Image Editor
Mit dem Image Editor können Sie Bilder, die Sie mit einer Dateiauswahl hochgeladen haben, einfach und unkompliziert direkt im Browser bearbeiten.
Den Image Editor gibt es in zwei Ausführungen: Einen Editor zum Zuschneiden, Drehen und Skalieren eines Bildes und einen Editor zum Zeichnen, Beschriften und Annotieren innerhalb des Bildes.
Bearbeitet werden können alle Bilder in den Formaten JPEG und PNG.
Zuschneiden, drehen und skalieren
Bei diesem Editor finden Sie oben links Schaltflächen für das Einstellen des Seitenverhältnisses, Ein- und Ausblenden des Rasters und für das Zoomen zur Auswahl.
Unten links finden Sie Schaltflächen für das Drehen des Bildes nach rechts oder links.
Unten rechts kann das Bild horizontal oder vertikal gespiegelt werden.
Alles Änderungen werden gespeichert, wenn Sie oben rechts auf ![]() "Speichern und Schließen" klicken. Mit Klick auf
"Speichern und Schließen" klicken. Mit Klick auf ![]() "Schließen" werden alle Änderungen verworfen.
"Schließen" werden alle Änderungen verworfen.
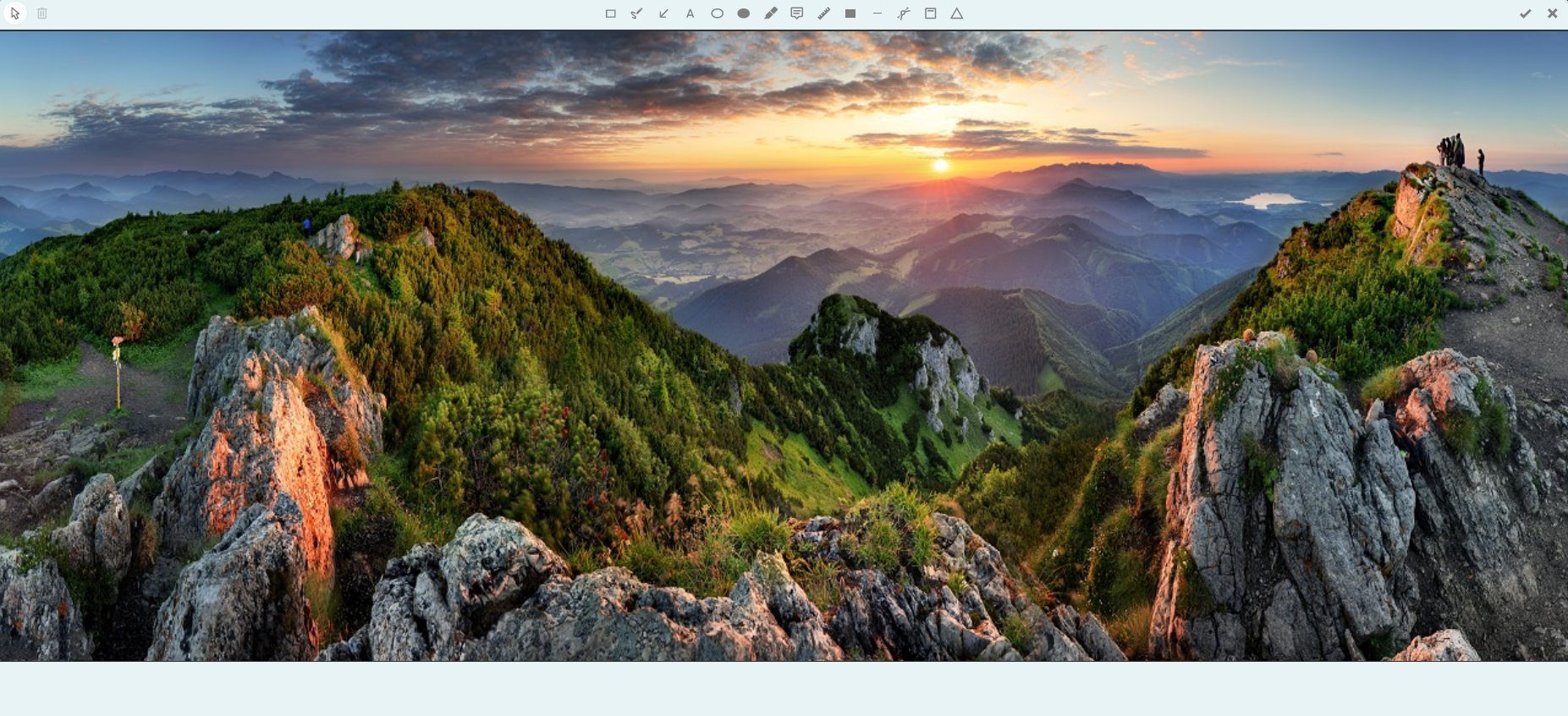
Zeichnen, beschriften und annotieren
