Responsive layout
What is a responsive layout?
A responsive page enables you to present content so that the presentation adjusts to the size of the browser window. Using Intrexx, your portal and all the application pages contained in it, can be designed for three display sizes:
-
SMALL (i.e. smartphones)
-
MEDIUM (i.e. tablets)
-
LARGE (i.e. desktop PCs)
Following the "mobile first" principle, a responsive site is first designed for the smallest output device. The layout rules defined for the smallest display size are automatically applied to the larger display sizes. The rules are therefore inherited from small to large, provided these have not been overwritten deliberately in the page design for a MEDIUM or LARGE display.
Grids
The grid element or the grid principle is found in three locations:
-
in the "Applications" module
-
in the "Design" module
It is the basic element of a responsive page.
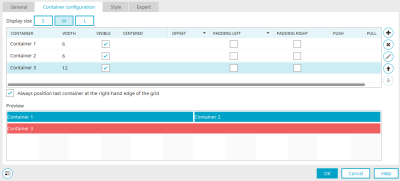
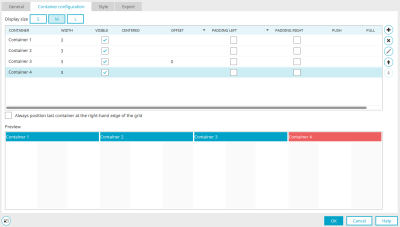
In the figure above, you can see the preview of a grid in the lower area of the properties dialog.
A grid basically consists of 12 family units which rest side-by-side.
You can arrange as many containers as you like in the grid. In turn, a container can have as many unit families as the 1-12 units contained in a grid. Finally, the desired layout or application elements are applied.
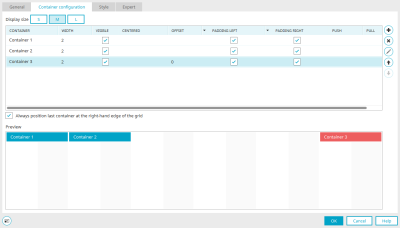
Here in the image, the containers are configured so that the first and the second containers each take up six grid unit families. They are displayed next to each other. The third container takes up 12 unit families. It takes up the complete grid row.
Any containers you define are placed in order in the grid. Once the twelfth unit has been exceeded, the container concerned is moved to a new row starting at grid unit 1.
Containers are always implemented as a div element.
With a div element, multiple elements, such as text, graphics or tables, can be boxed together in one area. The div element invariably begins in a new row of the running text. In this way, areas can be created that can be formatted with CSS.
The grid element can be interleaved as often as needed and thus provides a variety of design options. Grids and containers can also be used on a page together with non-responsive elements. There is no upper limit to how many containers can be stored in a grid. Each grid must always carry at least one container.
Application page with a grid
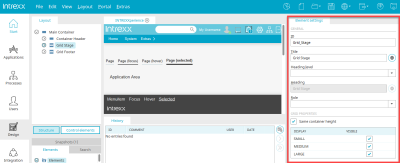
You design your application pages in the "Applications" module.
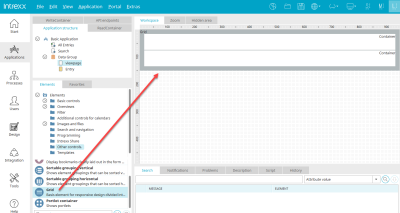
To create a responsive application page, the grid from the elements area can be positioned on the workspace using drag & drop. When the element is inserted, there are already two containers (Container 1 and Container 2) in the grid. With a double-click on one of the containers, the Zoom area is opened.
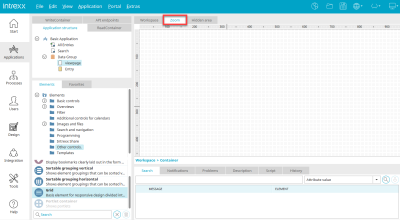
This is an individual workspace for each container where you can insert the elements that you would like to see in the currently selected container. Then click on the "Workspace" tab below the zoom area again to see the grid in full with all containers on the workspace.
A preview of the containers and their elements is then shown on the workspace. The elements properties dialog can be opened from here too by double clicking on the element. New elements can be created directly in the workspace, there is no urgent need to switch to the Zoom area.
In the toolbar, you will find the buttons ""S"", ""M"" and ""L"". These allow you to switch between the various display sizes. The grid element on the workspace is then displayed with the corresponding preview.
