Content Editor / Content Ansicht
Das Applikationselement "Content Editor" gehört zu den Basiskontrollen. Es gibt ihn als Eingabe- und als Ansichtselement. Im Content Editor kann Markdown erfasst bzw. angezeigt werden. Die Eingabelänge ist dabei nicht begrenzt. Der Content Editor kann ausschließlich mit Datenfeldern mit dem Datentyp "Text" verbunden werden.
Auf der Abbildung oben sehen Sie den Content Editor im Browser. Gespeichert werden können Eingaben mit einer entsprechenden Schaltfläche, sofern ein Datenfeld mit dem Editor verbunden ist.
Das Element "Content Ansicht" wird für die Ansicht der Daten, die Sie mit dem Content Editor erfasst haben, verwendet. Verbinden Sie es dazu einfach mit dem Datenfeld, mit dem auch der Content Editor verknüpft ist, um den Markdown-Text anzuzeigen. Weitere Einstellungen sind dabei nicht zu setzen.
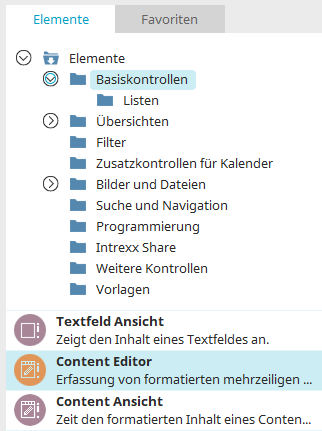
Die Elemente "Content Editor" und "Content Ansicht" finden Sie im Modul "Applikationen" im Bereich "Elemente". Ein neues Element kann erstellt werden, indem es von hier aus per Drag & Drop auf der Arbeitsfläche positioniert wird.
Weitere Informationen für das Erstellen von Elementen finden Sie hier.
Der Eigenschaftendialog des Elements öffnet sich automatisch, wenn es neu erstellt wird. Der Eigenschaftendialog eines bestehenden Elements kann mit einem Doppelklick auf das Element auf der Arbeitsfläche, über das Kontextmenü "Eigenschaften" oder über das Hauptmenü "Bearbeiten / Eigenschaften" geöffnet werden, wenn das Element auf der Arbeitsfläche markiert ist.
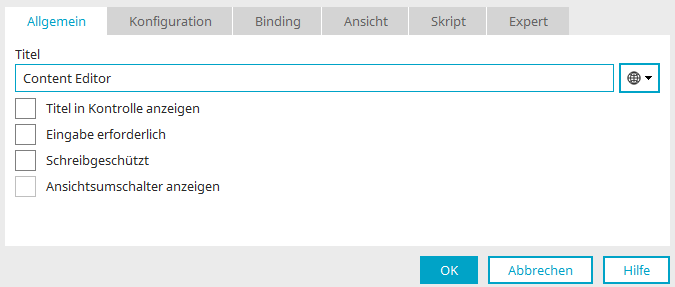
Allgemein
Titel
Tragen Sie hier den Titel des Content Editors ein. Weitere Informationen zu mehrsprachigen Titeln und der Verwendung von Sprachkonstanten finden Sie hier.
Titel in Kontrolle anzeigen
Diese Einstellung bewirkt die Darstellung des Titels im Eingabefeld bei der Anzeige im Browser.
Eingabe erforderlich
Mit dieser Einstellung wird ein Eingabefeld zum Pflichtfeld.
Schreibgeschützt
Mit dieser Einstellung wird die Eingabe verhindert.
Ansichtsumschalter anzeigen
Mit dieser Option wird der Umschalter zwischen "Markdown" und "WYSIWYG" im Footer des Content Editors angezeigt.
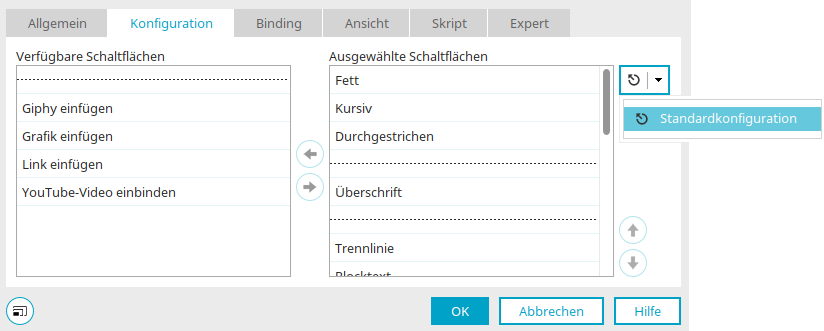
Konfiguration
Ab Intrexx Version 12.0.1
Auf dieser Seite wird die Toolbar des Editors konfiguriert. Es stehen verschiedene Schaltflächen zur Verfügung, die dem Editor im Web hinzugefügt werden können.
