Free layout table
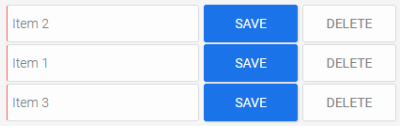
An application page can be included in the free layout table, which will be displayed in the table once per existing data record. The integrated page can be designed as you wish.
Dependencies guide for this is available here. You can find instructions here.
Free layout tables cannot be nested, i.e. used on pages that are already being used in a free layout table.
The data of a freely designed table can be exported in various formats.
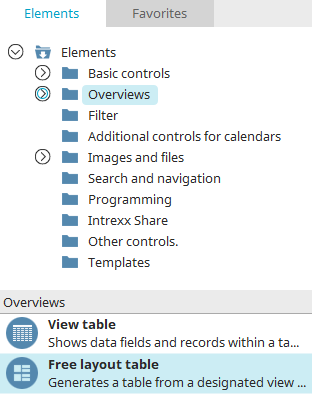
The "Freely designed table" element belongs to the overviews.
The freely designed table can be found in the "Applications" module in the "Elements" area. A new element can be created by positioning it on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a free layout table opens automatically when it is created new.
The properties dialog of an existing freely designed table can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if it is selected on the workspace.
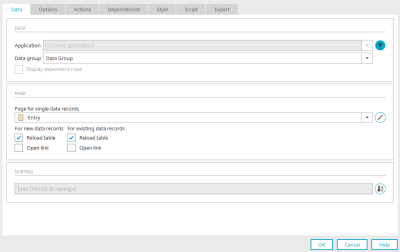
Data
On the "Data" tab in the properties dialog of the freely designed table, you can specify the data source and the integrated page. It is also possible to specify the sorting of the table.
Application / Data group
Select the data source here.
![]() Filter
Filter
Opens a dialog in which a filter can be defined that restricts the data records in the view table.
Display dependent rows
This setting can only be selected if you have selected a subordinate data group as the data source. This setting will only display the data records that are in a parent-child relationship with the currently selected data record.
Page for single data records
Select the page you would like to use in the free layout table. This page is repeated in the table for displaying (view page) or editing (input page) the data records.
Please note the requirements for embedded pages.
![]() Edit parameter
Edit parameter
Opens a dialog where the page parameters can be edited. You can find all the information here.
For new data records / For existing data records
Reload table
If new data records are created with the "Add data record" button action, you can set here whether the table should be reloaded to display the new or existing data records.
Open link
This setting executes the jump that is configured in the jump target of any existing buttons on the integrated input page.
Sort
The data fields defined for the table's sorting are displayed here.
![]() Sort
Sort
Opens a dialog in which the sorting of the table can be set.
Click "OK" to complete the configuration of the table. It is then created in the workspace. The properties dialog can be opened there by double-clicking on the element if you want to edit the settings.
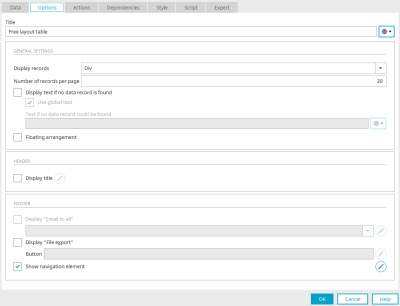
Options
Title
Enter a title for the free layout table here. Further information on this topic can be found here.
General settings
Display records
Here, you can choose between the following HTML elements:
-
Table (display as table)
-
Unordered List (display as unsorted list with numbering characters)
-
Div (display in rows)
Number of records
Defines the maximum number of data records that should be shown on a page in the browser. With the entry -1, all data records are displayed.
Display text if no data record is available
This setting causes a text to be displayed if no data is available.
-
Use global text
Uses the multilingual text that is stored in the global language constant DR_NO_RECORD in the portal properties.
-
Text, if no data record is available
Static text or a constant can be entered here if the "Use global text" setting is not set.
Floating arrangement
This option is only available if the "Div" display has been selected in the "Display data records" setting. In the default setting, data records in free layout tables are arranged one beneath the other. With the floating arrangement, the data records are arranged next to each other and wrapped as soon as the end of the row is reached.
Header
Show title
The table heading will be shown.
![]() Edit
Edit
Opens a dialog in which the table heading can be formatted.
Footer
You can find information on these settings here.