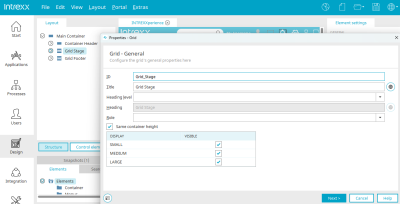
Grid properties for the application elements
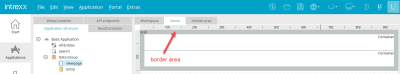
The properties dialog of the grid can be opened by double-clicking on the border area.
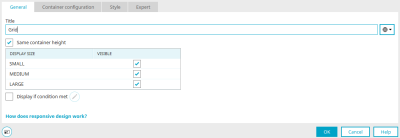
General" tab
Title
Provide the grid element with a title here. Further information on this topic can be found here.
Same container height
With this setting, the containers contained in the grid always have the same height, regardless of their content. This feature is an important design element, especially when background colors or images are used. The height is determined by the highest column in the grid.
The following settings from the "Container" tab are ignored if the "Same container height" setting is set here:
-
Centered
-
Always position the last container at the right-hand edge of the grid
Screen size" column
It shows you the three sizes: SMALL, MEDIUM and LARGE.
Visible" column
Here you can hide the entire grid in the individual screen sizes if required. Deactivate the corresponding checkboxes to do this. Please note that hidden grids are still loaded on each device. This means that the volume of data is not reduced.
Conditional display
Activates the conditional display of the grid.
![]() Edit condition
Edit condition
Opens the script editor in which the condition can be formulated.
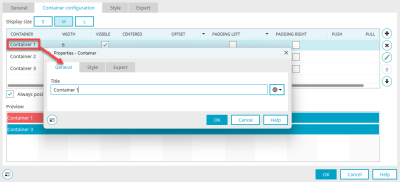
Container" tab
The following settings in this dialog are ignored if you have set the "Same container height" setting on the "General" tab:
-
Centered
-
Always position the last container at the right-hand edge of the grid
The preview at the bottom of the dialog will depict the result of both settings anyway, even though they do not have any effect in this case.
Display size
You can choose from a small (S), medium (M), or large (L) display size here to edit the grid properly.
We recommend that you start with the layout for the SMALL display setting. Naturally, displays on smaller devices such as smartphones will present the greatest challenge to the depiction of content. Once all the columns have been setup up for the smallest display size, the display on larger devices can be developed very quickly and simply.
Container" column
By double-clicking on the name of a container, a dialog will open that allows you to modify the container name.
Container properties
Title
Determine the title of the container. Information on multilingual titles can be found here.
Click "OK" to save the changes and close the dialog again.
Width" column
Click in this column to select from a list the number of unit families in the grid which should be occupied with the container. If no width is specified, the container automatically occupies all 12 units of the grid.
If the content of a container is larger than the container itself due to fixed width specifications, it exceeds the container limit. This overflowing content will be overlapped by the subsequent container. The responsive behavior of the container will not be affected. If elements are not used, overflow over the container limit can be avoided. An individual style can be assigned to the affected responsive container or a grouping within a responsive container in order to control the overflow behavior. The overflowing area can be hidden using the CSS property ""overflow-x: hidden"" or horizontal scroll bars can be shown using the CSS property ""overflow-x:scroll"".
Visible" column
With this setting, the corresponding column is visible in the grid. Less important content can be hidden on small devices. The subsequent containers close ranks so that there are not any gaps. Please note that hidden containers are still present on the device. This means that the volume of data is not reduced.
Centered" column
With this setting, all containers, which are positioned in front of the centered container in the grid, maintain their position. The remaining space in the row is reserved for the centered container. The centered container is not positioned in the middle of the reserved space but rather in the horizontal middle of the entire grid. If the previous containers already take up half (or more) of the space, the centered container overlaps.
If there are containers following the centered container, these are wrapped to the next line and arranged from grid position 1. The same rule applies here; the last container in a row is positioned at the right-hand edge. This can be moved to the other containers by deactivating the setting "Always position last container at right-hand grid edge".
It is generally recommended to only use the "Centered" setting for a container if it occurs alone in the grid and should not take up the entire 12 grid units.
Offset" column
These settings make it possible to move a container to the right or left, respectively, by a certain number of grid units. The containers that follow afterwards will also be shifted.
Column "Inside distance left, right"
If this setting is not set, the container is displayed without inner spacing on the left or right.
