View table
With a view table, data records will be displayed in table format. A table column is created for each data field that is added to the table, and a table row is created for each data record. The sorting of the table can be changed in the browser by clicking on the column header. A view table can display data of the same level, data from superordinate data groups, and data from the immediately subordinate data group (child data group).
General information on data groups in applications can be found here.
The data in a view table can be exported in various formats.
The "View table" element belongs to the overviews.
The view table can be found in the "Applications" module in the "Elements" area. A new element can be created by positioning it on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a view table opens automatically when it is newly created.
The properties dialog of an existing view table can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if it is selected on the workspace.
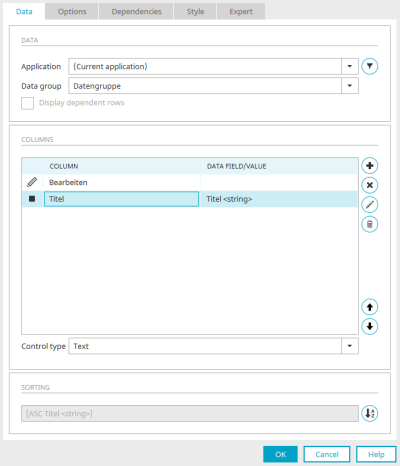
Data
You can configure the data source and the table columns on the "Data" tab in the properties dialog for view tables. It is also possible to specify the sorting of the table.
Application / Data group
Select the data source here.
![]() Filter
Filter
Opens a dialog in which a filter can be defined that restricts the data records in the view table.
Display dependent rows
This setting can only be selected if you have selected a subordinate data group as the data source. This setting will only display the data records that are in a parent-child relationship with the currently selected data record.
Columns
All the titles of the data fields that are integrated as table columns are listed here. Under "Data field/value" you will find the data type of the integrated data fields.
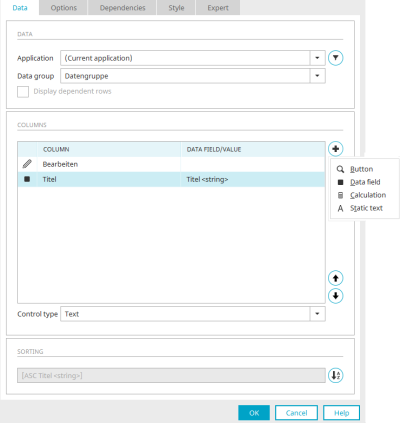
![]() Add column
Add column
Opens a menu with the following options.
![]() Button
Button
This menu item allows any number of buttons to be added to each table row. Each button is displayed in its own table column and can open a page where the data are displayed in detail. You can select the desired page in the "Jump target" selection list.
![]() Data Field
Data Field
Opens a dialog in which the desired data fields can be selected and added as a table column.
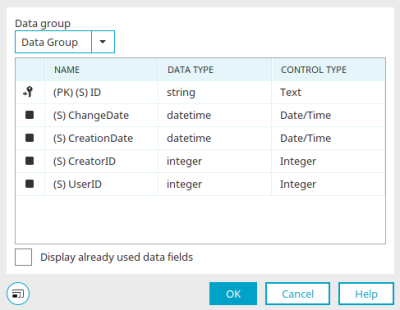
Select column
Select the desired data group and then the data field.
Display already used data fields
If this setting is not set, only the data fields that are not yet included in a table column or as a control are offered for selection. If the setting is set, all selectable fields are displayed.
Click "OK" to confirm the selection and close the dialog again.
![]() Calculation
Calculation
This menu item allows calculations to be performed in an area underneath the view table, such as to show the total amount in a column. Further information can be found here.
![]() Static text
Static text
This menu item adds a column where static text can be entered.
![]() Remove column
Remove column
Deletes the selected table column from the list.
![]() Edit column
Edit column
Depending on which column is currently selected (button, data field, calculation or static text), the corresponding properties dialog will be opened in which you can find the further settings.
You can find further help by clicking on "Help" at the bottom right of the dialog or by pressing the F1 key.
![]() Edit area for total calculation
Edit area for total calculation
Calculations can also be performed here in an area below the view table. Further information can be found here.
![]()
![]()
With the arrow buttons, the order of the columns can be changed as desired. The higher a field is positioned in the list, the further left the column will be shown in the table.
Control type
If a table column is selected, the possible control types are listed under the "Columns" area. The jump target can be defined for a button.
The "Dynamic view" control type can be used for data fields with the type
-
string
-
text
-
integer
-
double
-
datetime
-
Boolean
can be selected (i.e. for all data types except the file data type) if the data field comes from the data group that provides the data for the view table.