Bei diesem Editor finden Sie oberhalb des Bildes Werkzeuge für die Bildbearbeitung - z.B. um Teile des Bildes zu markieren oder zu beschriften. Die zur Verfügung stehenden Werkzeuge können Sie in der Konfiguration des Editors festlegen. Auch hier können alle Änderungen über die Schaltflächen oben rechts gespeichert oder verworfen werden.
Konfiguration in den Eigenschaften einer Dateiauswahl
Der Image Editor ist kein eigenes Applikationselement. Er kann durch entsprechende Einstellungen in den Eigenschaften der Dateiauswahl aktiviert werden. Hier finden Sie allgemeine Informationen zur Erstellung und Konfiguration einer Dateiauswahl. Im Folgenden werden die speziellen Funktionen und Einstellungen des Image Editors beschrieben.
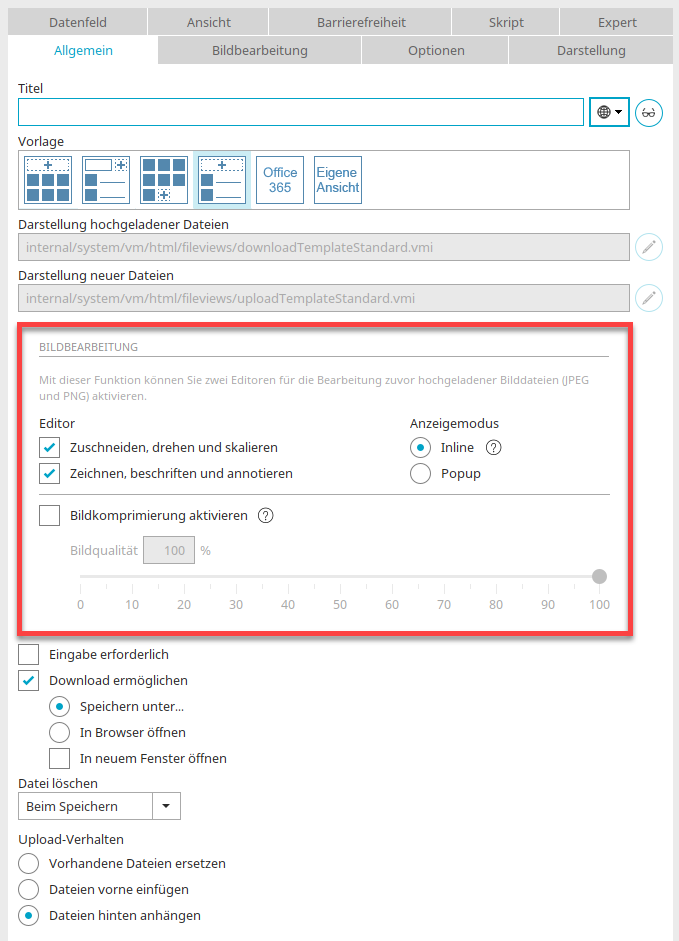
Die Einstellungen für den Image Editor finden Sie im Eigenschaftendialog des Applikationselements "Dateiauswahl" auf dem Reiter "Allgemein" im Bereich "Bildbearbeitung". Unter "Editor" können Sie die beiden Editoren mit den folgenden Einstellungen aktivieren:
-
Zuschneiden, drehen und skalieren
-
Zeichnen, beschriften und annotieren
Unter "Anzeigemodus" entscheiden Sie, ob die Bildbearbeitung inline oder im Popup geöffnet werden soll. Bei zu kleinen Bildern wird die Bildbearbeitung immer im Popup geöffnet.