Push / Pull" column
These settings make it possible to move a container to the right or left, respectively, by a certain number of grid units. In contrast to the "Offset" setting, subsequent containers are not moved. As a rule, the "Push" and "Pull" properties are used to swap containers of the same size. One container is assigned the "Push" property (move to the right) and the second container the "Pull" property (move to the left). Please note that containers with unfavorable values for "Push" or "Pull" can overlap, which usually leads to undesirable results.
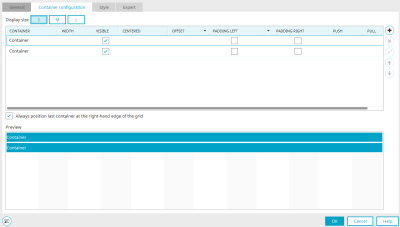
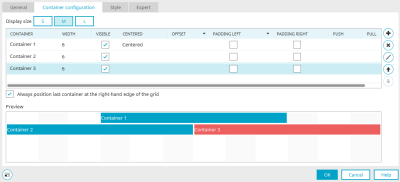
Always position the last container at the right-hand edge of the grid
If this setting is not set, the last container is positioned directly next to its predecessor.
Preview
On the right-hand side of the dialog, you can see a schematic preview of the current column configuration.
![]() Add column
Add column
A new container is created.
![]() Delete column
Delete column
Removes the selected container from the list
![]() Edit column
Edit column
Opens a dialog in which the title of the column can be edited.
![]()
![]() Change order
Change order
Shifts the selected container up or down, respectively.
When a column is deleted, the elements it contains are also deleted. A corresponding notification will also be shown before deletion.
Page wizard for application pages
Responsive pages can be created manually or simply automatically with the page wizard. The information provided below covers everything about building responsive pages manually. Information on the page assistant can be found here.
Portal pages with a grid
You design your portal layout in the "Design" module. To create responsive portal pages, the grid from the elements area can be positioned in the layout structure using drag & drop.
Grid properties for the layout elements
The properties dialog of a grid can be opened for existing layout elements by double-clicking on the element in the layout structure. It is opened automatically when a new element is created.
General" tab
The description of the ID, title, heading level, heading and role settings can be found here.
Same container height
With this setting, the containers contained in the grid always have the same height, regardless of their content. This feature is an important design element, especially when background colors or images are used. The height is determined by the highest column in the grid.
The following settings from the "Container" tab are ignored if the "Same container height" setting is set here:
-
Centered
-
Always position the last container at the right-hand edge of the grid
Screen size" column
It shows you the three sizes: SMALL, MEDIUM and LARGE.
Visible" column
Here you can hide the entire grid in the individual screen sizes if required. Deactivate the corresponding checkboxes to do this. Please note that hidden grids are still loaded on each device. This means that the volume of data is not reduced.
As always, you can access these properties in the "Design" module in the properties dialog and also in the element settings.
Container" tab
The settings here are identical to the settings for the "Grid" application element. You can find the corresponding description here.
Layout properties - defining display sizes
In the "Design" module, the minimum width of the MEDIUM and LARGE screen sizes can be set in the layout properties, which you can access via the main menu "Layout / Layout properties".
FAQ
Why does a grid have 12 units?
Twelve units are widely used in the area of web design and provide the greatest flexibility for designing pages.
What is the difference between mobile a responsive pages?
Responsive pages are not a replacement for mobile pages. Which structure is best depends on the current scenario of application. Here are the advantages and disadvantages of mobile and responsive pages:
|
Mobile page |
Responsive page |
||
|---|---|---|---|
|
+ |
Reduced data volume because fewer CSS and JavaScript files are transferred |
- |
Hidden containers are also transferred |
|
- |
Separate pages must be created for desktop PCs and mobile devices |
+ |
View and edit pages only need to be created once |
|
+ |
Automatically adapts to the display size |
||
|
+ |
Well suited for poor mobile data connections, e.g. without WLAN |
+ |
Well suited when all clients have good mobile data connections, e.g. WLAN |
|
- |
Modifications must be carried out on multiple pages |
+ |
Reduced maintenance requirement |
|
- |
Increased complexity in the conception as the page needs to be designed for three display sizes |
||
|
+ |
Design and content can be adjusted optimally to display size |
||
|
+ |
Parallel to an existing desktop version is feasible at any time |
||
Why is the last container in the grid always positioned to the far right and how can I change that?
