Script editors
Some of the editors described here are only available in Expert mode. You can find out how to activate this mode here.
General information on the subject of "Scripting" can be found here.
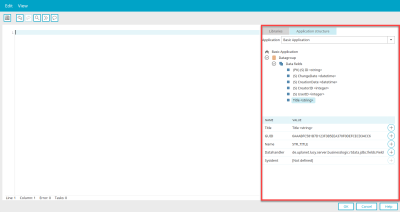
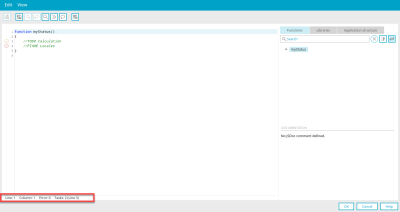
You can access the JavaScript editor in the "Applications" module via the main menu "Edit / Edit script" or by pressing the F12 key directly via the workspace. The editor can also be accessed in the properties of elements and pages on the "Script" tab.
The JavaScript written here is saved by clicking on "OK". It can then be assigned to an event. If the script is published and the event occurs, e.g. through a user action in the browser, the script is executed.
Edit" menu
In the editor, you will find the "Edit" menu, which offers the functions described below. Information on the submenus that are not described can be found here.
Insert
Displays a list of all edit and view elements on the current page at the current cursor position. If text is selected, it is replaced when it is inserted. The list of elements can also be accessed by right-clicking at the desired position in the editor workspace. Select the element that is to be used in the script. The following programming code will then be inserted into the script editor automatically:
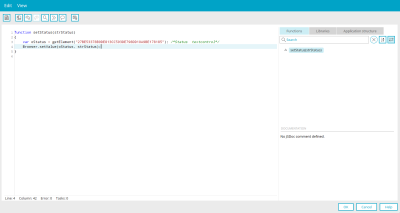
getElement("<GUID of the element>")
Create your references to the HTML object with the syntax
var <myElement> = getElement("<GUID of the element>");
Comment/Uncomment block
Inserts the characters "//" at the current cursor position on the editor's workspace.
Search in library
Jump to the search field on the "Libraries" tab.
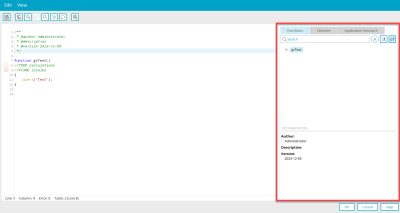
Search function
Jump to the search field on the "Functions" tab.
Insert JSDoc
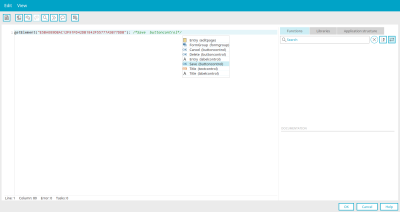
Opens a list of JSDoc tags at the current cursor position. JSDoc is intended to document functions. The following JSDoc tags are supported:
-
@author
-
@deprecated
-
@description
-
@example
-
@param
-
@private
-
@public
-
@returns
-
@throws
-
version
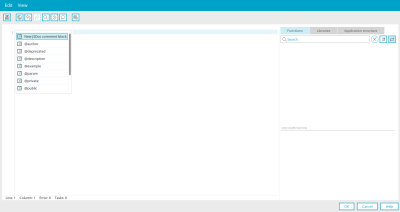
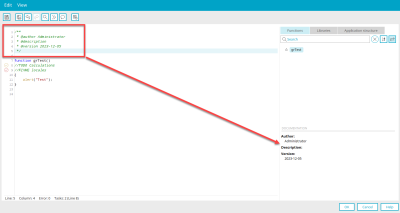
Select the desired tag and place it in a comment block. With "New JSDoc comment block" a complete paragraph with the author, description and version is inserted in the script.
If the function that contains JSDoc tags is selected on the "Functions" tab, the corresponding information is displayed in the lower area.
View" menu
Information on this editor menu can be found here.
Functions" tab
The "Functions" area lists all JavaScript functions that are written on the editor workspace.
Search
You can search for specific functions here.