The "Multiple selection" or "Multiple selection 2.0" control type must be used for data fields with the type
-
string
-
text
-
integer
-
double
-
datetime
-
Boolean
can be selected (i.e. for all data types except the file data type) if the data field comes from a child data group of the data group that provides the data for the view table. For child data fields of the file data type, the control type "Multiple selection" or "Multiple selection 2.0" can, but does not necessarily have to, be selected.
Sort
![]() Sort
Sort
Opens a dialog in which the sorting of the table can be set.
Click "OK" to complete the configuration of the view table. It is then created in the workspace. The properties dialog can be opened there by double-clicking on the element if you want to edit the settings.
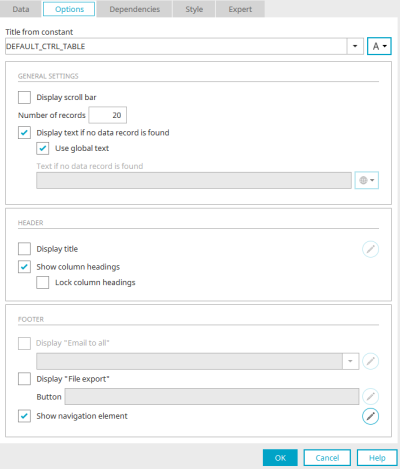
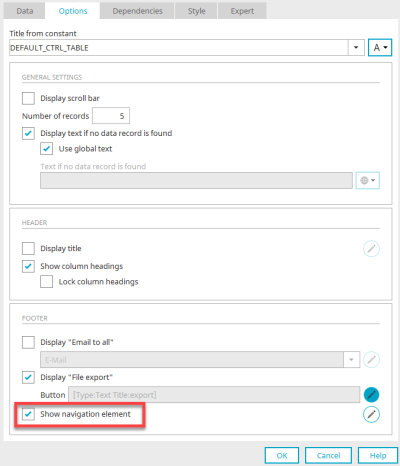
Options
Title
Enter the title for the view table here. Further information on this topic can be found here.
General settings
Display scroll bar
If the setting is set, a horizontal scrollbar is displayed if the view table is too wide.
Number of records
Here you set how many records per page should initially be displayed in the table. If this number is exceeded, the navigation element is automatically displayed in the footer of the table, which can be used to scroll to the other table pages. With the value -1, all data records are displayed.
The "Number of data records per page" has an influence on the "Maximum number of data records per page" setting in the navigation element. You can find the relevant information here.
Display text if no data record is available
This setting causes a text to be displayed if no data is available.
-
Use global text
Uses the multilingual text that is stored in the global language constant DR_NO_RECORD in the portal properties.
-
Text, if no data record is available
Static text or a constant can be entered here if the "Use global text" setting is not set.
Header
Show title
The table heading will be shown.
![]() Edit
Edit
Opens a dialog in which the table heading can be formatted.
Show column headings
Show column headings
Lock column headings
The column headings stay visible when scrolling.
Footer
show "E-mail to all"
This option is only available if data fields with the "Email" control type are included as a table column.
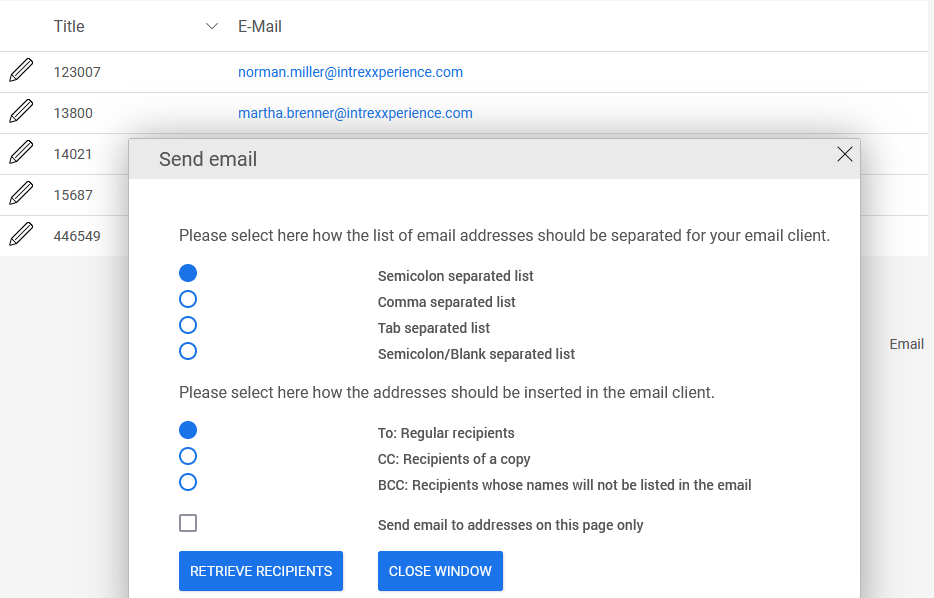
Select the desired edit field in the drop-down list. In the browser, a link will be shown in the footer of the table, with which an email can be sent to all email addresses in the table column.
