In Applikationen gibt es verschiedene Typen von Kalendern für die Erfassung und Darstellung von Terminen. In den Intrexx-Applikationsvorlagen finden Sie auch die Vorlage "Kalender" und die Vorlage "Ressource". Damit können Sie entsprechende Applikationen erstellen, die dann bereits soweit vorkonfiguriert sind, dass Sie die Applikationen auch gleich benutzen können.
Wie Sie Applikationen auf der Basis von Vorlagen erstellen, erfahren Sie hier.
Alle Informationen zur Kalender-Applikationsvorlage finden Sie hier.
Alle Informationen zur Ressourcen-Applikationsvorlage finden Sie hier.
Informationen zur Konfiguration im Modul "Applikationen" finden Sie hier.
Kalender zur Datumsauswahl in Verbindung mit Eingabefeldern
Kalender zur Datumsauswahl erstellen
Wird ein Eingabefeld mit dem Kontrolltypen "Datum", "Uhrzeit" oder "Datum & Uhrzeit" erstellt, so kann in den Abschließenden Einstellungen ein Kalender zur Datumsauswahl erzeugt werden. Damit wird im Browser bei Klick in das entsprechende Eingabefeld ein Kalender eingeblendet, in dem das gewünschte Datum komfortabel ausgewählt werden kann. Das ausgewählte Datum wird automatisch im richtigen Format in das Eingabefeld übernommen.
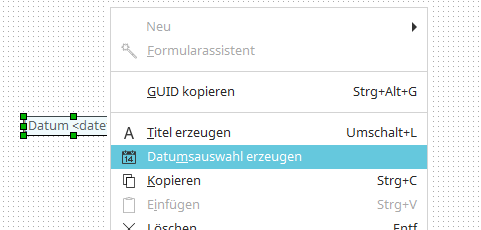
Der Kalender zur Datumsauswahl kann auch nachträglich beim bereits angelegten Eingabefeld über das Kontextmenü des Eingabefeldes oder, wenn das Eingabefeld auf der Arbeitsfläche markiert ist, über das Hauptmenü "Bearbeiten / Kalender zur Datumswahl erzeugen" erstellt werden. Auf mobilen Endgeräten wird automatisch eine entsprechende Datumsauswahl erzeugt, die bei Kontakt mit dem Eingabefeld eingeblendet wird.
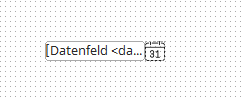
Auf der Arbeitsfläche wird dann ein Symbolbild für die Datumsauswahl neben dem Eingabefeld angezeigt. Technisch gesehen handelt es sich hier um eine Schaltfläche mit dem Aktionstyp "Kalender".
Schaltflächenaktion "Kalender"
Wie Sie einen Aktionstyp für eine Schaltfläche einstellen können, erfahren Sie hier.
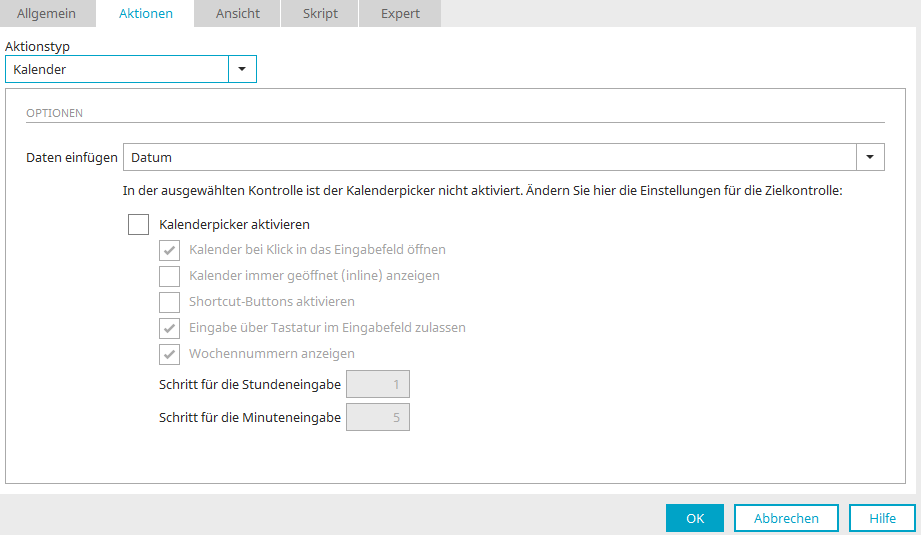
Mit dem Aktionstyp "Kalender" kann eine Schaltfläche bei Klick im Browser einen kleinen Kalender zur Datumsauswahl einblenden. Das Datum wird dabei automatisch in dem Eingabefeld eingetragen, das hier bei "Daten einfügen" ausgewählt ist. Ist die Einstellung "Kalenderpicker aktivieren" in den Optionen des verbundenen Eingabefeldes noch nicht aktiviert, so werden die entsprechenden Eigenschaften hier beim Aktionstyp der Schaltfläche eingeblendet und können damit auch von hier aus bearbeitet werden. Weitere Informationen zu diesen Einstellungen finden Sie hier.
Kalender zur Datumsauswahl im Browser
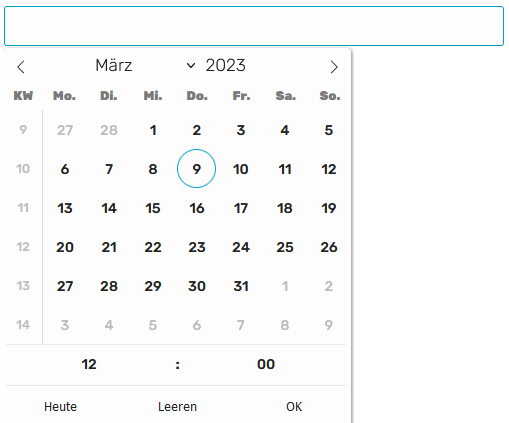
Im Browser wird bei Klick in das Eingabefeld ein Kalender angezeigt, aus dem ein Datum ausgewählt werden kann. Das aktuelle Datum ist im Kalender farbig hervorgehoben. Das ausgewählte Datum wird automatisch im Eingabefeld eingetragen. Je nach gewähltem Kontrolltyp ist unten im Kalender auch die Uhrzeit auswählbar. Der Kalender wird beim Verlassen des Eingabefeldes wieder geschlossen.
