Elemente
Erstellen Sie leistungsstarke Anwendungen und Formulare einfach per Drag & Drop. Dabei steht Ihnen ein Werkzeugkasten mit Bausteinen zur Verfügung, mit denen sich Applikationsseiten aufbauen lassen: Eingabefelder, Schaltflächen, Tabellen, Diagramme, Filter und vieles mehr. Jedes Element verfügt über einen grafischen Konfigurationsdialog - den Eigenschaftendialog, in dem Sie Zugriff auf alle Einstellungen haben.
Elemente erstellen
Elemente können im Modul "Applikationen" erstellt werden. Wie Sie das Modul im Portal Manager erreichen, erfahren Sie hier.
Erstellen Sie dann eine Applikation oder öffnen Sie eine bereits bestehende, veröffentlichte Applikation.
Zur Anlage eines neuen Elements wählen Sie bitte eine Seite in der Applikationsstruktur aus. Abhängig vom Typ der Seite, die Sie ausgewählt haben, sind nun nur die Elemente im Bereich Bereich "Elemente" verfügbar, die für die Seite geeignet sind. Ziehen Sie das Element, das Sie anlegen möchten, mit der Maus auf die Arbeitsfläche. Die Umrisse des Elements werden als Vorschau auf das Element angezeigt. Wenn Sie die Maustaste loslassen, wird ein Assistent geöffnet, der Sie bei der Konfiguration des Elements unterstützt.
Datenbindung
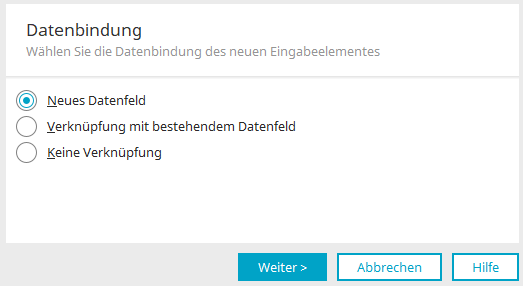
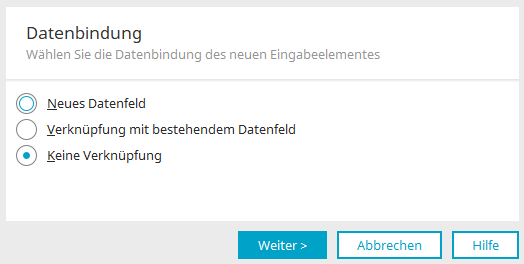
Bei der Neuanlage der meisten Elemente wird zuerst die Datenbindung festgelegt. Ein Datenfeld kann nur neu erstellt oder mit dem Element verbunden werden, wenn sich die Seite, die das Element enthält, in einer Datengruppe befindet. Ist dies nicht der Fall, steht hier nur die Option "Keine Verknüpfung" zur Verfügung.
Wenn Sie die Optioen "Neues Datenfeld" wählen, wird zusammen mit dem Element ein neues Datenfeld angelegt, das automatisch mit dem Element verbunden wird. Alle Daten, die später im Eingabeelement eingegeben werden, werden beim Speichern des Datensatzes in diesem Datenfeld abgelegt.
Klicken Sie "Weiter".
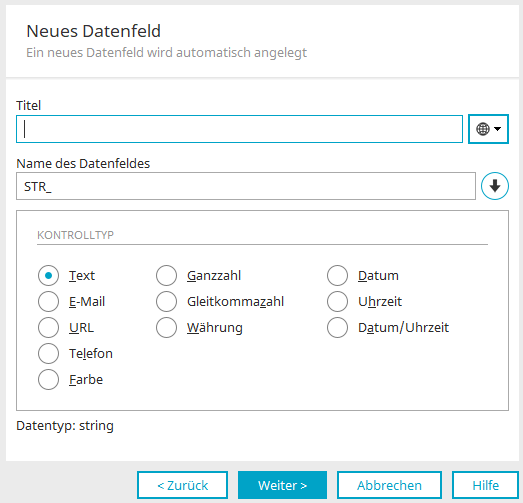
Neues Datenfeld
Titel
Hier kann der Titel des Datenfeldes geändert werden. Weitere Informationen zu diesem Thema finden Sie hier.
