Button
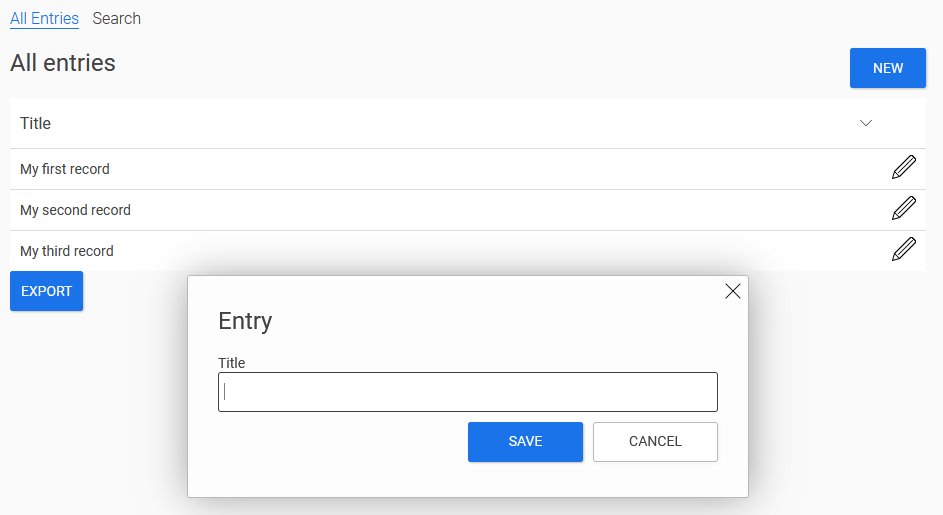
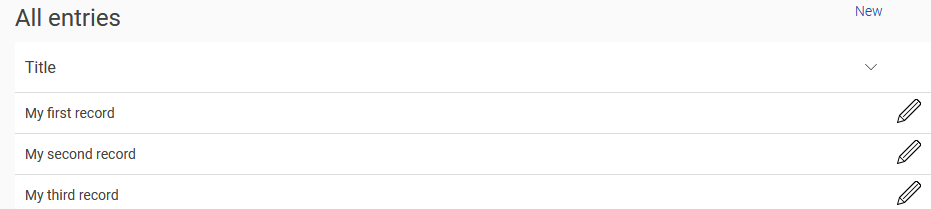
The "Button" application element is part of the basic controls. The figure above shows the "New" button, which when clicked opens an edit page in the tooltip. A new data record can be entered on the edit page. The "Save" and "Cancel" buttons perform the corresponding actions when clicked and then close the edit page again.
Buttons are very versatile and can do a great deal more.
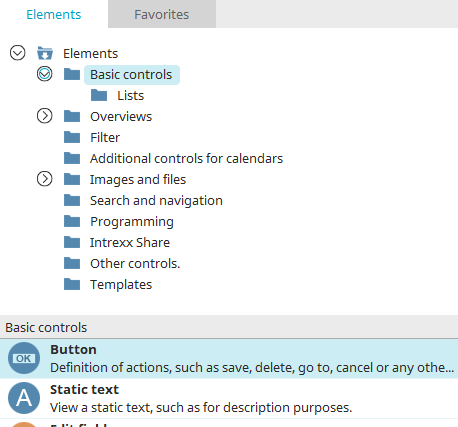
The button element can be found in the "Applications" module in the "Elements" section. A new button can be created by dragging & dropping the element from here and positioning it in the workspace.
More information on creating elements can be found here.
The properties dialog of a button opens automatically when a new button is created. The properties dialog of an existing button can be opened by double-clicking on the element in the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu item when the button is selected.
General
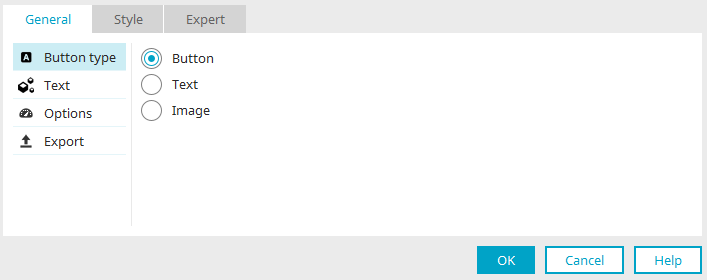
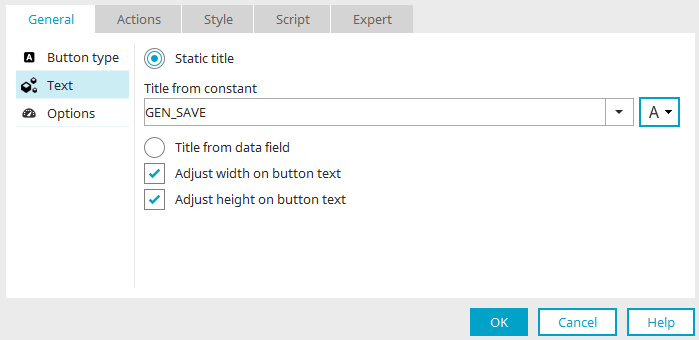
The type of the button, its text and other options can be set here.
