Chart
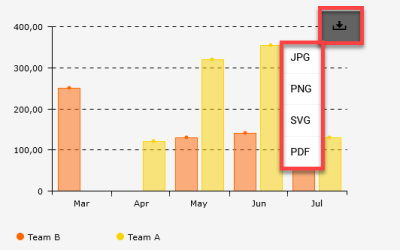
This view element allows values of an application to be graphically displayed. The diagram control offers extensive templates, allows you to limit the number of data sets, integrate dependencies, manipulate all diagram properties and export diagrams as JPG, PNG, SVG and PDF.
The "Diagram" application element belongs to the "Images and files" element category.
The diagram element can be found in the "Applications" module in the "Elements" area. A new diagram can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a diagram element opens automatically when a new diagram is created. The properties dialog of an existing diagram can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if the diagram is selected on the workspace.
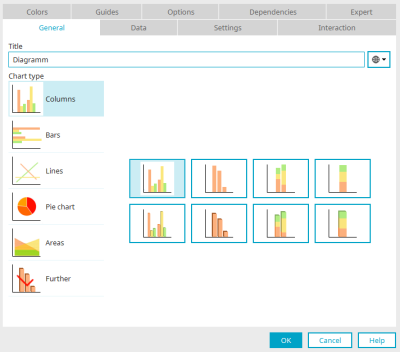
General
In the properties dialog of the diagram, you can define the title, also multilingual, on the "General" tab.
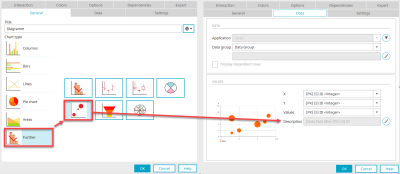
Chart type
Once you have selected the chart type on the left (Columns, Bars, Lines, Pie chart, Areas and Further), you can choose from the different sub-options on the right.
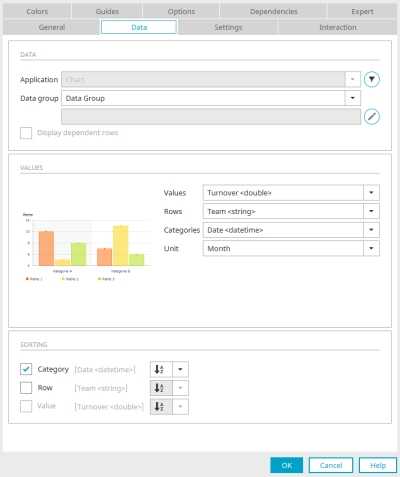
Data
The data source of the diagram and the structure of the diagram components are configured here.
Data
Application
The current application is already selected here.
![]() Filter
Filter
Opens a dialog in which a filter can be set up to filter the application data before it is displayed in the diagram.
Data group
Select the data group whose values should be shown in the chart.
![]() Add subordinate data group
Add subordinate data group
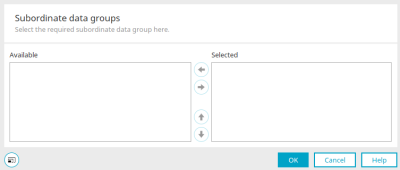
Opens a dialog where the subordinate data groups, whose data should be included in the diagram, can be selected here.
Child data groups
In the "Available" column, you can see all selectable sub-data groups. Move the desired data group to the "Selected" list by clicking on ![]() "Move to right".
"Move to right". ![]()
![]() "Move up / down" changes the order of the selected sub-data groups.
"Move up / down" changes the order of the selected sub-data groups.
Click on "OK" to save changes and close the dialog again.
Display dependent rows
This setting causes records to be displayed that have a parent-child relationship with the higher-level, currently selected data record.
Values
In this area, you will see an image of the previously selected chart.
Values
Here, a field should be selected that contains a meaningful value. The values of this field will be automatically summated. This sum defines, depending on the type of chart, the height of the columns, length of bars, or size of the areas in the chart. Negative values can also be displayed, in that the individual rows will then be shown in the bar chart below the row axis.
Rows
In this drop-down list, you will define by which criteria the values will be arranged on the x-axis (horizontal axis). With the selection "[One series]", which can be selected for all chart types except pie charts, the values are totaled.