Im oberen Bereich des Kalenders kann der Monat aus einer Liste ausgewählt werden. Die Liste wird bei Klick auf den Monat eingeblendet. Auch die Jahreszahl kann schrittweise erhöht oder vermindert werden. Klicken Sie dazu auf die kleinen Pfeilschaltflächen, die bei Mauskontakt mit dem Jahr eingeblendet werden. Mit den Pfeilschaltflächen oben rechts und links kann monatsweise vorwärts oder rückwärts geblättert werden.
Kalendereinstellungen
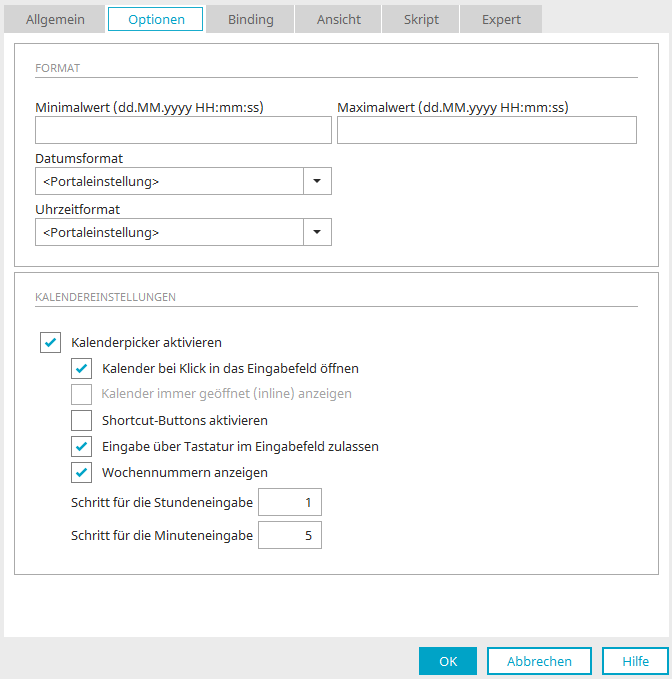
Die Einstellungen des kleinen Kalenders zur Datumsauswahl können im Eigenschaftendialog des verbundenen Eingabefeldes auf dem Reiter "Optionen" bearbeitet werden.
Kalenderpicker aktivieren
Diese Einstellung ist nur erreichbar, wenn auf dem Reiter "Allgemein" die Einstellung "Schreibgeschützt" nicht gesetzt ist.
Kalender bei Klick in das Eingabefeld öffnen
Diese Einstellung ist erreichbar, wenn das Element mit einem Datenfeld mit Datentyp "Datum" verbunden ist. Hat das Eingabefeld im Browser den Fokus, so wird ein kleiner Kalender eingeblendet. Das ausgewählte Datum wird in das Eingabefeld übernommen. Ist die Seite für mobile Endgeräte transformiert, so wird im mobilen Endgerät eine entsprechende Datumsauswahl angezeigt.
Kalender immer geöffnet (inline) anzeigen
Der Kalender wird immer eingeblendet und dabei unterhalb der entsprechenden Eingabekontrolle angezeigt. Die darunter liegenden Elemente werden nach unten verschoben.
Shortcut-Buttons aktivieren
Blendet drei Schaltflächen ein:
-
Heute
-
Leeren
-
OK
"Heute" wählt das heutige Datum aus, "Leeren" löscht jegliche Eingabe aus dem Datumsfeld, "OK" schließt den Kalender zur Datumsauswahl.
Eingabe über Tastatur im Eingabefeld zulassen
Im Eingabefeld kann das Datum per Tastatureingabe eingetragen werden.
Wochennummern anzeigen
Nur bei Eingabekontrollen für Datum oder Datum & Uhrzeit verfügbar.
Kalender bei Auswahl schließen
Sobald ein Datum ausgewählt wurde, schließt sich der Kalender. Diese Einstellung ist nur bei Eingabefeldern mit dem Kontrolltyp "Datum" verfügbar.
Schritt für die Stundeneingabe
Bestimmt, wie viele Stunden über die Pfeile vor-/zurückgeblättert werden soll. Nur bei Eingabefeldern mit dem Kontrolltyp Uhrzeit oder Datum & Uhrzeit verfügbar.
Schritt für die Minuteneingabe
Bestimmt, wie viele Minuten über die Pfeile vor-/zurückgeblättert werden soll. Nur bei bei Eingabefeldern mit dem Kontrolltyp "Uhrzeit" oder "Datum & Uhrzeit" verfügbar.
Layout
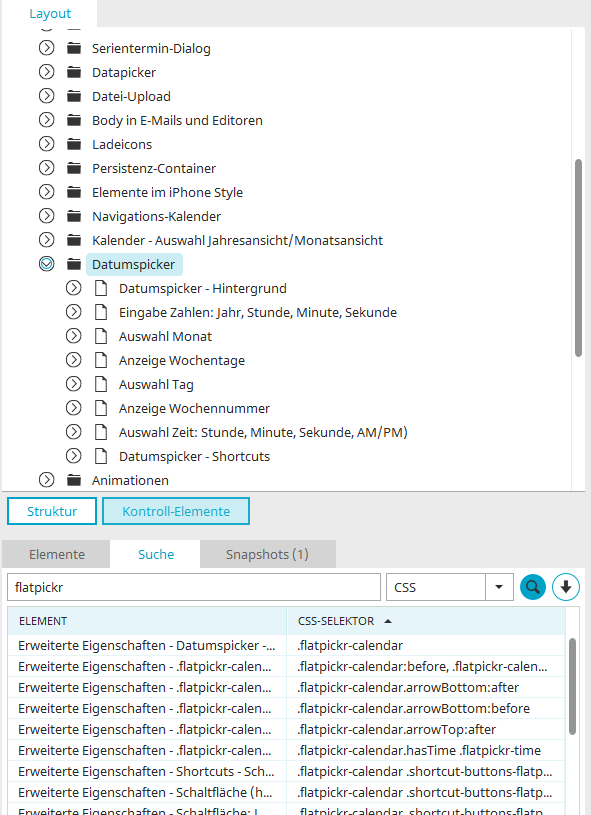
Wenn das aktuelle Layout des Portals im Modul "Design" geöffnet ist, kann das Aussehen des kleinen Navigationskalenders im Bereich "Layout" geändert werden. Klicken Sie dort auf "Kontrollelemente" und suchen Sie nach "Datumspicker" oder "flatpickr". Hier finden Sie die Styles, die Sie für die einzelnen Elemente des Navigationskalenders beliebig ändern können.
