Multiple selection
The multiple selection control is a list element in which several entries can be selected at once. For example, it is suitable for distribution lists, article groups etc. Multiple selection is available as an input and view element.
Multiple selection as an input element
Properties in the browser
Data source "Values from applications" / "User-defined values"
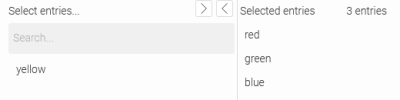
If you select the options "Values from applications" or "User-defined values" as the data source in the properties of the multiple selection, the element in the browser consists of two lists. All selectable entries are listed on the left, and all selected entries are listed on the right. The selected entries are stored in the linked data field when the page is saved, provided a link has been configured.
The arrow buttons to the top right or left of the list titles can be used to move the currently selected entry from one list to another. This also works by double-clicking on an entry. You can also select multiple entries by holding down the CTRL key.
The multiple selection can be configured to get its entries from, for example, an ID or GUID but display a different value from the same data group. For example, article numbers could be used as entries and the article description could be displayed instead.
Furthermore, you have the ability to set up a so-called selection filter, depicted by images that you can select freely, which will be shown above the entries. Clicking on an image activates the filter accordingly.
The values entered with a multiple selection can be displayed with the "Multiple selection view" and view table.
To support a contains filter in the multiple selection for the search, the setting "control.distribution.list.searchContainMode=true" must be set.
Users and groups
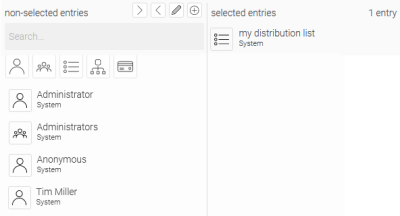
If you have selected the "Distributor selection" options as the data source in the properties of the multiple selection, the multiple selection can be used in the browser to select users, user groups and other objects from the "Users" module.
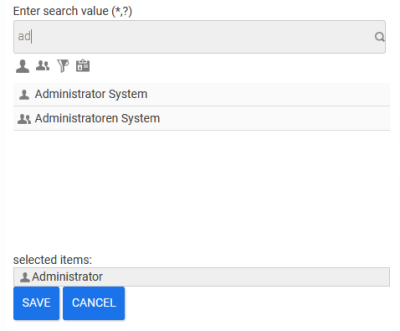
You can search for terms and filter the list of user objects. The data that can be used for the search is defined in the schema manager. Set the "Use in the user administration search" setting for the desired attributes.
The selection filter - filter buttons above the user lists - allows you to restrict or expand the search to users, user groups, distribution lists, organizational units and roles, depending on whether the corresponding button is activated or deactivated.
When you save the data record, the GUIDs of the user objects will be saved to the linked data field. New distribution lists can be defined by clicking on ![]() "Create distribution list", provided the "Create distribution list" setting is activated in the data source.
"Create distribution list", provided the "Create distribution list" setting is activated in the data source.
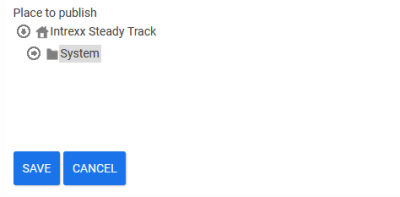
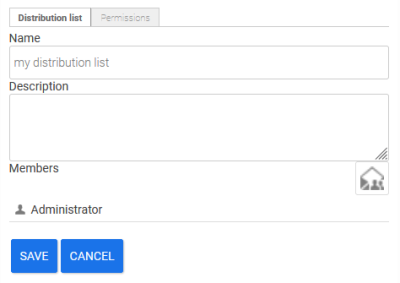
The structure of the user administration is mapped here. Select here where the new distribution list should be created and click "Save".