Button type
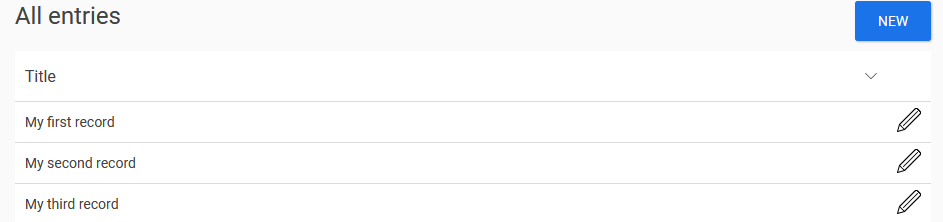
There are different types for displaying buttons in the browser and they are shown here using the "New" button as an example:
The "Button" setting displays the "New" button as a button in the browser.
The "Text" setting displays the "New" button in the browser as a text link.
The "Image" setting allows an image of your choice to become the button in the browser.
Button text
Set which text is used as the label or title of the button here.
Static text
A static text can be defined with this option.
Title
Enter the static text here. Click here for information on multilingual titles.
Adjust width / height on button text
The width or height is adjusted to the size of the button text.
Title from data field
This option can be used to select a data field in the application structure whose value will be used as the title for the button.
Show text if access permissions are insufficient
If this setting is activated and the user does not have the corresponding page or data group permissions, a notification will appear to inform them of this.
Show "empty" when value does not exist
With this setting, the word "empty" will be shown if there is no value.
Adjust width / height on button text
The width or height is adjusted to the size of the button text.
Text button
Here, the "Text" option was selected as the button type in the first step. If you then select "Text" on the left, you can then define the text for the text link in this dialog. The settings correspond to those of the button type "Button".
Screen button
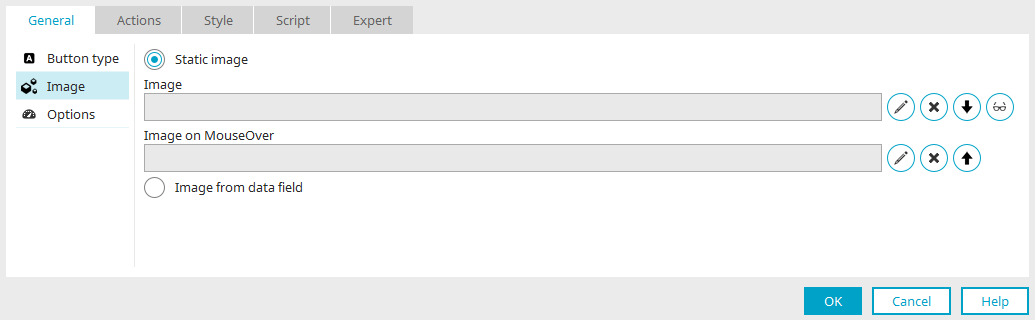
If you select the "Image" option as the button type, the "Text" entry in the left pane of the dialog changes to "Image". Here you can set which image is to be used as a button in the browser.
Static image
With this option, a static image with or without an option for MouseOver can be used.
-
 Edit
EditOpens a dialog for selecting the image.
-
 Delete
DeleteRemoves the image.
-


With the arrow buttons the selected image in "Image /Image on MouseOver" can be copied to the other field.
-
 Edit text alternative
Edit text alternativeOpens a dialog where the text can be entered which should be displayed as an alternative for the image on devices that cannot display images.
Save settings
If you click on "OK" here, the button will be created. The size of an image will then be adjusted to the size of the button on the workspace. With the "Set original size" from the context menu, you can show the image in its original size on the workspace.