![]() Reset filter
Reset filter
Click on this button to clear the search field.
![]() Sort
Sort
Changes the alphabetical sorting of the function names between ascending and descending.
![]() Connect to editor
Connect to editor
The cursor is moved to the beginning of the currently selected function.
documentation
In this area, all JSDoc tags, if available, are converted into a description and displayed.
Application structure" tab
All information on this area can be found here.
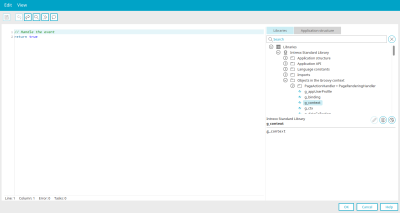
Libraries" tab
All information on this area can be found here.
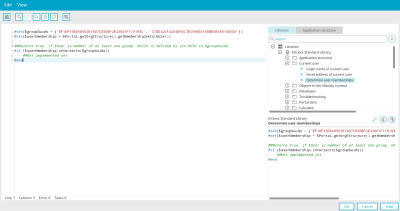
You can access the Groovy script editor in processes in the properties dialog of the "Groovy event handler", "Groovy action" and "Groovy condition" elements on the "Script" tab. You can also find it in the properties of applications and application pages, where you can create handler definitions on the "Handler" tab. You will also find it in the "Integration" module for data transfer, where you have the option of controlling the transfer via Groovy script.
With the Groovy script editor, you can expand the functionality of Intrexx. The script written here is saved by clicking OK and executed accordingly in processes, applications or during a data transfer.
Edit" menu
In the editor, you will find the "Edit" menu, which offers the functions described below. Information on the submenus that are not described can be found here.
Comment/Uncomment block
Inserts the characters "//" at the current cursor position on the editor's workspace.
Search in library
Jump to the search field on the "Libraries" tab.
File history
Opens a dialog in which the versioning of the Groovy script file can be accessed.
View" menu
Information on this editor menu can be found here.
Application structure" tab
All information on this area can be found here.
Libraries" tab
All information on this area can be found here.
Velocity can be written using the "VTL include" application element, for example. The script written in the Velocity Editor is saved by clicking on "OK" and executed accordingly.
Edit" menu
In the editor, you will find the "Edit" menu, which offers the functions described below. Information on the submenus that are not described can be found here.
Comment/Uncomment block
Inserts the characters "##" at the current cursor position on the editor workspace.
Search in library
Jump to the search field on the "Libraries" tab.
Insert final line break on exit
This setting inserts a line break at the end of the code.
View" menu
Information on this editor menu can be found here.
Application structure" tab
All information on this area can be found here.
Libraries" tab
All information on this area can be found here.
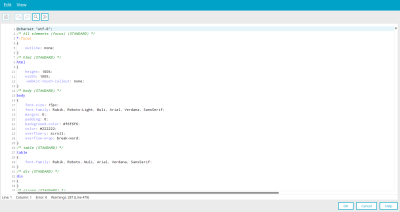
Stylesheet editor
You can access the stylesheet editor in the "Design" module via the main menu "Edit / Edit stylesheet". The CSS of the layout can be changed here. All changes are applied by clicking on "OK" and take effect when the layout is published.
Edit" and "View" menu
Information on the two editor menus can be found here.
Formula editor
Calculations can be performed with this editor and the result is displayed in the corresponding element. You can find a tips & tricks article on this topic here.
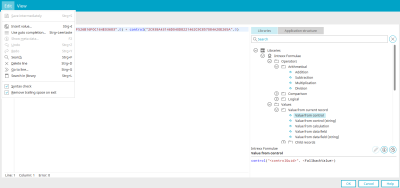
Edit" menu
In the editor, you will find the "Edit" menu, which offers the functions described below. Information on the submenus that are not described can be found here.
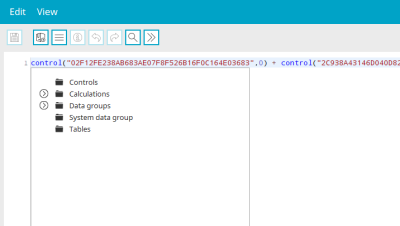
Insert value
Displays all application objects that can provide the script with a value. When you select an object, its GUID will be added to the editor at the current cursor position.