Kalenderelement
Das Kalenderelement ist ein Applikationselement und kann wie jedes andere Element in beliebigen Applikationen erstellt und konfiguriert werden. Informationen dazu finden Sie hier.
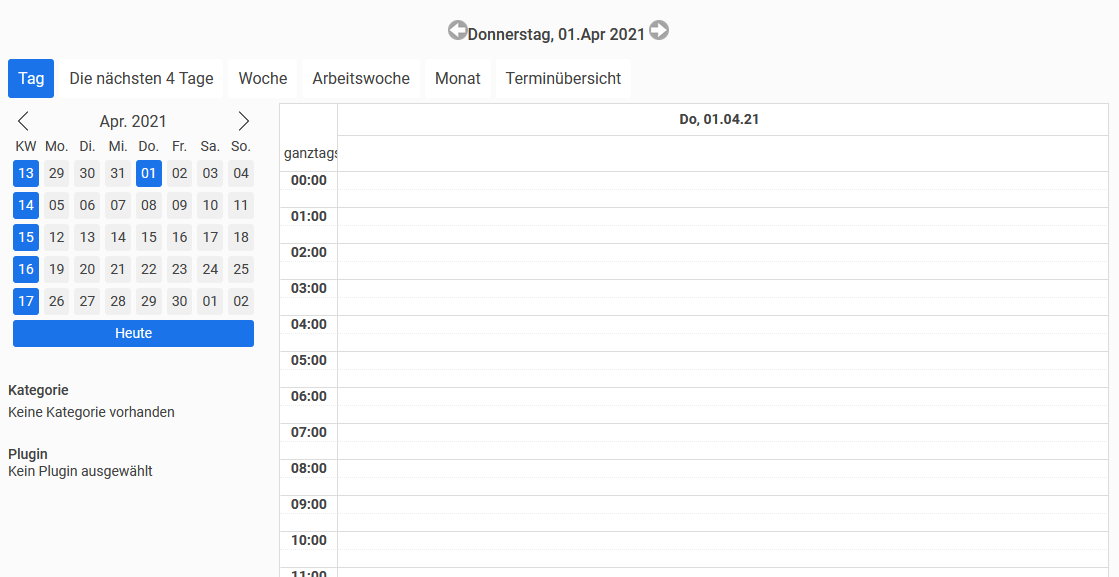
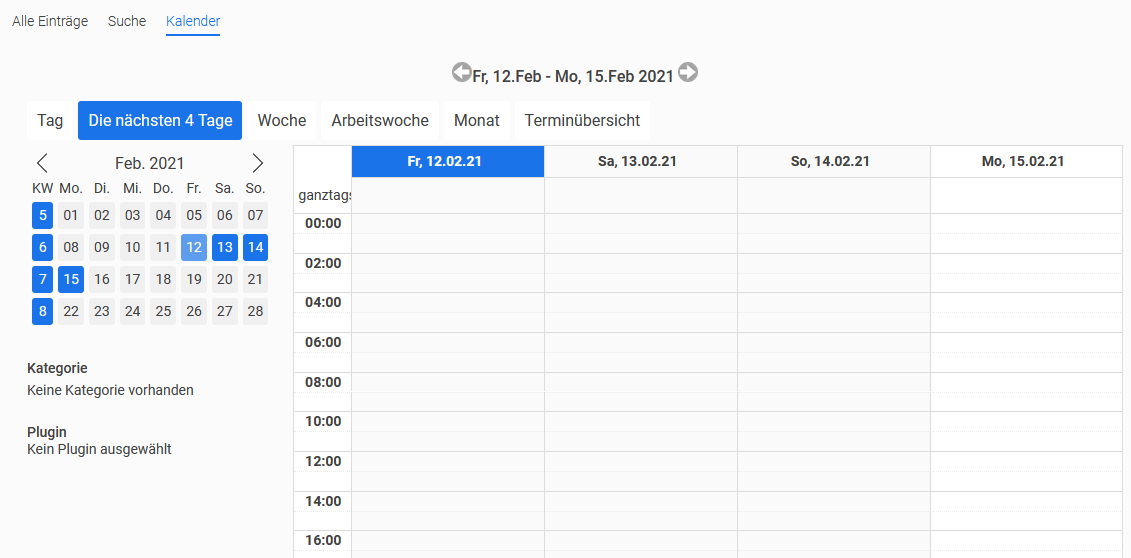
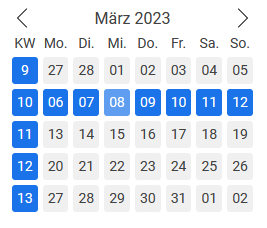
Im Browser besteht das Kalenderelement aus einem Navigationskalender und einem Diagramm. Der Navigationskalender ist hier etwas anders aufgebaut als in Verbindung mit einem Eingabefeld. Ein Klick auf "Heute" wählt immer automatisch das aktuelle Datum aus, das auch hier farblich hervorgehoben ist. Oberhalb des Navigationskalender und des Diagramms finden Sie im Kalenderelement mehrere Schaltflächen, mit denen die Ansicht von Kalender und Diagramm geändert werden kann. Durch Ziehen mit der Maus bei gedrückter linker Maustaste kann ein beliebiger Zeitraum markiert werden, wie z.B. ein einzelner Tag oder mehrere Tage. Das Diagramm wird automatisch immer entsprechend der Ansicht und der Terminauswahl im Navigationskalender aktualisiert.
Ansicht Tag
Am Kopf des Kalenders kann schrittweise von Monat zu Monat geblättert werden. In der linken Spalte ist mit einem Klick die ganze Kalenderwoche wählbar und wird im Navigationskalender und im Diagramm ausgewählt. In der obersten Zeile des Navigationskalenders werden die Wochentage angezeigt.