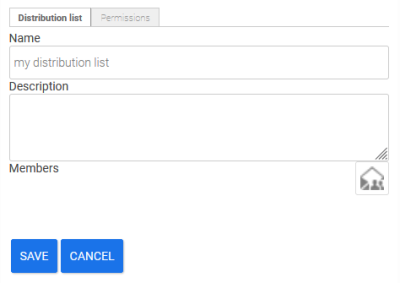
Provide the new distribution list with a name and description here. The members of the distribution list can be defined underneath. To do this, click on the ![]() button on the right.
button on the right.
Select the desired member(s) here and click "Save".
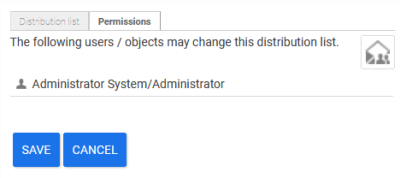
Switch to the "Authorizations" tab.
You can define which users and/or objects from the User Manager will be allowed to change the recently created distribution list. The relevant users can be selected by clicking on the ![]() button on the right. After saving, the new distribution list is entered in the "Users" module.
button on the right. After saving, the new distribution list is entered in the "Users" module.
Click on ![]() to edit all existing distribution lists.
to edit all existing distribution lists.
Properties in the "Applications" module
If you create a multiple selection in the "Applications" module, the properties dialog opens automatically.
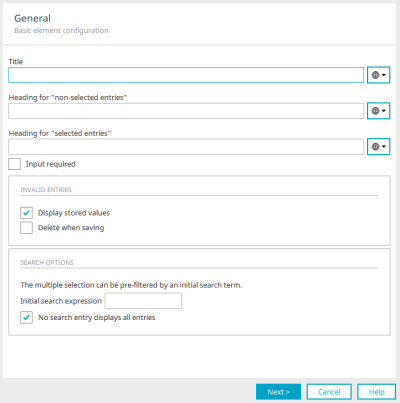
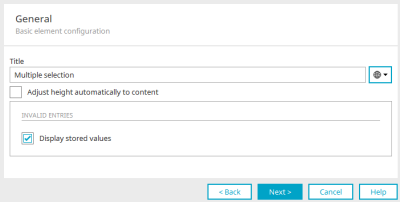
General
Here you can set the general properties of the multiple selection.
Title / Title from constant
A static title can be entered here. Alternatively, the title can be obtained from a language constant, which you can select here. All information on this topic can be found here.
Heading "Unselected entries" / Heading "Selected entries"
The titles for both lists in the Multiple selection element can be defined here. A constant can also be used here.
Input required
The element will be made into a mandatory field.
Invalid entries
Display stored values
If values are written to a data field via a multiple selection, the values may no longer be valid, e.g. due to an application export or import. With this setting, these invalid stored values will be displayed instead of the current configured display values.
Delete when saving
Invalid values are removed from the data field of the current data record.
Search options
Initial search expression
The search term entered here is automatically entered in the search field and filters the "Available" list when the corresponding page is loaded. The maximum number of entries is displayed if the character * is entered in the search field.
No search expression shows all entries
Displays all entries when the search field is empty.
Click "Next".
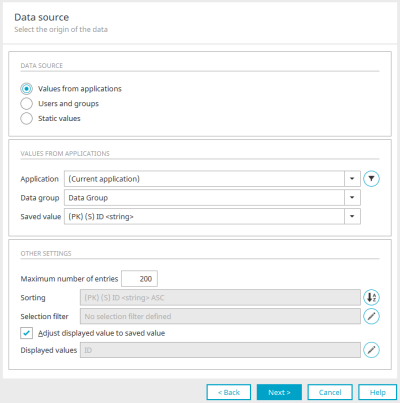
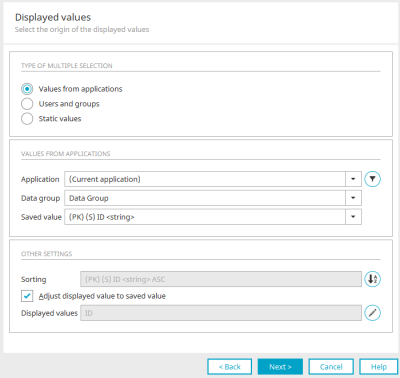
Data source
The source of the entries in the multiple selection is configured here.
