Dependencies
Data are listed in the following application elements:
These elements can be filtered depending on other controls, e.g. if a term is entered in an input field and the dependent view table then only displays the data that contains the term.
All application elements where JavaScript can be used can be used as triggers for a dependency. Application pages can also initiate a dependency, e.g. in the case of an onload event.
Example
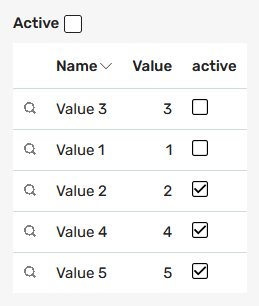
Here you can see a view table with various values for which a dependency has been set up in the unfiltered, initial state.
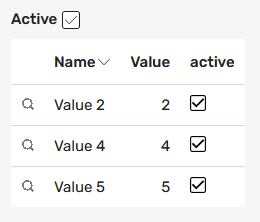
The "Active" checkbox above the table is the trigger. If a user clicks on it, the dependency is initiated. The table then only shows the values that are "active".
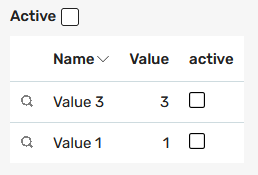
If the "Active" checkbox is disabled, the table only shows the non-active values.
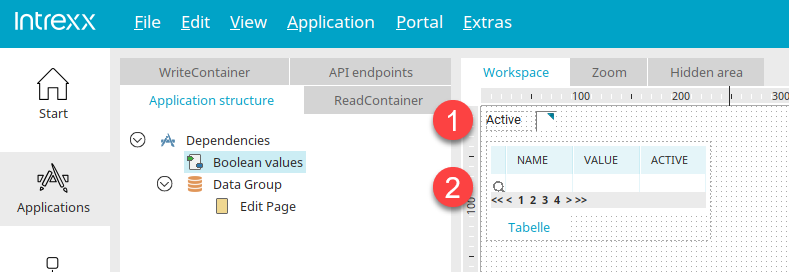
Configuration in the Applications module
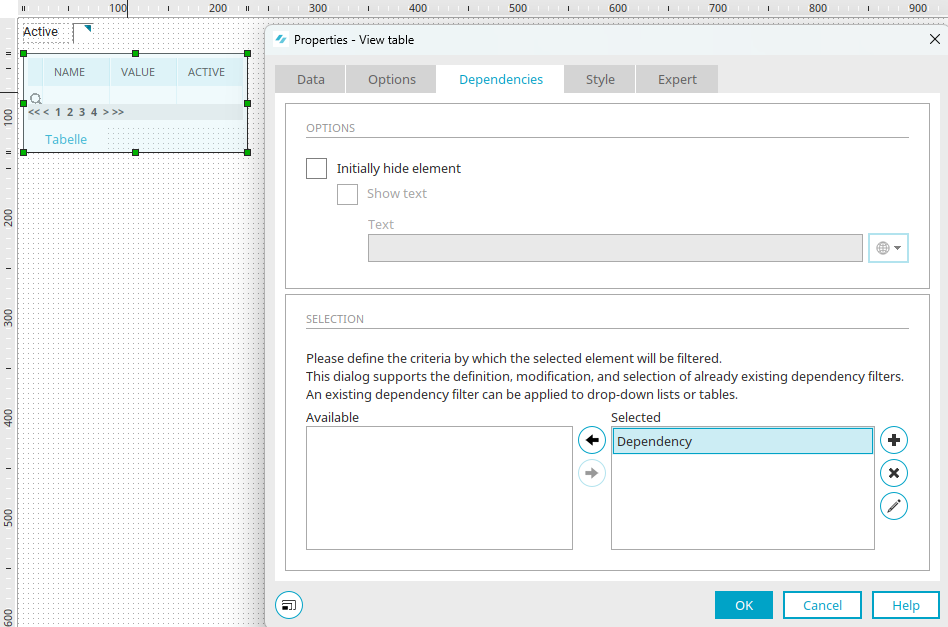
Here you can see the page in the "Applications" module with the master control (1) and the view table (2).
