Mehrsprachige Portale
Allgemeines
Jedes Intrexx-Portal kann mehrsprachig aufgebaut werden.
Sprache und Gebiet werden durch ISO-639- und ISO-3166-Codes repräsentiert (z. B. en-us für Englisch (Vereinigte Staaten von Amerika) oder en-gb für Englisch (Vereinigtes Königreich). Diese Codes sind die Grundlage für die Sprachsteuerung in Portalen.
Mehrsprachigkeit bedeutet nicht nur die sprachabhängige Darstellung von Texten, sondern auch die Darstellung von Zahlen- und Datumswerten im jeweiligen Land. Auch Farben können kulturell bedingt unterschiedlich interpretiert werden. Grafiken mit Schriftzügen bekommen ebenfalls einen sprachabhängigen Aspekt. Auch die Richtung der Schriftzeichenwiedergabe kann ins Spiel kommen.
Bei mehrsprachigen Portalen sind also einige Details zu berücksichtigen und umzusetzen – unabhängig von der eingesetzten Technologie. Hier finden Sie die nötigen Informationen zum Thema.
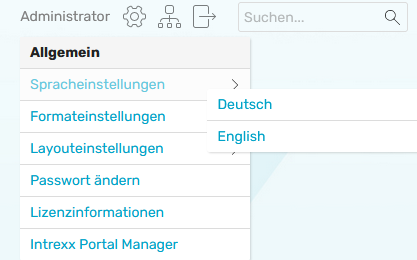
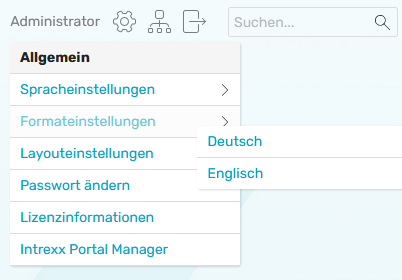
Sprachumschaltung im Browser
Für die Sprachumschaltung im Browser wird die Zusatzkontrolle "Sprachumschalter" aus dem Modul "Design" verwendet. Die auswählbaren Sprachen müssen in den Ländereinstellungen aktiviert sein.
Für die Umschaltung auf ein anderes Format, mit dem z.B. das Datum entsprechend formatiert angezeigt wird, wird die Zusatzkontrolle Localeumschalter aus dem Modul "Design" verwendet. Die auswählbaren Formate müssen in den Ländereinstellungen aktiviert sein.
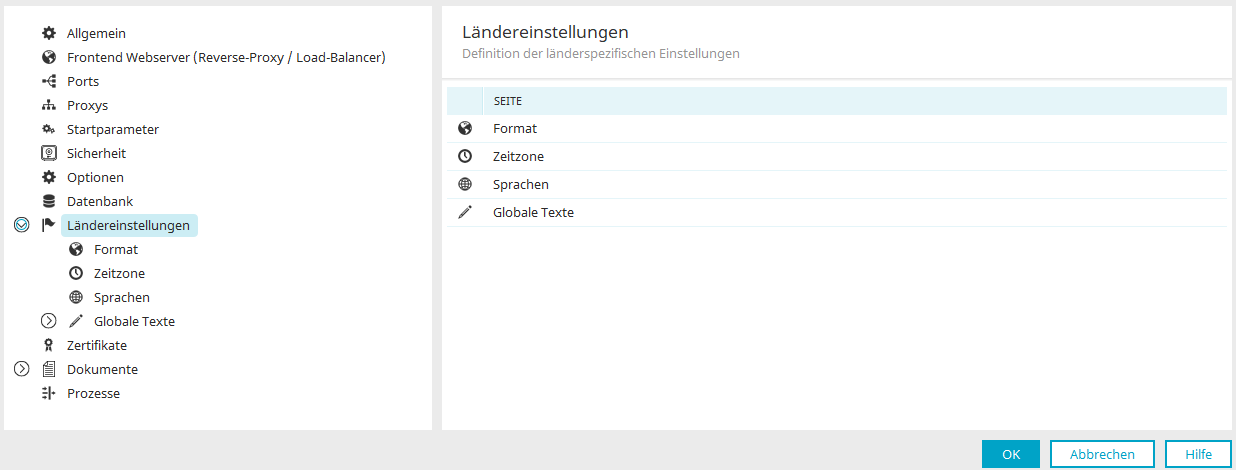
Portaleigenschaften - Ländereinstellungen
In den Portaleigenschaften, die Sie im Hauptmenü "Portal" erreichen, finden Sie die Ländereinstellungen. Hier kann das Portal für den internationalen Einsatz konfiguriert werden.
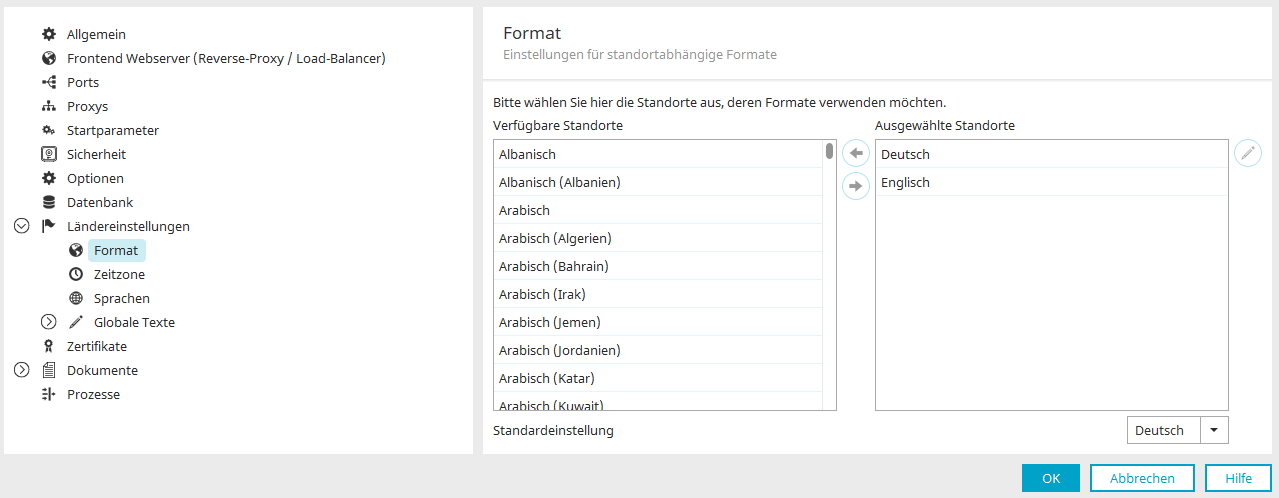
Format
Weltweit werden unterschiedliche Darstellungsformen für Datumswerte und Zahlenwerte verwendet. Um Portalbenutzern die Möglichkeit zu geben, die der Region entsprechenden Darstellungsformate einzustellen, können sogenannte Formate definiert werden.
Verfügbare Standorte
Hier finden Sie eine Liste aller Formate, die wählbar sind.
Ausgewählte Standorte
Hier werden alle Formate, die für das aktuelle Portal aktiviert sind, aufgelistet.
Formate auswählen / abwählen
Mit den ![]()
![]() Pfeilschaltflächen können die markierten Formate in die jeweils andere Liste verschoben werden.
Pfeilschaltflächen können die markierten Formate in die jeweils andere Liste verschoben werden.
Standardeinstellung
Wählen Sie hier in der Auswahlliste rechts unten die Sprache für die Standardeinstellung aus.
![]() Formate für den ausgewählten Standort bearbeiten
Formate für den ausgewählten Standort bearbeiten
Öffnet einen Dialog, in dem die Datums- und Zahlenformate für den aktuell ausgewählten Standort bearbeitet werden können.
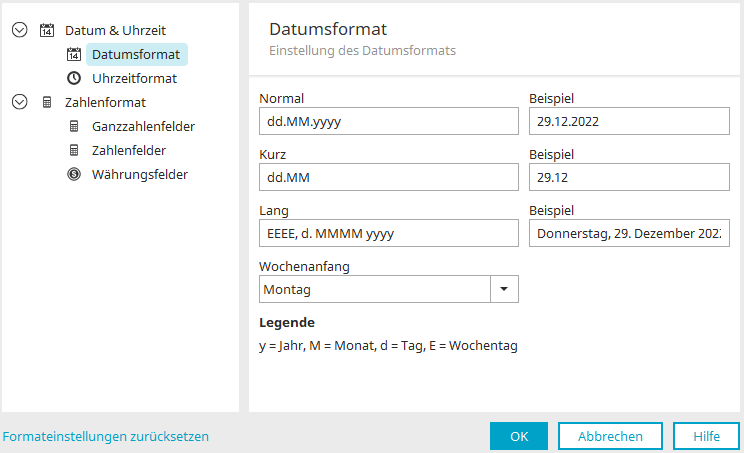
Datumsformat
Normal / Kurz /Lang
Für die Darstellung des Datums im Browser gibt es die drei Varianten Normal, Kurz und Lang. Zur Definition des Formats können die Muster des Java SimpleDateFormats verwendet werden.
Beispiel
In den Beispielfeldern sehen Sie jeweils eine Vorschau auf das formatierte Datum.
Wochenanfang
Stellen Sie hier den Tag ein, mit dem die Woche beginnt.
Legende
Informiert Sie über die Bedeutung der verwendeten Kürzel in den Feldern "Normal", "Kurz" und "Lang".
Formateinstellungen zurücksetzen
Setzt alle Formateinstellungen auf die Standardeinstellungen des ausgewählten Standortes zurück.
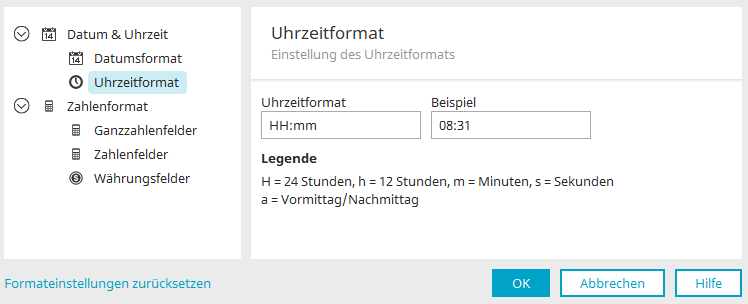
Uhrzeitformat
Uhrzeitformat
Für die Darstellung der Uhrzeit im Browser kann hier das Format mit den Mustern des Java SimpleDateFormats definiert werden.
Beispiel
Hier sehen Sie eine Vorschau auf die formatierte Uhrzeit.
Legende
Informiert Sie über die Bedeutung der verwendeten Kürzel im Feld Uhrzeitformat.
Formateinstellungen zurücksetzen
Setzt alle Formateinstellungen auf die Standardeinstellungen des ausgewählten Standortes zurück.
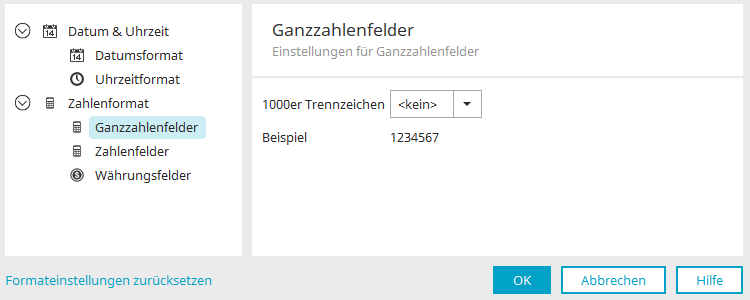
Zahlenformat - Ganzzahlenfelder
1000er Trennzeichen
Wählen Sie hier das gewünschte Zeichen aus, das als 1000er Trennzeichen im Browser verwendet werden soll.