Values from applications
With these settings the entries are created from the data of any application.
Application, Data group
Select the application and data group whose values should be shown in the multiple selection.
![]() Filter
Filter
Opens a dialog in which a filter can be defined. The data will then be displayed in the multiple selection according to the filter criteria.
Saved value
Here, all data fields from the selected data group will be shown. Specify the field whose values are to be saved when the user selects an entry in the multiple selection. This gives you the ability, for example, to show names of employees in the multiple selection, but to save their ID number instead of the name.
Additional options
Maximum number of entries
The value limits the number of entries. With the value -1, all entries will be shown.
Sort
The fields according to which the entries are currently sorted are displayed here. Click on ![]() "Sorting" to open a dialog in which the data fields to be sorted can be selected.
"Sorting" to open a dialog in which the data fields to be sorted can be selected.
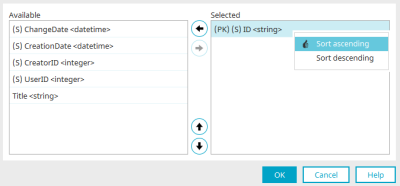
Sort
Available" column
All data fields that can be used for sorting are listed here.
Selected" column
All data fields that are already selected for sorting are listed here.
![]()
![]() Remove data field from sorting / add to sorting
Remove data field from sorting / add to sorting
Move the currently selected field from one list to the other.
![]()
![]() Move data field up / down in the sort sequence
Move data field up / down in the sort sequence
Adjusts the order of the selected field(s). The top field in the list is the main sorting criterion. All subsequent fields perform sorting in the result of the parent field.
![]() Sort ascending / descending
Sort ascending / descending
Right-click to open a menu where the sorting can be set to ascending or descending order, respectively.
Click "OK" to save changes and close the dialog.
Selection filter
A filter can be built above the element with buttons for filtering the entries in the browser. In the properties dialog, the active selection filter - if available - is entered under "Data source" in the "Other options" area.
![]() Selection filter
Selection filter
Opens a dialog where you can assign the images and define the filter.
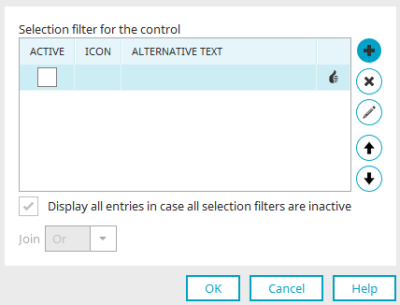
Selection filter for the control
Active" column
In the browser, a button will be displayed for each filter that you configure here. In this column, you can decide whether the button is already activated (active) or deactivated (inactive) when the element is loaded.
Image" column
Displays the path to the selected image.
Text alternative" column
Displays the defined text alternative.
![]() Create new selection filter /
Create new selection filter / ![]() Edit selection filter
Edit selection filter
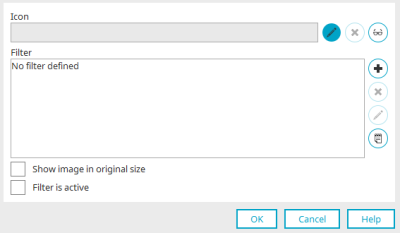
Opens a dialog in which a button for the selection filter can be created or an existing button can be edited.
Image
The path to the image is displayed here if an image has been selected for the button.
![]() Select image
Select image
Opens a dialog in which an image can be selected.
![]() Remove image
Remove image
Removes the image specification.
![]() Edit text alternative
Edit text alternative
Opens a dialog in which text is entered that is displayed instead of the image in non-image-capable devices.
Filter
The defined filter expressions are displayed here.
