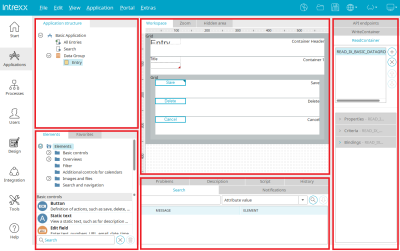
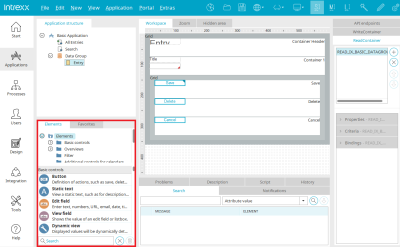
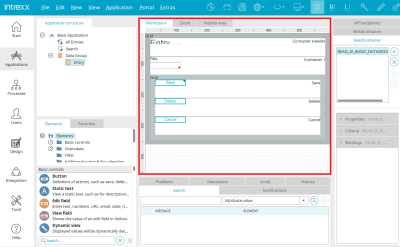
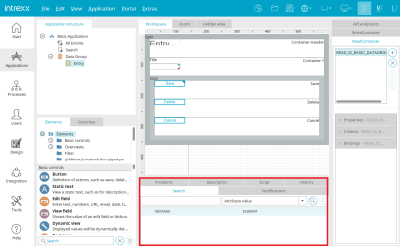
The "Applications" module is divided into individual areas, each of which is marked in red in the illustration above. The size of each area can be adjusted by dragging with the mouse. To do that, position the mouse at the edge of an area until the mouse pointer changes to a double-headed arrow. If there is not enough space in an area, vertical or horizontal scrollbars are automatically displayed.
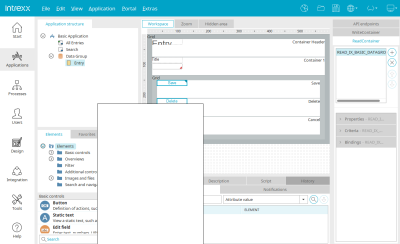
Every tab, with the exception of the workspace, The entire area can be moved to another position at the title of the area using drag & drop.
For the duration of the move, the area moved by drag & drop is colored grey as a preview of the future position and is anchored the moment you release the mouse button. Areas can also be made into their own window.
Individual areas can be shown and hidden via the "View" main menu. Additionally, the original arrangement can be restored for all areas.
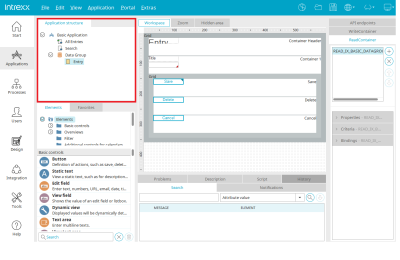
Application structure
In the upper left area of the Applications module, the hierarchy of the individual pages and data groups of an application will be displayed.
By clicking on the ![]() arrow symbols to the left of the name of an element, you can show or hide subordinate levels in the application structure.
arrow symbols to the left of the name of an element, you can show or hide subordinate levels in the application structure.
 Application node
Application node
The application node can always be found at the top of the application structure. It represents the application itself. Settings such as title, version, application menu, portlets and permissions can be edited in the properties dialog. New data groups, external data groups, system data groups and view pages can be created via the "New" main menu if the application node is selected.
 Data groups
Data groups
All information on data groups can be found here.
 System data groups
System data groups
All information on system data groups can be found here.
 External data groups
External data groups
Further information on external data groups can be found here.
 Data fields
Data fields
All information on data fields can be found here.
 View pages
View pages
This symbol designates view pages, on which data entered to an application will be shown. Further information can be found here.
 Edit pages
Edit pages
Input pages are always in a data group. Further information can be found here.
 Pages in the application menu
Pages in the application menu
This symbol designates view or edit pages that are connected to the application menu. These pages can be directly accessed in the browser from the application menu. The application menu is set in the properties dialog of the application node.