Beispiel
Hier sehen Sie eine Vorschau auf die formatierte Ganzzahl.
Formateinstellungen zurücksetzen
Setzt alle Formateinstellungen auf die Standardeinstellungen des ausgewählten Standortes zurück.
Zahlenformat - Zahlenfelder
1000er Trennzeichen
Wählen Sie hier das gewünschte Zeichen aus, das als 1000er Trennzeichen im Browser verwendet werden soll.
Dezimaltrennzeichen
Hier wird das Zeichen definiert, das im Browser als Dezimaltrennzeichen vor den Nachkommastellen eingesetzt wird.
Führende Null
Wählen Sie hier fest, ob eine führende Null angezeigt werden soll oder nicht.
Nachkommastellen
Legen sie hier fest, wie viele Nachkommastellen angezeigt werden sollen.
Beispiel
Hier sehen Sie eine Vorschau auf die formatierte Zahl.
Formateinstellungen zurücksetzen
Setzt alle Formateinstellungen auf die Standardeinstellungen des ausgewählten Standortes zurück.
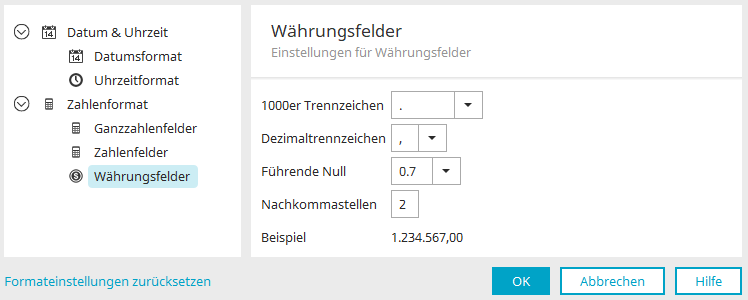
Zahlenformat - Währungsfelder
1000er Trennzeichen
Wählen Sie hier das gewünschte Zeichen aus, das als 1000er Trennzeichen im Browser verwendet werden soll.
Dezimaltrennzeichen
Hier wird das Zeichen definiert, das im Browser als Dezimaltrennzeichen vor den Nachkommastellen eingesetzt wird.
Führende Null
Wählen Sie hier fest, ob eine führende Null angezeigt werden soll oder nicht.
Nachkommastellen
Legen sie hier fest, wie viele Nachkommastellen angezeigt werden sollen.
Beispiel
Hier sehen Sie eine Vorschau auf die formatierte Zahl.
Formateinstellungen zurücksetzen
Setzt alle Formateinstellungen auf die Standardeinstellungen des ausgewählten Standortes zurück.
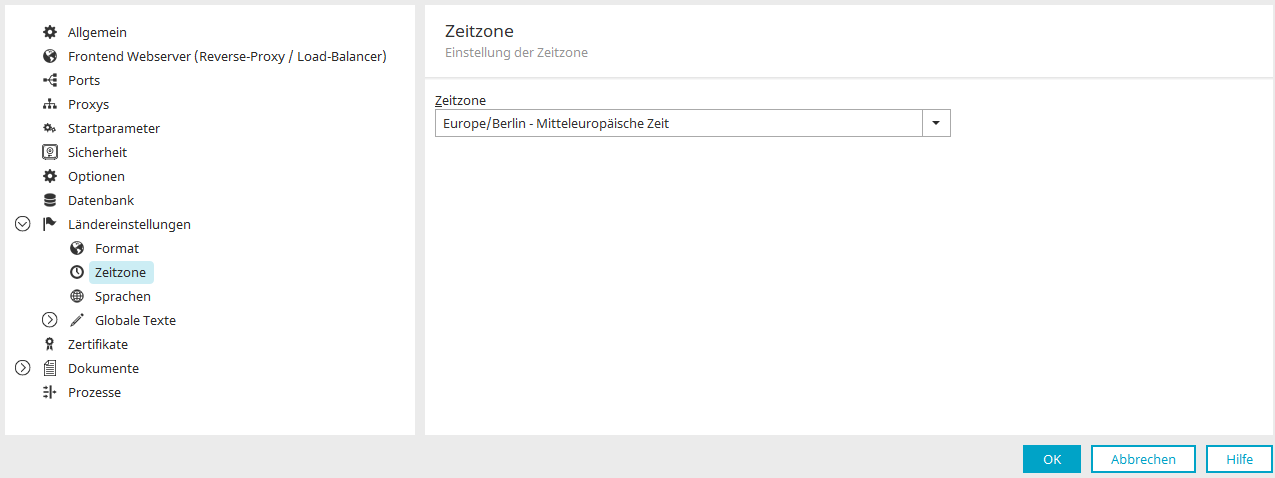
Zeitzone
Hier kann dem Portal eine Zeitzone zugeordnet werden. In der Regel ist es die Zeitzone, in der sich der Server bzw. der Hauptsitz des Unternehmens befindet. Arbeiten die Portal-Benutzer in unterschiedlichen Zeitzonen, so kann den einzelnen Benutzern im Modul "Benutzer" in den Benutzer-Eigenschaften die jeweilige Zeitzone zugeordnet werden. Die in den Portaleigenschaften eingestellte Zeitzone wird verwendet, wenn keine individuelle Zeitzone für einen Benutzer eingetragen ist.
In Intrexx werden alle Datumswerte in der Datenbank in UTC Universal Time Coordinated (GMT Greenwich Mean Time) gespeichert. Für die Anzeige im Browser wird die Differenz von der aktuellen Zeitzone zur UTC addiert bzw. subtrahiert. Die Datenbank bezieht die Zeitzoneneinstellung vom Betriebssystem. Die Zeitzone des Intrexx Portal Servers und der Datenbank sollten in der Regel identisch eingestellt sein. Weichen Datenbank-Zeitzone und Intrexx-Zeitzone ab, kann es zu Abweichungen bei der Berechnung der lokalen Zeit kommen.
Datumswerte wie z.B. das Geburtsdatum, die nicht verändert werden dürfen, sollten im Zweifelsfall als Textinformation gespeichert und ggf. mit Velocity für die Anzeige (Formatierung) aufbereitet werden.
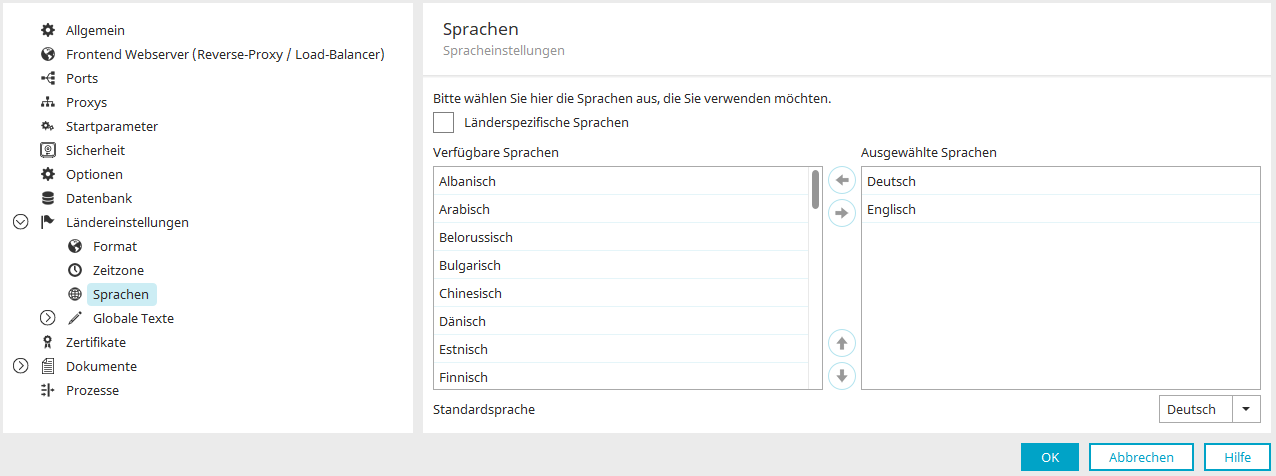
Sprachen
Für ein Portal können beliebig viele Sprachen aktiviert werden.
Länderspezifische Sprachen
Mit dieser Einstellung können lokalisierte Sprachen wie z.B. "Deutsch (Schweiz)" verwendet werden. Bei Klick auf "OK" werden intern die globalen Sprachkonstanten ergänzt. Dabei wird zuerst geprüft, ob schon die Elternsprache der lokalisierten Sprache im Portal vorhanden ist, z.B. "Deutsch". Ist dies nicht der Fall, wird geprüft, ob eine andere, lokalisierte Version der Sprache im Portal vorhanden ist, z.B. "Deutsch (Österreich)". Ist dies ebenfalls nicht der Fall, wird die Standardsprache des Portals verwendet, um die globalen Sprachkonstanten zu ergänzen.
Verfügbare Sprachen
Hier finden Sie eine Liste aller Sprachen, die wählbar sind.
Ausgewählte Sprachen
Hier werden alle Sprachen, die für das aktuelle Portal aktiviert sind, aufgelistet.
![]()
![]()
Verschiebt die aktuell markierte Sprache in die jeweils andere Liste.
![]()
![]()
Ändert die Reihenfolge der Sprachen, z.B. für die spätere Auswahl im Sprachumschalter.
Standardsprache
Die Standardsprache wird verwendet, wenn Sprachdaten wie z.B. Titel von Elementen in der ausgewählten Sprache fehlen. Die Standardsprache wird auch als Vorgabewert für die neu angelegte Benutzer verwendet.
Globale Texte
In den globalen Texten können alle Standardtexte, die im Portal vorkommen, in den verschiedenen Sprachen bearbeitet werden.
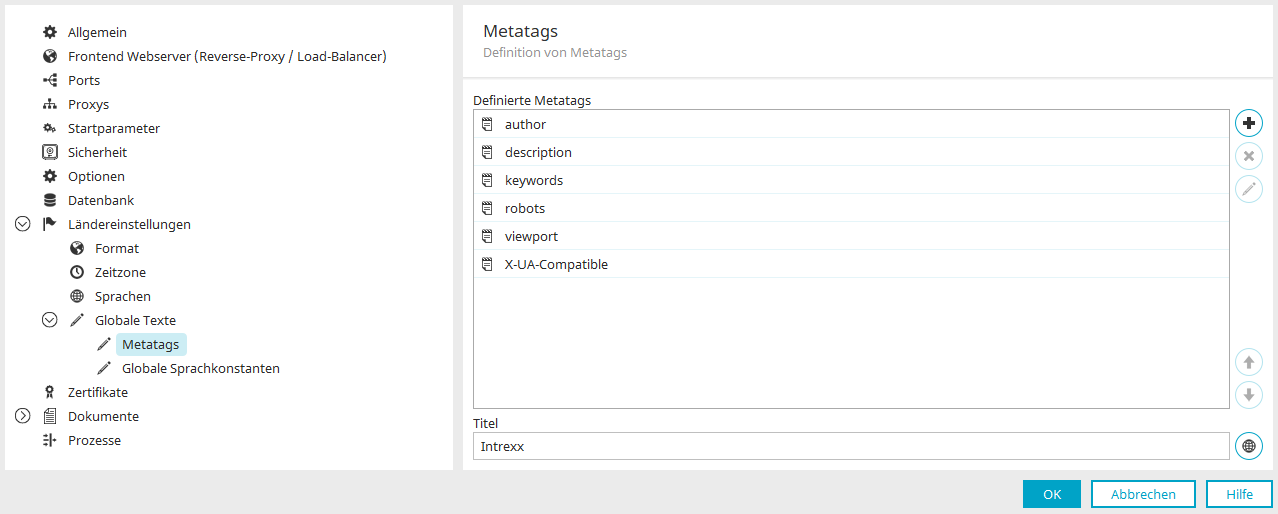
Metatags
Mit Metatags können Informationen für Webserver, Browser und automatische Suchprogramme im Internet bereitgestellt werden. Metatags sind HTML-Tags, mit denen der Inhalt einer HTML-Seite beschrieben wird. Suchmaschinen erstellen mit Hilfe der Metatags Einträge in ihren Datenbanken oder berechnen die Gewichtung in einer Trefferliste.