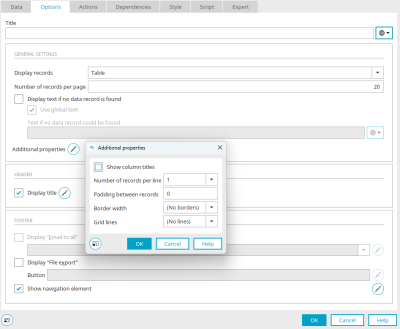
Advanced settings for displaying data records as "Table" and "Unordered List"
Show column titles
With this setting, the titles of the elements on the view page are displayed as column headers.
Number of records per line
This will result in a multi-column display as soon as a higher value than 1 is entered. The view page will then be repeated from left to right.
Padding between records
The padding will be expanded vertically and horizontally by the value entered here in pixels.
Border width
A border and its width can be defined here.
Grid lines
Grid lines can be shown, either as row or column lines.
Requirements for integrated pages
You can design the integrated page however you like as long as it does not contain one of the following elements:
-
Free layout table
-
Tree (input and view)
-
Exchange file selection (input and view)
The following functions are not available on pages that are integrated into a free layout table:
-
Data picker action for buttons
-
Data assignment for selection lists
Dependencies guide for this is available here. You can find instructions here.
Free layout tables cannot be nested, i.e. used on pages that are already being used in a free layout table.
Responsive appearance with tiles
Style classes can be assigned to the freely designed table, with which the integrated page can be displayed as a "tile".
There are different style classes that display a different number of tiles for screen sizes S, M and L next to each other. These style classes are inserted in the properties dialog of the table on the "View" tab.
The following configurations are available:
|
Style class |
View |
|---|---|
| .ix-l2 |
S= one tile at full width M= one tile at full width L=two tiles side by side at 49.5% width |
| .ix-m2l2 |
S= one tile at full width M=two tiles side by side at 49.5% width L=two tiles side by side at 49.5% width |
| .ix-m2l3 |
S= one tile at full width M=two tiles side by side at 49.5% width L=three tiles side by side at 32.66% width |
| .ix-m2l4 |
S= one tile at full width M=two tiles side by side at 49.5% width L=four tiles side by side at 24.25% width |
| .ix-m3l5 |
S= one tile at full width M=three tiles side by side at 32.66% width L=four tiles side by side at 19.2% width |
| .ix-s2m4l6 |
S=two tiles side by side at 49.5% width M=four tiles side by side at 24.25% width L=six tiles side by side at 15.66% width |
| .ix-s2m5l7 |
S=two tiles side by side at 49.5% width L=five tiles side by side at 19.2% width L=seven tiles side by side at 13.4285% width |
The distance between the individual tiles is always 1%.
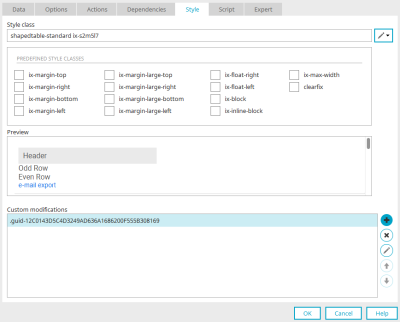
Enter the desired style class on the "View" tab in the "Style class" field in the form "shapedtable-standard <style class>" (example: shapedtable-standard ix-s2m5l7).
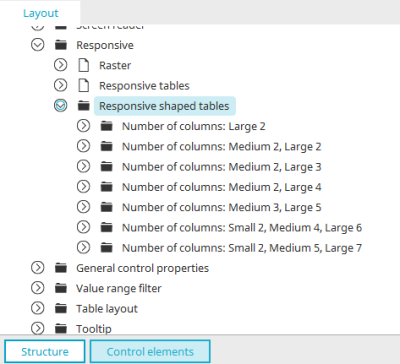
The style classes can be found in the "Design" module in the Layout > Control elements > Extended properties area under the "Responsive free tables" style node. The node is only visible if you have activated expert mode.
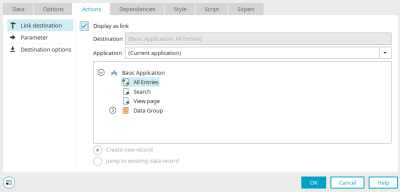
Actions
All information about these settings can be found here.