![]() Add new filter expression /
Add new filter expression / ![]() Edit filter expression
Edit filter expression
Opens a dialog in which a new filter expression can be defined or an existing filter expression can be edited.
![]() Remove filter expression
Remove filter expression
Removes the filter expression from the list.
![]() Editing filters in Expert mode
Editing filters in Expert mode
Opens the filter editor in which the XML of the filter expression can be edited. This setting is only available if the expert options are activated.
Show image in original size
With this setting, the selected icon will be shown in its original size. If the setting is not set, the image is displayed at 16x16 pixels for desktop devices and 32x32 pixels for mobile devices.
Filter is active
The filter is automatically activated when the page is loaded.
Click on "OK" to save changes and close the dialog again.
![]() Delete selection filter
Delete selection filter
Removes the currently selected selection filter from the list.
![]()
![]() Move selection filter one position up / down in the arrangement sequence
Move selection filter one position up / down in the arrangement sequence
Adjusts the order of the buttons.
Show all entries in case all selection filters are inactive
If this setting is not set, no entry is displayed if all selection filters are inactive.
Join
The individual filters can be connected using an ""Or"" or an ""And"" link. For Or links, at least one criterion must apply so that the corresponding data is shown. For And links, all of the criteria must apply.
Click on "OK" to save changes and close the dialog again.
Adjust displayed value for saved value
If this setting is set, the data from the data field that you selected in the "Saved value" setting is displayed.
Displayed value
The current display value is shown here if a display value has been configured.
![]() Displayed value
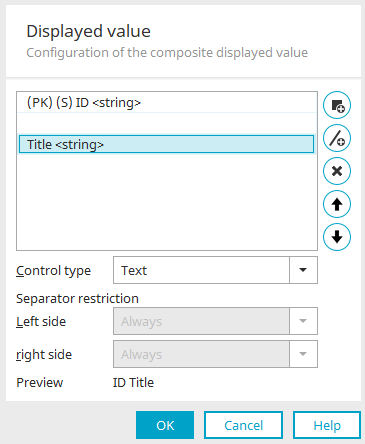
Displayed value
Opens a dialog where a displayed value that differs from the saved value can be selected.
Displayed value
![]() Add display value
Add display value
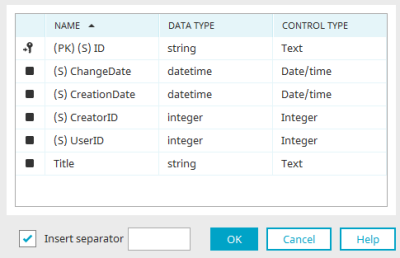
Opens a dialog where the data field, whose value should be displayed, can be selected.
Name" column
Here you will find the name of the data fields that can be selected as a display value.
Data type" column
The data type of the data field is displayed in this column.
Control type" column
The respective control type is displayed here.
Add separator
A separator can be entered here to separate individual values from each other. This can also be done in the previous dialog. Also set the "Insert separator" setting so that the separator is applied.
Click "OK" to save changes and close the dialog again.
![]() Add separator
Add separator
Adds a new row where a freely definable separator can be added.
![]() Remove display value
Remove display value
Removes the currently selected displayed value from the list.
![]()
![]() Move display value further to the left / right
Move display value further to the left / right
Adjust the order of the displayed values and separators. The higher a display value or separator is in the list, the further to the left it will be displayed later in the browser.
Control type
Select the desired control type for your display values.
Separator restriction
Here, the display of the individual separators can be set to suppressed if display values are empty.
-
Always
A separator will be displayed on the left or right respectively.
-
Text is not empty
A separator is displayed on the left or right side of the display value if the complete text to the left or right of the display value is not empty.
-
Data field is not empty
A separator is displayed on the left or right side of the display value if the data field directly to the left or right of the display value is not empty.
Preview
In the lower part of the dialog, you can see a preview of the list with the current settings for display values and separators.
