Dependencies
Data is listed in the following application elements:
These elements can be filtered depending on other controls, e.g. if a term is entered in an input field and the dependent view table then only displays the data that contains the term.
All application elements where JavaScript can be used can be used as triggers for a dependency. Application pages can also initiate a dependency, e.g. in the case of an onload event.
Example
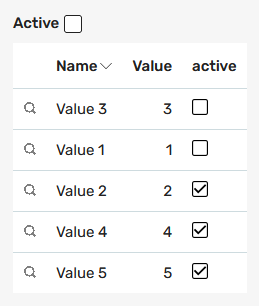
Here you can see a view table with various values for which a dependency has been set up in the unfiltered, initial state.
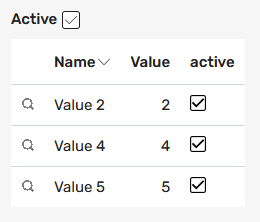
The "Active" checkbox above the table is the triggering control. If a user clicks on it, the dependency is triggered. The table then only shows the values that are "active".
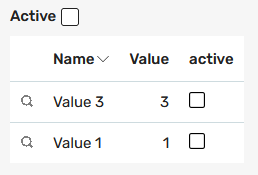
If the "Active" checkbox is deactivated, the table only shows the non-active values.
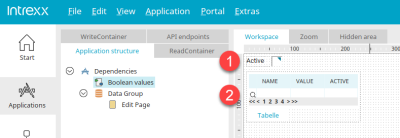
Configuration in the Applications module
Here you can see the corresponding page in the "Applications" module with the triggering control (1) and the view table (2).
Dependencies
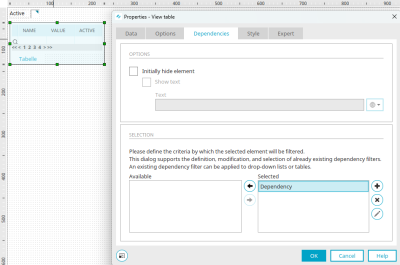
In the properties dialog of the view table, you will find the dependency on the "Dependencies" tab. Any number of dependencies can be defined per page. Each dependency in the "Selected" list is then valid for the corresponding element - in this case the view table - and filters it accordingly.
View table, free-layout table, research, diagram
The following settings can be made for these elements in the "Options" area:
With "Do not display element intial", the filtered element is only displayed once the filter has been triggered - e.g. by selecting an entry in a selection list that is defined as a triggering control in the dependency.
With "Show text", you can also set whether a text should be displayed if the element is not initially displayed. Simply enter the desired text. You can find out how the text can be entered in several languages here.
Selection list and list field
For these two elements, you will only find the setting "Show initial list without entries" on the "Dependencies" tab. The corresponding element is then displayed in the browser without entries as long as no filtering has occurred.
![]() Add dependency /
Add dependency / ![]() Edit dependency
Edit dependency
Opens a dialog in which a new dependency can be created or an existing dependency can be edited.
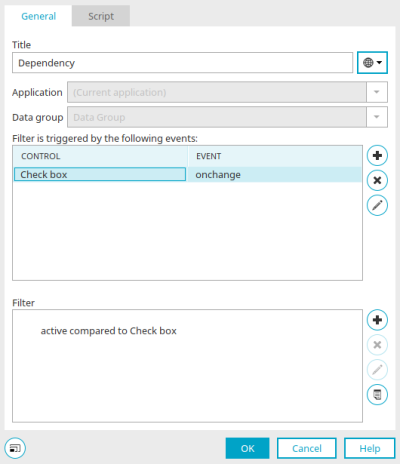
General
Provide the dependency with a title. Information on multilingual titles can be found here.
If you open the dialog from an element, the application and data group for the dependency are already selected here.
If this dialog is opened via the properties of an application page, the application and data group for which the dependency is to be configured can be selected here.
Filter is initiated by the following events
The master controls are configured in this area. Click on ![]() "Add event" to define a new triggering control or on
"Add event" to define a new triggering control or on ![]() "Edit event" to edit an already defined control.
"Edit event" to edit an already defined control.
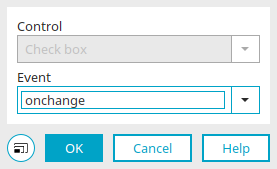
Select master control
In this list, all controls of the current page where JavaScript can be used, including the actual page, can be selected.
Event
The events that may be selected depend upon the type of the triggering control. The type of events depends on the type of the trigger control.
For example, the " onchange" event can be used for a selection list, which occurs as soon as the current entry in a selection list changes. For a button, for example, the onclick event can be selected, which occurs when a user clicks on the button.
Basically, all events are available that can also be used in Intrexx with JavaScript with the corresponding control.
Click "OK" to save the settings and close the dialog again.
The actual filters are defined in the "Filter" area.
Click on ![]() "Add new filter expression" to define a new filter expression or on
"Add new filter expression" to define a new filter expression or on ![]() "Edit filter expression" to edit an existing filter expression.
"Edit filter expression" to edit an existing filter expression.
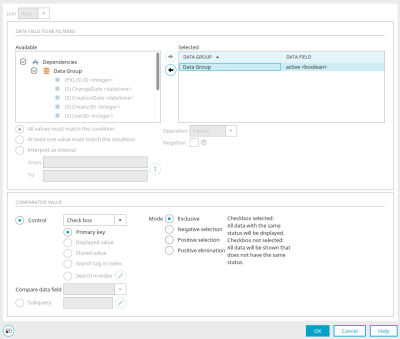
Filter expression properties
You can see the type of link at the top of the dialog. If several filter expressions are created for a dependency, these can be linked either with an AND link or an OR link. With an AND link, only data records to which all filter expressions apply are given. With an OR link, the data records to which at least one filter expression applies are given.