Die nächsten 4 Tage
Hier sind die nächsten 4 Tage - einschließlich des aktuellen Datums - im Navigationskalender und im Diagramm ausgewählt.
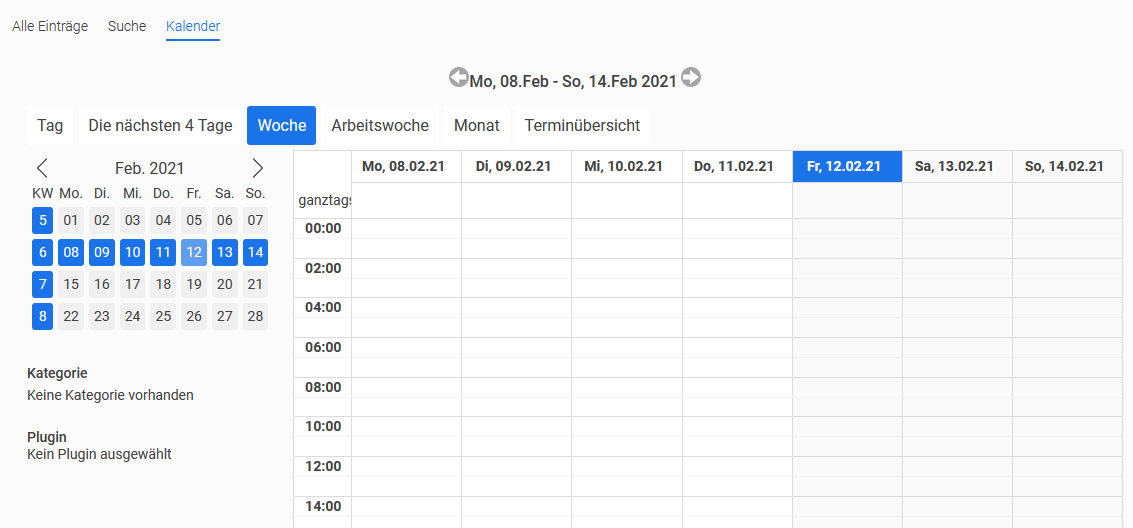
Woche
Hier wird die aktuelle Woche im Navigationskalender und im Diagramm ausgewählt.
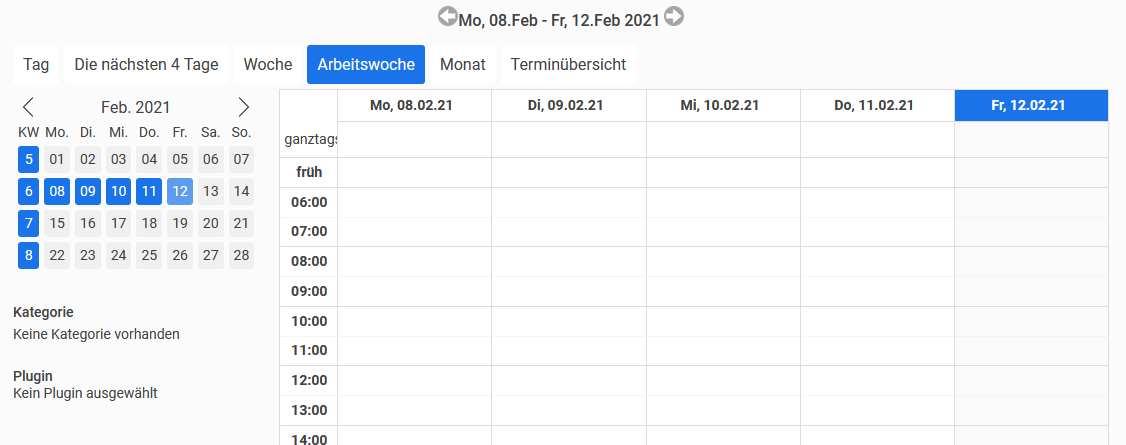
Arbeitswoche
Hier sind die Werktage der aktuellen Arbeitswoche im Navigationskalender ausgewählt. Das Diagramm ist entsprechend gefiltert und dargestellt.
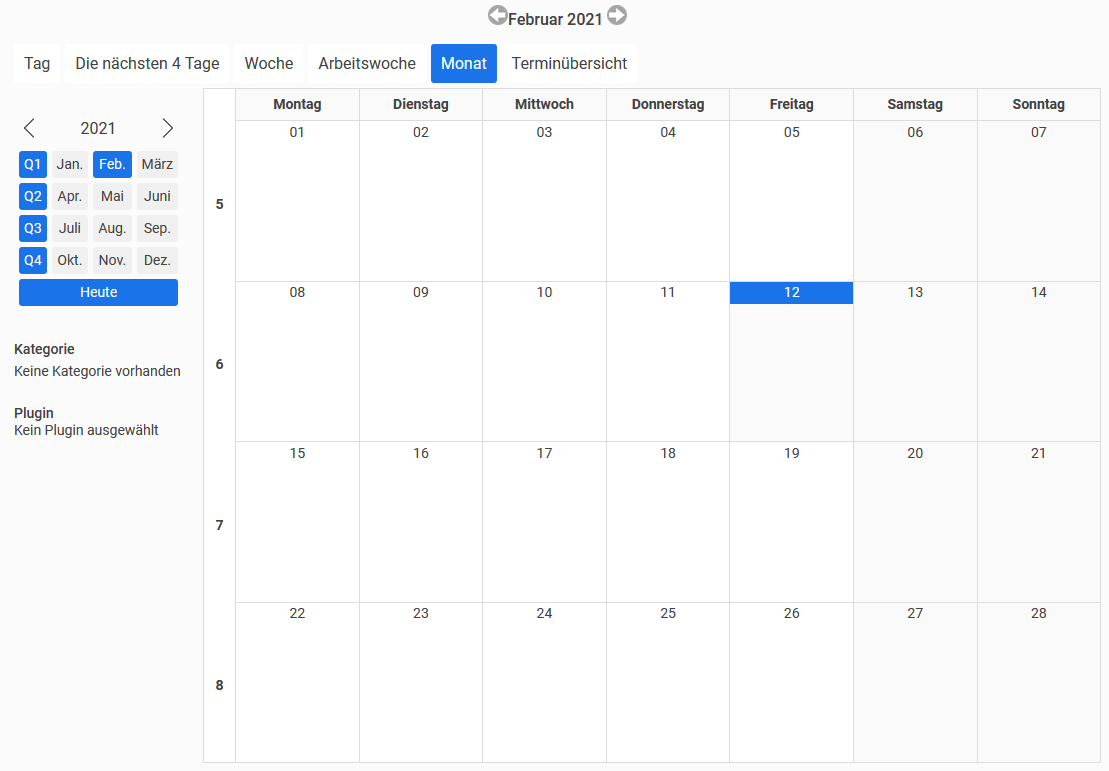
Monat
Hier kann ein Monat oder ein ganzes Quartal im Navigationskalender ausgewählt werden.
