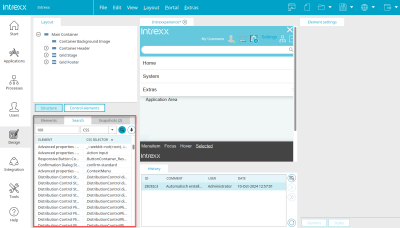
The areas of the "Design" module
Read here how you can switch to the "Design" module in the Portal Manager.
You can find out how to create layouts for your portal and open them for editing here.
If you have several layouts open, you can switch between the layouts using the tab at the top of the workspace.
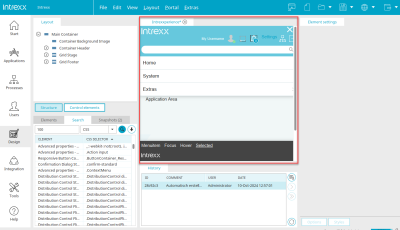
The size of each area can be adjusted by dragging with the mouse. To do that, position the mouse at the edge of an area until the mouse pointer changes to a double-headed arrow. If there is not enough space to display elements in an area, vertical or horizontal scroll bars are automatically displayed.
Each section can be closed using the ![]() close icon next to its title.
close icon next to its title.
Areas can be shown or hidden via the "View" main menu. If an area is displayed in its own window, you can anchor it again to the right or left of the workspace by dragging it to the desired position using the mouse by its title. If an entry has been created in the history, the ID of the entry is displayed on the tab in addition to the name of the layout.
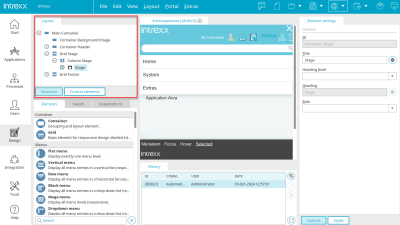
Layout
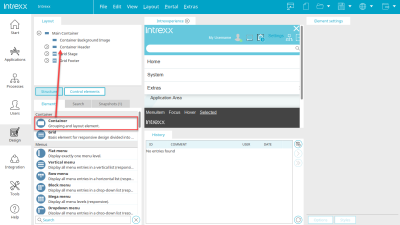
Structure
In the "Layout" area, you can access the layout structure by clicking on "Structure". The hierarchy of all elements in the layout is displayed there in a tree structure. If the structure allows, the elements can be moved here using drag & drop to change the arrangement.
Grouping CSS rules
If an element is selected here in the "Layout" area, a grouping for CSS rules can be created via the main menu "Edit / Insert new layer".
Title
Enter a title that should be used for your grouping in the Layout structure area.
You can find out how to create custom styles here.
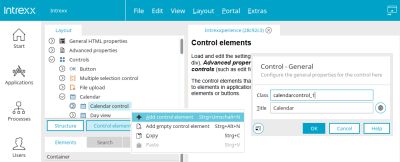
Control elements
You can access the settings for control elements in the "Layout" area by clicking on "Control elements". The following settings can be modified here:
-
General HTML properties
e.g. body, table or div
-
Advanced properties
e.g. Login, warnings, error messages
-
Controls
Style properties that can be assigned in the "Applications" module via the "View" tab in the properties dialog of elements.
If you select something here, the properties are loaded in the "Element settings" area. The control elements are organized by type (e.g. input elements or buttons).
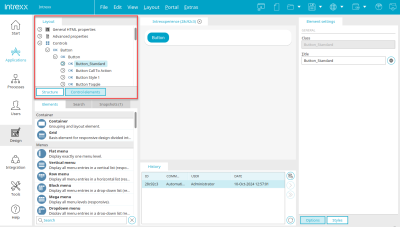
Add control element
Additional control elements can be added in the "Control elements" area if the desired type (e.g. text or button) is selected. The class and title can be edited in the dialog. The new control automatically adopts the styles of the parent control that you selected before creating it.
Add empty control element
Opens a dialog where a new control element can be created that does not contain any predefined CSS rules except for a class selector. To do this, the desired type (e.g. text or button) must be selected in the "Control elements" area.
The class name and the title can be edited here in the dialog as well.
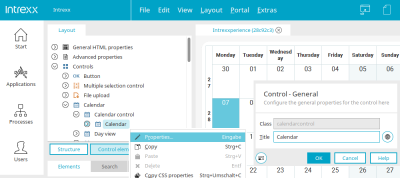
Edit properties
The same dialog can be opened via the main menu "Edit / Properties" or the context menu if an existing control element is selected in the layout structure.
Elements" area
All information on this topic can be found here.