Users and groups
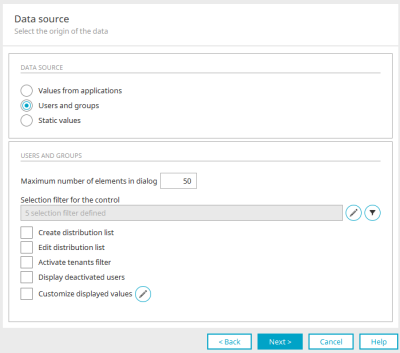
Instead of the "Values from applications" data source option, the "Distributor selection" setting can also be selected for multiple selection. This means that the element can be used to select users, user groups and other objects from the "Users" module. You can find out here what a multiple selection configured in this way looks like on the web and how it can be used there.
Maximum number of elements in dialog
With this setting, the number of search hits to be shown can be restricted. In the users and groups selection, no additional filters can be defined or changes made to the existing filter settings.
Selection filter for the control
You can find all the information here.
![]() Filter
Filter
Opens a dialog in which an additional filter can be created. This is applied as an AND link to the selected selection filter.
Create / Edit distribution list
These show the corresponding buttons in the browser for the creation and editing of distribution lists. The default container in which a new distribution list is to be created in the user administration can be specified here.
Activate tenants filter
If the client filter is active, only user objects that are assigned to at least one of the current user's clients are displayed.
Display deactivated users
With this setting, the users whose accounts are disabled in the users module will also be displayed.
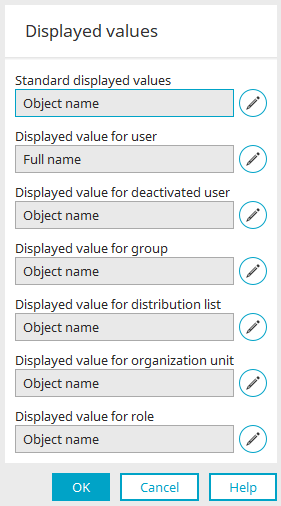
Customize displayed values
Here you can edit the values that are displayed in the distribution list selection.
![]() Edit display values
Edit display values
Opens a dialog for editing the display values.
![]() Display value ... Edit
Display value ... Edit
All information on editing display values can be found here.
Click "OK" to save changes and close the dialog again.
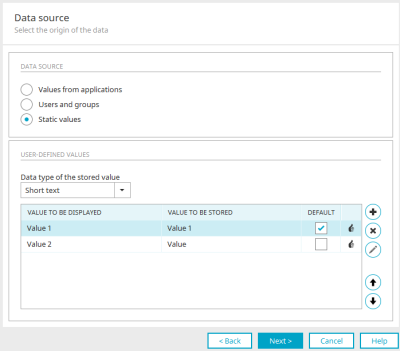
User-defined values
Instead of the "Value from applications" or "Distributor selection" options, user-defined values can also be used as entries in the multiple selection. User-defined values therefore do not originate from a data source, but are statically entered here in the dialog.
Data type of the stored value
Enter the data type with which the selected value is to be saved.
Displayed value" column
The value entered here will be shown in the multiple selection in the browser.
Saved value" column
The value entered here will be saved in the data field connected to the multiple selection.
Preselection" column
The displayed value whose checkbox is activated in this column is preselected when the page is loaded.
![]() Add new user-defined value /
Add new user-defined value / ![]() Edit user-defined value
Edit user-defined value
Opens a dialog where a new value can be created or an existing value can be edited.
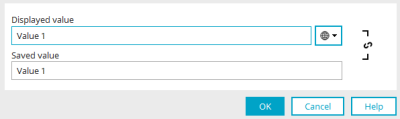
List entry
Here, enter the value to be displayed for selection by the user and the value to be saved. The display value can also be recorded in several languages.
![]() Synchronize displayed value / saved value
Synchronize displayed value / saved value
As a rule, the contents of both fields are automatically transferred to the other field when a change is made. This behaviour can be prevented and restored by clicking on "Synchronize title / memory value".