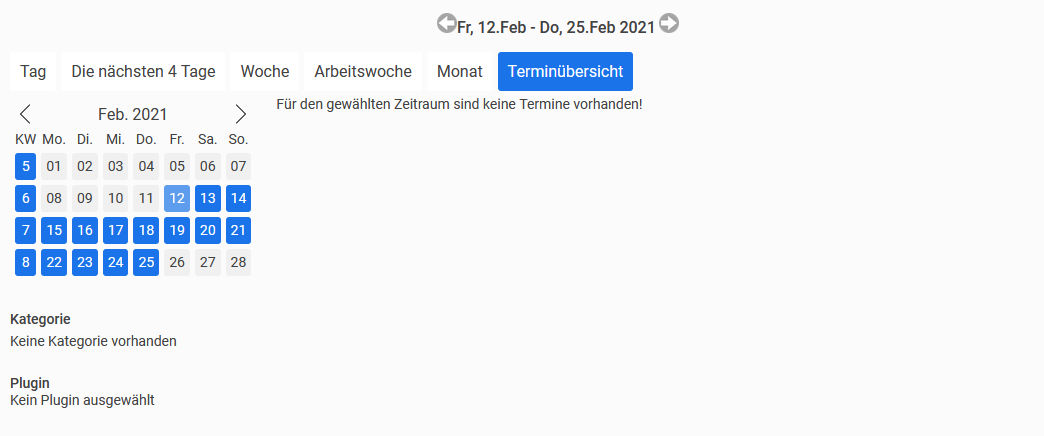
Terminübersicht
Gibt anstelle des Diagramms eine Terminliste aus, die alle Termine des gewählten Zeitraums anzeigt.
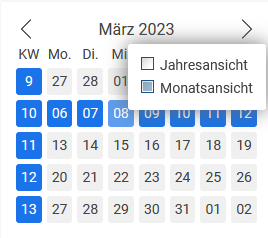
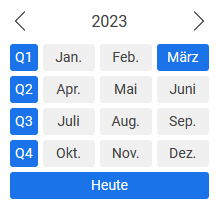
Jahresansicht / Monatsansicht
Über das Kontextmenü, das sie über die Monats- bzw. Jahresangabe im Kopf des Navigationskalenders erreichen, können Sie den Kalender auf die Jahres- bzw. Monatsansicht umschalten.
In der Jahresansicht können Sie ganze Monate oder in der linken Spalte auch ganze Quartale auswählen. Mit Klick auf "Heute" wird der aktuelle Monat ausgewählt.
In der Monatsansicht können Kalenderwochen ausgewählt werden.
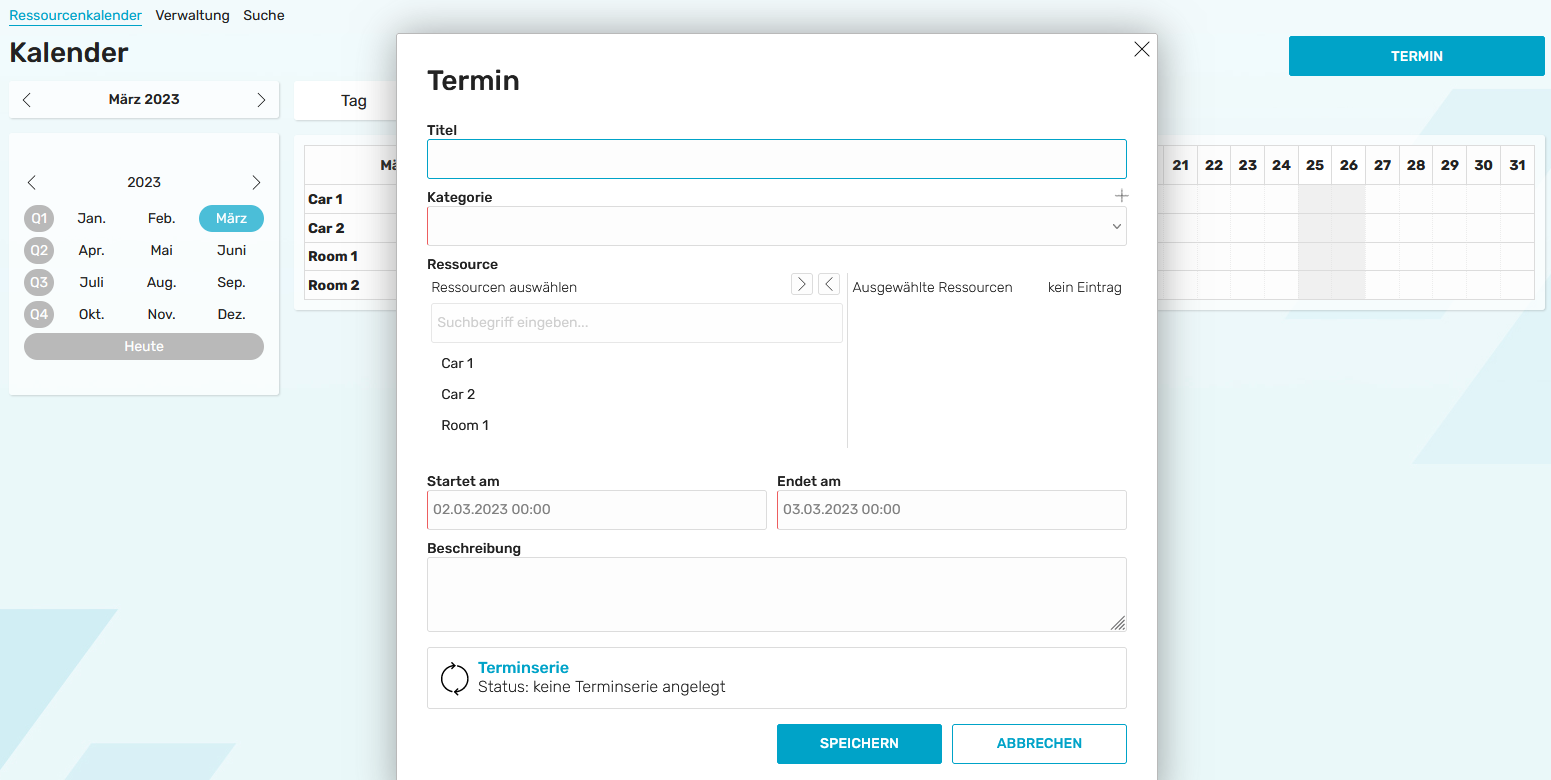
Ressource
Das Ressourcenelement eignet sich für Buchungen wie z.B. die Reservierung von Besprechungsräumen oder Dienstfahrzeugen. Auch Dienstpläne können damit erstellt werden. Es besteht aus einem Navigationskalender und einem Diagramm. Der Navigationskalender hat dieselben Funktionen wie der Navigationskalender des Kalenderelements. Oberhalb des Navigationskalender und des Diagramms finden Sie mehrere Schaltflächen, mit denen die Ansicht von Kalender und Diagramm geändert werden kann. Durch Ziehen mit der Maus bei gedrückter linker Maustaste kann ein beliebiger Zeitraum markiert werden, wie z.B. ein einzelner Tag oder mehrere Tage. Das Diagramm wird automatisch immer entsprechend der Ansicht und der Terminauswahl im Navigationskalender aktualisiert.