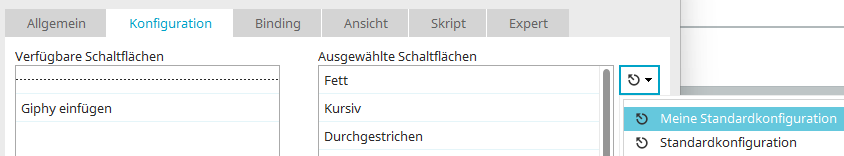
Verfügbare / Ausgewählte Schaltflächen
In der Spalte "Verfügbare Schaltflächen" finden Sie alle wählbaren Schaltflächen des Editors. Alle Schaltflächen, die in der Spalte "Ausgewählte Schaltflächen" enthalten sind, sind auch im Editor sichtbar. Mit der punktierten Linie werden Schaltflächen optisch in einer Gruppe zusammengefasst. Auf diese Weise fördern Sie die Übersicht im Editor. Die durchgezogene Linie wird eingesetzt, um eine weitere Symbolleiste unterhalb der vorhergehenden zu erzeugen.
![]()
![]() Nach rechts / links verschieben
Nach rechts / links verschieben
Die markierte Schaltfläche wird in die linke / rechte Spalte verschoben.
![]() Standardkonfiguration
Standardkonfiguration
Mit Klick auf diese Schaltfläche können die Einstellungen auf die Standardkonfiguration zurückgesetzt werden.
![]() Konfiguration Löschen
Konfiguration Löschen
Verschiebt alle Elemente aus der Spalte "Ausgewählte Schaltflächen" wieder in die Spalte "Verfügbare Schaltflächen"
![]()
![]() Nach oben / unten verschieben
Nach oben / unten verschieben
Ändert die Reihenfolge der Schaltflächen im Editor. Dabei gilt: je weiter oben eine Schaltfläche in der Liste angeordnet ist, desto weiter links wird Sie in der Toolbar des Editors angezeigt. Bewirkt, dass in der Statuszeile am Fuß des Editors je nach Position des Cursors angezeigt wird, welches HTML-Element aktuell bearbeitet wird.
Kontrolltyp "Content Ansicht" in Ansichtstabellen
Wenn Sie ein Datenfeld, das mit dem Content Editor verknüpft ist, als Spalte in eine Ansichtstabelle einbinden, können Sie dort den Kontrolltyp "Content Ansicht" auswählen. Weitere Informationen zu Kontrolltypen finden Sie hier.
Eigene Standardkonfigurationen erstellen
Um eine eigene Standardkonfiguration zu erstellen, muss im Portalverzeichnis "internal/cfg/htmleditor/markdown" eine XML-Datei angelegt werden. Das Format dafür kann von der vorhandenen "ixdefault.xml" adaptiert werden.
Die eigene Standardkonfiguration kann dann ganz einfach über das entsprechende Menü im Konfigurationsdialog ausgewählt werden.
GIPHY
Um den GIPHY-Picker bzw. die GIPHY-Suche im Content Editor zu verwenden, verschieben Sie den Eintrag "Giphy einfügen" aus der Liste "Verfügbaren Schaltflächen" in die Liste "Ausgewählte Schaltflächen".
Warum wird ein API-Key von GIPHY benötigt?
Aus datenschutzrechtlichen Gründen wird für GIPHY ein gültiger API-Key benötigt, worauf Sie mit einer entsprechenden Meldung hingewiesen werden.
Es gibt zwei verschiedene Typen des API-Keys: den sogenannten Beta-Key und den Production-Key.
Der Beta-Key wird, nachdem ein Account bei GIPHY Dev angelegt und eine neue App erstellt wurde, automatisch erzeugt. Der Beta-Key hat nur begrenzt Zugriff auf die Server von GIPHY und dient dazu, den Zugang zu testen.
Außerdem kann ein Video der Application, in der der Key zum Einsatz kommt, erstellt werden. Dieses Video wird benötigt, um einen Production-Key anzufordern. Der Production-Key gewährt vollen Zugriff auf die Server von GIPHY und ist für den eigentlichen Einsatz zu verwenden.
Wo erstelle ich meinen GIPHY-Account?
Einen neuen GIPHY-Account können Sie auf https://developers.giphy.com/ erstellen. Klicken Sie hier auf "Create Account".
Wie erzeuge ich meinen Beta-Key?