Click "OK" to apply the changes and close the dialog again.
![]() Delete user-defined value
Delete user-defined value
Deletes the value currently selected.
![]()
![]() Move value up / down in the display sequence
Move value up / down in the display sequence
Change the order of the entries.
Click "OK" to save changes and close the dialog again.
Click "Next".
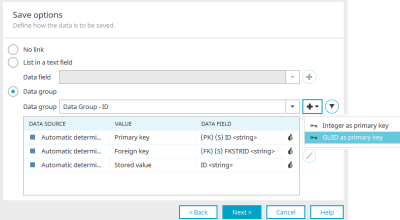
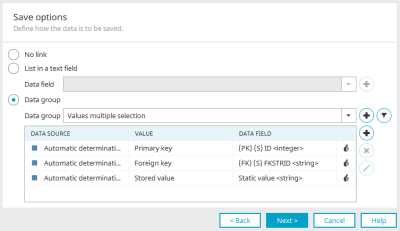
Saving options
Here you will set how the value of the multiple selection is to be saved.
No binding
With this option, the multiple selection will not be connected with a data field. The selected values are not saved.
List in a text field
The values are stored in a data field with the data type "Text".
![]() Create new data field
Create new data field
Opens a dialog in which a new text data field can be created.
Data group
The values of a multiple selection will be stored as individual data records in a subordinate data group.
Selection list "Data group"
If subordinate data groups exist, they can be selected and used here.
![]() Create new child data group
Create new child data group
Creates a subordinate data group with the relevant system data fields and an ID field for the ID of the memory value.
The values in the primary key and foreign key created automatically when data records are created in the browser. The value of the primary key corresponds to the ID of a child data record; the value of the foreign key to the ID of the parent data record. The memory value is determined from the data source.
The small arrow symbol to the right of the ![]() button displays a menu that can be used to select the type of primary key for the new child data group ("Integer as primary key" or "GUID as primary key").
button displays a menu that can be used to select the type of primary key for the new child data group ("Integer as primary key" or "GUID as primary key").
![]() Grouping filter for saved data records
Grouping filter for saved data records
Opens a dialog in which a filter can be defined that is applied when using multiple selection input elements on an input page. For example, say you use two multiple selection edit elements on one edit page. With the first multiple selection, you will select employees of the call center; with the other multiple selection, employees of the service department, in order to call together a team to take care of a common task.
Data origin" column
For an existing child data group, the data field names will be shown here. If a new child data group is created here, the entry "Automatic determination" is displayed here.
Value" column
Displays the value type stored in the corresponding field.
Data field" column
Displays the data field name.
4. Column - Status
|
|
The configuration of the value to be stored is valid. |
|
|
The configuration of the value to be stored is permitted. The assignment does not meet the standard. However, there may be constellations in which the assignment is nevertheless useful. Functionality at runtime (in the browser) is not guaranteed. When the dialog is closed with "OK", a confirmation dialog is displayed. The configuration can be applied despite warnings. |
|
|
The configuration of the value to be stored is invalid. The assignment will not work at runtime. As long as an invalid configuration is specified, the dialog cannot be closed with "OK". |
![]() Add new memory value /
Add new memory value / ![]() Edit memory value
Edit memory value
Opens a dialog where a data field, from which the stored value comes, can be assigned to a data field from the child data group integrated here.
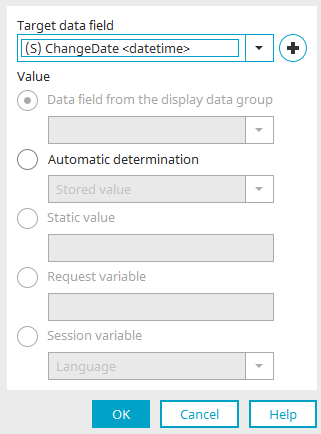
Target data field
Select the data field where the stored value should be saved.