Die Bildkomprimierung kann über einen Slider oder das zugehörige Eingabefeld gesteuert werden. Je höher die Bildqualität, desto größer die Dateigröße des Bildes. Die Bildkomprimierung funktioniert nur bei Bildern vom Typ "JPEG".
Bildbearbeitung
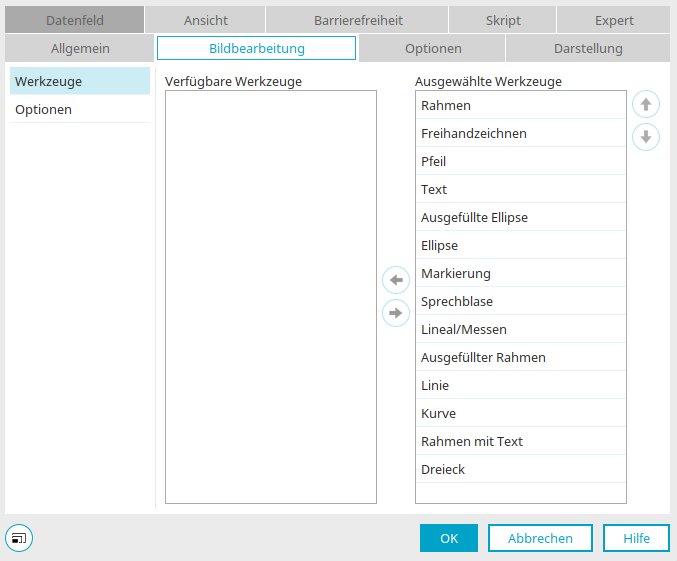
Wenn Sie den Editor "Zeichnen, beschriften und annotieren" auf dem Reiter "Allgemein" aktiviert haben, finden Sie zusätzlich den Reiter "Bildbearbeitung" in den Eigenschaften der Dateiauswahl.
Werkzeuge
Hier können Werkzeuge für die Bildbearbeitung eingestellt werden.
Alle Werkzeuge, die sich in der Liste "Ausgewählte Werkzeuge" befinden, stehen im Web zur Verfügung. Die Reihenfolge der Werkzeuge wird dabei berücksichtigt. Mit den Pfeilschaltflächen können Werkzeuge von einer in die andere Liste verschoben und auch die Reihenfolge geändert werden.
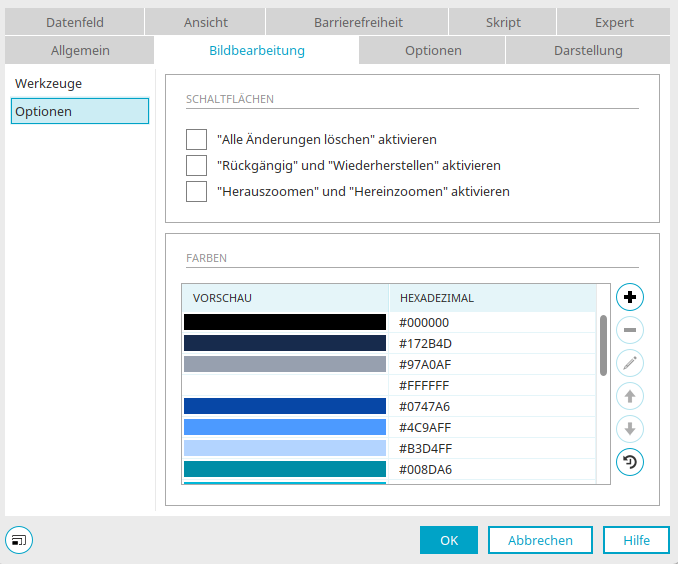
Optionen
Wenn Sie im linken Bereich des Dialogs auf "Optionen" klicken, können die folgenden allgemeinen Schaltflächen des Editors bei Bedarf ausgewählt werden:
-
"Alle Änderungen löschen" aktivieren
-
"Rückgängig" und "Wiederherstellen" aktivieren
-
"Herauszoomen" und "Hereinzoomen" aktivieren
Mit Klick auf ![]() "Farbe hinzufügen" bzw.
