Grouping
A grouping can be used to combine several elements, e.g., to limit their expansion on the page, to combine them visually, or to move them together.
The "Grouping" application element is one of the basic controls.
The element can be found in the "Applications" module in the "Elements" area. A new grouping can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
Once you have created a grouping, the desired elements can simply be dragged and dropped into the grouping and are thus grouped. You can then move the grouping, including the elements it contains, on the workspace using drag & drop.
The properties dialog for the grouping can be opened by double-clicking on the grouping. Be careful not to click on an element that is already included, as this will open the properties dialog for the element and not the properties dialog for the grouping.
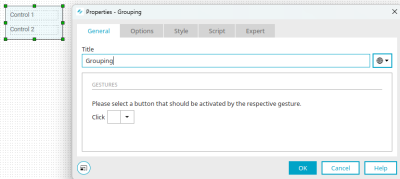
General
Enter the desired title on the "General" tab in the properties dialog of the grouping. Information on multilingual titles can be found here.
If buttons are included in the grouping, you can specify here for mobile devices which of the buttons should be triggered by a click.
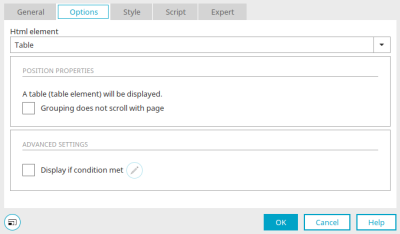
Options
The following HTML elements can be selected here for grouping:
Div
The <div> element is used in HTML. Each row will be a container.
Heading
The heading elements <h1> to <h6> are used in HTML. Only inline elements are permitted as the content of the grouping. The heading level can be selected.
Inline elements are elements that do not create additional line breaks around themselves, such as <strong> or <span>.
Unordered list
The grouping is implemented as an unordered list with the elements <ul> and <li>, whereby the elements contained in the grouping are displayed as list elements.
Ordered list
The grouping is implemented as an ordered list with the elements <ol> and <li>, whereby the elements contained in the grouping are displayed as list elements.
Paragraph
The elements contained in the grouping are displayed in sections using the <p> element. Only inline elements are permitted as the content of the grouping. A <br> element is inserted between the lines for the line break.
Preformatted text
In HTML, pre-formatted text is displayed with the <pre> element. Only inline elements are allowed as contents. The <img> element is also not permitted.
Table
The <TABLE> element in the HTML of the page is used for grouping. Elements contained in the grouping will each be shown in their own row. A setting can be used to decide whether the grouping moves with the page when scrolling or not.
Fieldset
The fieldset element groups elements in a form. For this element, you can set whether or not the title of the group is displayed. The title will be implemented as a ""legend"" element. Each line becomes a container (div element).
Conditional display
All information on this topic can be found here.