Das Ressourcenelement ist ein Applikationselement und kann wie jedes andere Element in beliebigen Applikationen erstellt werden. Informationen dazu finden Sie hier. Das Element ist auch in der bereits fertig konfigurierten Applikationsvorlage "Ressourcen" enthalten. Alle Informationen dazu finden Sie hier.
Plugins
Im Modul "Applikationen" können Plugins in den Kalender- bzw. Ressourcen-Eigenschaften definiert werden, die Termine aus derselben oder anderen Kalender- bzw. Ressourcen-Applikationen im aktuellen Kalender anzeigen. Eine Anleitung dazu finden Sie in diesem Tipps & Tricks-Beitrag.
Termine drucken
Hier finden Sie eine Anleitung für den Ausdruck von einzelnen Terminen.
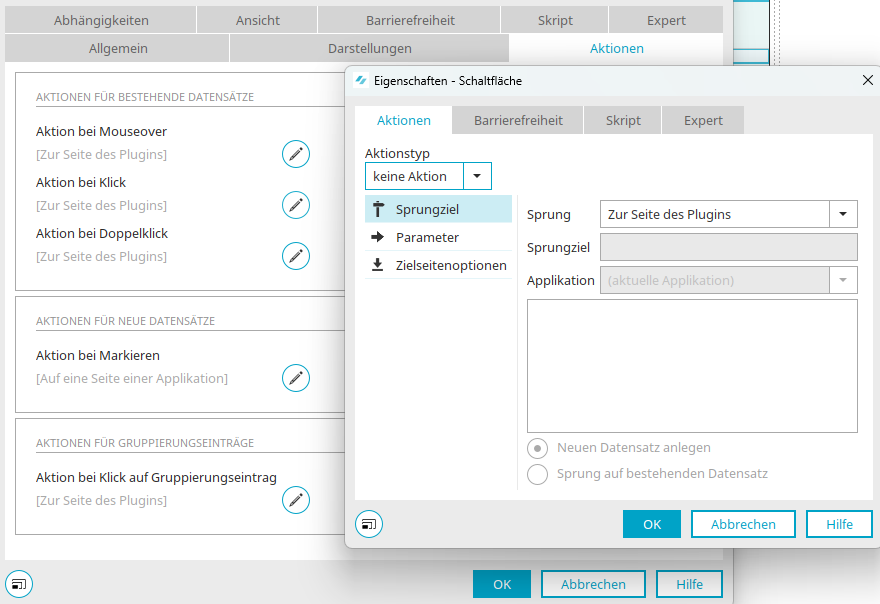
Wenn Sie den Eigenschaftendialog eines Kalenderdiagramms öffnen und dort auf den Reiter "Aktionen" wechseln, sehen Sie mit Klick auf ![]() "Bearbeiten" die aktuelle Einstellung des Sprungziels - hier z.B. für die "Aktion bei Klick". Voreingestellt ist der Sprung "Zur Seite des Plugins". Diese Seite kann im Plugin festgelegt werden.
"Bearbeiten" die aktuelle Einstellung des Sprungziels - hier z.B. für die "Aktion bei Klick". Voreingestellt ist der Sprung "Zur Seite des Plugins". Diese Seite kann im Plugin festgelegt werden.
