Drop-down list / List box
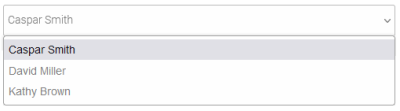
Drop-down lists will be used to display entries in list format.
The list field works like a selection list, but displays the entries open in the browser.
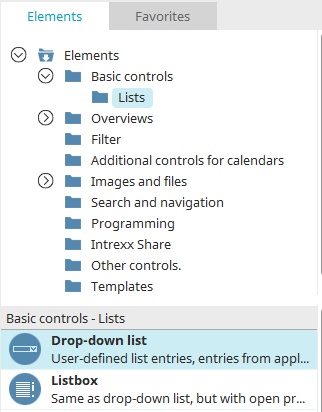
Both input controls belong to the basic controls and can be found there under "Lists". The selection can be saved with a corresponding button if a data field is linked to the element.
The entries in comboboxes and Listboxes can come from different data sources.
The elements can be found in the "Applications" module in the "Elements" area. A new element can be created by positioning it on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a selection list or listbox opens automatically when a new element is created. The properties dialog of an existing element can be opened by double-clicking on the element on the workspace, via the context menu "Properties" or via the main menu "Edit / Properties" if the element is selected on the workspace.
Creating a new selection list
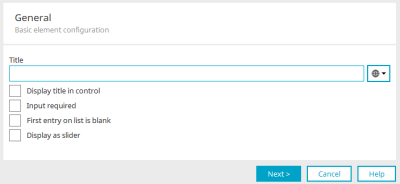
General
Title
Enter the title for the drop-down list here. Information on multilingual titles can be found here.
Display title in control
The title will be displayed in the edit field in the browser.
Input required
The drop-down list becomes a mandatory field.
First entry in the list is empty
Inserts an empty entry in the selection list before the other entries.
Display as slider
Causes the selection list to be displayed as a slider on the web. The values that will be defined later for the selection list are used as the scale of the slider.
Click "Next".
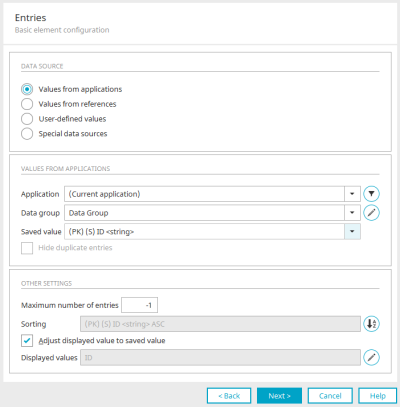
Entries - Values from applications
This option uses data from the data groups of applications as entries. The data can also be filtered if only an extract of it is to be selectable in the list.
You also have the option of specifying a saved value as the source and using a different value from the same data record for the entry in the list (e.g. user ID as the saved value, user name as the display value in the list).
Application, Data group, Stored value
Select the application, data group and data field whose saved value is to be used as an entry.
![]() Filter
Filter
Opens a dialog in which a filter can be defined.
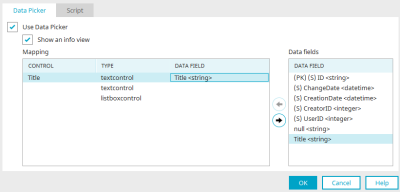
![]() Data Picker
Data Picker
The data picker is used to transfer the values selected in the selection list to input elements that are located on the same page. For example, if you have selected the "User" system application as the data source, you can transfer the user name to any field on your application page.
Click on ![]() "Data Picker" to open a dialog in which you can make the data assignment.
"Data Picker" to open a dialog in which you can make the data assignment.
Use Data Picker
Activates mapping.
Show an info view
With this setting, a message is displayed both for an unsuccessful assignment ("No data record exists") and for data records that are found (e.g. "A data record found and inserted").
Mapping
All edit elements from the page will be listed here.
Data fields
All available data fields are listed here.
![]()
![]() Create/resolve assignment
Create/resolve assignment
Creates the mapping of a data field to a control or removes a mapping, respectively.
Click "OK" to save the settings and close the dialog again.
Hide duplicate entries
Causes duplicate values in the linked data field to be displayed only once in the list. In the database, a ""Distinct"" query will be sent, filtering the data records.
Maximum number of entries
You can limit the number of entries in the list. With the value -1, all entries will be shown.
Sort
Displays the current sorting.
![]() Sort
Sort
Opens a dialog in which the sorting can be edited.
Adjust displayed value for saved value
The values from the data field that you have selected in the "Values from applications" area are used for the display. If this setting is not active, you can define the display values yourself. The value from the data field that you have selected in the "Values from applications" area is saved.
Displayed value
Displays the currently defined displayed value.
![]() Displayed value
Displayed value
Opens a dialog in which the data fields that are to provide the values can be selected.