 Home pages
Home pages
This symbol is used to identify a main or input page that has been defined as the start page of the application via the main menu "Edit / Start page". The start page is loaded as the first page when you click on the application link in the browser, regardless of whether or where it is located in the application menu. Input pages can only be defined as the start page if they are located in data groups directly below the application node.
 Portlet pages
Portlet pages
View pages that are used as a portlet.
Elements
All information on this topic can be found here.
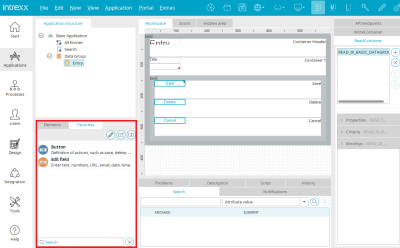
Favorites
Frequently used items can be included in this area for quick and easy access.
![]() Set up favorites
Set up favorites
Opens a dialog w here elements can be added to the favorites list.
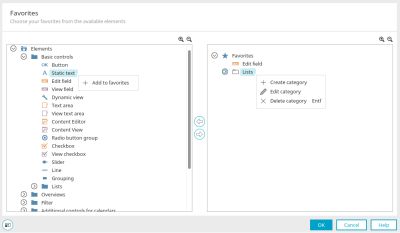
Select favorites
All application elements are listed in categories in the left-hand area. The "Add to favorites" context menu can be used to add a selected element or an entire category as a favorite. You can see the current favorites on the right.
A favorite can be removed from the favorites list using the "Remove from favorites" context menu.
Alternatively, you can also use the ![]()
![]()
![]() arrow buttons to move elements from the left to the right area and vice versa.
arrow buttons to move elements from the left to the right area and vice versa.
In the right-hand area, you can create your own categories using the "Create category" context menu. Existing categories can be edited using the "Edit category" context menu. Elements can be moved to the desired category using drag & drop.
Create category / Edit category
Enter the name for the category here. By clicking on ![]() "Multilingualism", the title can also be written in several languages.
"Multilingualism", the title can also be written in several languages.
Click "OK" to save changes and close the dialog again.
Delete category" context menu
Deletes the currently selected category. You will be asked whether the elements it contains should also be deleted. If the question is answered in the negative, the elements are moved to the top level of the favorites before the category is deleted.
![]() Open / close all categories
Open / close all categories
Shows or hides subordinate elements.
Click "OK" to save the selection and close the dialog again.
![]() Export favorites /
Export favorites / ![]() Import favorites
Import favorites
Opens a dialog that can be used to export or import favourites.
Importing favorites / exporting favorites
The export directory is selected here when exporting. When importing, the previously exported file can be selected. "Browse" opens a dialog in which the export directory or the import file can be selected. Favorites are exported as an XML file.
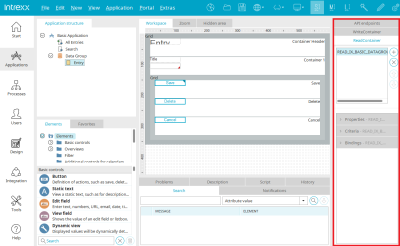
Read and WriteContainer, API endpoints
Every ReadContainer or WriteContainer that has been defined on the current page will be shown here. Further information on this topic can be found here.
Information on API endpoints can be found here.
Workspace
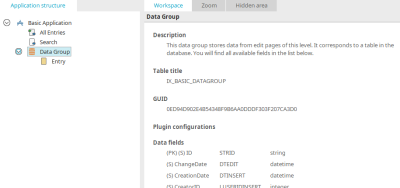
The content and appearance of the workspace change depending on whether a page, data group or the application node is selected in the application structure. If, for example, the application node is selected, the workspace provides information about the application description, start page, other pages and the history of the application with ID and date.
If a data group is selected, the name of the associated database table is displayed with all data fields and references.
