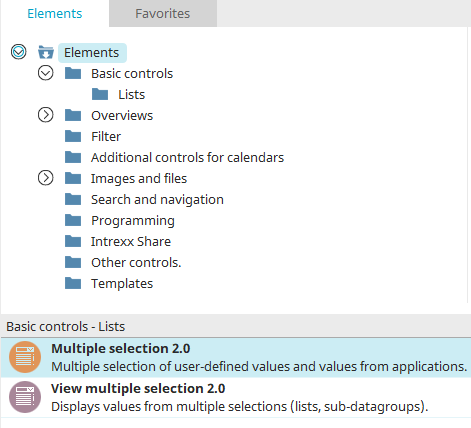
Multiple selection 2.0
The multiple selection 2.0 is a list element in which several entries can be selected at once. It is suitable, for example, for distribution lists, article groups and much more. Selected entries are stored in the linked data field when the page is saved, provided there is a corresponding link.
Multiple selection 2.0 is responsive and very user-friendly.
It can be configured with default values. Entries can be static, values from applications, or from special value sources.
The entries can be filtered with the search operations "Starts with" or "Contains".
Entries can be displayed with pictures or initials. Furthermore, a subtitle can be included in the display of an entry in addition to the title.
Multiple selection 2.0 can be controlled via an API and can be operated using the keyboard. Your layout can be styled using CSS variables.
The element exists as an input and view element.
Input element
Properties in the browser
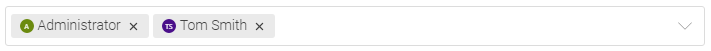
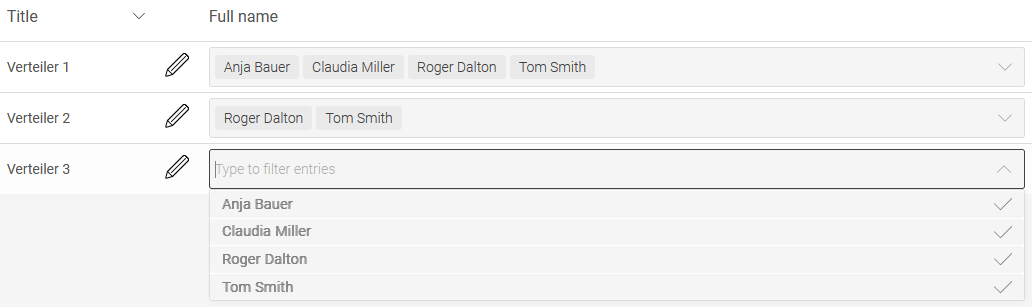
Multiple selection 2.0 shows up as an edit control in the form of a selection list in the browser. Click the arrow icon on the right side of the element to show the entries for multiple selection.
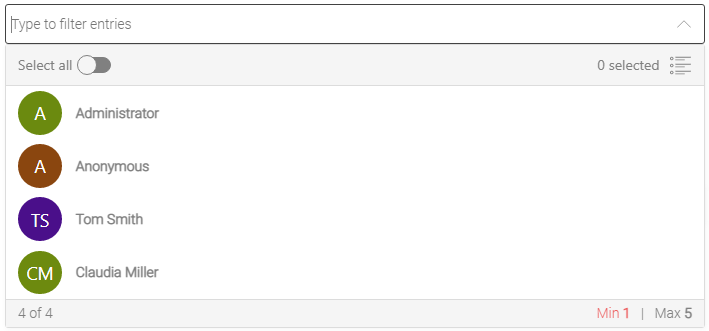
This example illustration shows a multiple selection that is linked to the data from the portal's user management. The field above can be used for filtering the entries, e.g. by entering the name of a user.
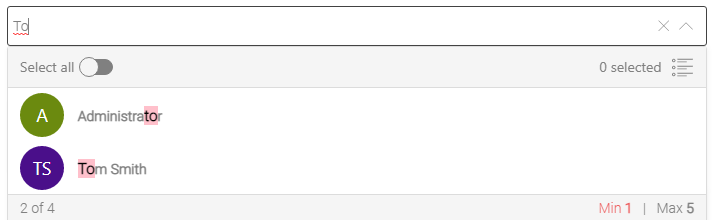
The entries are then filtered accordingly. The term you have entered will be highlighted in the entries. If you want to remove the filter and thus show all entries again, click on the ![]() close icon on the right side of the filter field.
close icon on the right side of the filter field.
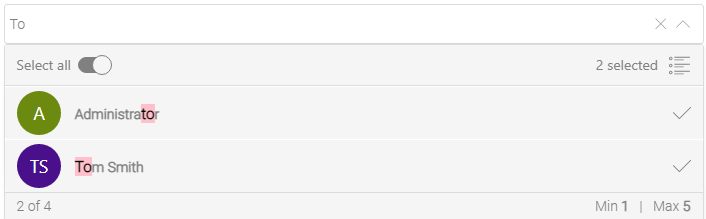
Click on the entry(ies) to be selected. A checkmark is shown to the right of the selected entries.