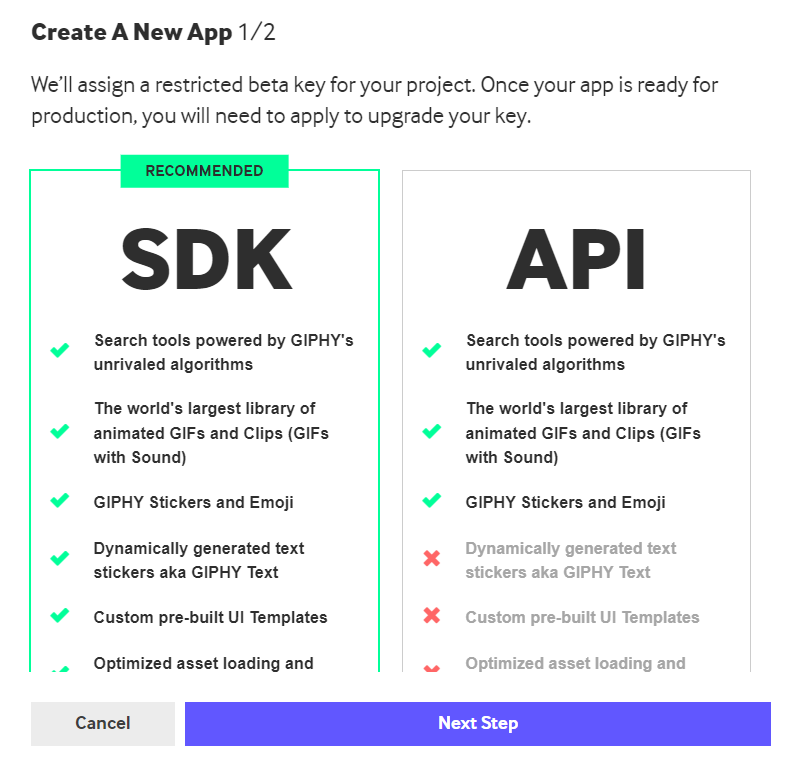
Wenn der Account angelegt ist und Sie sich angemeldet haben, klicken Sie auf "Create an App". Im dann folgenden Fenster können Sie den Umfang des Keys festlegen. Wir empfehlen hier die Auswahl "API".
Klicken Sie nach der Auswahl auf "Next Step".
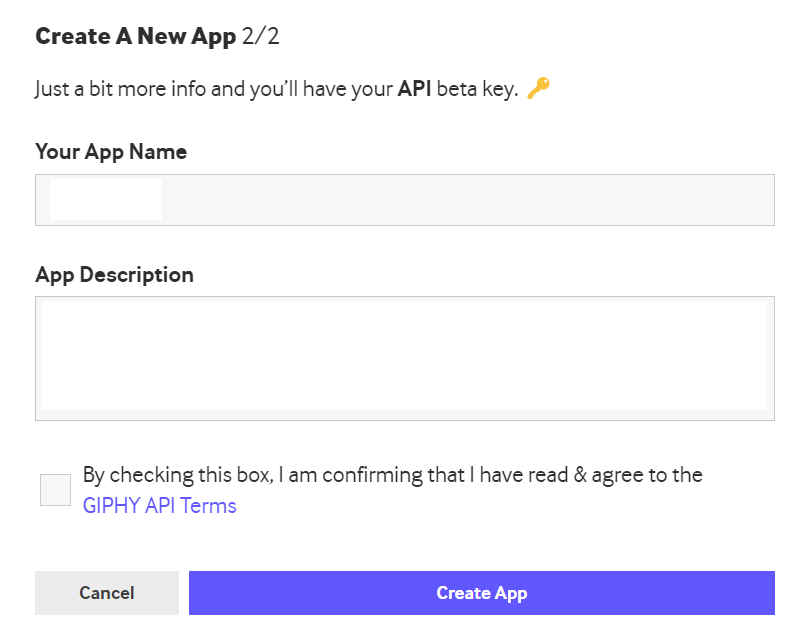
Geben Sie hier den Namen der App und eine Beschreibung an. Klicken Sie dann auf "Create App".
Bestätigen Sie im Anschluss die GIPHY API-Bedingungen, um den Vorgang abzuschließen. Der Beta-Key für Ihre App wird nun angelegt und aktiviert.