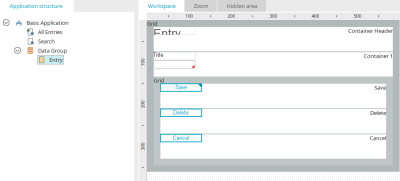
If a page is selected in the application structure, elements can be created and arranged on the workspace using drag & drop.
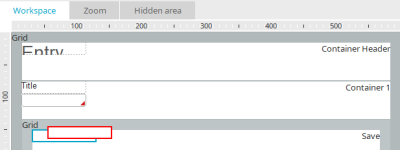
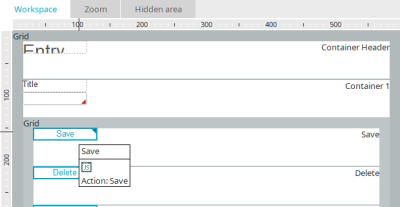
If an element is moved to an impermissible position on the workspace using the mouse, for example when overlapping elements or exceeding the workspace limit, the outline of the element is displayed in red. It will not be moved. When you let go of the left mouse button, it will return to its original position.
The most important properties of the elements are displayed in the quick tip when the mouse pointer is positioned on an element.
Script
Elements with script calls or descriptions are automatically marked with a blue  symbol. Mandatory fields are marked on the workspace with a red
symbol. Mandatory fields are marked on the workspace with a red  symbol.
symbol.
Help lines
Using the main menu "Edit / Horizontal guide or Vertical guide", guides can be inserted on the workspace at the point where the mouse pointer was last positioned. Existing auxiliary lines can be removed using the main menu "Edit / Delete auxiliary line".
The workspace is occupied by a grid to which view and input elements are aligned. Additionally, a ruler will help you to position the elements. The current coordinates of the mouse pointer will be shown highlighted on the ruler.
The properties of the workspace can be changed in the options, e.g. if no grid or ruler is to be displayed.
Elements can be selected on the workspace using the mouse. You can select multiple elements by clicking with the mouse and dragging a border around the elements, or by clicking on the elements, one after another, while holding down the Ctrl key.
Grouping
A grouping can be used to combine several elements, e.g., to limit their expansion on the page, to combine them visually, or to move them together.
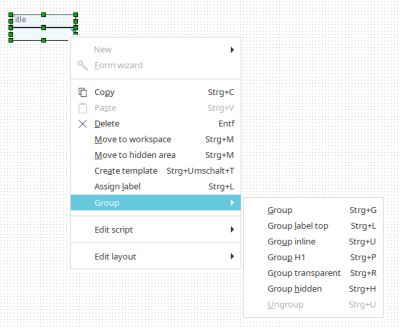
Select the desired elements on the workspace and select the main menu "Edit / Group" or the context menu of the same name. You can use the following submenus to select the desired type of grouping:
-
Group
The group uses a background shading.
-
Group label top
The grouping is implemented with the HTML element DIV and the page on which it is located is implemented in a tableless layout. titles in controls are hidden and title fields are displayed above the controls.
-
Group inline
All elements are transformed as inline elements. Depending on the element type, display:inline; or display:inline-block will be written in the CSS.
-
Group H1
The text of the grouped elements are automatically assigned the style class H1.
-
Group transparent
Groups the elements without background shading.
-
Group hidden
Groups the elements and hides them.
-
Ungroup
Removes the grouping.
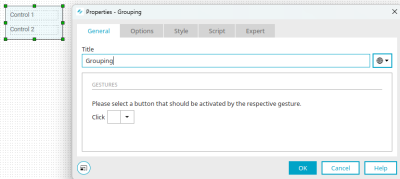
Once the grouping has been created, the properties of the grouping can be opened by double-clicking on the grouping frame.
The grouping is also available as an application element. All information on the settings in the properties dialog of a grouping can be found here.
Zoom
You will find the "Zoom" tab in the workspace. If the "Grid" element is created on a page without a table layout, the individual containers of the grid can be edited in the zoom area.
Hidden area
In addition to the workspace, there is also a hidden area, which – like the workspace – can have elements added to it. The elements contained here are not displayed in the browser.