Dependencies
In the Properties dialog for the View table, you will find the dependency under the "Dependencies" tab. Any number of dependencies can be defined per page. Each dependency in the "Selected" list is then valid for the corresponding element – in this case the view table – and filters it accordingly.
View table, free-layout table, research, diagram
The following settings can be configured for these elements in the "Options" area:
With "Do not display element initial", the filtered element is only displayed once the filter has been triggered, e.g. by selecting an entry in a selection list defined as a trigger in the dependency.
Use "Show text" to also set whether a text should be displayed if the element is not initially displayed. Simply enter the desired text. Find out how to enter the text in several languages here.
Selection list and list field
For these two elements, you will only find the setting "Show initial list without entries" on the "Dependencies" tab. The corresponding element is then displayed in the browser without entries as long as no filtering has occurred.
![]() Add dependency /
Add dependency / ![]() Edit dependency
Edit dependency
Opens a dialog in which a new dependency can be created or an existing dependency can be edited.
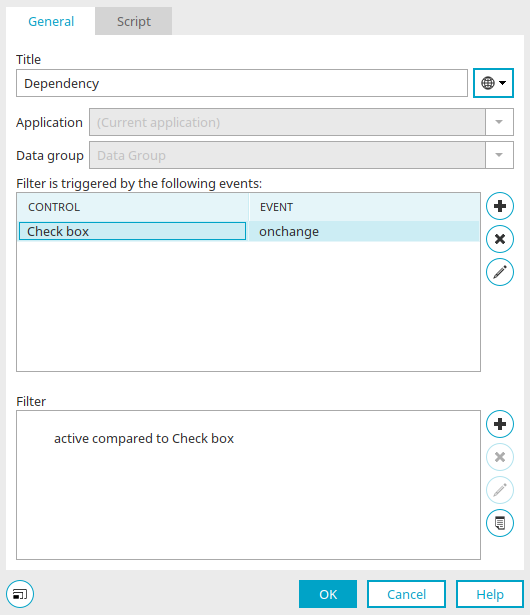
General
Provide the dependency with a title. Click here for information on multilingual titles.
If you open the dialog from an element, the application and data group for the dependency are already selected here.
If this dialog is opened via properties for an application page, the application and data group for which the dependency should be configured can be selected here.
Filter is initiated by the following events
The master controls are configured in this area. Click on ![]() "Add event" to define a new master control or on
"Add event" to define a new master control or on ![]() "Edit event" to edit a defined control.
"Edit event" to edit a defined control.
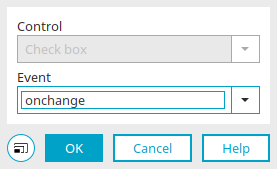
Select master control
In this list, all controls of the current page where JavaScript can be used, including the actual page, can be selected.
Event
The events that may be selected depend upon the type of the triggering control. The type of events depends on the type of the trigger control.
For example, the " onchange" event can be used for a selection list, which occurs as soon as the current entry in a selection list changes. If the control is a button, the "onclick" event can be selected; this is triggered when the user clicks on the button.
Basically, all events are available that can also be used in Intrexx with JavaScript with the corresponding control.
Click on "OK" to save the settings and close the dialog.
The actual filters are defined in the "Filter" pane.
Click on ![]() "Add new filter expression" to define a new filter expression or on
"Add new filter expression" to define a new filter expression or on ![]() "Edit filter expression" to edit an existing filter expression.
"Edit filter expression" to edit an existing filter expression.