Name des Datenfeldes
Der Name des Datenfeldes kann hier geändert werden, so lange die Applikation noch nicht veröffentlicht wurde. Das Präfix wird bei Änderung des Kontrolltyps (s.u.) angepasst. Der eigentliche Name bleibt dabei unberührt. Sollte der angegebene Name keinen Datentyp-Präfix besitzen, bleibt bei Änderung des Datentyps der Name so, wie er ist. Wird also z.B. der Datentyp von string auf datetime geändert, so würde STR_NAME zu DT_NAME, während TEST_NAME unverändert bliebe.
![]() Name aus Titel erzeugen
Name aus Titel erzeugen
Übernimmt den Titel als Name des Datenfeldes, wobei das Präfix des Datenfeldnamens beibehalten wird.
Kontrolltyp
Alle Informationen zu den Kontrolltypen finden Sie hier.
Mit Klick auf "Weiter" gelangen Sie in die abschließenden Einstellungen.
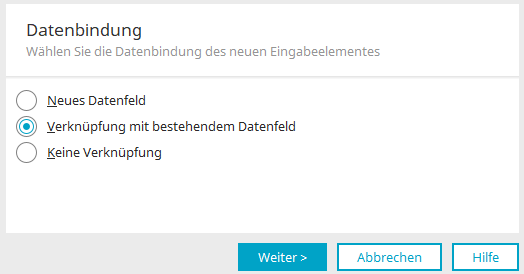
Verknüpfung mit bestehendem Datenfeld
Wenn Sie im ersten Schritt die Option "Verknüpfung mit bestehendem Datenfeld" wählen, kann das gewünschte Datenfeld nach Klick auf "Weiter" im nächsten Schritt im unten abgebildeten Dialog ausgewählt werden.
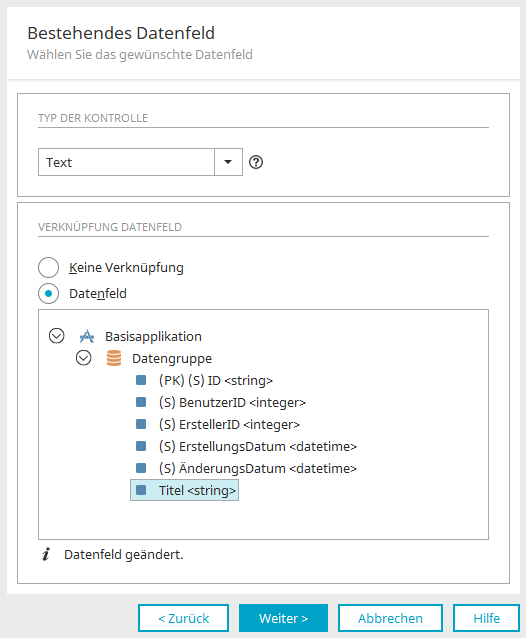
Datenfeld verbinden
Ein Datenfeld kann nur mit einem Applikationselement verbunden werden, wenn sich die Seite, die das Element enthält, in einer Datengruppe befindet. Ist dies nicht der Fall, steht hier nur die Option "Keine Verknüpfung" zur Verfügung. Das Element wird dann nicht mit einem Datenfeld verbunden. Andernfalls wählen Sie die Option "Datenfeld", um das Element mit einem bestehenden Datenfeld zu verbinden, und wählen Sie das gewünschte Datenfeld in der Abbildung der Applikationsstruktur aus.
Typ der Kontrolle
Abhängig vom Datentyp des hier verbundenen Datenfeldes und dem Element können hier verschiedene Kontrolltypen ausgewählt werden. Informationen zu den Kontrolltypen finden Sie hier.
Wenn Sie den Dialog über die Elemente "Dynamische Ansicht", "Auswahlliste", "Listenfeld" oder "Sortierbare Liste" erreichen, ist kein Kontrolltyp wählbar.
![]() Informationen
Informationen
Blendet einen Erklärungstext zum ausgewählten Kontrolltyp ein.
Mit Klick auf "Weiter" gelangen Sie in die abschließenden Einstellungen.
Keine Verknüpfung
Hier wird lediglich die Eingabekontrolle ohne Datenfeld angelegt.
Mit Klick auf "Weiter" gelangen Sie direkt in die abschließenden Einstellungen.