With the key combination Alt + h, the hidden elements can be shown in the browser if required, e.g. for test purposes.
New elements can be created directly in the hidden area by dragging them from the "Elements" area to the "Hidden area" tab. Existing elements can be marked on the workspace and then moved to the hidden area via the main menu "Edit / Move to hidden area".
Elements can be moved back to the workspace in the same manner.
If elements are to be used in JavaScript and the functions are to be available in the browser, the respective checkbox in the "Web" column must be selected. If the setting is not set for an element, it can only be used on the server side (e.g. in Velocity).
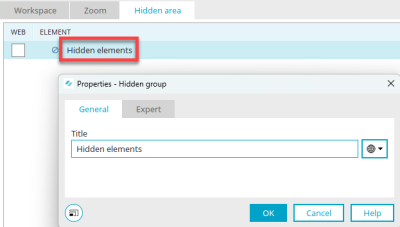
Hidden group
Groups the elements and hides them. You can open the properties dialog of the hidden group by double-clicking on "Hidden elements" when you are in the hidden area.
The title of the hidden group can be edited here. Information on multilingual titles can be found here.
Other groups can be created within the highest level grouping in the hidden area, e.g. to group the hidden elements into smaller units for clarity.
Search, Notifications, Problems, Description, Script
In the lower area you will find several tabs, which can also be shown or hidden via the main menu "View".
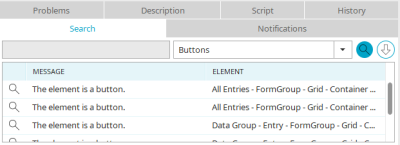
Search
Here you can search specifically for elements with certain properties, GUIDs, integrated script etc.
Search field
Enter a search term here.
Drop-down list
The following functions are available here:
-
Attribute value
Searches for the value of an attribute.
-
Data fields without edit control
You can search through the application for Data fields without edit element in order to list all data fields that are not connected to an edit element.
-
Elements with comments
Lists all elements that are provided with a comment when you do not enter any text in the search field. If text is entered in the search field, all elements containing this text in the comment are searched for.
-
Elements using JavaScript
When searching for Elements using JavaScript, all elements will be listed that have a script call entered in their events.
-
Elements using style class
Elements using style class will find elements that have been assigned a specific style, which you can enter to the search field.
-
Elements linking to other applications
The search for Elements linking to other applications returns all elements that are connected to other applications, such as buttons whose target page is found in another application, or tables that show data from other applications.
-
Elements without title
Searching for Elements without title will find all elements that have no title entered for any of the portal languages.
-
Groovy
The search for Groovy returns all elements that are using Groovy script.
-
GUID: Definition
This function will find the element with the GUID you entered in the search field.
-
Buttons / Buttons sending an email
Lists all buttons or buttons with e-mail configuration.
-
Velocity
Searches for all VTL include elements integrated in the application.
![]() Search
Search
Triggers the search. Hits are displayed below the search field and highlight the corresponding element on the workspace when clicked.
![]() Search history
Search history
Opens a window with a list of the most recent searches. Click on a search action to repeat it.
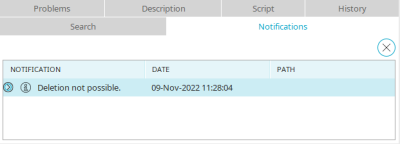
Messages
Messages are displayed on this tab, e.g. if an element cannot be deleted because other elements refer to it.
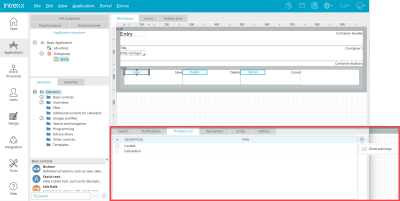
Problems
Intrexx supports you in many ways when developing applications. Most of the checks for avoiding incorrect configurations are already performed directly when editing elements. There is also the "Problems" view, in which the currently open application is searched for errors and warnings. The underlying algorithm is constantly being expanded and will help you to ensure that your applications will continue to function properly and be maintainable in the future.
