Sortable list / View sortable list
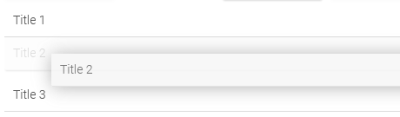
In the "Sortable list" element, the order of entries in the browser can be changed as required using drag & drop. If the sortable list is linked to a data field, an entry can be selected and the value saved with a corresponding button in the data field. If the page on which the sortable list is located displays an existing data record, the corresponding saved value is automatically selected in the list.
The "Sortable list view" element behaves in the same way as the "Sortable list" element, but no selected entries can be saved.
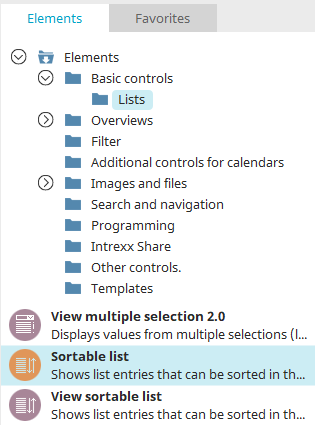
The elements can be found in the "Applications" module in the "Elements" area, under the basic controls in the "Lists" category. A new element can be created by positioning it on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a sortable list opens automatically when a new element is created. The properties dialog of an existing element can be opened by double-clicking on the element on the workspace, via the context menu "Properties" or via the main menu "Edit / Properties" if the element is selected on the workspace.
Create new sortable List
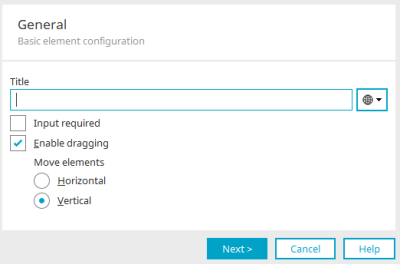
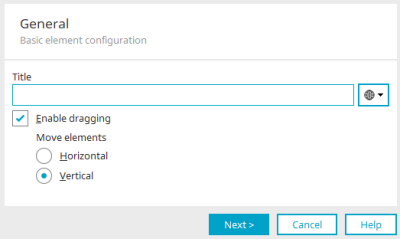
General
Title from constant
Enter a title for the sortable list here. Further information on this topic can be found here.
Input required
This setting will make the sortable list mandatory.
Enable moving
Allows the list to be sorted in the browser using drag & drop.
Horizontal / Vertical
Defines whether the entries can be dragged horizontally or vertically.
Click "Next".
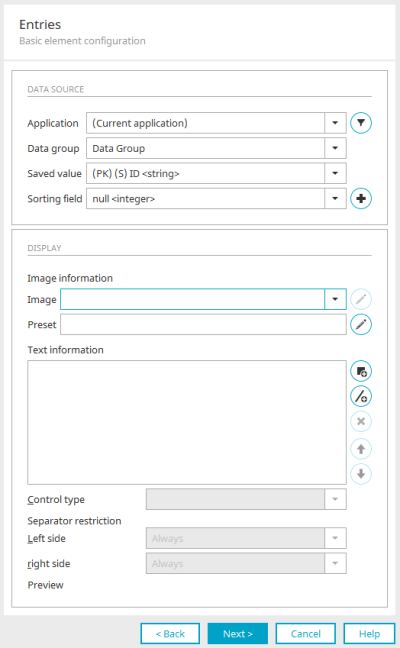
Entries
This option uses data from the data groups of applications as entries. The data can also be filtered if only an extract of it is to be selectable in the list.
You also have the option of specifying a saved value as the source and using a different value from the same data record for the entry in the list (e.g. user ID as the saved value, user name as the display value in the list).
Data source
Application, Data group, Stored value
Select the application, data group and data field whose saved value is to be used as an entry.
![]() Filter
Filter
Opens a dialog in which a filter can be defined.
Sorting field
Select an existing data field here, in which the current order of the list is saved, or create a new sort field by clicking on ![]() "Create new data field". Information on the following dialog can be found here.
"Create new data field". Information on the following dialog can be found here.
As the sorting field, please do not use an existing field from your application where data is already stored. This data would be replaced by the value of the order when the list is sorted.
View
Image information
Image
A data field with the data type "File", in which references to images are stored, can be selected here.
![]() Edit image options
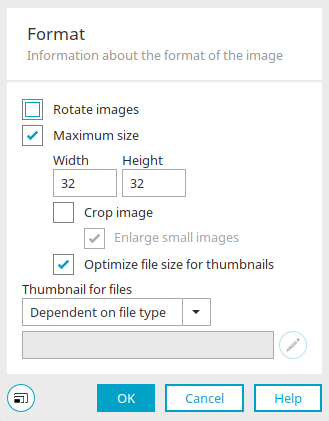
Edit image options
Opens a dialog in which the image format can be edited.
All information about these settings can be found here.
Click on "OK" to save the changed settings and close the dialog again.
Default
The image entered here is displayed if no image is available in the browser when a new data record is created.
Text information
Data fields, whose values should be displayed in the list, can be integrated here.
Control type
Select the control type for the text information here.
Separator restriction
The display of the individual separators can be suppressed here if display values are empty.
-
Always
A separator is always displayed on the left or right side of the text information.
-
Text is not empty
A separator is displayed on the left or right side of the text information if the entire text to the left or right of the text information is not empty.
-
Data field is not empty
A separator is displayed on the left or right side of the text information if the data field directly to the left or right of the text information is not empty.
Preview
A preview of the list with the current settings for text information and separators is shown below this.
Click "Next".
You can then specify the data field in which the selected entry in the list should be saved. You can find more information here.
After clicking on "Next", you will be taken to the final settings. Click on "OK" to complete the configuration of the sortable list.
Create new "sortable list view"
The same settings can be made here as when creating a new "sortable list" - with the exception of the "Input required" setting.
Click "Next".
The following settings correspond to the settings that you can edit when creating a "sortable list".
More information
Functions of the sortable list with control type "Image URL"