Categories
Here, a field can be selected that should be used to group the data in the chart.
Unit
If a data field with the data type "Date" is selected as the category, a corresponding unit (second, minute, hour, day, week, month, quarter or year) can be selected here for display in the diagram.
Sort
Category
The chart is sorted by categories with this setting.
Row
The chart is sorted by row values with this setting.
Value
The chart is sorted by the values defined in the value range with this setting.
![]() Sort ascending / descending
Sort ascending / descending
Specify here whether sorting should be in ascending or descending order.
Special feature: XY diagram type
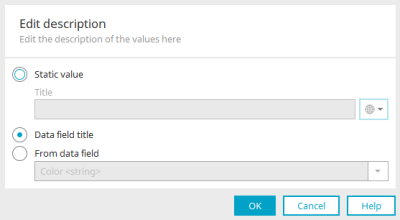
In the XY diagram, which can be selected under the "Other" diagram type, the description of the values can be edited.
To do this, click on ![]() "Change description".
"Change description".
Here you can enter what is being displayed as a description of the individual values in the XY chart.
Static value
Enter a static title here. Information on multilingual titles can be found here.
Data field title
This option is used to obtain the title from the selected data field.
From data field
Enables the selection of a data field whose content will be used as a description of the values.
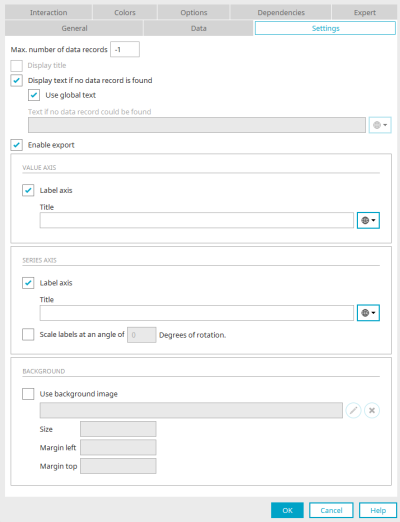
Settings
Max. number of data records
Defines the maximum number of data records to be shown in the chart. Enter the value -1 to display all data records.
Number of records displayed initially
Define how many data records should be shown when the chart is loaded. Activate the "Show scrollbar" setting on the "Interaction" tab so that you have access to the other values in the diagram.
Display title
Displays the diagrams legend.
Display text if no data record is available
Causes a text to be displayed if no data is available.
Use global text
The multilingual text stored in the country settings of the portal properties in the global language constant "DR_NO_RECORD" is used.
Text, if no data record is available
If the "Use global text" setting is not activated, static text can be written here.
Enable export
With this setting, a button will be shown next to the chart in the browser that can be used to select an export format. The chart can be exported as a jpg, png, svg or pdf file.
Value axis / Series axis
Label axis
Enter a label for the Value/Series axis here.
Rotate scale labeling by an angle of .... degrees
The series axis labels will be rotated by the angle entered here.
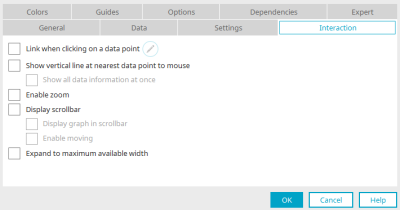
Interaction
Link when clicking on a data point
![]() Edit
Edit
Opens a dialog in which a page can be defined that is loaded when a data point is clicked.
Show vertical line at the closest mouse data point
To improve orientation, a vertical line at the data point closest to the mouse can be shown.
Show all data information at once
Shows all data points at once in a quicktip on the chart surface.
Enable zoom
This setting allows an area to be selected with the mouse and zoomed in on.
Display scroll bar
Additionally, a scrollbar can be shown, which is shown in the chart's header, enabling an area of the chart to be reduced in size.
Display graph in scrollbar
Additionally shows the area that is currently restricted.
Enable moving
Can only be selected if "Enable zoom" has not been activated.
Expand to maximum available width
Adjusts the width of the element to its surrounding elements.