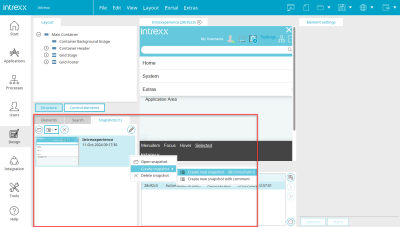
Snapshots
With snapshots, the current layout will be cached at defined intervals. Clicking on a snapshot resets the layout to the state at that specific time.
![]() Open selected snapshot
Open selected snapshot
Opens the layout in the state of the selected snapshot.
![]() Create a new snapshot
Create a new snapshot
Opens a submenu where a new snapshot can be created. The "Create new snapshot with comment" submenu opens a dialog in which the new snapshot can be commented on.
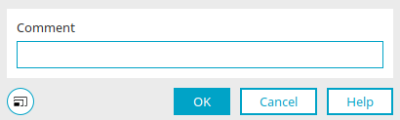
Comment
You will also find this dialog in processes if you create snapshots there.
The comment that you can write here is displayed after clicking on "OK" in the snapshot area under the date on which the snapshot was created.
![]() Settings
Settings
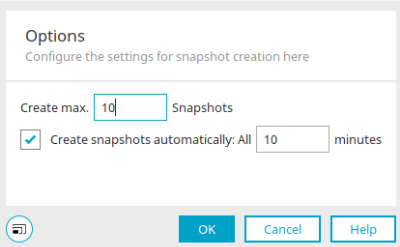
Opens a dialog where the maximum number of created snapshots and the interval between automatic snapshots can be defined.
Settings
You will also find this dialog in processes if you create snapshots there.
Maximum ... Create snapshots
The maximum number of created snapshots can be defined here.
Create snapshots automatically every ... minutes
The time between automatically created snapshots can be determined here.
Search
Here you can search for the title of an element, a CSS selector or properties in the CSS by selecting "CSS".
Search field
Enter a search term here.
Drop-down list
Here are different functions available for the search.
-
CSS
Searches for element properties in the CSS.
-
CSS selector
Searches for the entered CSS selector.
-
Title
Searches for element titles.
![]() Search
Search
Triggers the search. Hits are displayed below the search field and highlight the corresponding element in the layout structure when clicked.
![]() Search history
Search history
Opens a window with a list of the most recent searches. Click on a search action to repeat it.
Workspace
You can arrange the individual elements of your layout in the workspace, which you will see in the middle area.
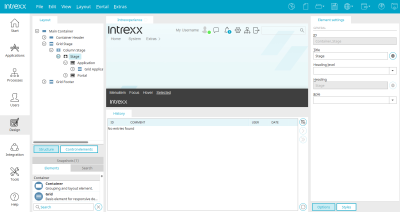
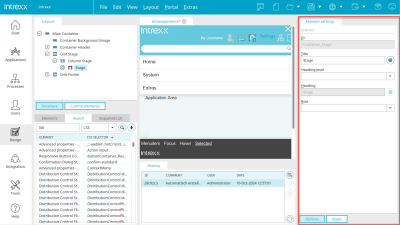
Element settings
Here you will find the two buttons "Styles" and "Options", which you can use to switch between the CSS properties (styles) of the elements and the settings (such as title, size, etc.). The settings defined for the element selected in the layout structure are displayed in both areas.
Click on "Options" to edit the properties of the currently selected element.
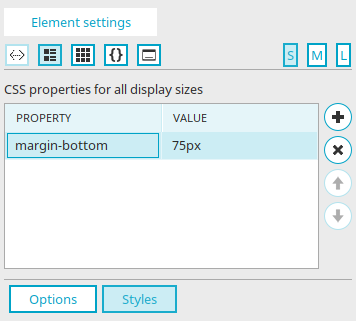
Options
All information on this topic can be found here.
Styles
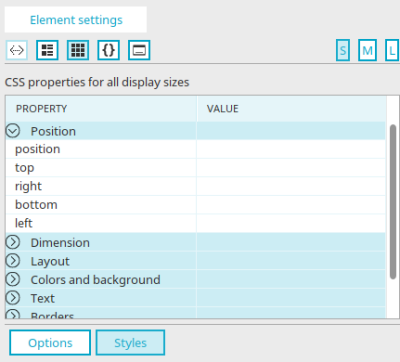
The CSS properties of the element currently selected in the layout structure can be edited in this area. Use the S, M and L buttons at the top right to specify the display size for which the CSS property is valid. At the top left, you will find several buttons that can be used to display the CSS properties in different ways.