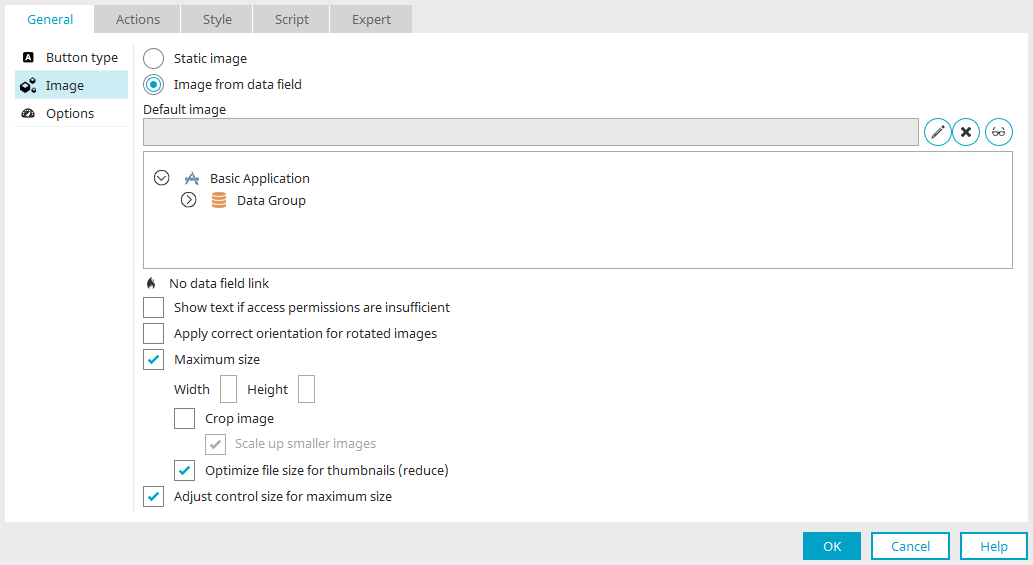
Image from data field
With this option images which are saved in a file data field will be used. Select the data field in the image underneath the setting "Default image".
-
Default image
The image selected here is shown when the linked data field does not deliver a value.
-
Show text if access permissions are insufficient
If this setting is activated and the user does not have the corresponding page or data group permissions, a notification will appear to inform them of this.
-
Rotate images
Images from digital cameras always have the same aspect ratio. If a photo is taken upright, the subject will later be shown in a horizontal position in the image. In general, cameras have a position sensor. Instead of rotating the image correspondingly, they will write the positioning information to the image. With this setting, the positioning information will be evaluated by Intrexx and the image will then be rotated as necessary.
-
Maximum size: Width / Height
The image size is limited to the pixel value entered here.
-
Crop image
Allows the width and height of the image to be adjusted to the aspect ratio of the button.
-
Enlarge smaller images
Smaller images will be enlarged up to the stated maximum size.
-
-
Optimize file size for thumbnails (reduce)
Reduces the file size in favor of a faster loading time of the application page.
-
-
Adjust control size to maximum size
If the size of the button is changed on the workspace, the current width and height are automatically written in the general properties. If this setting is not active, these values and the size of the control on the workspace will not be synchronized.
Options
Conditional display
All information on this topic can be found here.
Target page animation in mobile browsers
Allows you to determine how the button will function for touch screens. Select the direction of movement, "From right" or "From left".
This setting is only available if the current page has been transformed for mobile devices.
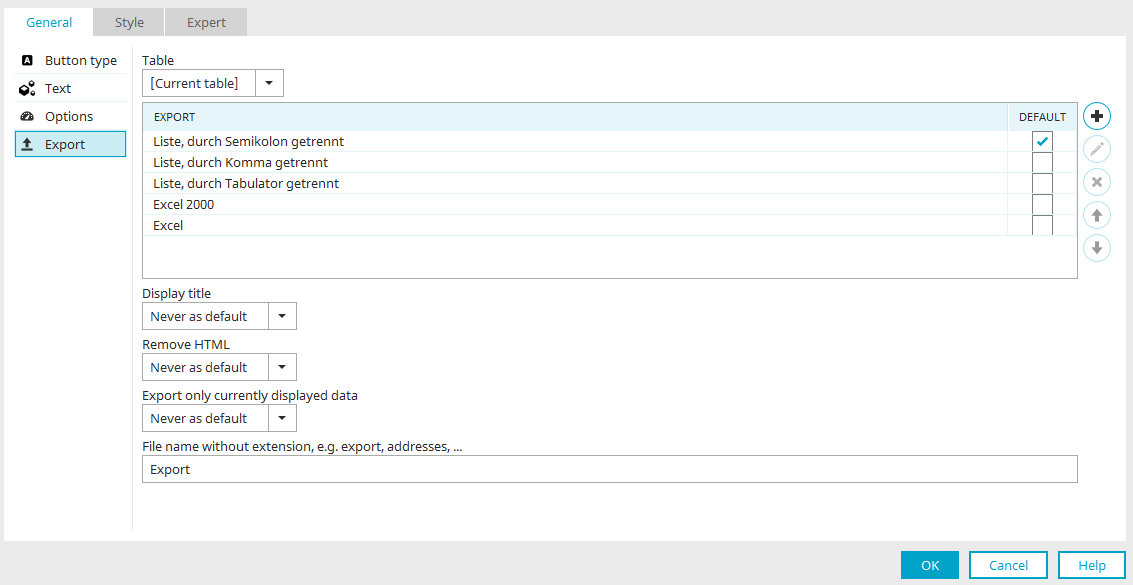
Export
This setting can be found on the "Options" tab at
Click here for more information.