Clicking this link will open a window where the user may define separators and how the email addresses should be used, as well as start their default email client.

The distribution list that the email will be sent to will be created from the email addresses in the table. No other data from the table will be sent in the email.
![]() Edit
Edit
With the setting "Show email to all", clicking on ![]() "Edit" opens a dialog in which the properties of the button can be edited.
"Edit" opens a dialog in which the properties of the button can be edited.
show "File export"
All information on exporting the data contained in the table can be found here.
Navigation element
All information about the navigation element can be found here.
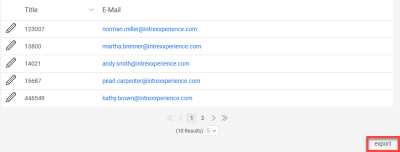
Export
The elements
-
View table
offer the option of exporting the table data if required. The "Export" button can be displayed below the table for this purpose.
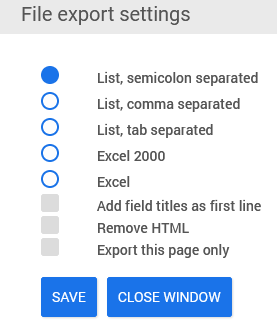
Clicking this button in the browser opens a dialog where different export formats can be selected.
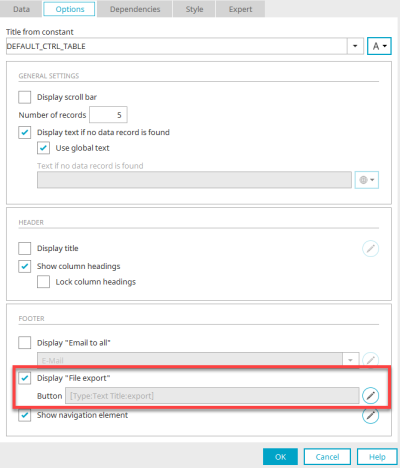
The settings for the export function can be found in the properties dialog of the table on the "Options" tab.
The " Show file export" setting must be activated here for the export. Click on ![]() "Edit".
"Edit".
You are then directly in the button properties and can edit the settings of the button. General information on buttons can be found here.
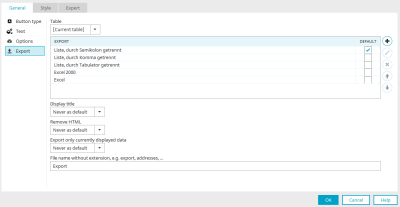
You will also find the "Export" item on the left with the following settings:
Table
The desired table can be selected here. Only tables that are on the current page and display data from the same data group as the current table are selectable.
Upon export, the data records for the corresponding table are exported. For the research element, only the results table of the research can be selected; the selection of other tables on the page is not possible here.
Export" column
You can see the possible export methods in this column:
-
List, separated by semicolon
-
List, separated by comma
-
List, separated by tab
-
Excel 2000
-
Excel
Default" column
Use this column to define which export option should be preselected in the browser.
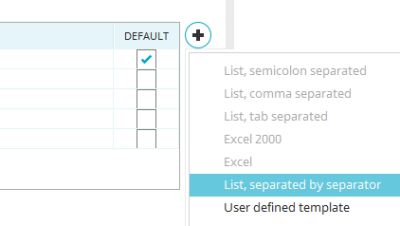
![]() Add template
Add template
Displays a menu in which the additional export formats "List, separated by separator" and "User-defined template" can be selected.
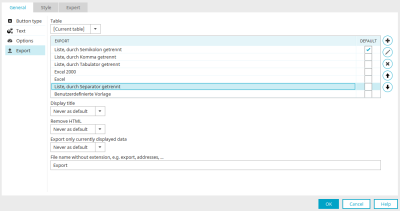
If one of the two formats is selected in the menu, new corresponding lines are inserted in the template list.
![]() Edit template
Edit template
Opens the dialog for editing the template currently selected in the list. In this context, the dialog shows different settings for each template.