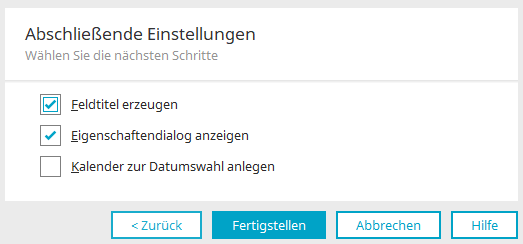
Abschließende Einstellungen
Feldtitel erzeugen
Zusammen mit dem neuen Element wird als Beschriftung ein "Statischer Text"-Element erzeugt, das den Titel des neuen Elements automatisch übernimmt.
Eigenschaftendialog anzeigen
Diese Einstellunge finden Sie bei den meisten Applikationselementen. Damit wird nach dem Fertigstellen des neuen Elements automatisch der Eigenschaftendialog geöffnet.
Kalender zur Datumswahl anlegen
Diese Option ist bei Eingabefeldern mit dem Kontrolltyp "Datum", "Uhrzeit" oder "Datum & Uhrzeit" wählbar. Alle weiteren Informationen dazu finden Sie hier.
Anzeigewert
Im Eigenschaftendialog der meisten Elemente kann auf dem Reiter "Binding" der Anzeigewert, der im jeweiligen Element ausgegeben wird, definiert werden. Die Beschreibung der sehr flexiblen Optionen, die Ihnen hier zur Verfügung stehen, finden Sie hier.
Verhalten von Fokus bzw. Autofokus
Über das Hauptmenü "Bearbeiten" / Fokus setzen können Eingabefelder und Schaltflächen mit dem Typ "Schaltfläche" oder "Text" beim Laden der Seite den Fokus erhalten. Dabei können ein oder mehrere Elemente der Seite mit "Fokus setzen" eingestellt werden. Nach dem Laden erhält dann das erste sichtbare Element den Fokus.
In den Seiteneigenschaften kann festgelegt werden, dass die Seite keinen Fokus setzt. Ist für kein Element auf einer Seite "Fokus setzen" eingestellt, so wird das erste fokussierbare Element der Seite automatisch bestimmt und der Fokus dort gesetzt. Dabei gibt es folgende Ausnahmen:
-
Der Fokus wird nicht auf Felder in Frei gestalteten Tabellen gesetzt
-
Der Fokus wird nicht innerhalb von Portlets gesetzt
-
Auf Seiten mit Tabindex wird der Fokus auf das Element mit Tabindex 1 gesetzt
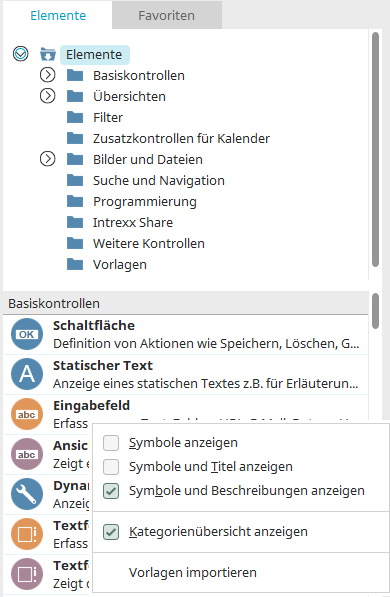
Darstellung der Elemente im Elemente-Bereich
Die Darstellung der Elemente im Bereich Elemente kann über das Kontextmenü geändert werden.
-
Symbole anzeigen
Mit dieser Einstellung werden nur die Symbole der Elemente angezeigt.
-
Symbole und Titel anzeigen
Mit dieser Einstellung werden Symbole und Titel angezeigt.
-
Symbole und Beschreibungen anzeigen
Mit dieser Einstellung werden Symbole und Kurzbeschreibungen angezeigt.
-
Kategorieübersicht anzeigen
Mit dieser Einstellung wird die Kategorienübersicht im oberen Teil des Bereichs "Elemente" angezeigt.
Wenn Sie in der Kategorienübersicht auf eine Kategorie klicken, werden im unteren Teil des Bereichs "Elemente" nur die Element aus der ausgewählten Kategorie angezeigt.