Bei fehlerhafter Änderung von Metatags übernimmt die INTREXX GmbH keine Haftung.
Definierte Metatags
Hier werden alle Metatags des Portals aufgelistet.
![]() Metatag entfernen
Metatag entfernen
Entfernt den aktuell markierten Metatag.
![]()
![]() Nach oben / unten bewegen
Nach oben / unten bewegen
Ändert die Reihenfolge der Metatags, in der sie ins HTML geschrieben werden.
Titel
Der Titel wird in den <title>-Tag der einzelnen Portalseiten geschrieben.
![]() Mehrsprachigkeit
Mehrsprachigkeit
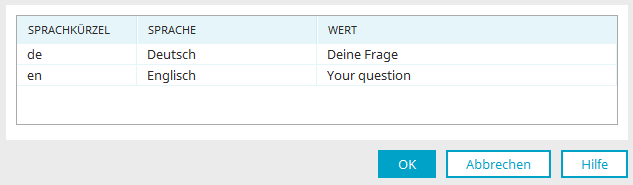
Öffnet einen Dialog, in dem der Titel in den Portalsprachen bearbeitet werden kann. Der mehrsprachig hinterlegte Titel kann bei Metatags nicht mit Globalen Sprachkonstanten verknüpft werden.
Spalte "Sprache"
Hier werden die aktivierten Portalsprachen angezeigt.
Spalte "Wert"
Tragen Sie hier den gewünschten Begriff in der jeweiligen Sprache ein.
![]() Metatag hinzufügen /
Metatag hinzufügen / ![]() Metatag bearbeiten
Metatag bearbeiten
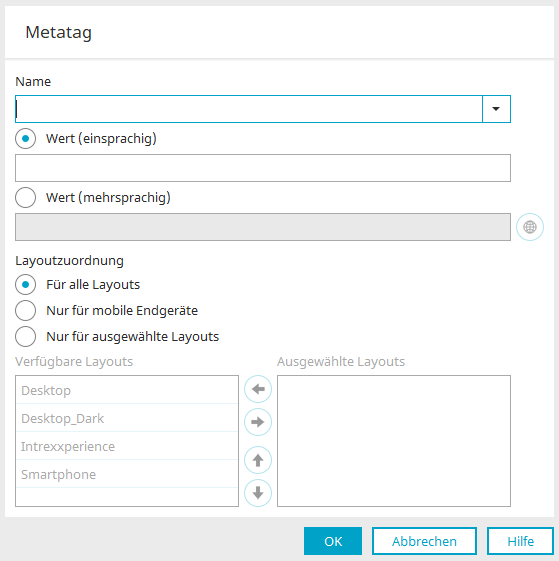
Öffnet einen Dialog, in dem ein neuer Metatag erstellt und bestehende Metatags bearbeitet werden können.
Name
Hier können Sie die gebräuchlichsten Metatags auswählen. Zusätzlich können eigene Metatags definiert werden. Tragen Sie den Namen Ihres Metatags dazu einfach hier ein, ohne einen bestehenden Metatag auszuwählen.
Wert (einsprachig)
Hier können Werte für einsprachige Metatags, wie z.B. Robots=nofollow eingetragen werden.
Wert (mehrsprachig)
Mit dieser Option können Werte in den einzelnen Portalsprachen hinterlegt werden.
![]() Mehrsprachigkeit
Mehrsprachigkeit
Öffnet einen Dialog, in dem der Titel in den Portalsprachen bearbeitet werden kann. Der mehrsprachig hinterlegte Titel kann bei Metatags nicht mit Globalen Sprachkonstanten verknüpft werden. Klicken Sie auf "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Layoutzuordnung
Für alle Layouts
Mit dieser Option wird der Metatag in allen Portal-Layouts generiert.
Nur für mobile Endgeräte
Der Metatag wird ausschließlich in den Seiten, die für mobile Endgeräte transformiert sind, generiert.
Nur für ausgewählte Layouts
Hier können sie den Metatag für einzelne Layouts freigeben.
Liste "Verfügbare Layouts"
Hier werden alle zur Auswahl stehenden Layouts angezeigt.
Liste "Ausgewählte Layouts"
Hier werden alle Layouts aufgelistet, in denen der Metatag eingetragen wird.
![]()
![]()
Verschiebt das aktuell markierte Layout von einer in die andere Liste.
![]()
![]()
Ändert die Reihenfolge der Layouts in der Liste.
Bedeutung der Metatags
-
Description (Beschreibung)
Die Beschreibung darf eine Länge von 200 Zeichen nicht überschreiten. Hinterlegen Sie hier Informationen zu Firma, Produkt, Personen oder Seiteninhalt.
-
Keywords (Schlüsselwörter)
Keywords bestehen aus einzelnen Wörtern und sollten mit Komma getrennt werden. Mit den Schlüsselwörtern wird der Inhalt der Seite zusammengefasst. Wählen Sie treffende Formulierungen, nach denen ein Anwender im Internet suchen würde, um eine Seite Ihres Portals zu finden.
-
Robots (Anweisungen für Suchmaschinen)
Hier legen Sie fest, wie die Seite von Robots, die Seiten für Suchmaschinen indizieren, behandelt wird.
-
noindex
Verbot, die Seite zu indizieren
-
index
Aufforderung, die Seite zu indizieren
-
follow
Seite indizieren, tiefer gehende Links verfolgen
-
nofollow
Seite nicht indizieren, Links nicht verfolgen
Es gibt noch eine Reihe weiterer Metainformationen, die Sie hinterlegen können. Genaueres entnehmen Sie bitte der einschlägigen Literatur zum Thema Webdesign oder Internet.
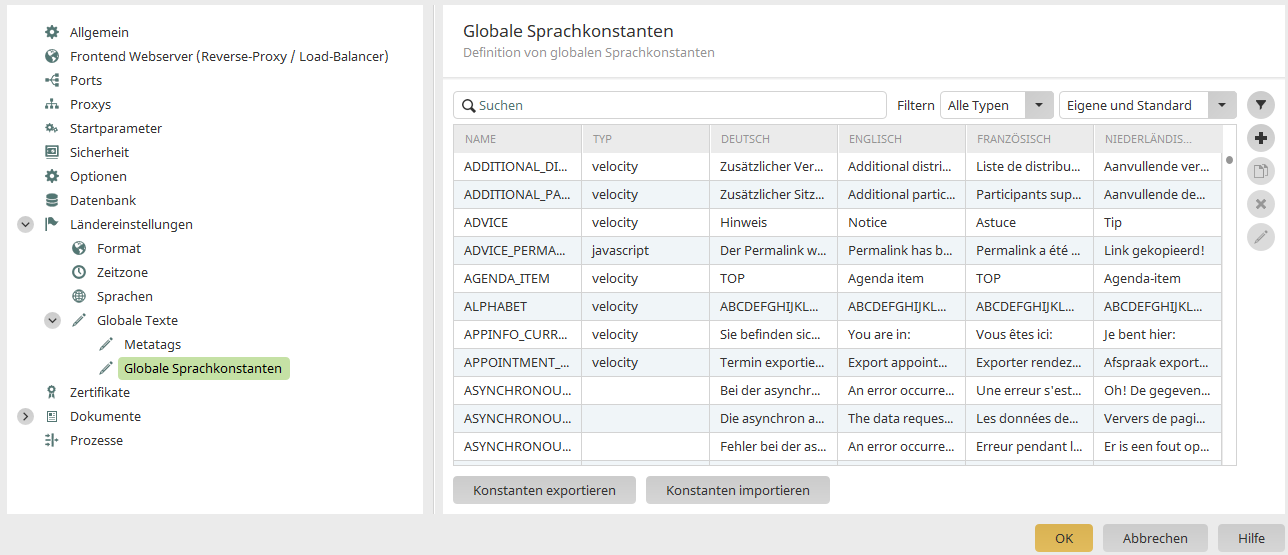
Globale Sprachkonstanten
Alle im Intrexx-Standard verwendeten Textelemente sind in den globalen Sprachkonstanten definiert. Hier finden sich darüber hinaus spezielle Sprachkonstanten für Intrexx Share. Texte, die in vielen verschiedenen Applikationen eines Portals mehrfach vorkommen, können damit zentral vorgehalten werden.
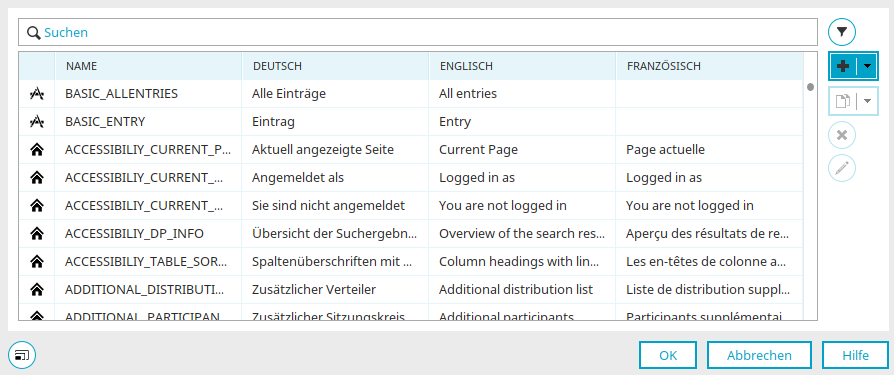
Suche
Tragen Sie hier einen Suchbegriff ein. Der Begriff wird in den Namen der Konstanten und in allen Übersetzungstexten gesucht.
Filtern
Typ
Hier kann die Liste nach Konstanten, die in JavaScript oder Velocity verwendet werden, gefiltert werden.
Eigene / Standard
Mit diesem Filter werden nur selbst erstellte Konstanten, Intrexx-Standard-Konstanten oder beides angezeigt.
Spalte Name
Zeigt den Namen der Sprachkonstante.
Spalte Typ
Hier wird die Verwendung der Konstante angezeigt.
Spalte Sprache
In den folgenden Spalten werden alle Texte in den jeweiligen Portal-Sprachen angezeigt.
![]() Sprachen filtern
Sprachen filtern
Klicken Sie hier, wenn Sie eine Sprachspalte in der Liste, z.B. Englisch, ausblenden möchten.
![]() Kopie der Sprachkonstante erstellen
Kopie der Sprachkonstante erstellen
Erstellt eine Kopie der aktuell markierten Konstante.
![]() Entfernen
Entfernen
Löscht die aktuell markierte, selbst erstellte Konstante. Intrexx-Standard-Konstanten können nicht gelöscht werden.
 Neue Sprachkonstante hinzufügen /
Neue Sprachkonstante hinzufügen /  Sprachkonstante bearbeiten
Sprachkonstante bearbeiten
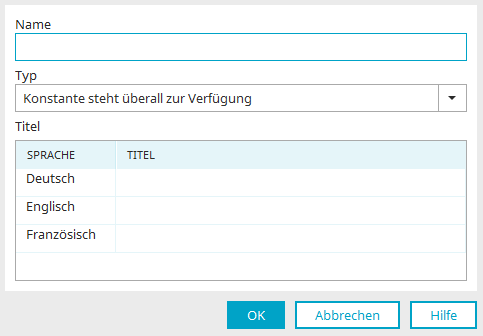
Öffnet einen Dialog, in dem eine neue Sprachkonstante definiert oder eine bestehende Sprachkonstante, die in der Liste markiert ist, bearbeitet werden kann.