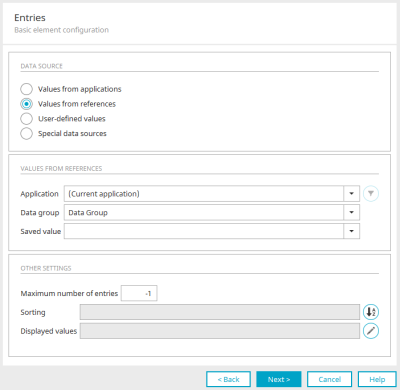
Values from references
With the "Values from references" setting, references from the current or other applications can be selected as the source for the entries in the selection list. The settings are essentially the same as for the "Values from applications" data source.
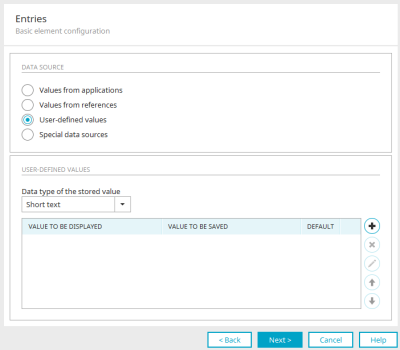
User-defined values
User-defined values are values that do not stem from a data source, but rather are entered statically.
Data type of the stored value
Define the data type of the stored value here.
![]() Add new user-defined value
Add new user-defined value
Opens a dialog in which a new value can be created.
![]() Delete user-defined value
Delete user-defined value
The selected entry is removed.
![]() Edit user-defined value
Edit user-defined value
Opens a dialog in which the value can be edited.
![]()
![]() Move value further up/down in the display sequence
Move value further up/down in the display sequence
Change the order of the entries.
Default
The entry marked in the "Preselection" column is preselected when the page is loaded.
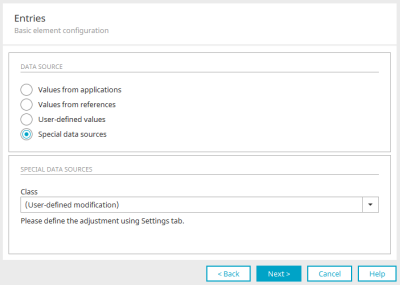
Special data sources
Class names that provide the drop-down list entries can be selected here.
|
Class |
Displayed value |
Saved value |
|
User-defined modification |
This option is used for internal modifications to settings |
|
|
CountryListProcessor |
Country names |
Country code |
|
DsContainerListProcessor |
GUID of the container object |
|
|
DsCustomClassListProcessor |
User-defined classes. If no class is stored in the settings, users are returned. So that classes are returned, the required class ID needs to be specified via a setting: control.listbox.dsClassId for selection lists and list fields control.dynamicControl.dsClassId With the dynamic view |
Class ID |
|
DsDistListListProcessor |
GUID of the distribution list |
|
|
DsGroupListProcessor |
GUID of the user group |
|
|
DsOrgUnitListProcessor |
GUID of the organizational unit |
|
|
DsOrganizationListProcessor |
GUID of the organization |
|
|
DsRoleListProcessor |
GUID of the role |
|
|
DsUserProcessor |
GUID of the user |
|
|
LanguageListProcessor |
With the help of the "control.listbox.language.usePortalSettings" setting, only the languages that are activated in the portal can be listed. Further information can be found here. |
Language code |
|
LocaleListProcessor |
Language code in combination with country code |
|
|
PortalGroupLanguageListProcessor |
Languages, with the languages activated in the portal at the top of the list and those not activated below. |
Language code |
|
TimezoneListProcessor |
Time zone |
Click "Next" when you have finished configuring the desired data source.
After that, you can still specify the data field in which the selected value of the list should be stored. You can find more information here.
After clicking on "Next", you will be taken to the final settings. Click on "OK" to complete the configuration of the selection list.
Create new listbox
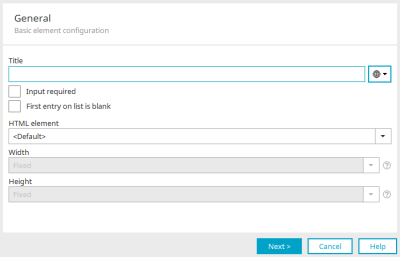
General
Title
Specify the title of the listbox here. All further information on this topic can be found here.
Input required
The listbox becomes a mandatory field.
First entry in the list is empty
Inserts an empty entry before the other entries.
HTML element
In addition to the standard setting, list fields can also be displayed as an "Unordered List" in the browser.
Width / Height
If the list field is set as an "Unordered List", the size behavior of the control can also be determined.
-
Maximum: The list field is displayed in the browser with a maximum width or height as defined in the Portal Manager.
-
Minimal: The list field is displayed in the browser at least as wide or as high as it is defined in the Portal Manager.
-
Fixed: The list field is displayed in the browser as wide or as high as it is defined in the Portal Manager.
If the list is displayed as an "Unordered List", the option "First entry in the list is empty" cannot be selected.
Click "Next". The following dialogs correspond to the dialogs used to create a selection list. The same settings are available for the listbox.