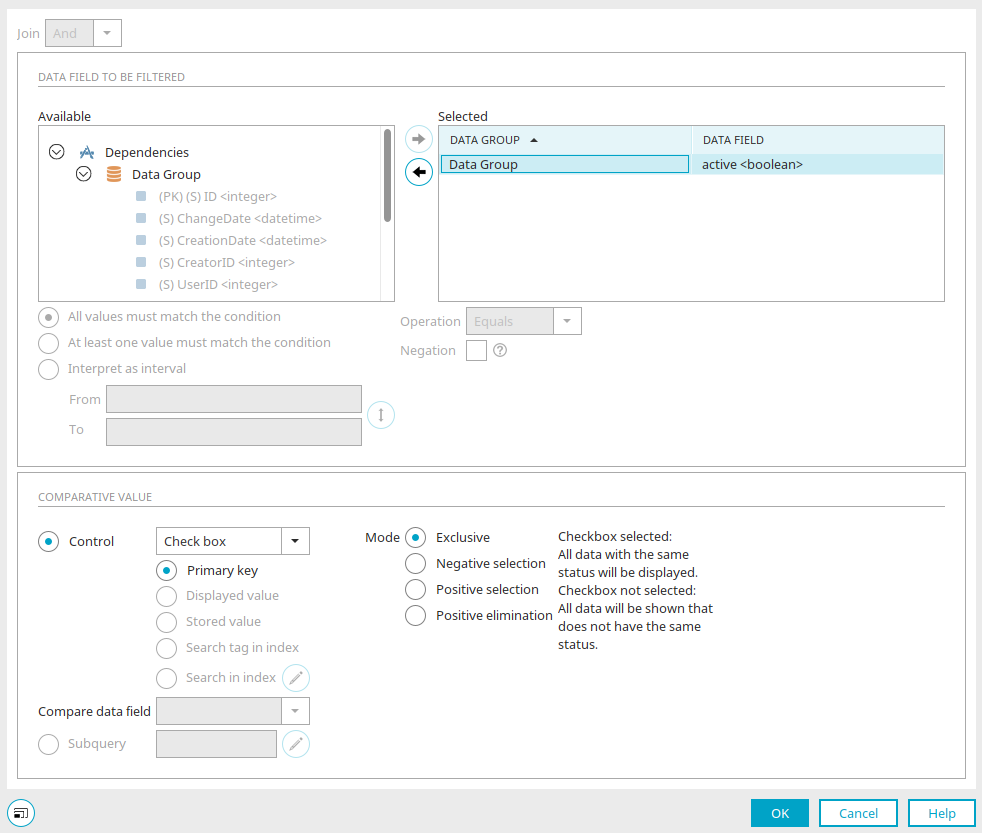
Filter expression properties
You can see the type of link at the top of the dialog. If several filter expressions are created for a dependency, these can be linked either with an AND link or an OR link. With an AND link, only data records to which all filter expressions apply are given. With an OR link, the data records to which at least one filter expression applies are given.
Below this, define the data fields to be filtered. Use the arrow buttons to move the desired data fields from the "Available" list to the "Selected" list.
All values must match the condition / At least one value must match the condition
When comparing several data fields, you can specify here whether all or at least one data field must fulfill the filter expression.
Interpret as interval
The option is available if the filter elements "Value range" or "Calendar" are selected as a control in the comparison value.
With this, the interval must overlap or touch the area to be filtered.
If, for example, the start date "01/12" and end date "5/12" are specified for filtering tasks, the setting "Interpret as interval" interprets all tasks that start before the 1/12 and are completed within the specified time; plus all tasks that were completed after the 5/12 and started within the specified time.
Please note when filtering time periods that a day always begins at 00:00. If you would like to filter the period of 01/08 until 05/08, the filter expression must be ">01/08 and <06/08". so that 05/08 is included in the filter.
Operation
Select the desired Operator.
Negation
If this setting is selected, all data, which does not meet the criteria, will be returned as the result.
Comparative value
Select the control that contains the comparative value.
Primary key
Primary key Compares the data field's value with the LID of the data record.
Displayed value
Performs a comparison with the displayed character string in the triggering control.
Saved value
This setting compares the data field's value with the LID of the data record.
Day search
If the "Tagging bookmark" element is selected as the trigger, the relevant element (e.g. a table) is filtered accordingly when you click on a tag. Click here for more information.