Even in seemingly problem-free applications, new problems can be specified after a software update. This is not due to a faulty Online Update but to the continuous development of the algorithm for detecting errors.
The display of warnings can be switched on and off by clicking on ![]() "Settings".
"Settings".
You will find the following message types in the "Problems" area:
-
FIXME or TODO marker in JavaScript
This gives you an overview of all fixme or todo comments in the application's JavaScript. The application can be published despite the messages, if desired. You can find out how to set the corresponding markers in the script here.
-
 Errors
ErrorsPrevent the application from being published and must be fixed unless the setting "Allow publishing of the application despite error entries in the "Problems" view" is set in the options.
-
 Warnings
WarningsThe application can be published despite reported warnings.
By default, the FIXME and TODO markers from the JavaScript are listed at the top, followed by the errors and then the warnings. The sorting of the individual columns can be changed by clicking on the column header.
Description
Here you also have the ability to enter a description of the currently selected element. This applies to all elements of an application, including pages, data groups, data fields, etc. The texts you enter here are adopted in one language when the application is saved. Elements with a description are marked on the workspace with a  symbol.
symbol.
|
|
If it is not possible to enter a description, e.g. if several elements are currently selected, you will find this symbol in the comment field. |
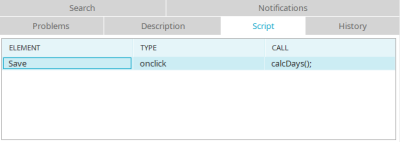
Script
The script tab provides an overview of all script calls used on the page. If you click on an entry in the "Element" column, the element to which the script call is assigned is highlighted on the workspace. Double-click on an entry in the "Call" column to open the corresponding script in the correct place in the editor.
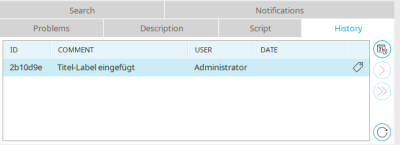
History
All information on this topic can be found here.
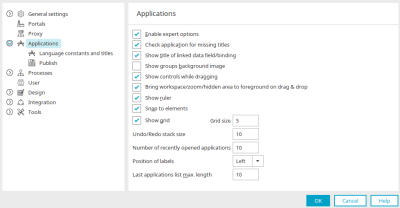
Settings
You can access general settings for the "Applications" module via the main menu "Extras / Options / Applications".
Enable expert options
You can find all information here.
Check application for missing titles
Causes the application to be searched for missing titles in other portal languages when it is opened. Further information can be found here.
Show title of the data field / binding
With this setting, the title of the linked data field and the binding are displayed in the application elements on the workspace.
Background image of groups
Background images for groupings can be integrated in the "Design" module. With this setting, the images will be shown on the workspace.
Show controls while dragging
When elements are moved on the workspace, both the original and the new position of the element will be displayed.
Bring workspace / hidden area to the foreground with drag & drop
If this setting is set, the hidden area is brought to the foreground as soon as an element is moved to it using drag & drop. Elements can also be moved from the hidden area to the workspace using drag & drop, which is then also brought to the foreground. If this behavior is not desired, please deactivate the setting described here.
Show ruler
Displays or hides the ruler on the workspace.
Snap to elements
If you drag a new element onto the workspace or move an existing one, dashed lines are displayed with this setting, which makes it easier to align with other elements.
Show grid
This setting will show a grid on the workspace. The grid size (the distance between the grid points on the workspace) can be set here. The standard value 5 corresponds to a distance of 5 pixels between individual dots.
Undo / Redo stack size
Defines the number of editing steps that can be undone via the "Undo" main menu.
Number of recently opened applications
Sets the desired number of recently opened applications that are displayed in the lower part of the main "File" menu.
Position of labels
Defines whether the titles of edit and view elements, which can be created automatically, should be assigned to the left or above the element on the workspace.
Last application list max. length
Determines how many of the most recently edited applications are displayed in the application manager when you click on the "Recently edited" link.