![]() Display CSS variables
Display CSS variables
For some elements, such as multiple selection 2.0, the variables defined for the control can be edited. Further information on this topic can be found in the help for the respective application element.
![]() Display CSS properties in a compact table
Display CSS properties in a compact table
Only the most important style properties or the style properties that you have changed are displayed here.
![]() Add CSS property
Add CSS property
Adds a new, empty row to the bottom of the list. You can enter an available CSS rule here.
![]() Remove CSS property
Remove CSS property
Removes the property from the list.
![]()
![]() Changes the order of the properties.
Changes the order of the properties.
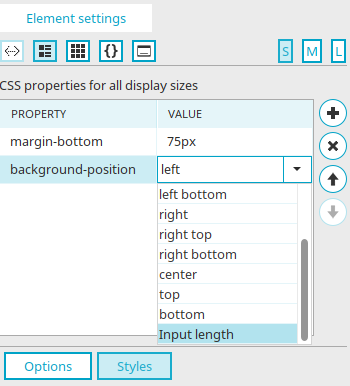
Input length
If the value "length specification" is selected for the CSS property "background-position", a dialog is opened automatically.
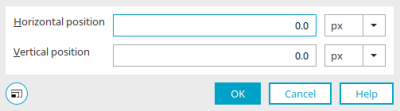
Horizontal / vertical position
Enter the displacement and select the desired unit in the drop-down list to the right of the edit field (px, em, or %).
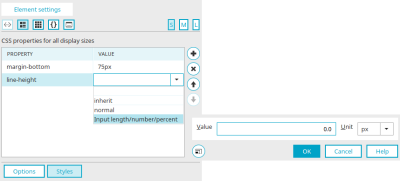
If the value "length/number/percentage" is selected for the CSS property "line-height", a dialog opens automatically.
Value
Enter the desired value here and select the unit in the drop-down list to the right (px, em or %).
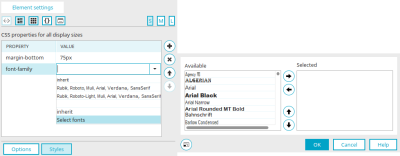
Select fonts
If the value "Select fonts" is selected for the CSS property "font-family", a dialog is automatically opened in which the fonts can be specified.
Available list
Every selectable font is listed here.
Selected list
The fonts in this list will be used in the CSS.
![]()
![]() Move to the right / left
Move to the right / left
Move the currently selected font from one list to the other.
![]()
![]() Move up / down
Move up / down
Adjust the order that the fonts are used in the browser. If the client does not support the first font because it is not installed, all subsequent fonts are tried one after the other.
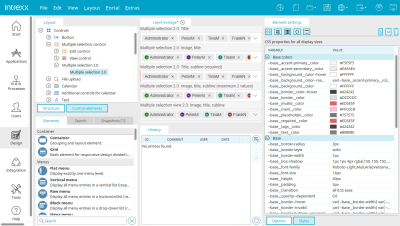
![]() Display CSS properties in grouped table
Display CSS properties in grouped table
The style properties of the element are displayed here in a table where they are sorted by groups.
Property" column
All the style groups are shown here.
![]() Shows the individual style properties that belong to the group.
Shows the individual style properties that belong to the group.
Value" column
The value of a property can be defined here. Just click on the corresponding cell to do that.
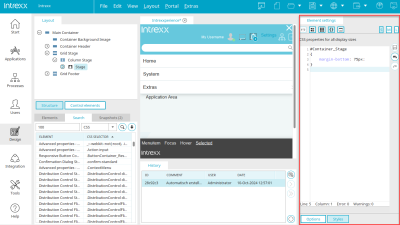
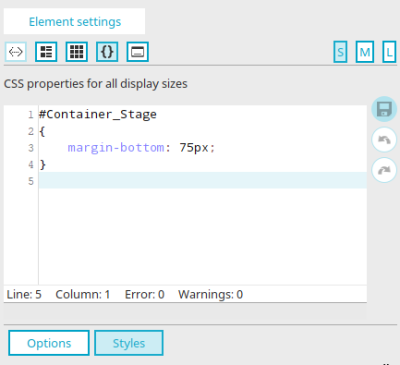
![]() Display CSS properties in the editor
Display CSS properties in the editor
CSS properties can be edited directly here.
![]() Save CSS
Save CSS
Changes are applied.
![]() Undo last action
Undo last action
Restores the state before the last change.
![]() Repeat last action
Repeat last action
The undone action is performed again.
Please note that own comments will not be saved.
To change the properties of text or links in Table cells, an a or span must be appended to the selector.
