Create pages
There are two types of pages in Intrexx applications: view pages and input pages.
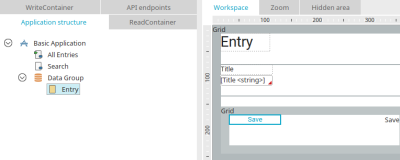
Input pages are marked in the application structure with this  symbol and are always located in a data group. Input and view elements can be created on input pages and the recorded data can be saved using a button.
symbol and are always located in a data group. Input and view elements can be created on input pages and the recorded data can be saved using a button.
View pages are marked in the application structure with this  symbol and can occur at any level of the application structure. No data can be saved on view pages.
symbol and can occur at any level of the application structure. No data can be saved on view pages.
If you select a page in the application structure, its content is displayed on the workspace and can be edited there.
You can find out how to define a page as the start page of the application or integrate it into the application menu here.
Page wizard
Pages can also be easily created with the page wizard. It supports you in setting up responsive pages. You can find all the information here.
Form wizard
The form wizard supports you in setting up existing pages, e.g. if you have created a blank page in the application. You can find all the information here.
Properties
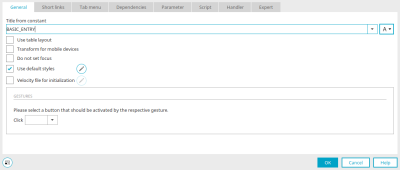
Double-click on a page in the application structure or, if it is selected there, use the main and context menu "Properties" to open the properties dialog for the page.
Title
Enter the page title here. Information on multilingual titles can be found here.
Use table layout
This setting means that table tags will be retained in the HTML, while without this setting, no layout table will be written. The "Grid" element can only be placed on the page if it does not use the table layout.
Transform for mobile devices
This setting transforms the page for display on mobile devices. Well-structured HTML will be used to create the page. If a page contains elements that cannot be transformed for mobile devices, these elements are marked with a red, crossed-out ![]() circle symbol on the workspace.
circle symbol on the workspace.
Elements that can be used on mobile pages
-
Single-line text field (edit and view)
-
Button (Button, Text, Image)
-
Tagging (edit and view)
-
Multiline text field input without editor mode
-
View text area
-
Drop-down list
-
Slider
-
Listbox
-
Option field
-
User information
-
Checkbox (edit and view)
-
File selection (edit and view)
-
Free layout table
-
Checkbox selection
-
Static text
-
View table
-
Web service view table
-
Chart
-
Dynamic view
-
Multiple selection (edit and view)
-
Show status of the Navigation element
-
Calculation control
-
Calendar plugin
-
Resource
-
View selection (Calendar control)
-
Legend (Calendar control)
-
Selection of resources (Calendar control)
-
Plugin selector (Calendar control)
-
Intrexx Share commets
-
Gauge
-
Multi-source table (Search results)
-
Appointment series
-
Color picker
-
Dynamic filter calendar, if it has an event with the action synchronizeScaleRange
-
Grids
Elements that cannot be used on mobile pages
-
Sortable list (edit and view)
-
Tree (edit and view element)
-
Exchange tree
-
Path navigation for tree
-
Filter information
-
Dynamic filter Value range
-
Dynamic filter Operator
-
Dynamic filter Alpha-index
-
Dynamic filter calendar, without event with the synchronizeScaleRange action
-
Gallery
-
Exchange file selection for attachments (edit and view)
-
File sorting
-
Research
-
Filewalker
-
Recurring grouping
The setting "Transform for mobile devices" cannot be changed if the page is used in plugins.
Do not set focus
When the page is loaded in the browser, no element is given the focus.
Use default styles
Assigns a default style to new elements when they are created. If this is not desired, e.g. because user-defined styles are to be assigned, this setting can be deactivated.
![]() Edit outer spacing and user-defined style classes of elements in a tableless layout
Edit outer spacing and user-defined style classes of elements in a tableless layout
Opens a dialog in which outer spacing and style classes can be defined within a DIV container.
Velocity file for initialization
With this setting, the selected Velocity file will be executed when the page is loaded.
![]() Select / edit velocity file
Select / edit velocity file
Opens a dialog in which the velocity file can be loaded for initialization.
Actions with gestures
If buttons are included in the grouping, you can specify here for mobile devices which of the buttons should be triggered by a click.