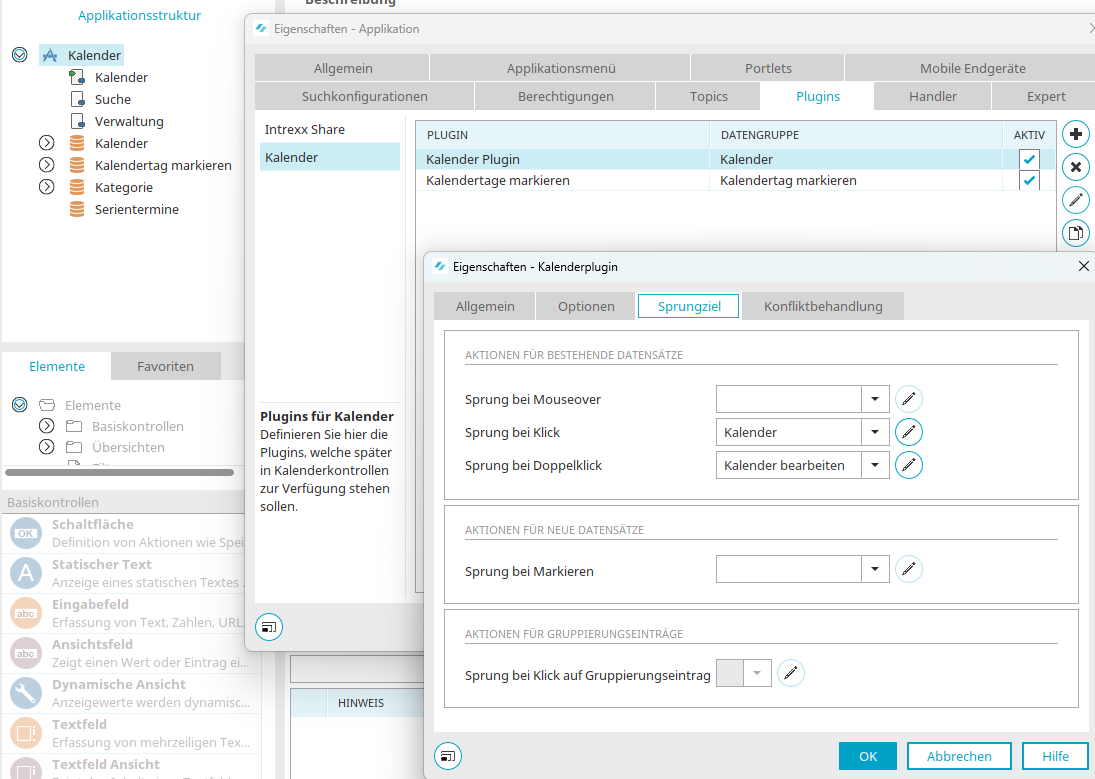
Plugins, die in einer Applikation konfiguriert sind, erreichen Sie über die Eigenschaften der Applikation mit einem Doppelklick auf den Applikationsknoten.
Wechseln Sie dort auf den Reiter "Plugins", markieren Sie links den Eintrag "Kalender" und dann das Plugin, dessen Termine Sie ausdrucken wollen. Klicken Sie auf ![]() "ausgewähltes Kalenderplugin bearbeiten".
"ausgewähltes Kalenderplugin bearbeiten".
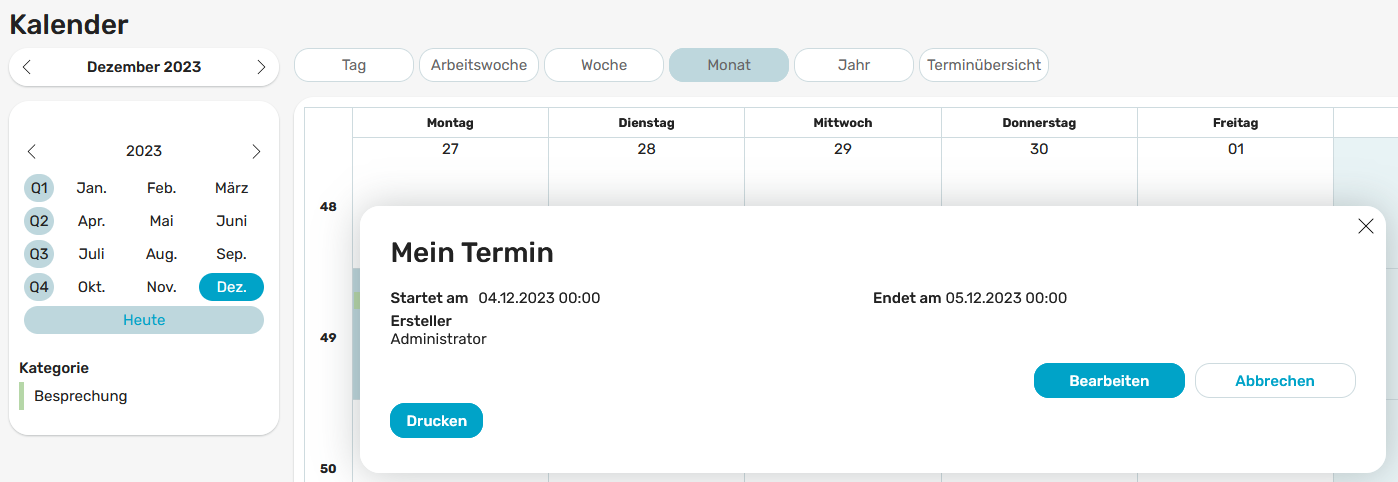
Wechseln Sie auf den Reiter "Sprungziel". Dort finden Sie die entsprechenden Aktionen. Bei Klick auf einen Termin im Kalenderdiagramm soll hier im Beispiel die Seite "Kalender" geladen werden - eine Ansichtsseite, die die Details des Termins anzeigt. Klicken Sie "OK", um die geöffneten Dialoge wieder zu schließen.