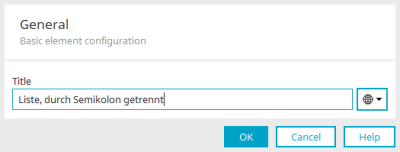
![]() Edit template at
Edit template at
-
List, separated by semicolon
-
List, separated by semicolon
-
List, separated by semicolon
-
Excel 2000
-
Excel
Title
You can change the title of the template here. Further information can be found here.
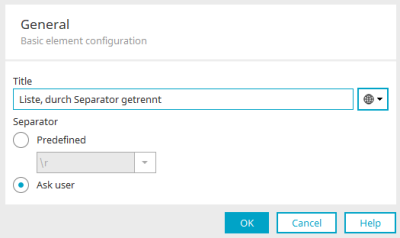
![]() Edit template at
Edit template at
-
List, separated by separator
Apart from the title, the following settings are found here:
Separator
Predefined
A separator can be specified here that should be used in the exported data. In addition to the selectable, predefined line breaks, you can also enter your own separator directly in the selection list field.
Ask user
Alternatively, the separator can be determined by the user in the browser.
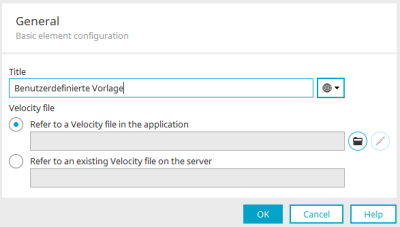
![]() Edit template at
Edit template at
-
Custom template
Apart from the title, the following settings are found here:
Velocity file
A Velocity file can be selected here that creates the export. Further information can be found here.
Click "OK" to save changes and close the dialog again.
![]() Remove template
Remove template
The currently selected template is removed from the list.
![]()
![]() Move template up / down
Move template up / down
Modify the order of the templates.
Show title
Here, you can decide whether the titles of the fields should be added to the export file as the first row.
-
Never
The titles will not be exported.
-
Never as default
In the export popup, the user has the option of activating the export of the titles.
-
Always
The titles will be included in the export file.
-
Always as default
Shows the setting "Include field headers as first line" as already activated in the browser.
Remove HTML
HTML formatting will be removed from the text. The options ""Never"", ""Never as default"", ""Always"", and ""Always as default"" are also available here.
Only export currently displayed data
Presets whether all data records or only the data records shown in the table will be exported. The options ""Never"", ""Never as default"", ""Always"", and ""Always as default"" are also available here.
File name without extension, e.g. export, addresses, ...
A name can be predefined for the export file. Do not write a file extension here, as this will be added automatically to the file based on the export format.
In the properties dialog of the button, under "General", you will find properties that define the appearance of the button. Buttons can also be presented as text links and images in the browser.
Navigation element
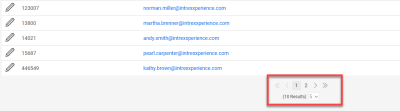
The navigation element is useful for tables with larger amounts of data. It is displayed below the table and makes it possible to flexibly divide the data into different table pages and scroll through the pages.
On the "Options" tab, you will find the "Show navigation element" setting. You can also disable the display of the navigation element here.
Click on ![]() "Edit" to open the settings for the navigation element.
"Edit" to open the settings for the navigation element.
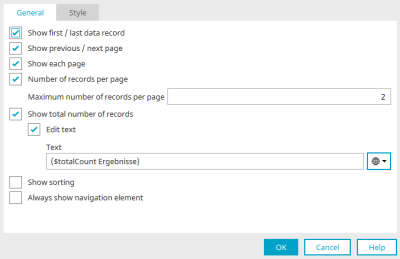
Here you can show or hide the following functions of the element.
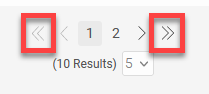
Show first / last data record
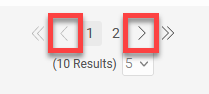
Show previous / next page
Show each page
Number of records per page
Number of records per page
Set here how many data records per table page are specified in the navigation element. It is then not possible to select a higher value in the browser than the one entered here. If you enter the value "-1" as the maximum number, the highest value, corresponding to the total number of data records, can be selected in the browser.
The "Number of data records per page", which can be set in the options, is the largest number offered for selection in the navigation element - with one exception:
If the initial number is greater than the largest number in the navigation element, then the initial number is used as the largest number in the navigation element. It would otherwise not be possible to switch back to the initial view if the number of data records was changed in the browser.
Show total number of records
The sum of all data records that are contained in the table (including pages that are not visible) will be shown.
Edit text
The sum of the data records is determined automatically in the standard system using the "$totalCount" function. If desired, you can enter any text here or use a constant that supplies the text.