"Farbe hinzufügen" bzw. ![]() "Farbe bearbeiten" wird ein Dialog geöffnet, in dem die gewünschte Farbe ausgewählt werden kann.
"Farbe bearbeiten" wird ein Dialog geöffnet, in dem die gewünschte Farbe ausgewählt werden kann.
Ausgeliefert wird eine Vorauswahl an Farben, die über die Schaltfläche
![]() "Standard-Farben wiederherstellen" wieder ausgewählt werden kann.
"Standard-Farben wiederherstellen" wieder ausgewählt werden kann.
JavaScript
Wenn Sie sich schon mit dem Scripting in Intrexx vertraut gemacht haben, kennen Sie vielleicht den Reiter "Skript", den Sie in den Eigenschaften von allen JavaScript-fähigen Applikationselementen finden.
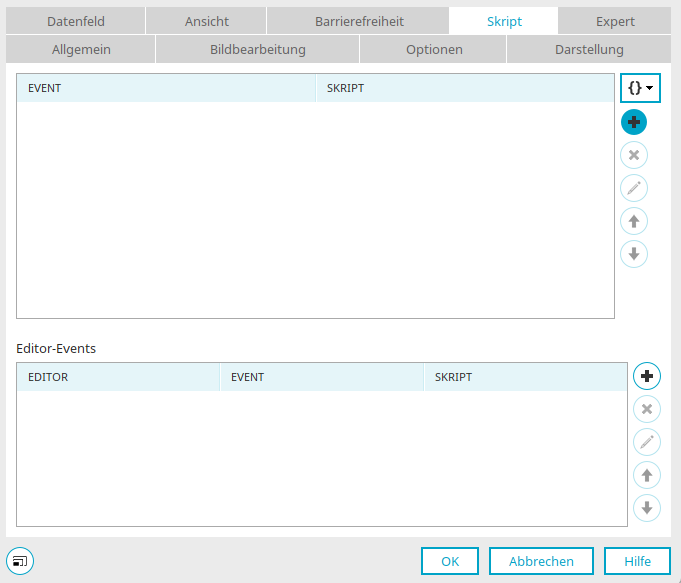
In den Eigenschaften einer Dateiauswahl mit aktivierten Image-Editoren finden Sie auf dem Reiter "Skript" den zweiten Bereich "Editor-Events", in dem die Funktion für den Skriptaufruf ausgewählt werden kann. Klicken Sie dort auf ![]() "Neuen Skriptaufruf hinzufügen".
"Neuen Skriptaufruf hinzufügen".
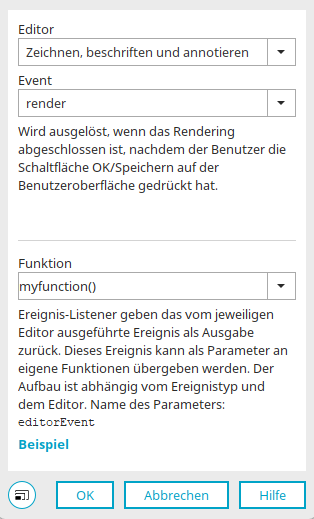
Editor
Wählen Sie hier den Editor aus, für den das Event konfiguriert werden soll. Je nach gewähltem Editor ändert sich die Liste der verfügbaren Events.