This behavior is due to its adaption to various browsers. If you also want the last container in the grid to be positioned directly next to its predecessor, you can deactivate the setting "Always position last container at the right-hand edge of the grid" in the container settings. If internal spacing is not removed or the same column height is created, the last container is positioned directly next to its predecessor.
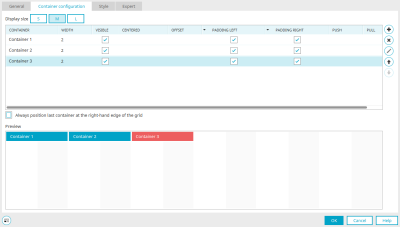
Here you can see three containers in the preview at the bottom of the dialog, each two grid units wide and arranged evenly in the grid if the setting "Always position last container at the right-hand edge of the grid" is activated.
And here is the arrangement when the setting "Always position last container at the right-hand edge of the grid" is deactivated.
How can I center a container on a page and what effects does that have?
All information on this topic can be found here.
How are distances between containers defined and what effect does the "Offset" setting have?
The "Offset" setting can be used to move a container and all subsequent containers to the right by a defined number of grid units.
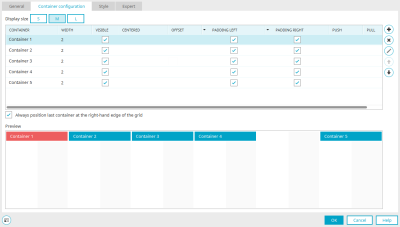
Here you can see five containers, each one is two grid units wide.
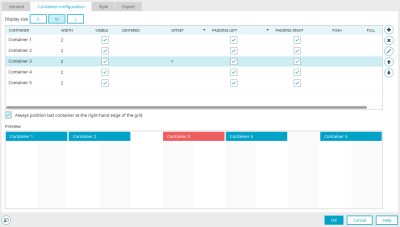
Here is the same container arrangement, each one is two grid units wide. An offset of three grid units has been specified for Container 3.
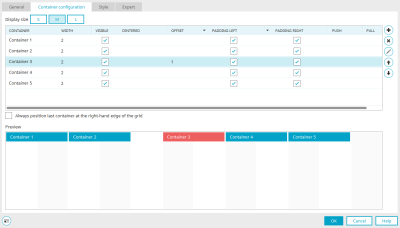
The same container arrangement, each one is two grid units wide. An offset of three grid units has been specified for Container 3. The setting "Always position last container at the right-hand edge of the grid" has been deactivated.
Why can’t I see any containers which I have hidden for the display size ""SMALL"" on my desktop PC?
Settings, such as visibility, which have been defined for the display size ""SMALL"" also apply to the display sizes ""MEDIUM"" and ""LARGE"", provided that individual settings for these display sizes have not been carried out.
Why does a tooltip need fixed widths when it is opened from a container?
If a tooltip is opened from a container, it requires a fixed width specification, as otherwise the tooltip is only as wide as the container from which it is loaded. If, for example, a container only extends over one grid unit, the tooltip is only as large as the width of the grid unit calculated as a percentage. A tooltip's width can be fixed by opening the properties dialog of the button that loads the tooltip. On the Actions tab you will find the Destination options. Click on ![]() Configure the positioning of the tooltip.
Configure the positioning of the tooltip.
How can individual containers be rearranged for various display sizes?
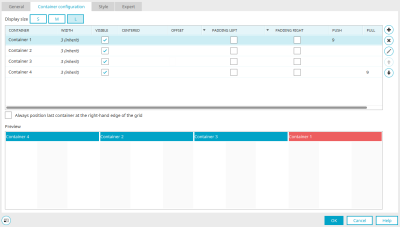
The "Push" or "Pull" properties can be assigned to the containers. These settings make it possible to move a container to the right or left, respectively, by a certain number of grid units. As opposed to the ""Offset"" option, the successive containers will not be moved. The ""Push"" and ""Pull"" properties are usually used to swap containers of the same size. To do this, one container is given the ""Push"" property - move to the right - and the second container is given the ""Pull"" property - move to the left.
Containers can overlap if the values for push or pull are unfavorable, which usually leads to undesirable results.
You can see four containers, each one is three grid units wide, in the display size ""MEDIUM"". Container 1 and 4 should swap their positions for the display size ""LARGE"".
To do that, Container 1 is given the ""Push"" property with a value of 9. Container 4 is given the ""Pull"" property with a value of 9.