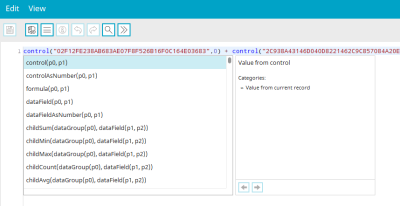
Use auto completion
Formulae can be selected in a tooltip here. For example, if the term "sum" is entered in the editor and this menu is used, formulas beginning with "sum" are suggested. If a parameter keyword is selected in a formula, the context menu is filtered to the respective parameter type. Further information on this topic can be found here.
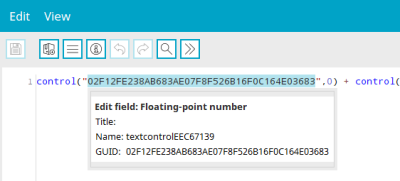
Show metadata
If a GUID or the name of a control is selected in the script, this menu can be used to call up further information on the object in a tooltip, provided the GUID or the name of the control is known.
Search in library
Jump to the search field on the "Libraries" tab.
Undo / Redo
Restores the step performed before the last change or repeats the current step.
View" menu
Information on this editor menu can be found here.
Libraries" tab
All information on this area can be found here.
Application structure" tab
All information on this area can be found here.
XML editor
All information about this editor can be found here.
Filter editor
All information about this editor can be found here.
Libraries" tab
The following editors have this tab:
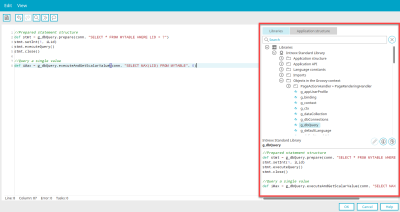
User-defined libraries can also be created here for each script language and for formulae. The Intrexx standard libraries (included with Intrexx) provide many useful functions. A link to the description of each library is below:
You can search through the libraries at the top of the area. ![]() "Reset filter " clears the search field.
"Reset filter " clears the search field.
Create your own libraries
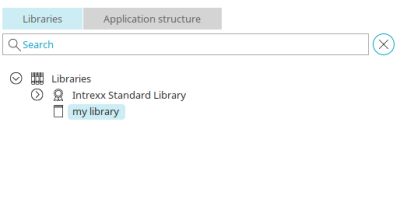
In addition to the Intrexx standard library, you have the option of creating any number of your own libraries directly in the editor.
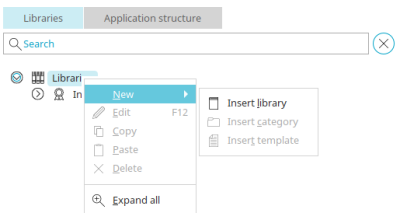
To do this, select the top entry "Libraries" and select the context menu "New / Insert library".
File name
The file name of the library can be entered here. Click "OK".
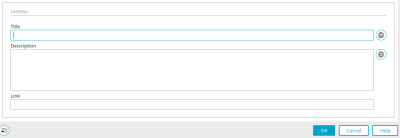
Edit
The title, description (also multilingual) and a link to relevant content on the web can be entered here. If you confirm with "OK", the library is created. You will also find this dialog when you create categories or templates within a library.