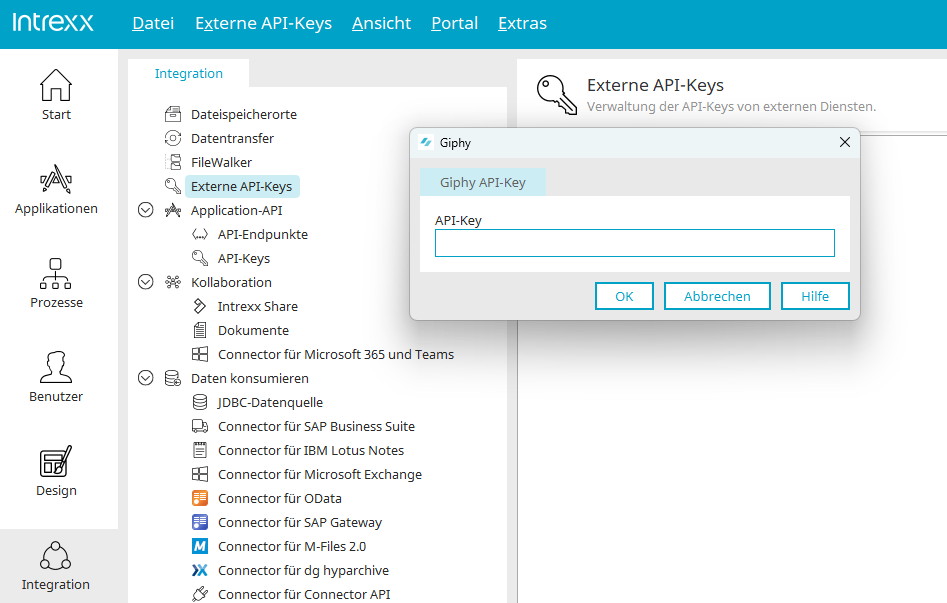
Wo hinterlege ich meinen GIPHY-Key in Intrexx?
Tragen Sie Ihren Key im Modul "Integration" unter "Externe API-Keys" ein. Wählen Sie dazu das Hauptmenü "Externe API-Keys / Neuen API-Key hinzufügen".
Wie erzeuge ich meinen Production-Key?
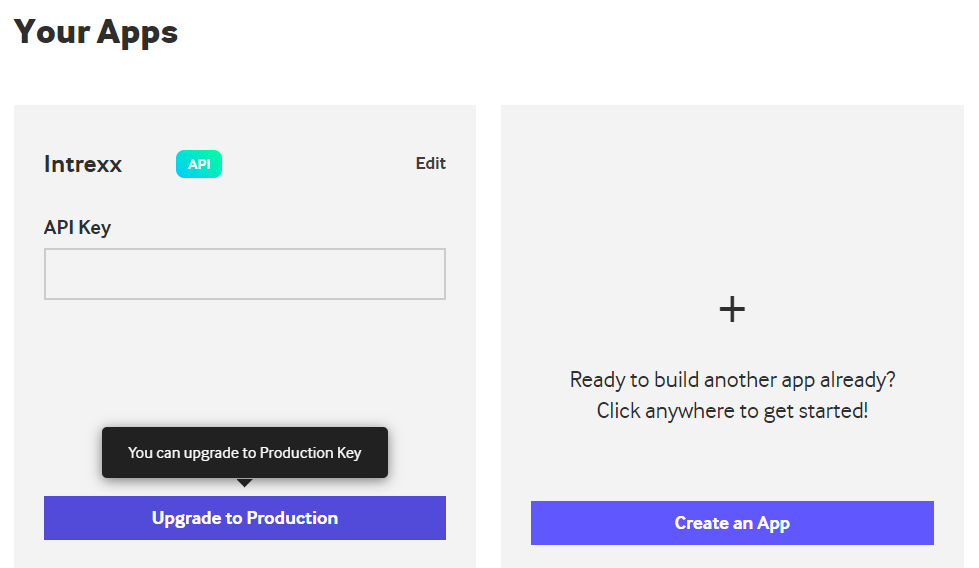
Wenn Sie sich auf dem GIPHY-Dashboard (https://developers.giphy.com/dashboard/) befinden, werden alle angelegten Apps mit den dazugehörigen Beta-Keys angezeigt. Bei jeder App finden Sie die Schaltfläche "Upgrade to Production".
Anschließend gelangen Sie zu einer Seite auf der Sie spezifischere Informationen zur App und der Verwendung des Keys eintragen müssen. Außerdem muss ein Video eingestellt werden, das Ihre GIPHY-Suche unter Einsatz des Beta-Keys in Aktion zeigt. In der GIPHY-Suche kann der Disclaimer gezeigt werden.
Wenn Sie alle Informationen eingetragen haben, können Sie das Formular abschicken. GIPHY informiert Sie dann über die Dauer der Prüfung Ihrer Anfrage und Freischaltung des Production-Keys.