Funktion
Wählen Sie hier die gewünschte Funktion aus. Wie Funktionen erstellt werden können, erfahren Sie hier.
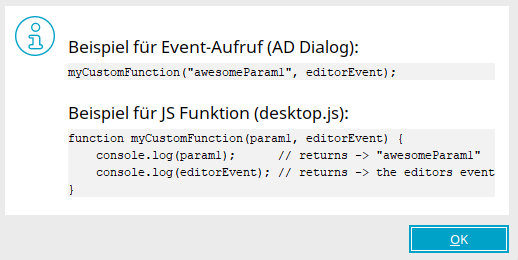
Mit Klick auf "Beispiel" wird ein Dialog geöffnet, in dem Sie Beispiel-Skript finden.
Öffnen der Editoren über die Dateiauswahl
Das Applikationselement "Dateiauswahl" bietet verschiedene Vorlagen für die Darstellung des Elements im Browser. Auch die Schaltflächen, über die Sie den Image Editor im Browser öffnen können, ändern sich dem entsprechend. Allgemeine Informationen zu den Einstellungen in den Eigenschaften der Dateiauswahl finden Sie hier.
Vorlage 1 und Vorlage 3
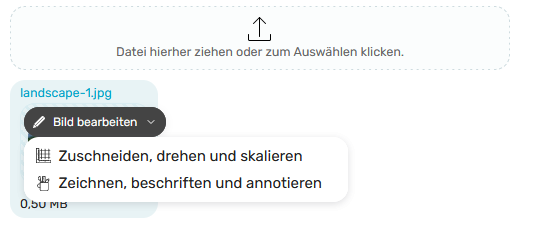
Wenn Sie Vorlage 1 oder Vorlage 3 ausgewählt haben, können Sie mit Klick auf ![]() "Bild Bearbeiten" ein Menü öffnen, über das einer der beiden Image Editoren ausgewählt werden kann.
"Bild Bearbeiten" ein Menü öffnen, über das einer der beiden Image Editoren ausgewählt werden kann.
Vorlage 2 und Vorlage 4
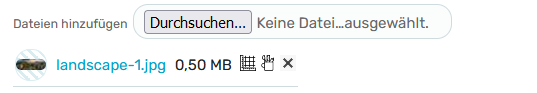
Wenn Sie Vorlage 2 oder Vorlage 4 ausgewählt haben, können Sie den ersten Editor mit Klick auf ![]() "Zuschneiden, drehen und skalieren" öffnen. Den zweiten Editor können Sie mit Klick auf
"Zuschneiden, drehen und skalieren" öffnen. Den zweiten Editor können Sie mit Klick auf ![]() "Zeichnen, beschriften und annotieren" öffnen.
"Zeichnen, beschriften und annotieren" öffnen.
