Control types / Data types
If the data of input elements is to be stored, the respective element must be linked to a data field. Intrexx does this automatically, except for a few details, when creating elements. An element can also be connected to a data field retroactively. Click here for more information.
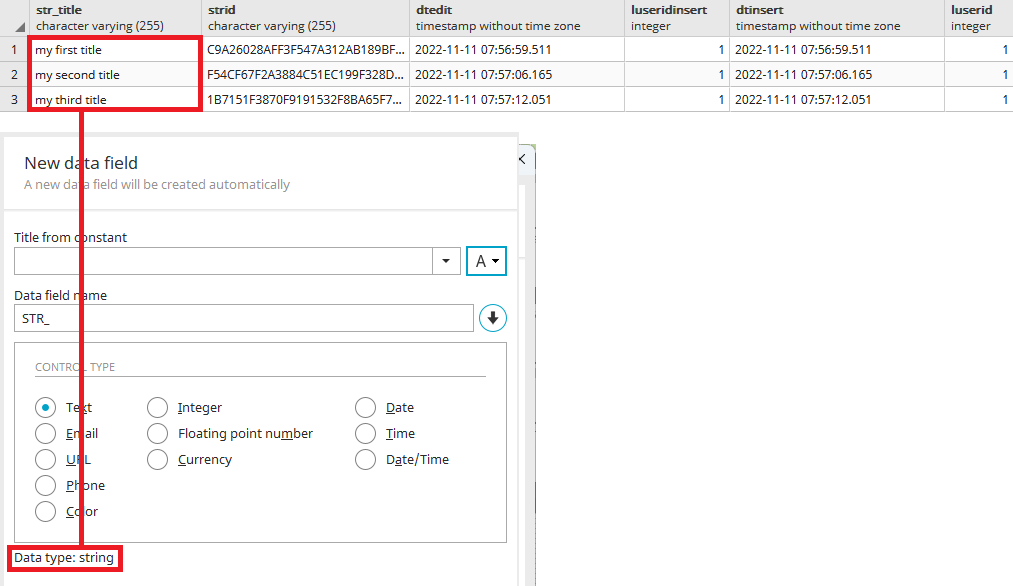
At the top of the figure, you can see the data fields of the database (e.g. PostgreSQL) in a query. You can specify the database type when you create a portal. You can find out more here.
Data types
The Intrexx data types correspond to the data types in the database. Intrexx supports a variety of databases and, when connecting application elements with data fields, automatically recognizes which Intrexx data type corresponds to which data type in the database. You do not have to deal with the data fields of the portal database, since the entire administration - creating, changing, or deleting data fields - can be done directly in Intrexx.
For example, if a data field "Title" is automatically created by Intrexx when creating an input field and it is connected to the input field, you will see in the properties dialog of the input field that the data type "string" is used for it. Here is a list of the data types used in Intrexx:
-
String (short text)
-
Text (Long text)
-
Integer (integers)
-
Double (decimal numbers)
-
Datetime (date and time)
-
Boolean (boolean values)
-
File (referral to files)
Control types
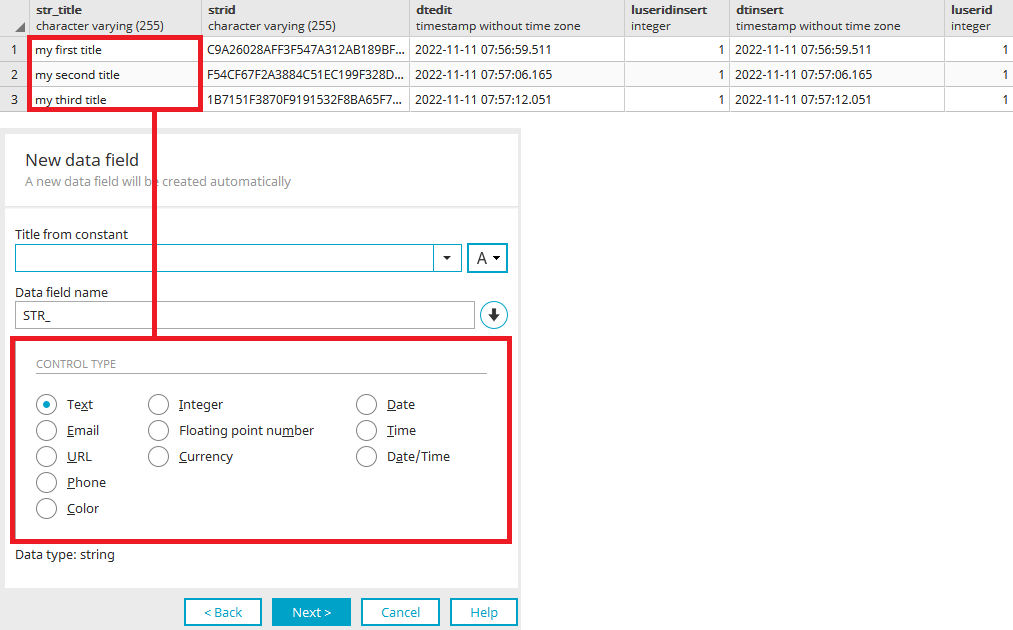
Different control types can be selected for the representation of the data in the linked element, depending on the data type.
Control types for string data fields
-
Text
Formats the content according to the settings made on the Options tab.
-
Email
Can be used for data fields that contain email addresses. The content is formatted as a link. Clicking on the link opens the standard mail client and automatically adds the email address as the recipient's address.
-
URL
Can be used for data fields that contain a URL. The content is formatted as a link. Clicking on the link opens the default browser and automatically loads the corresponding page.
-
Phone
The content is shown as a link that can be used to send an SMS or establish a telephone connection with automatic phone number entry. The corresponding settings can be made on the Options tab.
-
Web application
The content is transformed into a link to web applications. On the Options tab, parameters, e.g. target, can be assigned.
-
Image URL
Displays the image that the URL leads to according to the settings made on the Options tab.
-
Color
The area of the view field is filled with the color that is specified in the connected data field.
-
Video
This control types enables you to embed videos from the portals YouTube, "Vimeo" and "myVideo" based on the URL, as well as a range of video file formats, images and typical URLs. Supported formats for videos: swf, mp4, ogg, ogv, oga, ogx, webm, mkv, mov. For images: jpg, jpeg, png, gif, bmp.
Control types for integer data fields
-
Integer
The number is formatted according to the settings you make in the options.
-
User information
Can be used with data fields that contain the user ID. The view field displays additional user information according to the settings made on the Options tab.
-
Tree path
The tree path is formatted according to the settings made on the Options tab.
Control types for double data fields
-
Floating point number
The number is formatted according to the settings you make in the options.
-
Currency
The number is formatted according to the settings you make in the options.
Control types for date & time data fields
-
Date
The date is formatted according to the settings made on the Options tab.
-
Time
The time is formatted according to the settings made on the Options tab.
-
Date & time
The date and time are formatted according to the settings made on the Options tab.
Information about control types that can only be used in view tables can be found here.
Control types for text data fields
The "Content view" control type can be selected in view tables. This means that content entered as Markdown is interpreted accordingly.
From Intrexx version 12.1.0:
Control type "Checkbox"
As of Intrexx version 12.1.0, string and integer data fields can also be used for the "Checkbox" check type. Click here for more information.