Show sorting
Makes it possible to select the data field according to which the table will be sorted in ascending or descending order.
Always show navigation element
If this property is not set, the navigation element is only displayed if the number of data records per page exceeds the value that you have specified in the table properties on the "Options" tab.
Preselection
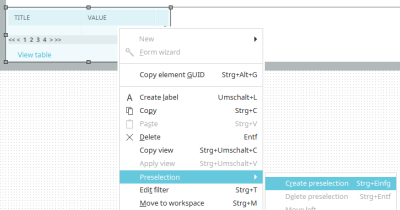
Preselections are used to group data. A preselection can be created via the main menu Edit / Preselection / Create preselection if the view table is selected on the workspace.
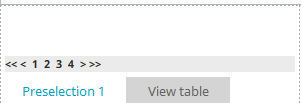
You can use the tabs in the footer of the table to switch between Table and Preselection.
Double-click on the preselection to open the properties dialog. This corresponds exactly to the properties dialog of the view table. A data field can be selected there for the preselection according to which the data records of the table will be grouped.
A "Distinct" query is run in the database to filter the data records. You can define as many preselections as you would like for a table. The order of the preselections can be changed via the main menu "Edit / Preselection / To left or To right".
Preselections cannot be created for view tables that are connected to OData data groups. The SQL keyword "distinct" cannot be used by OData. In this case, the selection of data records must be solved with the help of filters or dependencies.
Calculation
Calculations can be performed in view tables in two ways:
1. In a table row
2. As a total calculation
You can find instructions on how to proceed here.
Summary calculation
You can access this dialog via the properties of a view table / "Data" tab / click on ![]() "Edit total area for calculation".
"Edit total area for calculation".
Here you can configure the cells of the summary calculation of a table. Only the columns that are visible in the table (i.e. that are not hidden) can be used in the calculation. Under each column name, you will see a corresponding number. This number represents the index used in the calculation for a table column.
Please note that for actions such as adding, moving, or deleting table columns, that only the index of the visible columns is adjusted in the area of the total amount. The contents of a column are not automatically moved, but they may be deleted, depending on the action. Adjustments to the content must be performed by the users themselves. Columns are always added or deleted at the end of the total amount area.
![]() Add control
Add control
Opens a menu where you can select whether you would like to add a ""Static text"" or a ""Calculation"".
![]() Delete control
Delete control
The currently selected control is removed. Place controls for the calculation in the free cell underneath the column index of the column that needs to be calculated.
![]() Edit control
Edit control
If a calculation is currently selected, a dialog opens in which the calculation can be edited.
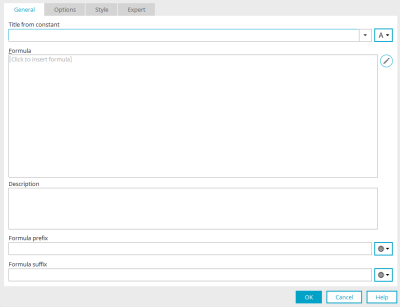
General" tab
Title
Provide the calculation with a title. Further information can be found here.
Formula
The finished formula is displayed here.
![]() Edit formula
Edit formula
Opens the formula editor.
Description
A description can be entered below the formula, which is also displayed in the "Description" area when the element is selected on the workspace.
Text before the formula / Text after the formula
In these fields, text can be entered that is displayed on the application page in front of and behind the formula, respectively. Constants can also be used here.
Click "OK" to save the changes and close the dialog again.
![]() Edit table
Edit table
Opens a menu with the following functions:
-
Insert row
-
Delete line
-
Merge cells
-
Divide cells
-
Select user-defined background color
![]()
![]()
Move columns and cells with controls to the left or right, respectively.
![]()
![]()
Move rows up or down, respectively.
Move content using drag & drop
The contents of cells can also be moved to empty cells using drag & drop. However, in contrast to moving via the arrow buttons, only the contents of the cells will be moved, not the properties of the cells.
Calculation in a table column
Calculations in a table column can be configured via the properties of a view table / "Data" tab / click on ![]() "Add column" /
"Add column" / ![]() "Calculation". A new table column is then created, whose properties you can edit and thus access the dialog for creating the formula, as in the summary calculation.
"Calculation". A new table column is then created, whose properties you can edit and thus access the dialog for creating the formula, as in the summary calculation.
You can find detailed instructions on how to proceed here.
API for tables
API for tables A special API has been developed to be used in Velocity. This API can be used to processed, display and scroll through defined tables (such as from the hidden area). You can find the documentation for the API object here.