The underlying file will be saved on the client and is not removed by an Intrexx update. Normally, the files can be found in the following directories:
-
Installation directory client/cfg/templates/ECMAScript/custom/<title of the library>.xml
-
Installation directory client/cfg/templates/formula/custom/<title of the library>.xml
-
Installation directory client/cfg/templates/groovy/custom/<title of the library>.xml
-
Installation directory client/cfg/templates/velocity/custom/<title of the library>.xml
If the installation on a Windows computer is located under C:/Program Files, you will find the files in the following directories for a standard instance:
-
C:/ProgramData/intrexxclient<version>/cfg/templates/ECMAScript/custom/<title of the library>.xml
-
C:/ProgramData/intrexxclient<version>/cfg/templates/formula/custom/<title of the library>.xml
-
C:/ProgramData/intrexxclient<version>/cfg/templates/groovy/custom/<title of the library>.xml
-
C:/ProgramData/intrexxclient<version>/cfg/templates/velocity/custom/<title of the library>.xml
If the installation on a Windows computer is located under C:/Program Files, you will find the files for a user-defined Intrexx instance in the following directories:
-
C:/ProgramData/intrexxclient<version>_<instance>/cfg/templates/ECMAScript/custom/<title of library>.xml
-
C:/ProgramData/intrexxclient<version>_<instance>/cfg/templates/formula/custom/<library title>.xml
-
C:/ProgramData/intrexxclient<version>_<instance>/cfg/templates/groovy/custom/<library title>.xml
-
C:/ProgramData/intrexxclient<version>_<instance>/cfg/templates/velocity/custom/<library title>.xml
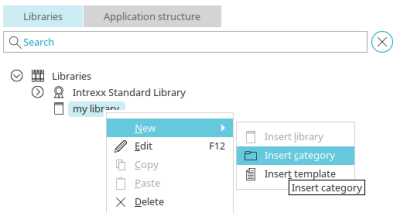
Context menu "New / Insert category"
If the new library is selected, this context menu can be used to create categories in order to structure the library content. The context menu opens a dialog in which the title of the category, a description and, as with the library, a link to content on the web can be entered. The category is created when you click on ""OK"".
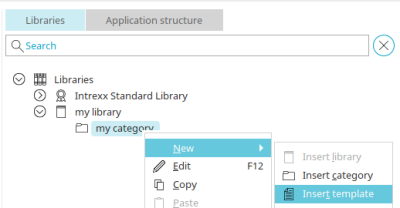
"New / Insert template" context menu
Opens a dialog in which the function you want to include in your library category can be written and saved as a template.
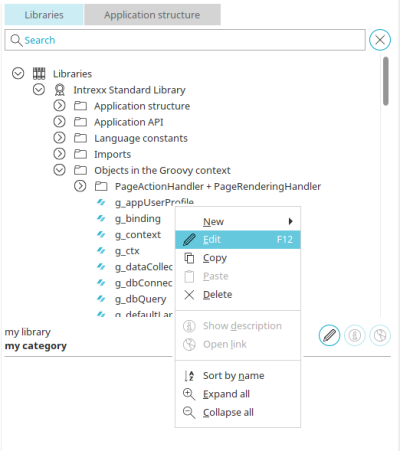
Additional functions in the context menu
Edit
Opens the properties dialog of user-defined libraries, categories or templates if they are selected on the "Libraries" tab.
Copy / Paste / Delete
Custom libraries, categories and templates are copied, pasted or deleted, respectively. Content in Intrexx standard libraries can only be copied.
Show description
Shows the description of the element currently selected.
Open link
Opens the target page that is specified as the element currently selected.
Sort by name
Sorts custom libraries, categories or templates by name.
Expand all / Collapse all
Expands/collapses all subordinate elements.
Export / import library
Exports the library in XML format / Imports a previously exported library.
Insert into script
Inserts the currently selected function into the script at the cursor's current position.
Details
If a library is selected, this context menu can be used to open a dialog in which the name and path to the script file are displayed.
Link, Edit, Description
On the "Libraries" tab, you will find the following buttons if a function or method is selected:
![]() Link destination
Link destination
Opens the website in the browser whose URL is stored as a link.
![]() Edit
Edit
Opens the properties dialog of the currently selected library element.
![]() Show description
Show description
Displays the description.
The Intrexx standard library cannot be modified. Therefore, the properties dialog for editing the title, description and link of library elements is not available. Creating, editing, deleting and importing user-defined libraries is disabled if the current user does not have write access to the folder in which the library is stored.
Application structure" tab
On this tab, the application structure will be represented. If an element is selected in the tree structure, properties such as GUID or name of the element are displayed in the lower area. Click on this button at ![]() to insert the corresponding value at the current cursor position on the editor workspace.
to insert the corresponding value at the current cursor position on the editor workspace.