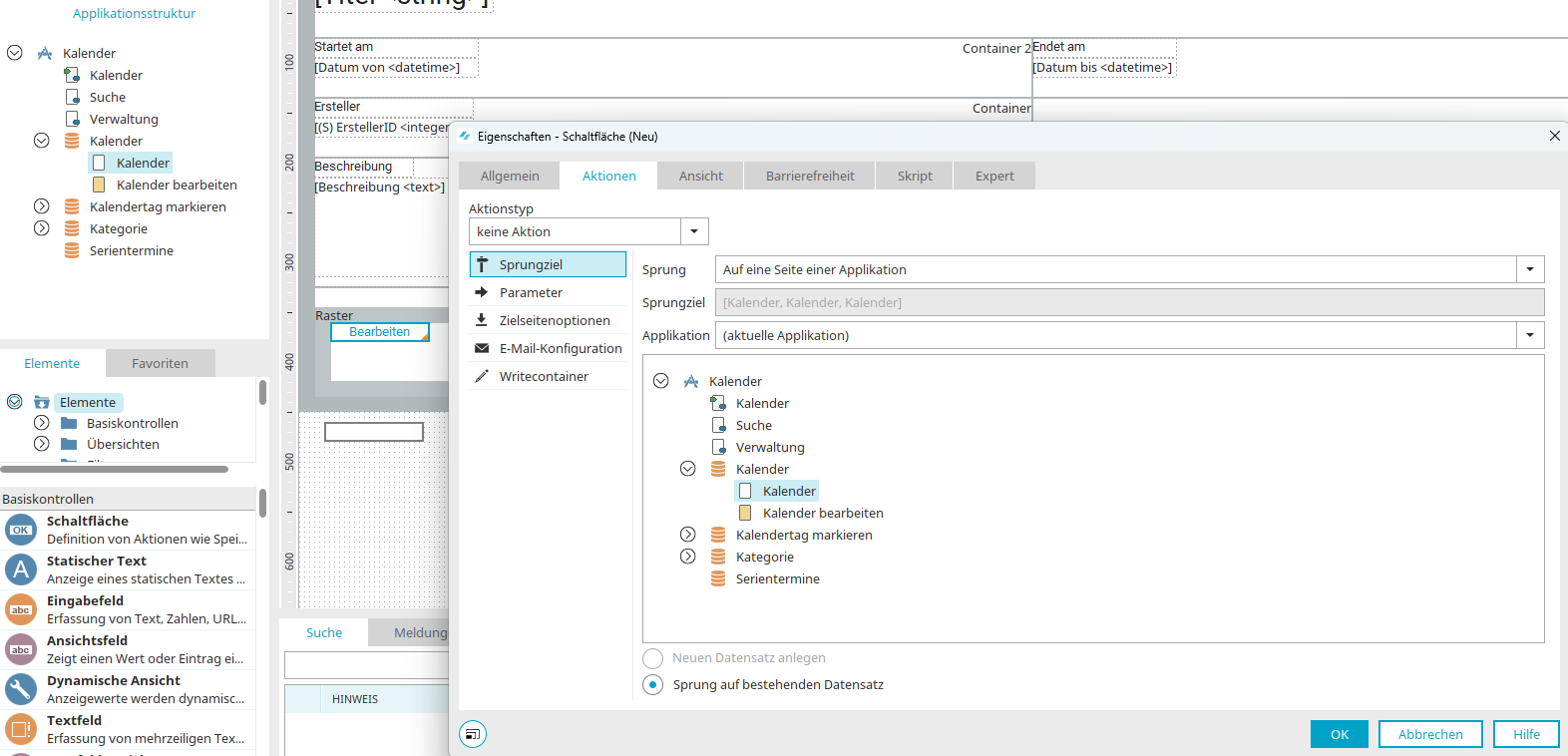
Auf der Zielseite "Kalender" wird nun eine Drucken-Schaltfläche konfiguriert.
Legen Sie eine neue Schaltfläche an, indem Sie sie aus dem Bereich "Elemente" auf die Arbeitsfläche ziehen. Als Sprungziel wählen Sie die Seite "Kalender" aus.
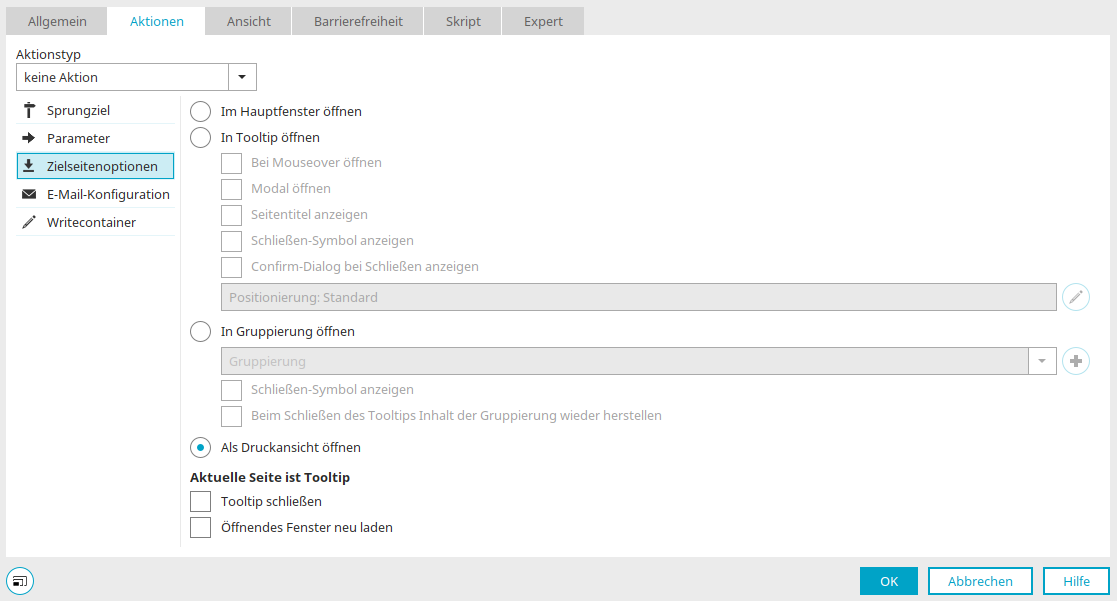
In den Zielseitenoptionen wählen Sie die Option "Als Druckansicht öffnen" aus. Schließen Sie den Dialog mit Klick auf "OK" und speichern Sie die Applikation.
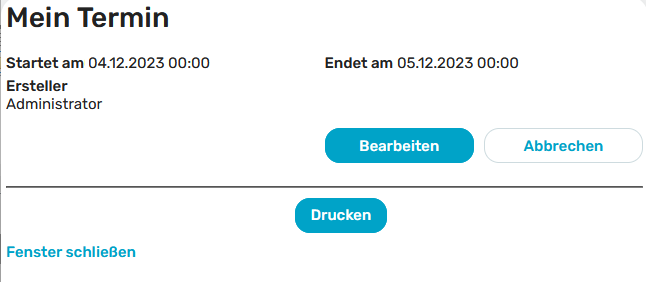
Mit Klick auf die Schaltfläche "Drucken" wird nun im Browser die gewünschte Seite geladen.
Klicken Sie hier auf "Drucken", um die Seite auszudrucken.