Name
Tragen Sie hier den Namen der Sprachkonstanten ein. Mit diesem Namen kann die Konstante später im jeweiligen Gültigkeitsbereich angesprochen werden. Der Name muss eindeutig sein. Verwenden Sie möglichst einen englischen Namen, ausschließlich Großbuchstaben, keine Sonder- und Leerzeichen. Der Name muss mit einem Buchstaben beginnen, gefolgt von weiteren Buchstaben, Zahlen oder einem Unterstrich. Die Angabe eines Namensraumes ist empfehlenswert, um eigene Konstanten von den Intrexx-Standard-Konstanten zu isolieren. Dies kann Namensraum mit Bezug zu Projekten oder Kundensein.
Typ
Hier können Sie den Gültigkeitsbereich einer Sprachkonstante festlegen:
Konstante steht nur im JavaScript zur Verfügung
Die Konstante kann in Applikationen nicht als Titel gewählt und nicht in Velocity verwendet werden. Verwenden Sie möglichst wenige Sprachkonstanten diesen Typs, da JavaScript immer übertragen werden muss. Setzen Sie Sprachkonstanten in JavaScript ausschließlich für Meldungen in eigenen Prüfroutinen (alert(), prompt(), confirm() oder Intrexx-Notifier) bzw. bei der dynamischen Ausgabe in Textansichtsfeldern ein. In JavaScript wird immer die aktuell eingestellte Portalsprache verwendet. Wird wie im folgenden Beispiel der erste Key nicht gefunden, wird, wenn ein Fallback-Parameter vorhanden ist, mit diesem weitergesucht. Liefert auch der Fallback kein Ergebnis wird "undefined" zurückgeliefert.
// Read application constant
ix.text.i18n.getByApp(p_strAppGuid, p_strKey, p_strKeyFallback);
// Read portal constant
ix.text.i18n.get(p_strKey, p_strKeyFallback);
Konstante wird als Velocity-Ausdruck evaluiert
Die Konstante steht nicht in JavaScript, aber in Velocity und auch im Groovy-Kontext zur Verfügung. Auch Konstanten, die überall zur Verfügung stehen, können in Groovy verwendet werden. Verwenden Sie Konstanten in Velocity ausschließlich zur Beschriftung von Seiten. Es ist der häufigste Anwendungsfall und sollte daher vorrangig gewählt werden. Die Verwendung in Groovy schließt diese Variante mit ein. Der Sprachschlüssel wird als ISO-Schlüssel (de, en etc.) angegeben. Bei Zugriff auf Applikationskonstanten muss die GUID der Applikation als Parameter angegeben werden.
## Read portal constant
##(Portal language is used as a criterion)
$I18N.get(p_strKey)
## Read portal constant with default language
$I18N.getByLang(p_strLang, p_strKey)
## Read application constant
## (Application GUID and constant as parameter)
$I18N.getByApp(p_strAppGuid, p_strKey)
## Read application constant with default language
$I18N.getByAppByLang(p_strAppGuid, p_strLang, p_strKey)
## Example
$I18N.getByAppByLang('3E4..2AF', 'de', 'myKey')
Konstante steht überall zur Verfügung
Vermeiden Sie diese Einstellung weitgehend. Nur wenn eine Sprachkonstante in beiden vorgenannten Fällen auftritt, sollte dieser Typ verwendet werden. In Velocity können Globale Konstanten wie folgt angesprochen werden:
$I18N.get("NAME")
Applikationskonstanten können wie folgt angesprochen werden:
$I18N.getByApp(" APPGUID", " NAME")
In Groovy können mehrsprachige Textkonstanten zur Erzeugung von Log-Einträgen oder zur Erzeugung von Konstrukten, die z.B. wieder in Datenfelder zurückgeschrieben werden, verwendet werden. Auch der Einsatz bei der Erzeugung von Datenexporten mit Groovy (z.B. XML-Dateien) können Konstanten zur Beschriftung eingesetzt werden. Dafür steht das Objekt g_i18n zur Verfügung, das mit der Kontext-Sprache initialisiert ist. Als Fallback wird bei fehlendem Kontext die Standardsprache des Portals verwendet.
// Read application constant
def app = g_i18n.application("APPLIKATIONS_GUID")
def appConst = app["APPLIKATION_LANGUAGE_CONSTANT"]
// Read application constant with default language
def appde = app.language("ISO_LANGUAGE_CODE")
// Read portal constant
def portalConst = g_i18n["PORTAL_LANGUAGE_CONSTANT"]
// Read portal constant with default language
def portalde = g_i18n.language("ISO_LANGUAGE_CODE")
def portalConst = portalde["PORTAL_LANGUAGE_CONSTANT"]
// Example: Read application constants explicitly in English
def app = g_i18n.application("3F2…E1A")
def appen = app.language("en")
def text1 = appen["CUSTOMER"]
// Example: Read application constant
def app = g_i18n.application("3F2…E1A")
def text2 = app["CUSTOMER"]
// Example: Reading portal constants explicitly in German
def portalde = g_i18n.language("de")
def text3 = portalde["CAL_WEEK"]
// Example: Read out portal constants
def text4 = g_i18n["CAL_WEEK"]
Titel
Hier können Sie der Sprachkonstante einen Titel in den verschiedenen Portalsprachen geben.
Spalte "Sprache"
Hier sehen Sie die Portalsprachen.
Spalte "Titel"
Der Titel entspricht dem Wert, den die Konstante bei der entsprechenden Verwendung (z.B. in Velocity) hat. Tragen Sie den gewünschten Wert hier ein.
Benennung von Sprachkonstanten
Benennen Sie Sprachkonstanten sinnvoll, damit Sie den Überblick über die Verwendung behalten. Verschiedene Präfixe können zur besseren Unterscheidung im Namen verwendet werden.
|
Präfix |
Verwendung für |
|
COM_ |
allgemeine Konstanten, die an verschiedenen Stellen eingesetzt werden, z.B. zur Beschriftung von Elementen auf der Seite oder Seitennamen |
|
ACTION_ |
Beschriftung von Schaltflächen |
|
TABLE_ |
Texte in Tabellen wie z.B. die Ausgabe, wenn keine Datensätze vorhanden sind (TABLE_NODATA_) oder Tabellentitel (TABLE_TITLE_). |
|
OPT_ |
Texte für Beschriftung und Angaben in der Systemdatengruppe |
|
MSG_ |
Texte in Meldungen per JavaScript |
|
MSG_WARN_ |
Texte in Warnmeldungen per JavaScript |
|
MSG_ERROR_ |
Texte in Fehlermeldungen per JavaScript |
|
CONFIRM_ |
Texte für die Beschreibung von Hinweisen in Bestätigungsanforderungen |
Eine Besonderheit bilden die MSG_ Konstanten, denn Meldungen könnten einen Titel und einen Detailtext enthalten (Notifier). Unterscheiden Sie diese mit einem Suffix am Ende des Konstantennamens:
|
Suffix |
Verwendung für |
|
_TITLE |
Titel des Meldung |
|
_TEXT |
Text der Meldung |
Wenn Sprachkonstanten für Listeneinträge verwendet werden, sollten alle Angaben zu diesen Elementen in der Sprachkonstanten-Liste gruppiert werden. Verwenden Sie dazu ein Gruppierungsmerkmal nach dem Präfix - wie hier z.B. der Begriff ACCESSTYPE. Die einzelnen Optionen _ROLE, _GROUP und _USER wurden entsprechend angehängt.
COM_ACCESSTYPE_ROLE
COM_ACCESSTYPE_GROUP
COM_ACCESSTYPE_USER
Für die Benennung von Sprachkonstanten gibt es kein Patentrezept, da es von der Komplexität der Applikation abhängig ist, wie die Konstantennamen definiert werden. Die oben gezeigten Benennungsbeispiele sollen hier nur einen Ansatz geben.
Spracheinstellung Portal Manager
Diesen Dialog erreichen Sie über das Hauptmenü "Extras / Optionen".
Sprache des Portal Managers
Hier kann die Sprache des Portal Managers eingestellt werden. Die neue Einstellung wird beim nächsten Neustart des Portal Managers wirksam.
Anzeigesprache multilingualer Titel
Hier kann die Sprache ausgewählt werden, in der mehrsprachige Titel angezeigt werden.
Sprachanpassung
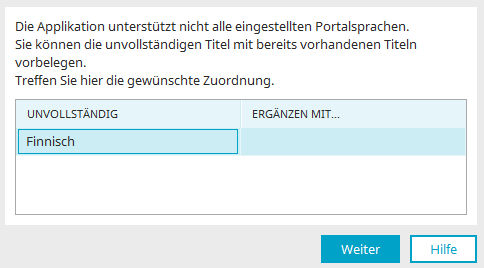
Wenn Sie eine Applikation, einen Prozess oder ein Layout im Portal Manager öffnen, wird geprüft, ob bei allen Elementen Titel in allen Portalsprachen eingetragen sind. Wenn Sie z.B. eine neue Portalsprache aktiviert haben, sind die Titel von Elementen in dieser neuen Sprache zunächst leer. Beim Öffnen wird dann ein Dialog eingeblendet, über den Sie die Titel einer vorhandenen Portalsprache in die leeren Titel der neu aktivierten Portalsprache übernehmen können.
Damit die Prüfung auf fehlende Titel beim Öffnen ausgeführt wird, muss im jeweiligen Modul über das Hauptmenü "Extras/Optionen" die Einstellung "Auf fehlende Titel überprüfen" gesetzt sein.
Titel von Elementen finden und übersetzen
In den Modulen "Applikationen", "Design" und "Prozesse" kann nach Elementen, die noch keinen Titel in einer der Portalsprachen haben, gesucht werden. Informationen zu diesem Thema finden Sie hier.
Texte und Sprachkonstanten exportieren und importieren
Alle Informationen zum Import und Export von Titeln und Namen von Applikations- oder Prozesselementen finden Sie hier.
Informationen zum Import und Export von globalen Sprachkonstanten finden Sie hier.
Mehrsprachige Titel
Immer, wenn Sie im Intrexx Portal Manager das ![]() Weltkugelsymbol für Mehrsprachigkeit
finden, haben Sie die Möglichkeit, Titel, Beschreibungen o.ä. mehrsprachig zu erfassen.
Weltkugelsymbol für Mehrsprachigkeit
finden, haben Sie die Möglichkeit, Titel, Beschreibungen o.ä. mehrsprachig zu erfassen.