Edit" menu
Save intermediately
The code will be saved locally with this command. If the editor is closed by clicking on Cancel, all changes that have already been saved are applied.
Undo
Undo the most recent step while editing the script.
Redo
Repeats the most recent action.
Search
Opens a dialog where expressions can be searched for and replaced in the script.
Delete line
Deletes the line where the cursor is located from the script.
Go to line
Opens a dialog where a line number can be entered for selection in the editor.
Enter the desired line here and then click on "OK".
Syntax check
The syntax check identifies incomplete pairs of parentheses and other potential errors in the script.
Remove trailing space on exit
Deletes superfluous spaces and tabs at the end of script lines when exiting the editor.
View" menu
Show functions
If an editor contains tabs, e.g. the JavaScript editor contains the "Functions", "Libraries" and "Application structure" tabs, these can be shown or hidden here in the upper area of the "View" menu.
Restore default view
Restores the original view of the editor, after the Portal Manager has been restarted.
Full screen
Maximizes the editor.
Options
Opens a dialog in which the font and font size can be set.
Font
The font type and size can be set in the editor here.
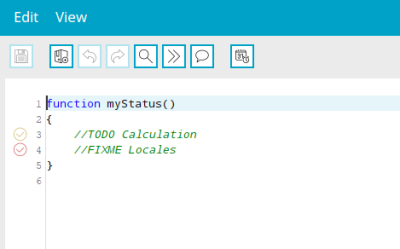
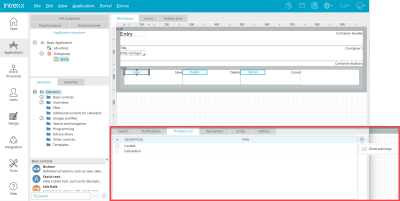
JavaScript editor: Set markers
When an application is opened, JavaScript is searched for comments containing the character string //FIXME or //TODO. The expressions FIXME or TODO must follow directly after the comment character. In the editor, the symbols for ![]() //FIXME and
//FIXME and ![]() //TODO comments are displayed to the left of the corresponding line number.
//TODO comments are displayed to the left of the corresponding line number.
Hits for //FIXME comments in the script are displayed in the "Problems" area below the workspace with this symbol ![]() . Hits for //TODO comments in the script are displayed with this symbol
. Hits for //TODO comments in the script are displayed with this symbol ![]() . Double-click on a hit to open the script editor at the corresponding position.
. Double-click on a hit to open the script editor at the corresponding position.
Status line
The cursor position with line and column number, any errors with line number and the number of tasks with the line number of the first task are displayed in the status line of the editor.
Integrate external editors
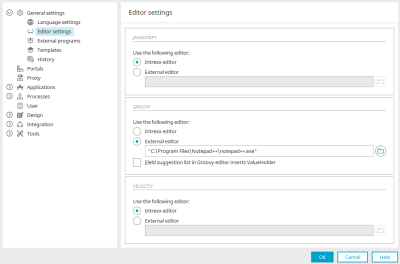
The editor settings can be edited via the main menu "Extras / Options" under the "General" node.
Instead of the internal Intrexx editor, external editors can also be used for JavaScript, Groovy and Velocity. Select the "External editor" option here. Click on ![]() "Select" to save the path to the external editor.
"Select" to save the path to the external editor.
If a script file (e.g. JavaScript in an application) is opened in an external editor, the external editor cannot be opened again until it has been closed. The external editor works on a temporary file, which is only applied when the editor is closed. Please do not change the temporary file name. Use the Save function in the external editor.
Parameters for the paths for external editors
Notepad++
"\notepad++.exe" -multiInst ${file}
Editplus
"\editplus.exe" ${file}
gedit
"/usr/bin/gedit" --new-window ${file}
The ${file} parameter is not usually required, but it can be used if the external editor expects or supports additional parameters after the file name. The file path must be enclosed in quotation marks, the parameters follow thereafter. If the setting "Field proposal list in Groovy editor returns ValueHolder" is set, the field proposal list in the Groovy editor returns g_record["GUID"]. If the setting is not set, the field default list returns g_record["GUID"].value.