Example:
the default selector
table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF
hits the background properties of the table. The edited selector
table.Table_Standard> tbody tr td.textvcontrol5ECDF9CF span
influences the text format in the table cells of the column.
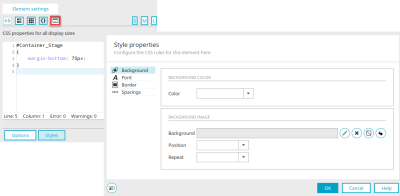
![]() Display CSS properties in the dialog
Display CSS properties in the dialog
If you click here on ![]() "Show CSS properties in dialog", CSS rules can be conveniently edited in a wizard. Use the S, M and L buttons at the top right to specify the display size for which the CSS rules apply.
"Show CSS properties in dialog", CSS rules can be conveniently edited in a wizard. Use the S, M and L buttons at the top right to specify the display size for which the CSS rules apply.
Background
Background color
The currently selected background color is shown here.
![]() Select color
Select color
Opens a small color palette from which the desired background color can be selected.
Background image
![]() Select image
Select image
Opens a dialog in which a background image can be selected.
![]() Delete image
Delete image
Removes the defined image.
![]() No image
No image
The property ""background-image: none"" is entered in the CSS of the element.
![]() Adopt property from higher-level element
Adopt property from higher-level element
Transfers the color from the parent element. The value ""inherit"" is entered in the CSS.
Location
Here you can specify where the background image should be positioned in the element: Left, Top left, Bottom left, Right, Top right, Bottom right, Top, Bottom bottom or Center.
Repeat
Defines how the image should be repeated. "X and Y repeat" repeats the graphic in a horizontal or vertical direction. "No repetition" causes the graphic to be displayed in its original size.
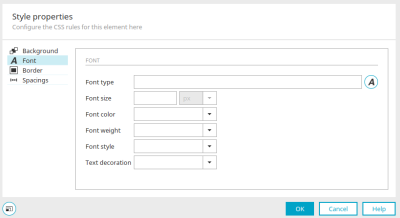
Font
Font type
The currently selected font type is entered here.
![]() Select font
Select font
Opens a dialog in which a font can be selected.
Font size
The currently selected font size is shown here. You can select the unit - pixel, em or percent - for the font size in the drop-down list.
Font color
The currently selected font color is shown here.
![]() Select color
Select color
Opens a small color palette from which the desired font color can be selected.
Font weight
Defines whether the font should be shown normally or in bold.
Font style
Defines whether the font should be shown normally or in italics.
Text decoration
Defines whether the font should be shown normally (none) or underlined.
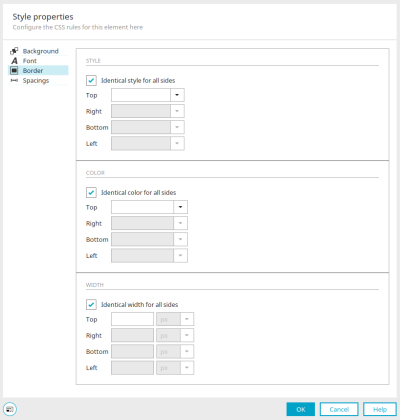
Borders
Style
Define the type of line that frames the element.
Color
The line color can be selected for each page.
Width
Define the width of the border lines in pixels, em or percent.
Same style / color / width for all sides
With this setting, the desired property only needs to be entered once in each case. It is then applied to all of the border sides.
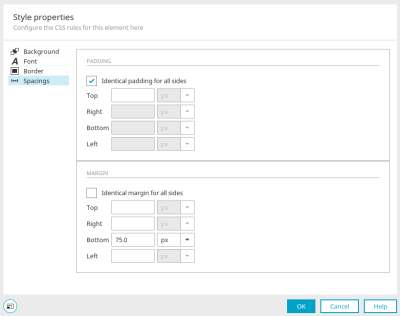
Spacings
Padding
Here, you can define the space between the element content (e.g. text) to the border of the element. In each case, you can select the unit - pixel, em or percent - from the drop-down list.
Margin
Here, you can define the space between the border of the element and the next adjacent or surrounding element. In each case, you can select the unit - pixel, em or percent - from the drop-down list.
Same margin / padding for all sides
With this setting, the desired property only needs to be entered once in each case. It is then applied to all of the border sides.
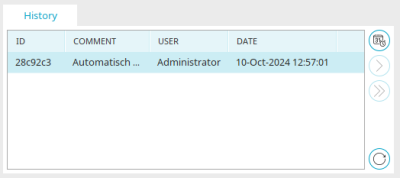
History
All information on this area can be found here.