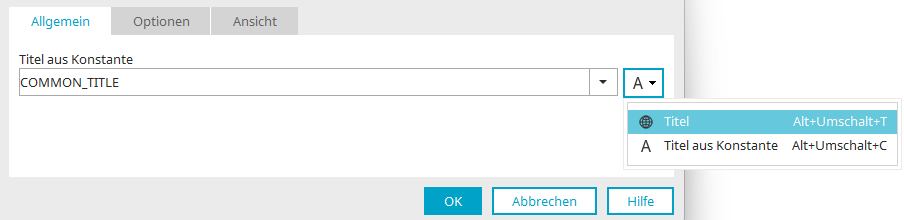
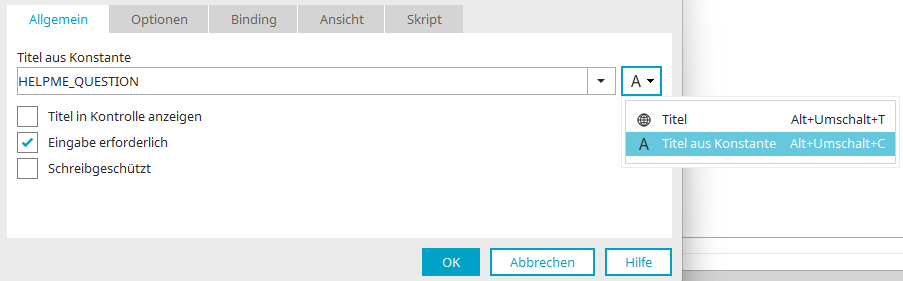
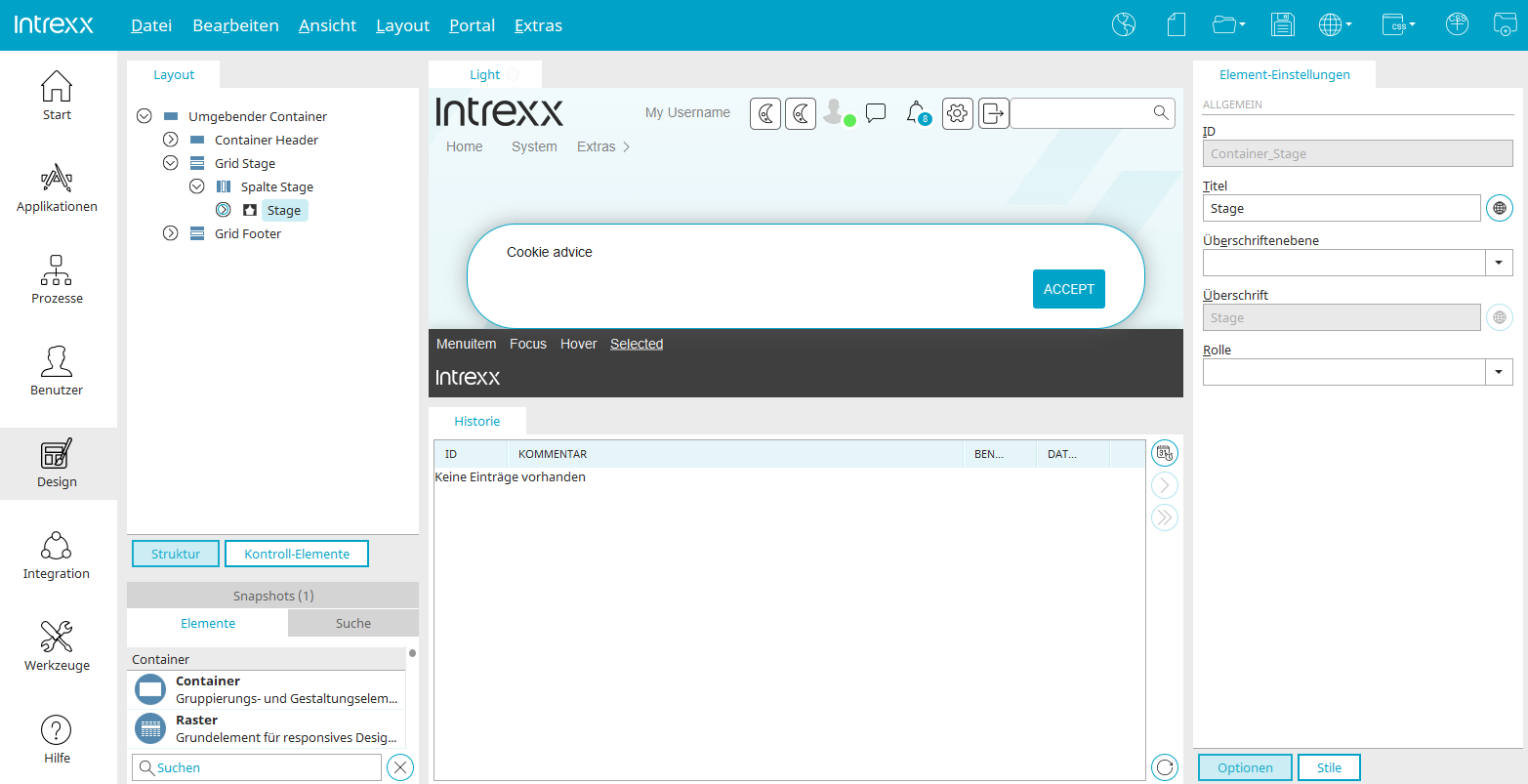
In Applikationen finden Sie im Eigenschaftendialog von Elementen rechts neben dem Titel eine Schaltfläche. Mit Klick auf den kleinen Pfeil rechts in dieser Schaltfläche wird ein Menü eingeblendet, in dem ausgewählt werden kann, ob ein statischer Titel oder ein Titel aus einer Konstante für das Element verwendet werden soll.
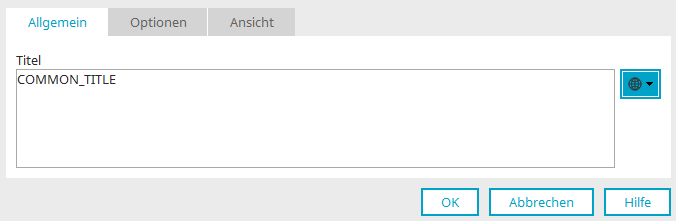
Wenn Sie hier ![]() "Titel" auswählen, wird auf der Schaltfläche anschließend das
"Titel" auswählen, wird auf der Schaltfläche anschließend das ![]() Weltkugelsymbol links neben dem kleinen Pfeil angezeigt.
Weltkugelsymbol links neben dem kleinen Pfeil angezeigt.
Wenn Sie "Titel aus Konstante" auswählen, finden Sie auf der Schaltfläche anschließend ein "A".
Statische Titel
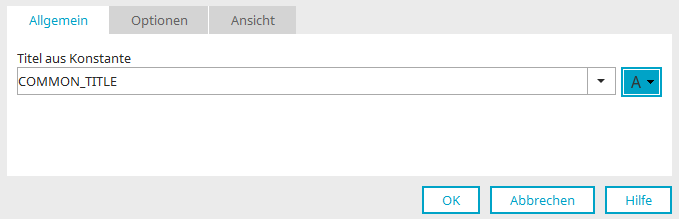
Klicken Sie auf das ![]() Weltkugelsymbol, um einen Dialog einzublenden,
in dem ein statischer Titel in den eingestellten
Portalsprachen
erfasst werden kann.
Weltkugelsymbol, um einen Dialog einzublenden,
in dem ein statischer Titel in den eingestellten
Portalsprachen
erfasst werden kann.
Im Browser wird dann gemäß der Spracheinstellung in den Portaleigenschaften der hier eingetragene Text verwendet. Dies gilt auch bei einer Sprachumschaltung durch den Benutzer im Browser.
Titel aus Konstante
Für den Titel von Elementen in Applikationen können statt eines statischen Textes auch Konstanten verwendet werden. Im Browser wird dann gemäß der Spracheinstellung in den Portaleigenschaften der bei den Konstanten eingetragene Text verwendet. Dies gilt auch bei einer Sprachumschaltung durch den Benutzer im Browser. Informationen dazu, wie Konstanten erstellt, bearbeitet und der mehrsprachige Text hinterlegt werden kann, finden Sie hier:
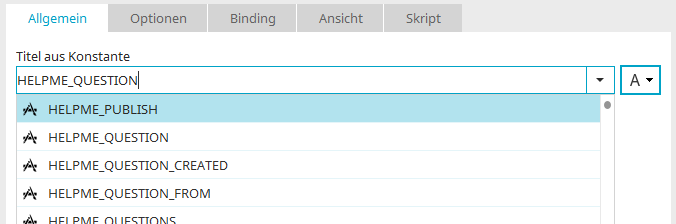
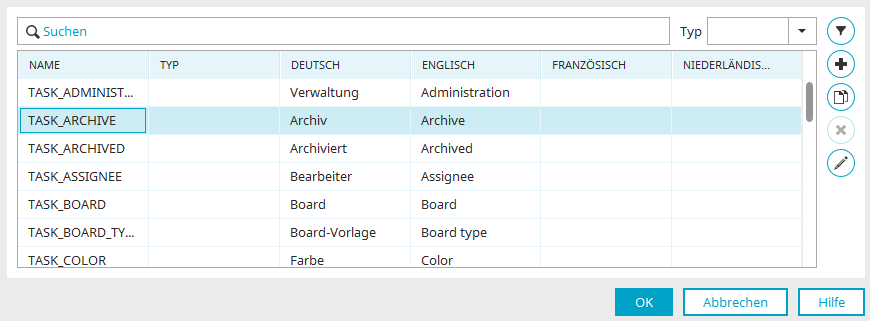
Wenn Sie im Eigenschaftendialog von Elementen "Titel aus Konstante" ausgewählt haben, funktioniert die Auswahlliste für den Titel anschließend wie eine Suche.
Tragen Sie einfach den Namen der gesuchten Konstante ein und wählen Sie die Konstante in der Auswahlliste aus.
Mit Klick auf das "A" in der Schaltfläche rechts neben der Titelauswahl wird der Dialog "Globale Sprachkonstanten" geöffnet, in dem ebenfalls nach Konstanten gesucht und diese auch direkt bearbeitet werden können.
Sprachumschaltung in Modulen
Die Sprache, in denen die Titel von Elementen im Portal Manager
in den einzelnen Modulen
angezeigt werden, kann über das ![]() Weltkugelsymbol in der
Symbolleiste umgeschaltet werden.
Weltkugelsymbol in der
Symbolleiste umgeschaltet werden.
Portalmenü
Bei Applikationen, die in der Menüstruktur eingebunden sind, kann eingestellt werden, dass der Titel der Applikation als Menüpunkt übernommen wird. Ist der Titel dort bereits mehrsprachig hinterlegt, so werden auch die Werte für die jeweiligen Portalsprachen übernommen. Wird die Einstellung Titel von der Applikation übernehmen deaktiviert, muss für den Menüpunkt der Titel an dieser Stelle mehrsprachig hinterlegt werden. Für alle anderen Objekte wie Menüordner, Links oder Trenner sind ebenfalls mehrsprachige Titel definierbar.
Weitere Informationen zur Menüstruktur finden Sie hier.
Layout
Da sich jedes Portal-Layout aus verschiedenen Containern zusammensetzt, die insbesondere bei barrierefreien Konzepten per Screenreader ausgewertet werden, müssen die mehrsprachigen Titel der Container ebenfalls berücksichtigt werden. Im Layout können keine eigenen Sprachkonstanten verwendet werden. Die einzelnen Elemente im Layout verwenden entsprechend definierte Globale Sprachkonstanten.
Benutzer-Einstellungen
Im Modul "Benutzer" können in den Eigenschaften von Benutzern länderspezifische Einstellungen gesetzt werden.
Die Einstellungen hier für Zeitzone, Sprache, Format und Layout sind vorrangig zu den Einstellungen, die in den länderspezifischen Portal-Eigenschaften gesetzt sind.
Applikationen
Im Modul "Applikationen" ist der Einsatz von Sprachkonstanten in Applikationen nicht nur für mehrsprachige Applikationen sinnvoll – auch einsprachige Applikationen profitieren vom Einsatz der Konstanten. Da Texte an vielen Stellen wiederholt auftreten, sind sie über eine zentrale Konstante schneller änderbar. Die INTREXX GmbH empfiehlt daher, Applikationen bereits von Grund auf der Basis von Applikationskonstanten zu entwickeln.