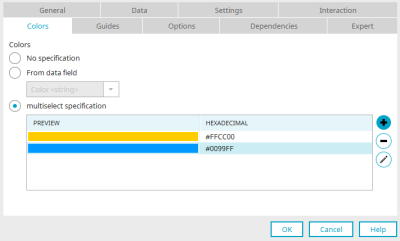
Colors
No specification
The existing colors will not be edited with this option.
From data field
A data field can be selected that contains a hexadecimal color value. If, for example, all columns in the diagram for employee A are to be displayed in green, the hexadecimal value for green must be entered for each data record that is created for this employee.
Fixed specification
The colors listed here will be used one after the other for the row element of the diagram.
Preview" column
A preview of the color is shown here.
Hexadecimal" column
Shows the hexadecimal color value.
![]() Add color /
Add color / ![]() Edit color
Edit color
Opens a dialog in which colors can be selected.
![]() Remove color
Remove color
Removes the currently highlighted color from the list.
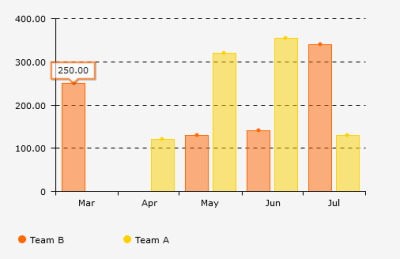
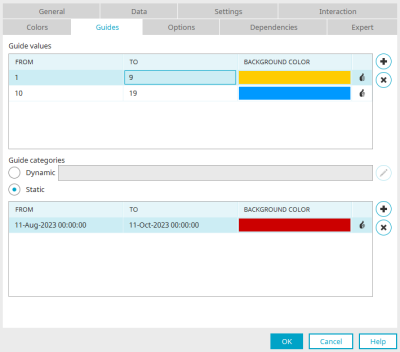
Guides
With guides, areas in the diagram can be highlighted in color. Guides can be defined for every diagram type apart from pie chart, funnel and XY charts.
Guide values
Column "From" / "To" / "Background color"
Specify the area, which should be colored, in the first two columns. The color can be selected in the third column.
![]() Create guide
Create guide
Adds a new row to the list. The values can be edited directly by clicking on the corresponding cell.
![]() Delete guide
Delete guide
Removes the selected guide from the list.
Guide categories
Dynamic
This option can be selected if a data field with a date as a category is selected on the "Data" tab. If the option is set for the first time, a dialog is automatically opened in which the guide series can be configured.
![]() Edit guide series
Edit guide series
Opens a dialog in which the color, series pattern and duration of the guide can be defined.
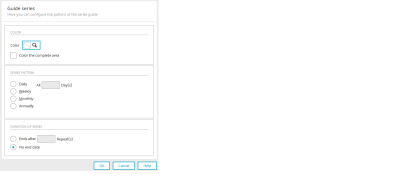
Guide series
Color
Select color
A color can be selected for the guide, e.g. to highlight the month of June.
Color the complete area
The entire area is colored in.
Series template
Define an internal for the series pattern here.
Series duration
Ends after
After this amount, the highlighting will no longer be shown.
No end date
If no end date is selected, the marker runs over the entire diagram.
Click "OK" to save the changes and close the dialog again.
Static
Here, static areas for the categories can be colored in.
Column "From" / "To" / "Background color"
Specify date values for the area, which should be colored, in the first two columns. The color can be selected in the third column.
![]() Create guide
Create guide
Adds a new row to the list. The values can be edited directly by clicking on the corresponding cell.
![]() Delete guide
Delete guide
Removes the selected guide from the list.
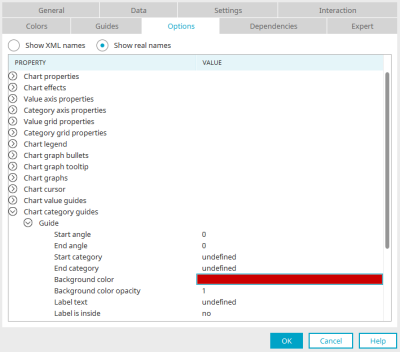
Options
Show XML names
Displays the chart's layout properties in XML.
Show real names
Displays the names of the chart's individual layout properties
Line color, line strength, graphs, help lines, the background image, and much more are defined here. Further information on the customization options can be found in the API of the Thirdparty solution amCharts.