Layout
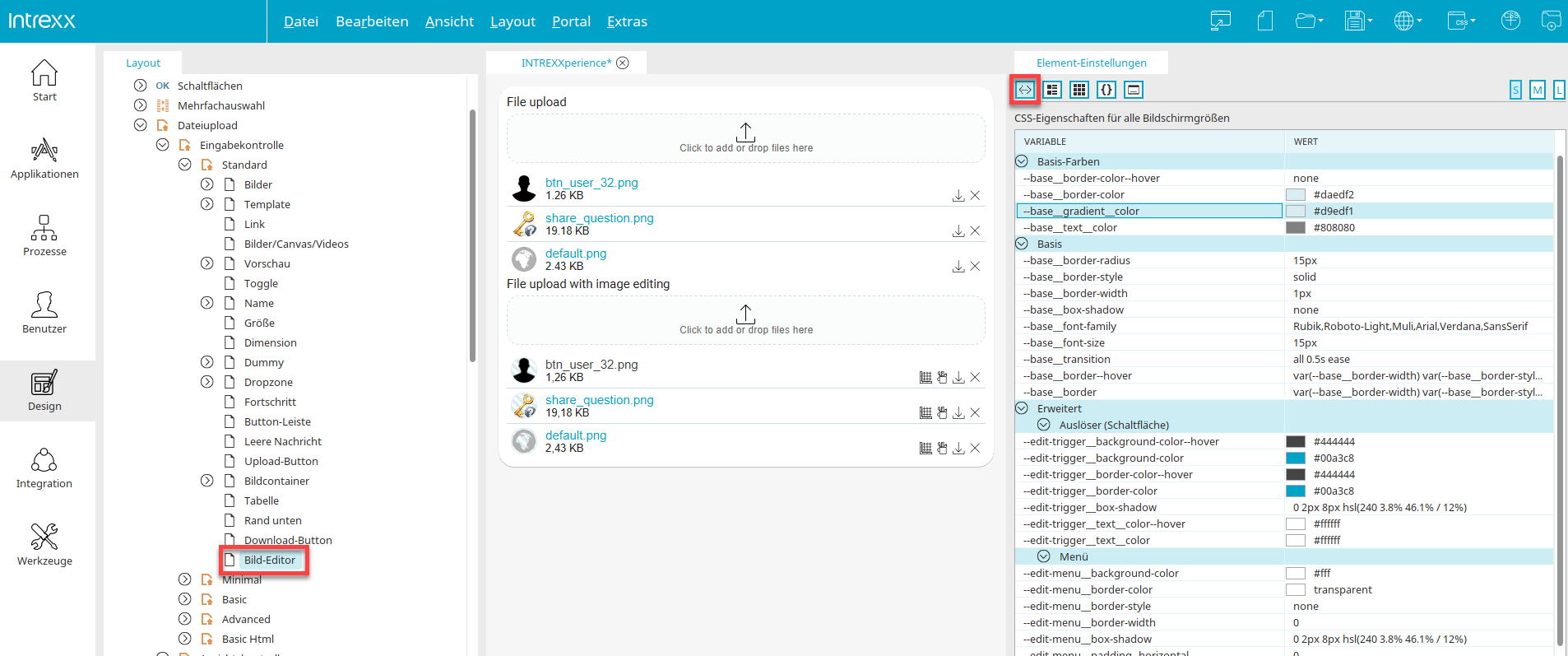
Im Modul "Design" gibt es in jedem Layout das Kontroll-Element "Bild-Editor". Sie finden es im Bereich "Kontroll-Elemente" unterhalb der Knoten "Dateiupload / Eingabekontrolle". Das Layout des Image Editors kann hier für alle Vorlagen der Dateiauswahl, in denen der Editor zur Verfügung steht (Standard, Minimal, Basic, Advanced) bearbeitet werden.
Wenn das Kontrollelement "Bild-Editor" im Bereich "Kontroll-Elemente" ausgewählt
ist, klicken Sie im Bereich "Stile" auf der rechten Seite des Moduls "Design" auf ![]() "CSS-Variablen anzeigen". Die Variablenwerte können hier in der Spalte "Wert" komfortabel bearbeitet werden.
"CSS-Variablen anzeigen". Die Variablenwerte können hier in der Spalte "Wert" komfortabel bearbeitet werden.
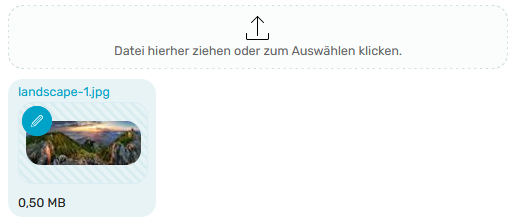
Alle Änderungen werden unmittelbar in der Vorschau im mittleren Bereich des Moduls "Design" angezeigt. Auf der folgenden Abbildung finden Sie eine Übersicht über die Bestandteile des Image Editors und die zugehörigen Variablengruppen.