Sprachkonstanten in Applikationen
Im Gegensatz zu den Globalen Sprachkonstanten können auch direkt in Applikationen Konstanten definiert werden, die dann nur innerhalb der Applikation gültig sind. Konstanten für Applikationen können über das Hauptmenü "Applikation / Sprachkonstanten verwalten" hinzugefügt, bearbeitet und gelöscht werden. Alle Informationen zu den Einstellungen im Dialog "Sprachkonstanten verwalten" finden Sie hier.
Ab Intrexx Version 12.0.0
In Applikationen können sowohl Sprachkonstanten, die nur innerhalb der Applikation gültig sind, als auch globale Sprachkonstanten definiert werden.
Den entsprechenden Dialog finden Sie in den Eigenschaften von Applikationselementen. Allgemeine Informationen dazu finden Sie im Abschnitt "Mehrsprachige Titel".
Wenn Sie globale Sprachkonstanten erstellen wollen, benötigen Sie das Portalrecht "Globale Sprachkonstanten verwalten".
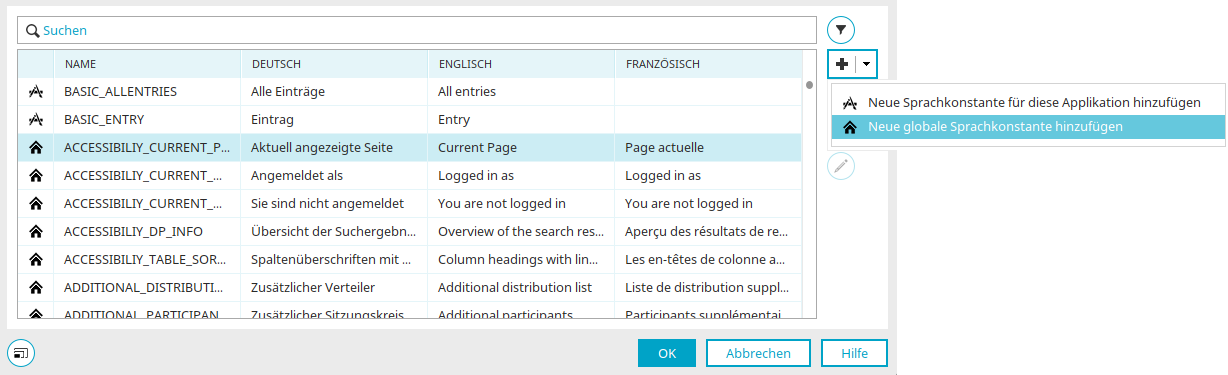
Klicken Sie im Dialog "Sprachkonstanten verwalten" auf die kleine Pfeilschaltfläche
neben der Schaltfläche ![]() "Neue Sprachkonstante", um ein Menü einzublenden, über das Sie entscheiden können,
ob die neue Konstante applikationsweit oder global gültig sein soll. Über den dann folgenden Dialog
kann die Konstante erstellt werden.
"Neue Sprachkonstante", um ein Menü einzublenden, über das Sie entscheiden können,
ob die neue Konstante applikationsweit oder global gültig sein soll. Über den dann folgenden Dialog
kann die Konstante erstellt werden.
Konstanten für Applikationen können über das Hauptmenü "Applikation / Sprachkonstanten verwalten" hinzugefügt, bearbeitet und gelöscht werden.
Optionen - Sprachkonstanten
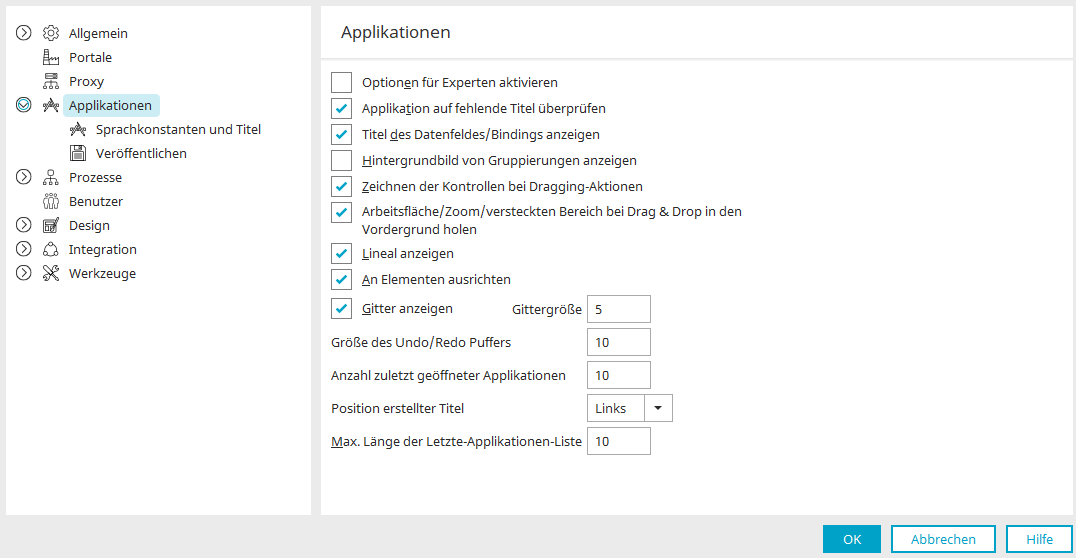
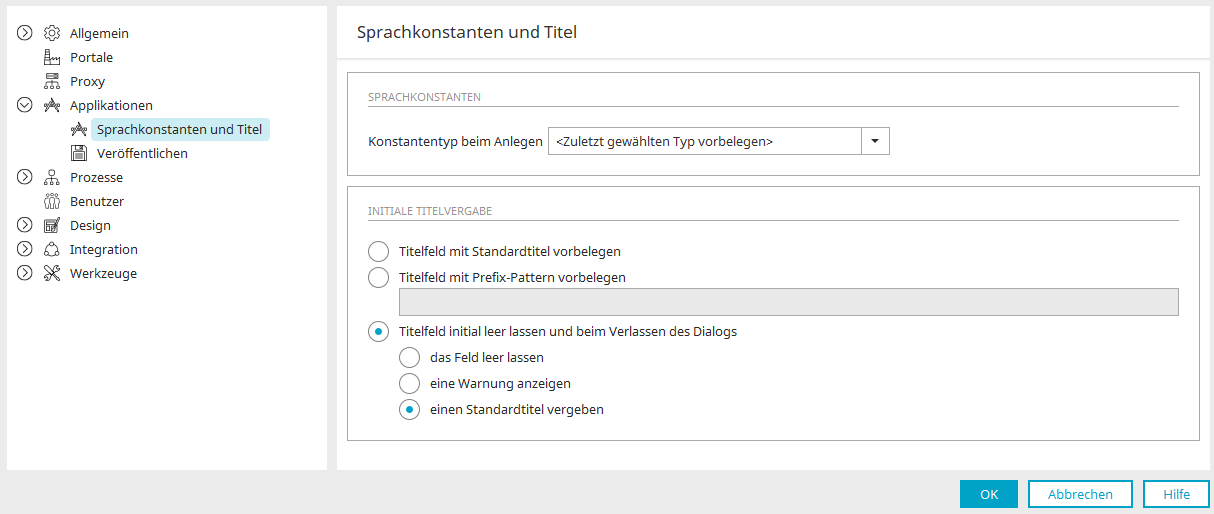
Die optionalen Einstellungen für Sprachkonstanten und Titel erreichen Sie über das Hauptmenü "Extras / Optionen / Applikationen / Sprachkonstanten und Titel".
Konstantentyp beim Anlegen
Hier kann eingestellt werden, welcher Typ einer neu angelegten Sprachkonstante initial zugewiesen wird.
Initiale Titelvergabe
Hier kann eingestellt werden, welche Art von Titel den Elementen gegeben werden, die neu im Applikationsdesigner angelegt werden.
Titelfeld mit Standardtitel vorbelegen
Der Titel wird aus der Sprachkonstanten DEFAULT_CTRL_<Typ der Kontrolle> für das jeweilige Element übernommen. Im Browser wird der Titel in der aktuell eingestellten Portalsprache angezeigt. Auch für Datenfelder und Datengruppen wird der Titel mit dieser Einstellung übernommen.
Titelfeld mit Prefix-Pattern vorbelegen
Setzt beim Anlegen von Elementen die Einstellung Titel aus Konstante und befüllt das Titelfeld mit dem hier definierten Pattern. Diese Vorgabe kann auch durch den Konstantennamen ergänzt werden.
Titelfeld initial leer lassen und beim Verlassen des Dialogs
-
das Feld leer lassen
Das Titelfeld bleibt leer, wenn der Benutzer den Dialog verlässt.
-
eine Warnung anzeigen
Wenn das Titelfeld leer ist, wird ein entsprechender Hinweis eingeblendet, wenn der Benutzer den Dialog verlässt.
-
einen Standardtitel vergeben
Der Titel wird aus der Sprachkonstanten DEFAULT_CTRL_<Typ der Kontrolle> übernommen, wenn das Titelfeld beim Verlassen des Dialogs leer ist.
Mehrsprachige Titel von Elementen
Wie Sie die Titel von Elementen in mehreren Sprachen hinterlegen können, erfahren Sie hier.
Mehrsprachige Listeneinträge
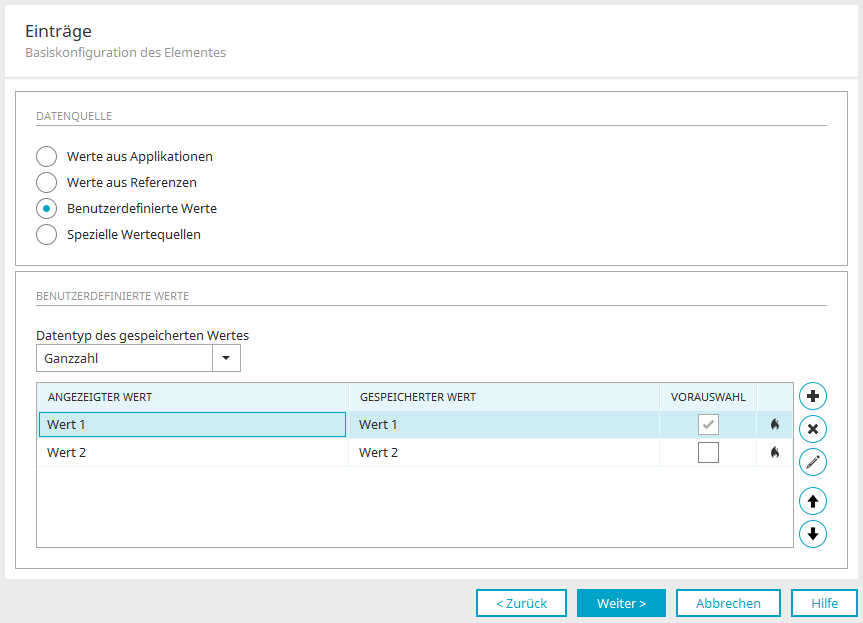
Bei den Elementen
können Benutzerdefinierte Werte als Quelle für die Liste im Element gewählt werden.
Mit Klick auf ![]() "Bearbeiten" wird der Dialog für die Bearbeitung der Listeneinträge geöffnet.
"Bearbeiten" wird der Dialog für die Bearbeitung der Listeneinträge geöffnet.
Hier
können statt einem statischen angezeigten Wert auch Konstanten verwendet werden. Klicken Sie dazu auf den kleinen Pfeil rechts neben der ![]() Weltkugel. Wie Sie dann eine Konstante auswählen können, erfahren Sie hier. Der angezeigte Wert aus der Konstante und der gespeicherte Wert müssen in diesem Fall identisch sein.