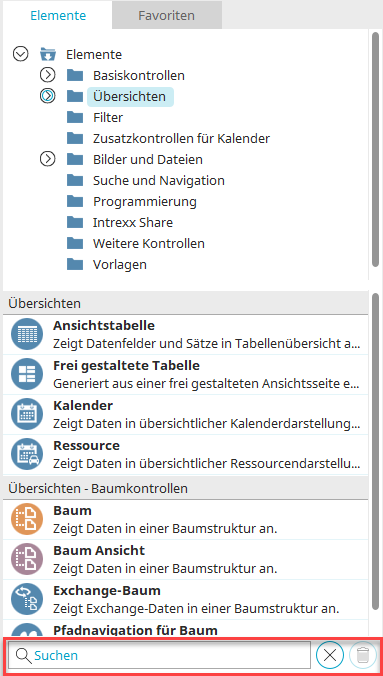
Suche
Die Suche finden Sie ganz unten im Bereich Elemente. Tragen Sie hier einen Suchbegriff ein. Die Elemente werden nach dem Suchbegriff gefiltert.
![]() Filter zurücksetzen
Filter zurücksetzen
Entfernt den Suchbegriff und hebt die Filterung der Elemente auf.
Im Folgenden finden Sie die Liste der Applikationselemente.
Basiskontrollen
Content Editor / Content Ansicht
Basiskontrollen - Listen
Mehrfachauswahl / Mehrfachauswahl Ansicht
Mehrfachauswahl 2.0 / Mehrfachauswahl 2.0 Ansicht
Sortierbare Liste / Sortierbare Liste Ansicht
Übersichten
Übersichten - Baumkontrollen
Filter
Werte-Auswahlliste / Werte-Listenfeld
Bilder und Dateien - Bildkontrollen
Bilder und Dateien - Dateikontrollen
Dateiauswahl / Dateiauswahl Ansicht
Exchange-Dateiauswahl für Anhänge / Exchange-Dateiauswahl Ansicht
MS365 OneDrive - in Applikation einbinden / im Portal nutzen
Suche und Navigation
Programmierung
Statischer Text für Programmierung
Intrexx Share
Weitere Kontrollen
Tagging - Lesezeichen / Tagging Lesezeichen Ansicht
Sortierbare Gruppierung vertikal / Sortierbare Gruppierung horizontal
Vorlagen
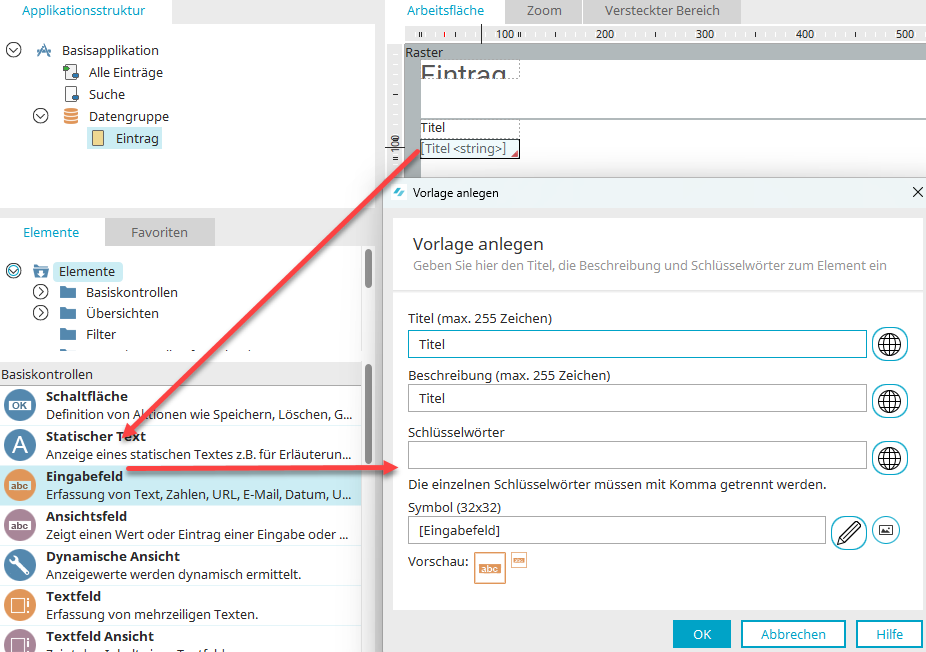
Wenn Sie bereits angelegte Elemente mit der Maus von der Arbeitsfläche in den Bereich "Elemente" ziehen, öffnet sich automatisch ein Dialog, in dem das Element als Vorlage definiert werden kann. Die Eigenschaften des Elements werden dabei übernommen. Wenn Sie also feststellen, dass Sie eine bestimmte Konfiguration eines Elements immer wieder vornehmen, kann es sich lohnen, dafür eine Vorlage zu erstellen.