Below this, define the data fields to be filtered. Use the arrow buttons to move the desired data fields from the "Available" list to the "Selected" list.
All values must match the condition / At least one value must match the condition
When comparing several data fields, you can specify here whether all or at least one data field must fulfill the filter expression.
Interpret as interval
The option is available if the filter elements "Value range" or "Calendar" are selected as a control in the comparison value.
The interval must cover the range to be filtered overlap or touch.
If, for example, a start date of 1.12. is set for the filtering of tasks. and an end date of 5.12. the setting "Interpret as interval" returns all tasks that were completed before December 1. and completed within the defined period, and all tasks started after 5.12. completed and commenced within the defined period.
Please note when filtering time periods that a day always begins at 00:00. So if you have the period 1.8. until 5.8. filter, the filter expression must be >1.8. and <6.8. so that the 5.8. is still trapped in the filter.
Operation
Select the desired operator here.
Negation
If this setting is set, all data that does not fulfill the condition is returned as the result set.
Comparative value
Select the control that contains the comparative value.
Primary key
Primary key Compares the data field's value with the LID of the data record.
Displayed value
Performs a comparison with the displayed character string in the triggering control.
Saved value
The "Stored value" setting compares the value of the data field with the LID of the data record.
Day search
If the "Tagging bookmark" element is selected as the triggering control, the relevant element (e.g. a table) is filtered accordingly when you click on a tag. Further information can be found here.
Search in index
With this option, data fields with the data type "Integer" or "String" can be compared with input fields with the control type "Text". A search configuration and a comparison field must be specified. The text from the control selected as the comparison value is transferred to the search configuration. Afterwards, the search result will be returned. The "is contained in" operator is then used to check whether the value of the data field to be filtered is contained in the result set. If this is the case, the corresponding data record is displayed.
![]() Edit index search
Edit index search
Opens a dialog in which the index search can be configured.
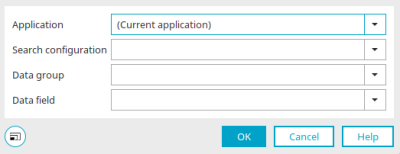
Search in index
The application, search configuration, data group and data field for which the index search is being used as a comparison value can be selected here.
Click "OK" to save the settings and close the dialog again.
Compare data field
If the selected control is the "Operator" filter element, the data field whose values are to be compared can be selected here.
Boolean values
In a comparison with the "Boolean values" filter element, the mode for the effect of selecting the checkbox in the browser can be defined.
-
Exclusive
With this setting, only the data records that have the same status as the checkbox of the filter will be shown.
-
Negative selection
With a selected checkbox, all data records will be shown. If the checkbox is not selected, the records whose value is false are displayed.
-
Positive selection
With a selected checkbox, only the data records will be shown that have the value ""true"". If the checkbox is not selected, all data records are displayed.
-
Positive exclusive
For a selected checkbox, only the sets will be shown whose value is ""false"". If the checkbox is not selected, all data records are displayed.
Subquery
This comparison value can be executed in combination with the operators "Is contained in" or "Is not contained in".
 Edit sub-query
Edit sub-queryOpens a dialog in which the sub-query for a data group can be defined.
Filter printout for multiple selection with data source "Distributor selection"
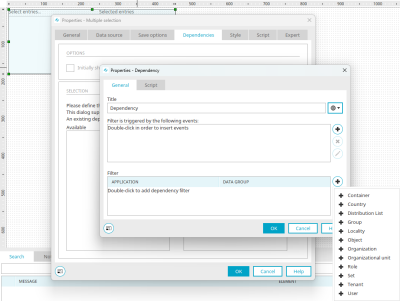
For a multiple selection with the data source "Distributor selection", a menu is displayed here by clicking on ![]() "Add dependency filter", from which the desired user object for the filter can first be selected.
"Add dependency filter", from which the desired user object for the filter can first be selected.
A dialog then opens in which the filter can be created.
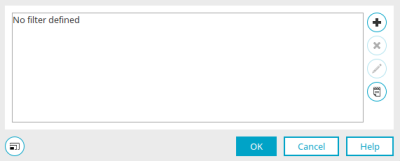
Filter
![]() Add new filter expression /
Add new filter expression / ![]() Edit filter expression
Edit filter expression
Opens a dialog in which the new filter expression can be formulated.
![]() Remove filter expression
Remove filter expression
Deletes a filter expression.
![]() Editing filters in Expert mode
Editing filters in Expert mode
Opens the filter editor, in which the XML of the filter can be edited directly.
Click "OK" to save changes and close the dialog again.
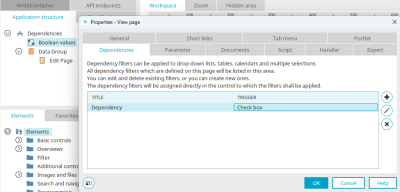
Page properties – Dependencies
You will also find the "Dependencies" tab in the page properties dialog. All of the dependencies that are defined on the current page are listed here.
Here you will find the title and the trigger for the defined dependencies.
Dependency filters that are used in a multiple selection with the data source "Distributor selection" are displayed in the list of page properties on the "Dependencies" tab, but cannot be created or edited. This is only possible in the multiple selection properties.
Filter elements
In Intrexx, there are a number of filter elements that you can use for dependencies. Compared to conventional application elements, they offer a range of special functions, such as the "Value range" filter element, which you can use to filter by any range. Information on the individual filter elements can be found here:
Value selection list / value list field
Additional controls for calendars