Weltkugel. Wie Sie dann eine Konstante auswählen können, erfahren Sie hier. Der angezeigte Wert aus der Konstante und der gespeicherte Wert müssen in diesem Fall identisch sein.
Mehrsprachige Datensätze
Wie Sie Datensätze in verschiedenen Sprachen erfassen und abhängig von der jeweiligen Spracheinstellung des Portals in der richtigen Sprache anzeigen, erfahren Sie im Tipps & Tricks-Beitrag "Mehrsprachige Datensätze".
Mehrsprachige Daten mit doppeltem Primärschlüssel
Mehrsprachige Daten können mit einem doppelten Primärschlüssel in einer Datengruppe gespeichert werden. Dieser setzt sich aus einem Key und einem ISO-Sprachcode zusammen. Bei Steuertabellen wie z.B. dem Status, sollte der Key ein sprechender String sein. Bei anderen Daten sollte eine GUID verwendet werden.
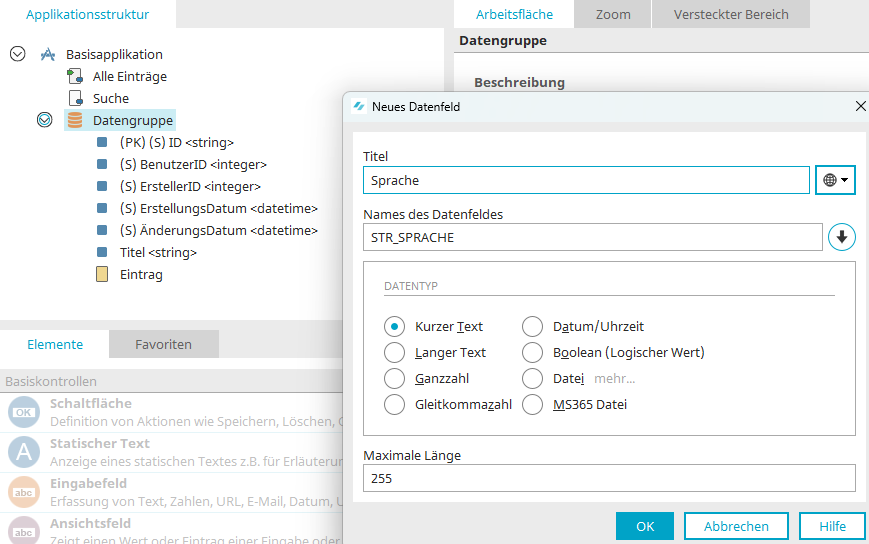
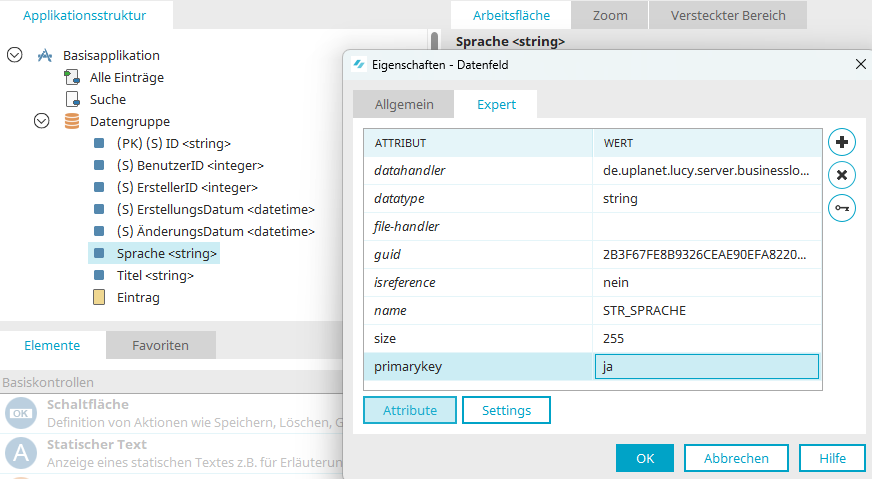
Für den zweiten Primärschlüssel wird vor dem Veröffentlichen der Applikation ein neues Datenfeld mit dem Titel "Sprache" angelegt.
Auf dem Reiter "Expert" wird das Expert-Attribut "primarykey" auf ja gestellt.
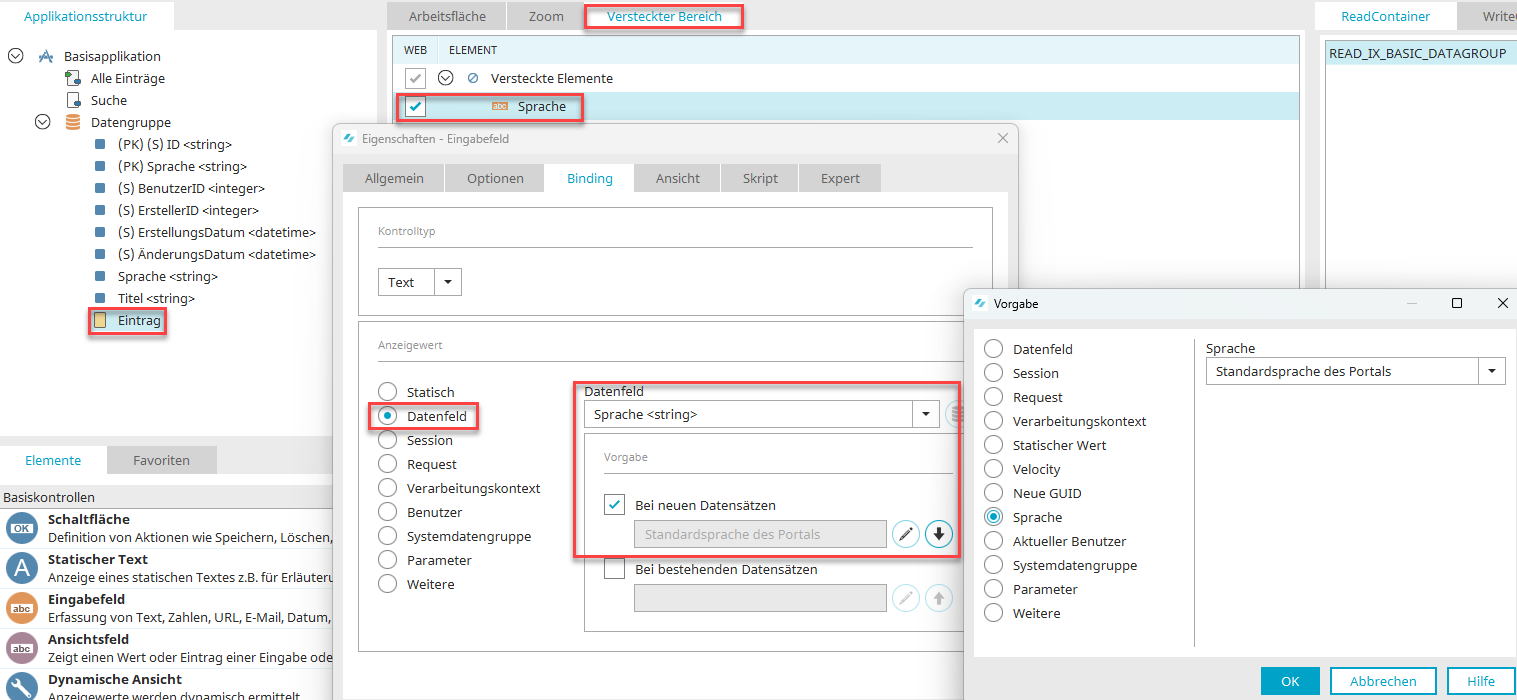
Wenn neue Datensätze angelegt werden, müssen beide Primärschlüssel mit Werten gefüllt werden, damit kein Fehler in der Datenverarbeitung auftritt. Dazu kann das Sprache-Datenfeld mit einem Eingabefeld im versteckten Bereich verbunden werden. Das Eingabefeld wird über sein Binding mit der aktuellen Portalsprache vorbelegt.
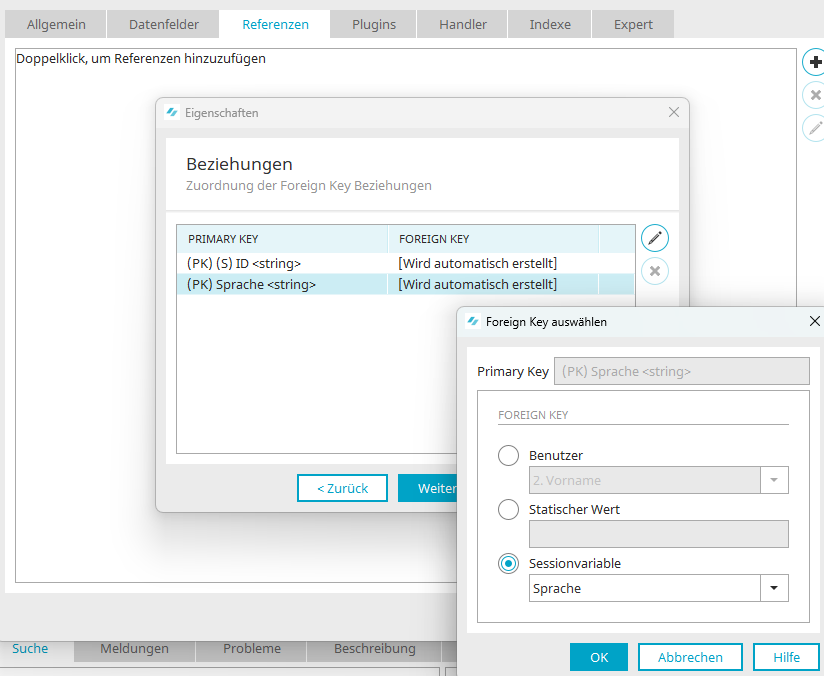
Ein häufiges Szenario ist die Verwendung von mehrsprachigen Stammdaten wie z.B. Status oder Kategorien über eine Referenz in Bewegungsdatensätzen. Wird eine Referenz auf eine Datengruppe mit zwei Primärschlüsseln erzeugt, muss für den Sprachschlüssel die Sessionvariable "Sprache" zugeordnet werden. Der andere Primärschlüssel wird auf "Wird automatisch erstellt" belassen.
Intrexx liefert nun über die Referenz immer den entsprechenden Sprachtext im Browser.
Mehrsprachige E-Mails
E-Mail an einen einzelnen Empfänger
Sendet ein Benutzer eine E-Mail ab, so kann dessen Spracheinstellung in einem Prozess ermittelt werden. Der Prozess kann dann die ermittelte Sprache in einer E-Mailaktion auf die zu versendende E-Mail anwenden.