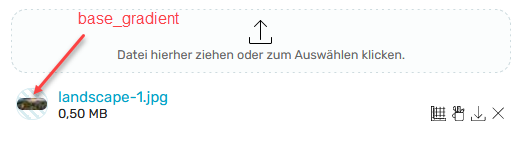
Vorlage 1 und 3
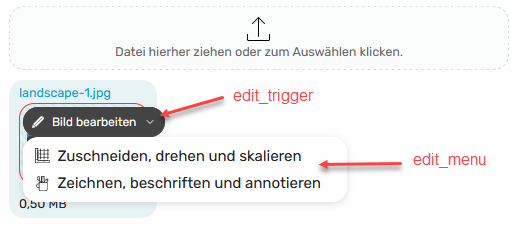
In der Abbildung oben sehen Sie das Layout des Image Editors, wenn Vorlage 2 oder 4 in den Eigenschaften der Dateiauswahl ausgewählt wurde. Der Bereich, den der Image Editor einnimmt, liegt innerhalb des hier rot gefärbten Rahmens. Die umgebenden Elemente - hier der nicht schraffierte Hintergrund, Dateiname, Dateigröße und die Fläche zur Auswahl einer Datei im oberen Bereich - gehören zur Dateiauswahl.
Das Layout von Rahmenstil und schraffiertem Bereich des Image Editors kann über die Variablen "Basis-Farben" und "Basis" bearbeitet werden. Diese beiden Variablen-Gruppen sind grundlegend für die Variablen, die Sie in der Kategorie "Erweitert" finden.
Das Layout der Schaltfläche, über die Sie den Image Editor öffnen können, wird über die Variablen im Bereich "Erweitert / Auslöser (Schaltfläche)" definiert.
Die Schaltfläche blendet bei Mouse Over den Bereich "Bild bearbeiten" und bei Klick die beiden Menüpunkte für die Editoren ein, sofern beide Editoren in den Eigenschaften der Dateiauswahl aktiviert wurden. Ist nur einer der Editoren aktiviert, so wird dieser unmittelbar bei Klick geöffnet und kein weiteres Menü mehr geöffnet. Das Layout der Schaltfläche kann über die Variablen im Bereich "Erweitert/ Auslöser (Schaltfläche)" , Menü und Menüpunkte über die Variablen der Kategorie "Menü" und "Menüeintrag" bearbeitet werden.
Vorlage 2 und 4
Bei den Vorlagen 1 und 4 erreichen Sie den Editor über zwei ![]()
![]() Schaltflächen, die von der Dateiauswahl zur Verfügung gestellt werden. Das Layout der Schaltflächen kann damit nicht über Variablen bearbeitet werden. Das Layout des hier in der Abbildung schraffierten Bereichs kann wie bei den Vorlagen 1 und 3 - mit Ausnahme der Bearbeiten-Schaltfläche, die hier entfällt - über die entsprechenden Variablen geändert werden.
Schaltflächen, die von der Dateiauswahl zur Verfügung gestellt werden. Das Layout der Schaltflächen kann damit nicht über Variablen bearbeitet werden. Das Layout des hier in der Abbildung schraffierten Bereichs kann wie bei den Vorlagen 1 und 3 - mit Ausnahme der Bearbeiten-Schaltfläche, die hier entfällt - über die entsprechenden Variablen geändert werden.
Editor-Layout - Hintergrund und Schaltflächen
Das Layout der Symbolleiste im Editor kann über die Variablen im Bereich "Erweitert/ Symbolleiste" bearbeitet werden. Dabei stehen Variablen für den Hintergrund und Variablen für das Layout der Schaltflächen zur Verfügung.