Search in index
This option allows data fields with the "Integer" or "String" data type to be compared with input fields with the "Text" control type. A search configuration and a comparison field must be specified. The text from the control selected as the comparison value is transferred to the search configuration. Afterwards, the search result will be returned. Finally, the operator "Is contained in", which is the only possible operator for index search, is checked as to whether the value of the data field to be filtered is contained in the result list. If this is the case, the corresponding data record is shown.
![]() Edit index search
Edit index search
Opens a dialog where the search configuration can be selected.
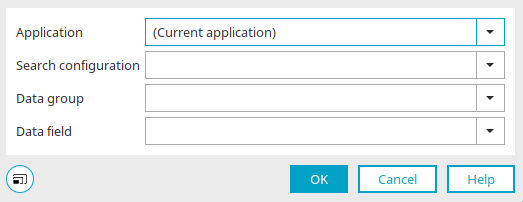
Search in index
The application, search configuration, data group and data field for which the index search is being used as a comparison value can be selected here.
Click on "OK" to save the settings and close the dialog.
Compare data field
If the selected control is the "Operator" filter element, the data field whose values are to be compared can be selected here.
Boolean values
In a comparison with the "Boolean values" filter element, the mode for the effect of selecting the checkbox in the browser can be defined.
-
Exclusive
With this setting, only the data records that have the same status as the checkbox of the filter will be shown.
-
Negative selection
With a selected checkbox, all data records will be shown. If the checkbox is not selected, the records will be shown that have the value "false".
-
Positive selection
With a selected checkbox, only the data records will be shown that have the value "true". If the checkbox is not selected, all data records will be shown.
-
Positive exclusive
For a selected checkbox, only the sets will be shown whose value is "false". If the checkbox is not selected, all data records will be shown.
Subquery
This comparison value can be executed in combination with the operators "Is contained in" or "Is not contained in".
 Edit subquery
Edit subqueryOpens a dialog where the subquery for a data group can be defined.
Filter expressions for multiple selection elements with "Users and groups" as the data source
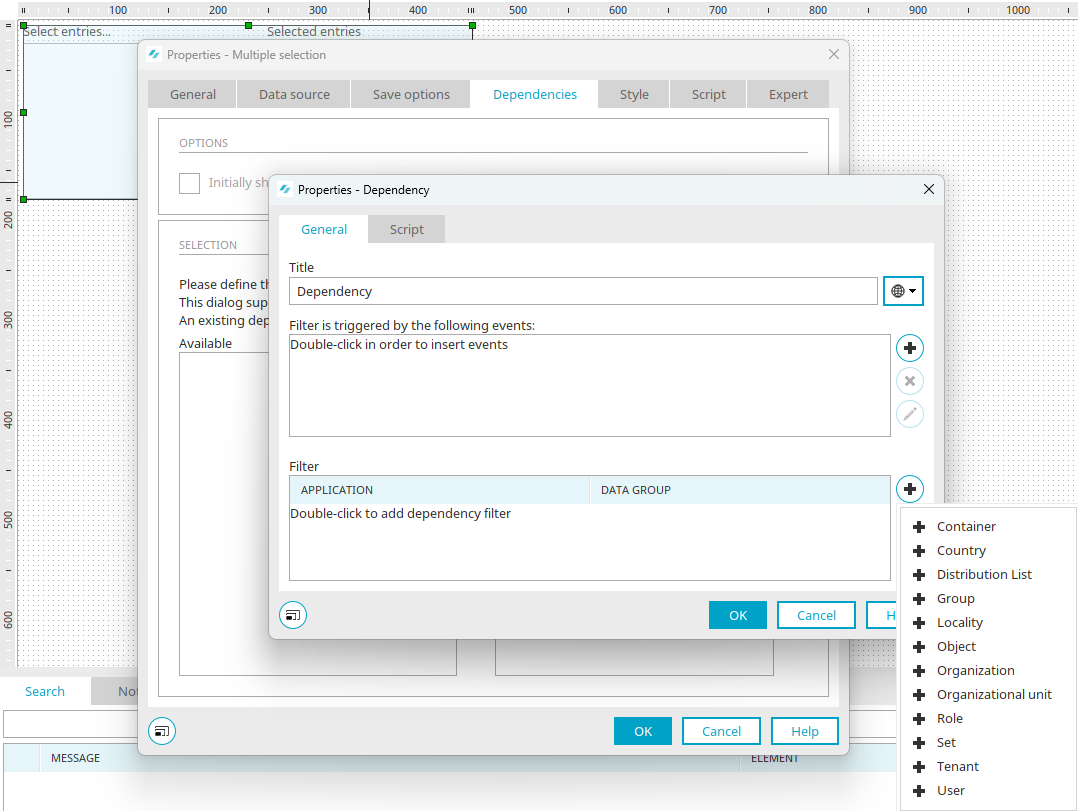
For multiple selection with the data source "Distributor selection", a menu is displayed here by clicking on ![]() "Add dependency filter", from which the user object for the filter can first be selected.