Es ist übrigens auch möglich, mehrere Elemente auf einmal von der Arbeitsfläche in den Bereich "Elemente" zu ziehen. Markieren Sie dazu die gewünschten Elemente einfach auf der Arbeitsfläche. Nach dem Drag & Drop wird eine Vorlage erstellt, die alle markierten Elemente enthält.
Ist bei einer Gruppe von Schaltflächen mit der Aktion Speichern, Abbrechen oder Löschen als Sprungziel dieselbe Seite eingestellt, so können die Schaltflächen ohne weitere Anpassung wiederverwendet werden.
Vorlage anlegen
Hier kann der Titel und die Beschreibung der Element-Vorlage bearbeitet werden. Zulässig sind max. 255 Zeichen.
Nach den hier eingetragenen Schlüsselwörtern kann im Suchfeld im Bereich "Elemente" nach dem benutzerdefinierten Element gesucht werden. Die einzelnen Schlüsselwörter müssen mit Komma getrennt werden.
![]() Mehrsprachigkeit
Mehrsprachigkeit
Öffnet jeweils einen Dialog, in dem Titel, Beschreibung oder Schlüsselwörter mehrsprachig eingetragen werden können.
Symbol (32x32)
Zeigt Pfad und Dateiname des ausgewählten Bildes an.
![]() Symbol auswählen
Symbol auswählen
Öffnet den Standard-Dialog, in dem ein Bild in der Größe 32 x 32 px als Symbol für die Darstellung des neuen, benutzerdefinierten Elements im Bereich "Elemente" geladen werden kann.
![]() aus Intrexx-Standard-Icons auswählen
aus Intrexx-Standard-Icons auswählen
Öffnet einen Dialog, in dem ein Symbol aus den Intrexx-Standard-Icons ausgewählt werden kann.
Benutzerdefinierte Elemente werden als Vorlage im Client-Verzeichnis gespeichert.
Standard-Icons
Wählen Sie hier das gewünschte Standard-Icon aus. Klicken Sie dann "OK", um die Auswahl zu speichern und den Dialog wieder zu schließen.
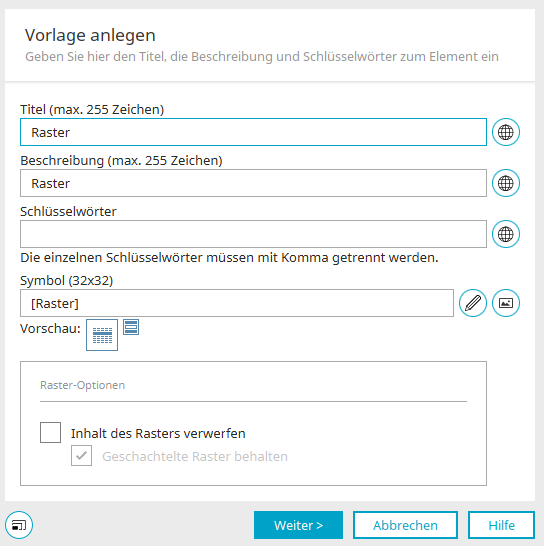
Raster-Optionen
Inhalt des Rasters verwerfen
Wenn Sie ein bestehendes Rasterelement als Vorlage verwenden wollen, finden Sie hier zusätzlich die Einstellung "Inhalt des Rasters verwerfen", mit der alle im Raster enthaltenen Elemente beim Anlegen der Rastervorlage verworfen werden.
Wenn die Option "Geschachtelte Raster behalten" ausgewählt wurde, dann werden Raster behalten, die in der Rastervorlage geschachtelt sind. Ist diese Option nicht aktiv, so werden auch alle geschachtelten Raster verworfen.
Klicken Sie "Weiter".