Variablen in Applikation zuordnen
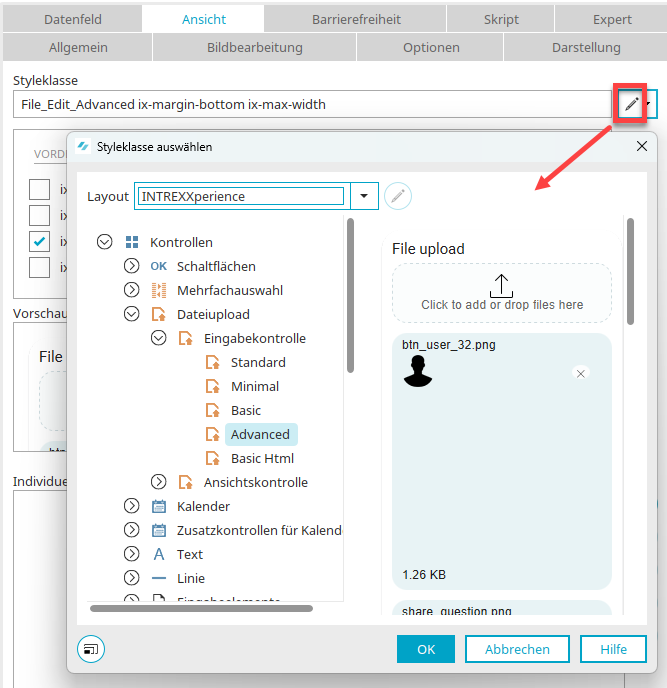
Wie gewohnt können neue Kontroll-Elemente vom Typ "Bild-Editor" im Bereich "Kontroll-Elemente" in allen Layouts hinzugefügt und deren Aussehen über Veränderung der Werte bei den Variablen bearbeitet werden.
Die Kontroll-Elemente können anschließend über die Styleklasse auf dem Reiter "Ansicht" im Applikationsdesigner den Dateiauswahl-Elementen in Applikationen zugewiesen werden.
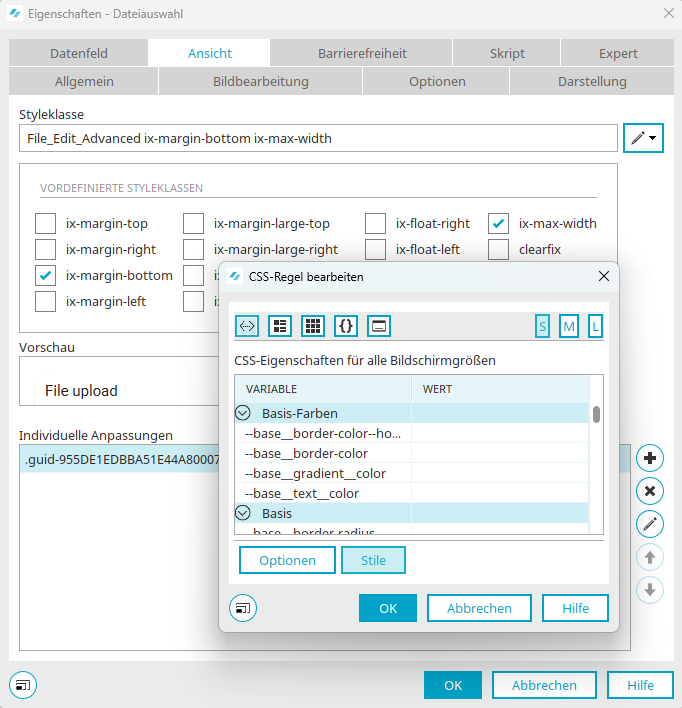
Das Aussehen des Image Editors kann mit einer individuellen Anpassung geändert werden. Mit der individuellen Anpassung werden die Werte der entsprechenden CSS-Variablen überschrieben. Die individuelle Anpassung ist ausschließlich für den aktuell bearbeiteten Image Editor gültig und hat auf andere, ebenfalls in der Applikation enthaltenen Image Editoren keine Auswirkung.