"Add dependency filter", from which the user object for the filter can first be selected.
A dialog is then opened in which the filter can be created.
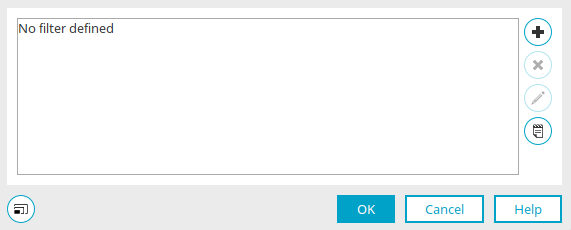
Filter
![]() Add new filter expression /
Add new filter expression / ![]() Edit filter expression
Edit filter expression
Opens a dialog where the new filter expression can be defined.
![]() Remove filter expression
Remove filter expression
Deletes a filter expression.
![]() Edit filter in expert mode
Edit filter in expert mode
Opens the filter editor where the filter's XML can be edited directly.
Click "OK" to save changes and close the dialog again.
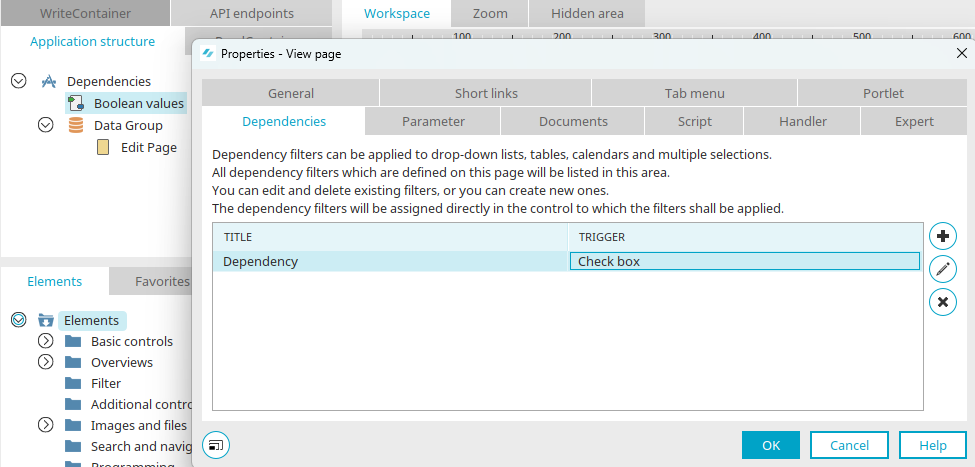
Page properties – Dependencies
You will also find the "Dependencies" tab in the page properties dialog. All the dependencies defined on the current page are listed here.
Here you will find the title and the trigger for the defined dependencies.
Dependency filters in a multiple selection with the data source "Distributor selection" are displayed in the list of page properties on the "Dependencies" tab, but cannot be created or edited. This is only possible in Multiple selection properties.
Filter elements
In Intrexx, there are a number of filter elements that you can use for dependencies. Compared to conventional application elements, they offer a range of special functions, such as the "Value range" filter element, which you can use to filter by any range. Information on the individual filter elements can be found here:
Value menu list/Value list field
Additional controls for calendars