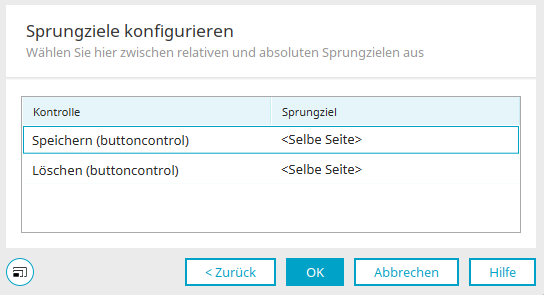
Sprungziele konfigurieren
Diese Seite erreichen Sie, wenn ein Element aus der Arbeitsfläche in den Bereich "Elemente" gezogen wird und Sprungziele definiert sind, die entweder auf die Startseite der Applikation oder auf die Seite, auf der sich das Element befindet, verweisen.
Spalte "Kontrolle"
Hier wird das Element bzw. die Bestandteile der Kontrolle aufgelistet, für die ein wie oben beschriebenes Sprungziel definiert ist.
Spalte "Sprungziel"
Hier kann ausgewählt werden, ob das Sprungziel bei Verwendung der Vorlage - auch in anderen Applikationen - absolut oder relativ zu betrachten ist. Bei absolutem Sprungziel wird immer die Startseite bzw. Seite, auf der sich das Element befindet, aus der ursprünglichen Applikation geladen. Alternativ kann das Sprungziel relativ definiert werden, was hier der Auswahl "Startseite der Applikation" bzw. "Selbe Seite" entspricht. Damit würde das auf Basis dieser Vorlage erstellte Element dann jeweils die Startseite der Applikation, in der es sich aktuell befindet bzw. die Seite der Applikation, auf der es aktuell angelegt ist, laden.
Klicken Sie "OK", um alle Änderungen zu speichern und den Dialog wieder zu schließen.
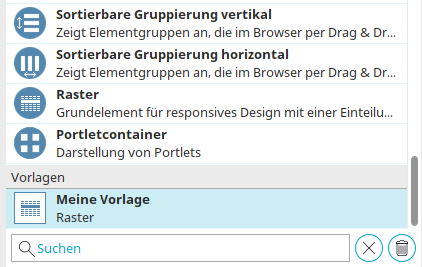
Die neue Vorlage finden Sie in der Vorlagen-Kategorie am Ende der Elemente-Liste im Bereich "Elemente". Sie kann nun benutzt werden, um neue Elemente mit den Eigenschaften der Vorlage zu erstellen. Wenn eine Vorlage gelöscht werden soll, ziehen Sie die Vorlage einfach mit der Maus auf das Papierkorb-Symbol unten rechts.
Vorlagen exportieren / importieren
Über das Kontextmenü "Vorlagen exportieren" bzw. "Vorlagen importieren wird ein Dialog geöffnet, über den Elemente-Vorlagen exportiert und importiert werden können.
Wählen Sie hier die Vorlage aus, die Sie exportieren bzw. importieren möchten.
Exportieren nach / Importieren von
Zeigt das Export- bzw. Importverzeichnis an. Vorlagen von Elementen werden als Datei mit der Endung ".ixt" exportiert.
![]() Verzeichnis auswählen
Verzeichnis auswählen
Öffnet einen Dialog, in dem die Datei das Export- bzw. Importverzeichnis ausgewählt werden kann.
![]() Alle selektieren
Alle selektieren
Wählt alle Vorlagen aus.
![]() Alle deselektieren
Alle deselektieren
Wählt alle Vorlagen wieder ab.
Funktionen bei den Elementen Sortierbare Liste, Dateiauswahl, Ansichtsfeld mit Kontrolltyp "Bild-URL"
|
|
Sortierbare Liste |
Bildauswahl |
Bild URL |
||
|---|---|---|---|---|---|
| Eingabe |
Ansicht |
Eingabe |
Ansicht |
|
|
| Verweis auf Bild in Originalgröße anzeigen | - |
- |
+ |
+ |
+ |
| Gedrehte Bilder in Originalgröße rotieren | - |
- |
+ |
+ |
- |
| Gedrehte Bilder rotieren | + |
+ |
+ |
+ |
- |
| Maximalgröße mit Breite und Höhe | + |
+ |
+ |
+ |
+ |
|
Bild zuschneiden |
+ |
+ |
+ |
+ |
- |
|
Dateigröße für Thumbnails optimieren (verringern) |
+ |
+ |
+ |
+ |
- |
|
Kontrollgröße an Maximalgröße anpassen |
- |
- |
- |
+ |
+ |