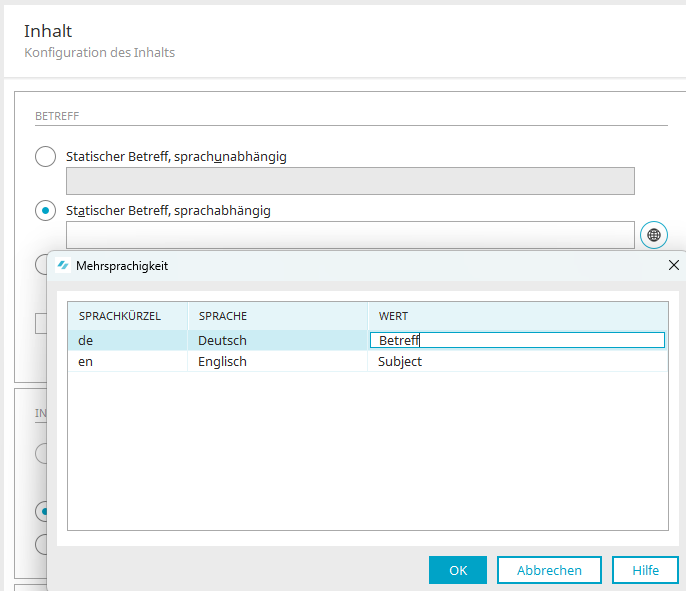
Der Betreff kann durch entsprechende Übersetzung des sprachabhängigen Betreffs definiert werden. Um die Sprachsteuerung individueller zu gestalten, kann vor der Ausführung der E-Mail-Aktion die Sprache mit Groovy-Skript ermittelt und in den Verarbeitungskontext geschrieben werden, um die E-Mail-Aktion damit zu steuern.
// Language of the current user
def l_strLanguage = Locale.forLanguageTag(g_language).getDisplayLanguage(new Locale(g_language))
// Language of any user
// (via its GUID and the user object)
def l_objUser = g_om.getUser(l_strUserGuid)
def l_strLanguage = objUser.getDefaultLanguage()
// Putting language into the processing context
g_sharedState.maillanguage = strLanguage
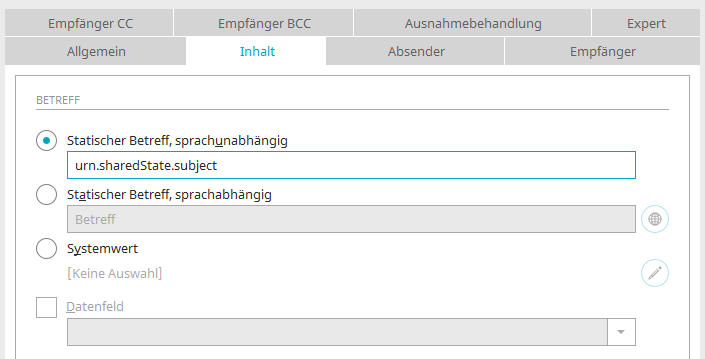
Im Eigenschaftendialog der E-Mail-Aktion kann auf dem Reiter "Expert" der Parameter "language" hinzugefügt und die aus dem Verarbeitungskontext ermittelte Sprache als Wert mit " urn.sharedState.maillanguage" übergeben werden.
Der Betreff kann auch über eine Sprachkonstante definiert werden. Dazu wird mit der entsprechenden Groovy-Methode der Inhalt der Sprachkonstante unter Angabe der zuvor ermittelten Sprache ausgelesen.
// Determine subject from language constant and place in processing context
g_sharedState.subject = g_i18n.application("APP_GUID").language(l_strLanguage)["MYMAILSUBJECT"]
Der Wert aus dem Verarbeitungskontext wird dann mit "urn.sharedState.subject" in den statischen, sprachunabhängigen Betreff der E-Mail-Aktion eingetragen.
Wenn die E-Mail auch per CC und BCC an jeweils einen Empfänger mit unterschiedlichen Sprachen versendet wird, kann diese Vorgehensweise nicht angewendet werden. Hier wäre die separate Behandlung mit jeweils eigenen E-Mail-Aktionen in der Prozesskette notwendig. Der Nachrichtentext könnte ebenfalls in der vorangestellten Groovy-Aktion ermittelt und in den Verarbeitungskontext gelegt werden. Der Verarbeitungskontext kann dann in Velocity ausgelesen und daraus der E-Mail-Body erzeugt werden.
E-Mail an Verteiler
Um die Mehrsprachigkeit beim Versand von E-Mails an einen Verteiler zu berücksichtigen, gibt es zwei Lösungsansätze:
-
Pro Sprache wird eine E-Mail-Aktion erstellt, in der die Empfänger nach ihrer eingestellten Sprache selektiert werden.
-
Die E-Mail wird mit Groovy-Skript unter Berücksichtigung der Sprache des jeweiligen Empfängers erzeugt. Hier muss der Body der Nachricht jedoch selbst konstruiert werden.
Ein mögliches Grundkonstrukt ist nachfolgend aufgeführt. Allerdings dürfen als Empfänger über den Verteiler in diesem Fall nur Benutzerobjekte bestehen.
import de.uplanet.lucy.util.TextUtil
import de.uplanet.lucy.server.mail.GroovyMailBuilder
import de.uplanet.lucy.server.mail.MailUtil
import de.uplanet.lucy.server.portalserver.PortalServerPath
import de.uplanet.lucy.server.composer.UrlBuilder
// Contents of a distribution list (GUIDs of recipients)
def l_strRecipients = g_record["640...DAC"].value
def l_aReceipients = TextUtil.stringToList(strRecipients)
aReceipients.each {
def strEmail = g_dbQuery.executeAndGetScalarStringValue(conn, "SELECT
STRMAILBIZ FROM VBLUSER WHERE STRGUID = ?", null) {
setString(1, it)
}
if(strEmail != null && strEmail != "")
{
def mail = new GroovyMailBuilder().composeMail {
headers = [
"X-IX-Share": "intrexx-share-notification",
]
from = MailUtil.getDefaultSenderAddress()
to = strEmail
subject = l_mailHelper.getMailTitle()
contentType = "text/html; charset=UTF-8"
body << """<html> … </html>"""
}
mail.drop()
}
}
Sprachweichen
Mit Sprachkonstanten kann der Einsatz von Sprachweichen in Programmcodes weitgehend vermieden werden. Für besondere Fälle können die folgenden Konstrukte dennoch nützlich sein. Um eine Sprachweiche in JavaScript zu realisieren, muss zunächst die eingestellte Sprache des Portals mit dem oHtmlRoot-Objektermittelt werden.
var l_lang = oHtmlRoot.oUp.oFormatInfo.lang;
switch(l_lang)
{
case "de":
// Code for german language
break;
case "en":
// Code for english language
break;
:
default:
// Fallback if language is missing (default language of the portal)
}
if(l_lang == "de")
{
// Code for german language
}
else if(l_lang == "en")
{
// Code for english language
}
:
else
{
// Fallback if language is missing (default language of the portal)
}
Über das oHtmlRoot-Objekt kann auch die eingestellte Standardsprache des Portals ermittelt werden.
var l_defaultLang = oHtmlRoot.oUp.oFormatInfo.defaultLang;
Um im Velocity-Kontext sprachabhängige Weichen zu konstruieren, kann die Intrexx-Systemvariable $lang verwendet werden, die die aktuell eingestellte Portalsprache enthält.
#if($lang == "de")
// Language dependent code
#elseif($lang == "en")
// Language dependent code
#else
// Fallback in case of missing language
#end
Um Daten in Groovy-Skript mehrsprachig zu erzeugen bzw. anhand der Sprache bestimmte Aktionen zu steuern stehen verschiedene Möglichkeiten zur Verfügung.
// Current portal language
g_language
// Default language of the portal
g_defaultLanguage
// Current portal language via request parameter rq_Lang
g_request.get("rq_Lang")
// Default language Users from the current session
g_session.user.getDefaultLanguage()
Über eine switch-case-Konstruktion lässt sich eine Sprachweiche für verschiedene Zwecke gestalten.
switch(g_language)
{
case "de":
return german
break
case "en":
return english
break
default:
return english
}
Mehrsprachige Grafiken
Werden Grafiken über Datengruppen verwaltet, so können diese pro sprachabhängigem Datensatz definiert werden. Schwieriger wird die Anzeige von sprachabhängigen Grafiken im Layout, da dies technisch nicht vorgesehen ist. Hier gibt es den Lösungsansatz, die Grafik im Dateinamen mit dem ISO-Sprachcode zu versehen und mit der im Portal eingestellten Sprache die URL mit Velocity-Skript zu konstruieren. Das folgende ActionControl erzeugt einen DIV-Container mit einem Link auf die Startseite des Portals sowie der sprachabhängigen Einbettung einer Grafik. Wichtig ist die Benennung der Grafik mit logo_<iso-sprachkürzel>.png. Die Kontrolle baut den Dateinamen dynamisch unter Verwendung der eingestellten Portalsprache $lang zusammen.
<div id="Container_Logo">
<a title="Home" href="/$Portal.getPortalName()">
<img width="199" height="49" src="images/${layout}/logo_${lang}.png" alt="Home">
</a>
</div>
Velocity-Variablen in Sprachkonstanten
In allen Sprachkonstanten vom Typ "Sprachkonstante wird als Velocity-Ausdruck evaluiert" können bei Verwendung auf Applikationsseiten Velocity-Variablen eingebettet werden. Voraussetzung für die korrekte Funktion ist die Verfügbarkeit der Variable im Seitenkontext. Im folgenden Beispiel ist die Variable $Rooms im Text eingebaut, damit der reine Text um eine dynamische Angabe – hier die Anzahl der Räume – ergänzt wird.
Konstantentext:
There are $Rooms Room/Rooms in this building!
Ausgabe:There are 10 Room/Rooms in diesem Gebäude!
Sprachumschalter mit Flaggen
Ein Sprachumschalter mit Flaggen macht nur bei wenigen Portalsprachen Sinn, und auch nur in Kombination mit dem Sprachnamen. Bei Sprachen wie Englisch, die durch mehrere Länder und somit Flaggen belegt sind, ein Flaggen-Sprachumschalter ebenfalls nicht immer ideal. Intrexx liefert bereits ein Set an Grafiken mit Flaggen, die als Namen das ISO-Sprächkürzel besitzen. Fügen Sie zunächst im Portal-Verzeichnis internal\system\vm\html\actioncontrol eine neue Datei mit dem Namen "languageswitch_flag.vm" ein und kopieren Sie den nachfolgenden Velocity-Code in diese Datei.
#set($l_aAllLang = $WebMenu.getMenuLanguages())
<span id="ID_Languageswitch">#foreach($l_strLang in $l_aAllLang)
#set($l_strImagePath = "images/assets/flags_of_the_world/16x16/plain/${l_strLang}.png")
#set($l_strDisplayLang = $TextUtil.getDisplayLanguage($l_strLang, $l_strLang))
<a style="width: 16px; height: 16px; display: inline-block; background-repeat: no-repeat; background-position: center; background-image: url($l_strImagePath); cursor: pointer;" onclick="var oLangAction=setLangAction('$velocityCount', '$!l_strLang');oLangAction.changeLang();return false;" lang="$!l_strLang" target="_top" href="$Request.get('DEFAULT_URL')?rq_Lang=$!l_strLang" id="ID_actionLangSwitch${velocityCount}" title="$I18N.get('LANGUAGESWITCH_DESCRIPTION')"></a>#end
</span>
<script type="text/javascript">
function setLangAction(count, lang){oLangAction = new upTextActionControl();oLangAction = oLangAction.biDirectUpHtml(oLangAction, 'ID_actionLangSwitch' + count);oLangAction.linkType = '4';oLangAction.oTarget = new upTarget();oLangAction.oTarget.rq_Lang = lang;return oLangAction;}
</script>
In der Datei "controls.xml" fügen Sie den folgenden Block in die XML-Struktur ein:
<control id="Action_LanguageSwitchFlag" mobile="false" multipleUse="false" vm="languageswitch_flag.vm">
<title lang="en" value="Language Switch with Flags"/>
<title lang="de" value="Sprachumschalter mit Flaggen"/>
<description lang="en" value="Language Switch"/>
<description lang="de" value="Sprachumschalter"/>
</control>
Nach dem Neustart des Portal Managers kann die Zusatzkontrolle nun entsprechend ausgewählt und im Layout hinzugefügt werden.