![]() Create new data field
Create new data field
Opens a dialog in which a data field can be created.
Value
Data field from the display data group
Select the desired data field from the data group that you have included in the data source configuration.
Automatic determination
With this setting, the following values, depending on the selection, will be determined automatically and written to the target data field:
-
Saved value
-
Primary key
-
Foreign key
The saved value is taken from the field in the data source.
Static value
A fixed value can be entered which is saved to the target data field every time a data record is saved.
Request variable
Enables you to enter the value of a request variable; enter its name here.
Session variable
Even a value from a session variable, e.g. the language setting, can be used as the value for the target data field. Select the sessions variable from the list.
Click "OK" to save the changes and close the dialog again.
![]() Remove memory value
Remove memory value
Deletes the stored value from the list.
Click "Next".
Final settings
Create label
With this setting, the "Static text" element is created together with the new element, which automatically adopts the title of the new element and displays it as a label.
Click "Finish". Multiple selection is now configured and can be used after saving the application in the browser.
Multiple Selection view
Properties in the "Applications" module
If you create a multi-selection view in the "Applications" module, the properties dialog opens automatically.
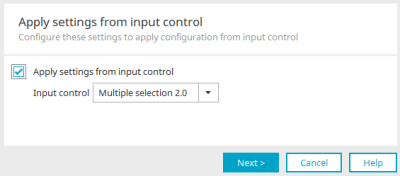
Apply settings from input control
If a multiple selection input control already exists, the settings can simply be adopted here. To do this, select the desired multiple selection and set the "Apply settings from input control" setting.
Click "Next".
General
Title / Title from constant
Provide the Multiple selection element with a title. Further information on this topic can be found here.
Adjust height automatically to content
The multiple selection will be shown with a height that allows the display of all existing entries in the list.
Invalid entries
Display stored values
If values are written to a data field via a multiple selection, the values may no longer be valid, e.g. due to an application export or import. With this setting, these invalid stored values will be displayed instead of the current configured display values.
Click "Next".
Displayed values
The settings options here mainly correspond to the settings that can also be configured for the multiple selection input element as data source. You can find the corresponding description here.
Click "Next".
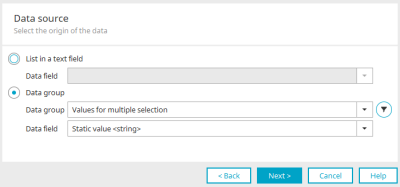
Data source
Here you define the source from which the entries of the multiple selection view are to be read.
List in a text field
Reads the values from a data field with the data type "Text".
Data Field
Select the appropriate data field here.
Data group
This option reads the values from a data group.
Data group
Select the data group.
Data Field
Select the required data field.
![]() Filter
Filter
Opens a dialog in which a filter can be defined. The data will then be displayed in the multiple selection according to the filter criteria.
Click "Next".
Final settings
All information on this dialog can be found here.
Click "Finish" to save all changes and close the properties dialog again.
Control type "Multiple selection" in view tables
Browser
In view tables, the "Multiple selection" control type can be selected if data fields of the multiple selection are included as a column in the table. In the browser, the data are subsequently displayed per cell in the table column in an expandable selection list.
You can find out how to configure table columns and select control types here.
Options in the table column properties
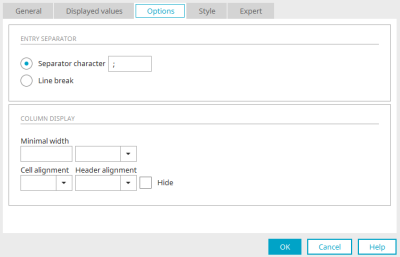
In the properties dialog of a table column with the "Multiple selection" control type, the following settings can be made in the options:
Separation of entries
Defines how entries in the table column should be separated.
Separator character
Enter the separator of your choice.
Wordwrap
With this option, each entry is displayed in a separate row within the table cell.
Column presentation
All information on this topic can be found here.