
Parameters can be passed to view pages or edit pages at different places in
Example
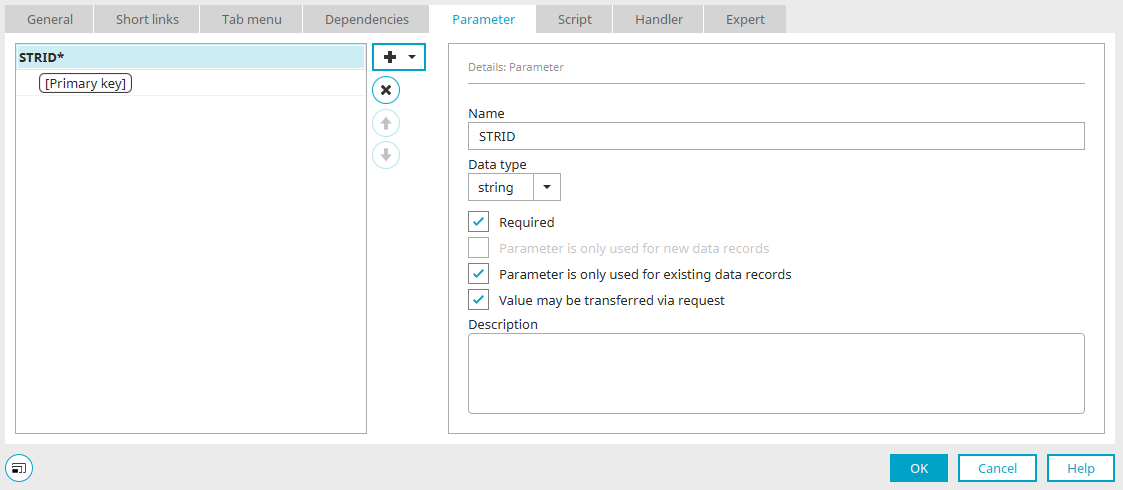
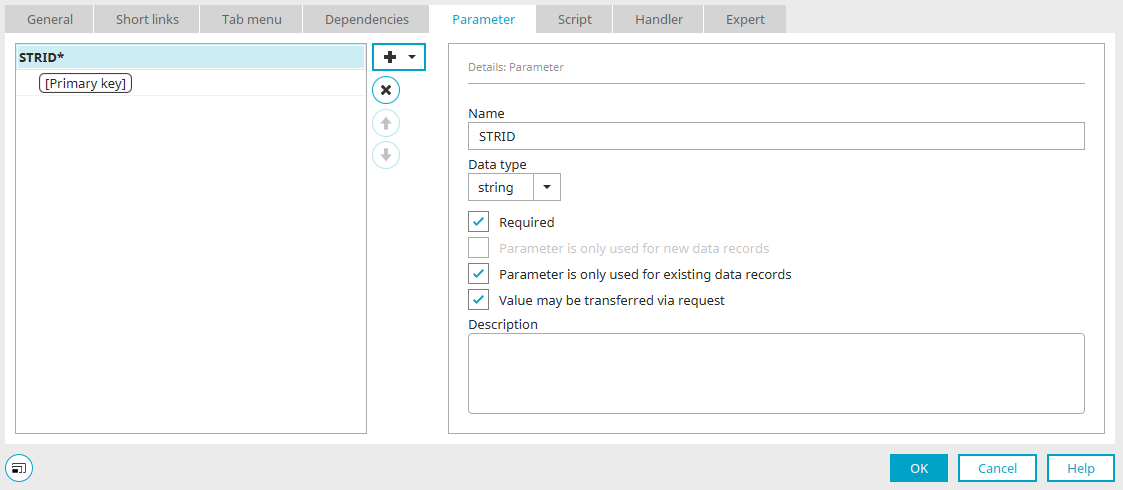
A view page should present a certain data record. For this purpose, the view page will define and request a STRID parameter. The corresponding data record can only be displayed with a valid STRID. The caller of the page, e.g. a button, transfers a specific value for the required parameter "STRID".

Parameters are defined for application pages on the Parameter tab in Page Properties. If the required parameters are found with their fallback values and semantic values, the page displays the corresponding data. Otherwise, the page will not be loaded.
Usually, the parameters are automatically predefined so that additional modifications are not required. In some cases, parameters cannot be predefined. The application developer can then decide which parameters are expected by a page.
Further information on parameters in connection with application pages can be found here.

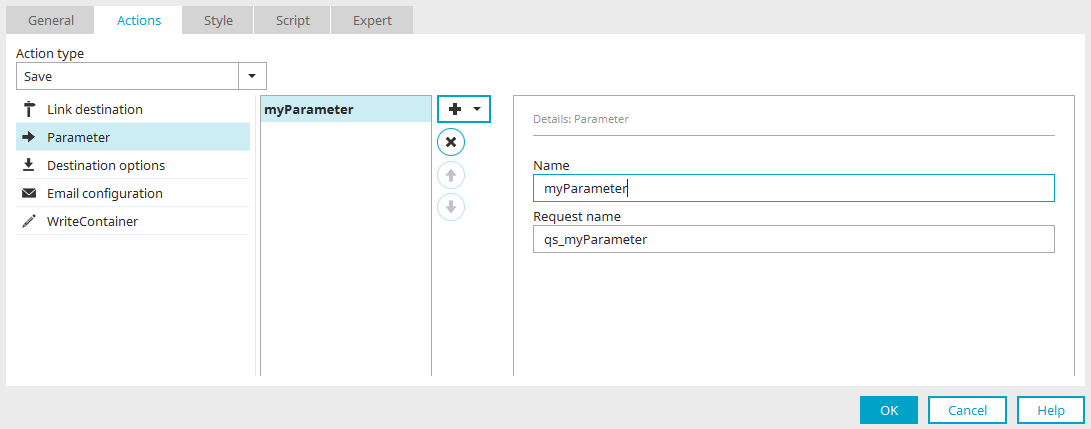
Parameters can be transferred to application pages by the following elements. Please note that parameter values only need to be transferred if the called page defines or demands parameters.
Button with the action "No action", "Save" or "Delete"
Button with the action "Add data record" for free-layout tables
Portlet containers for the integrated pages.
Email configuration in applications for the page that provides the mail content.
Buttons in the configuration of the tree application element.
Actions in calendar and resource elements.
Link destination for calendar plugins
Email actions in processes for the page that provides the mail content.
Push notification action in processes if pages have been as the link destination for the mobile or desktop view
All of the elements named above use application pages as the link destination or integrate them, such as the portlet container or the email configuration.