To select or deselect all entries, you can also use the "Select all" slider at the top left below the filter field. The function only affects the currently visible entries.
How many entries are currently selected can be seen on the right below the filter field. The quantity refers to all entries including those that are not displayed due to filters that may have been set.
The number of entries that are selected of the total number of existing entries is displayed on the left below the list.
How many entries at least and how many entries at most should be selected is shown on the right below the list.
Once the desired entries are selected, please click on the arrow symbol on the right in the filter field of the multiple selection or alternatively in an area outside of the multiple selection. The list is then closed and the selected entries are displayed. Individual entries can be deselected by clicking on the ![]() close icon to the right of the entry.
close icon to the right of the entry.
Properties in the "Applications" module
When you create a multiple selection 2.0 in the "Applications" module, the Properties dialog opens automatically.
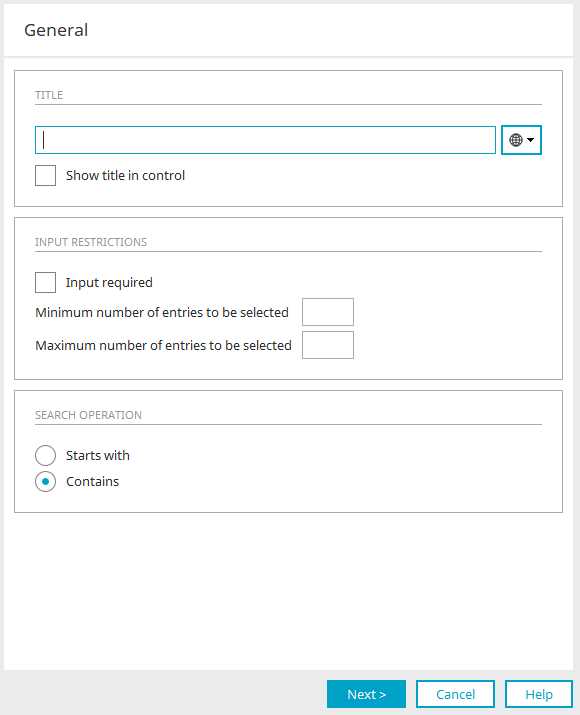
General
The general properties of the multiple selection can be defined here.
Title
Enter the title here. More information about this topic can be found here.
Display title in control
If no values are selected, this option displays the title of the multiple selection as a placeholder in the browser.
Input restrictions
Input required
This setting makes the multiple selection control mandatory.
Minimum / maximum number of entries to be selected
Defines the minimum and maximum number of entries to be selected. The minimum or maximum number of entries to be selected is displayed in the browser at the bottom right in the multiple selection.
If nothing is entered as the maximum, all of the entries can be selected. A minimum must be specified if "Input required" is set for multiple selection in the general properties.
Search operation
The search operation specifies how the search for the terms entered in the filter field of the multiple selection in the browser is to be conducted.
Starts with
All entries are displayed in which the title starts with the entered term.
Contains
All entries are displayed in which the term occurs in the title or subtitle.
Click "Next" once all settings are set as desired.
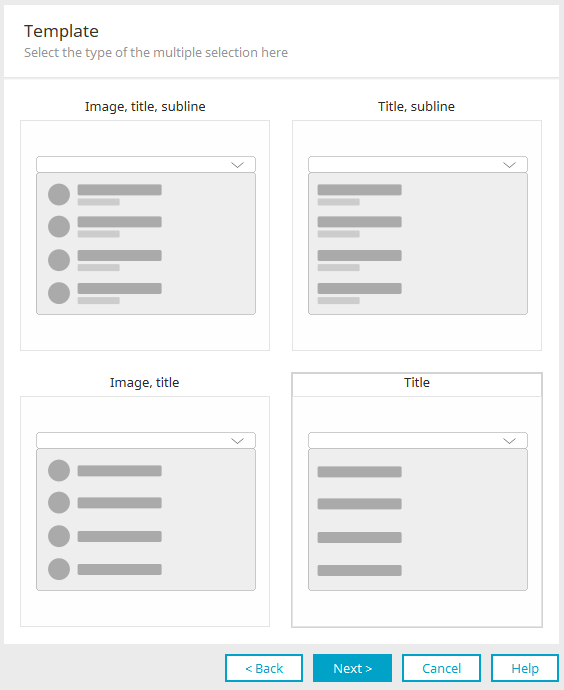
Document template
The form in which the entries of the multiple selection should be displayed can be selected here. From left to right and top to bottom, the options are as follows:
-
Image, title and subtitle
-
Title and Subtitle
-
Image and title
-
Title
Select the desired type and click "Next".
Data source
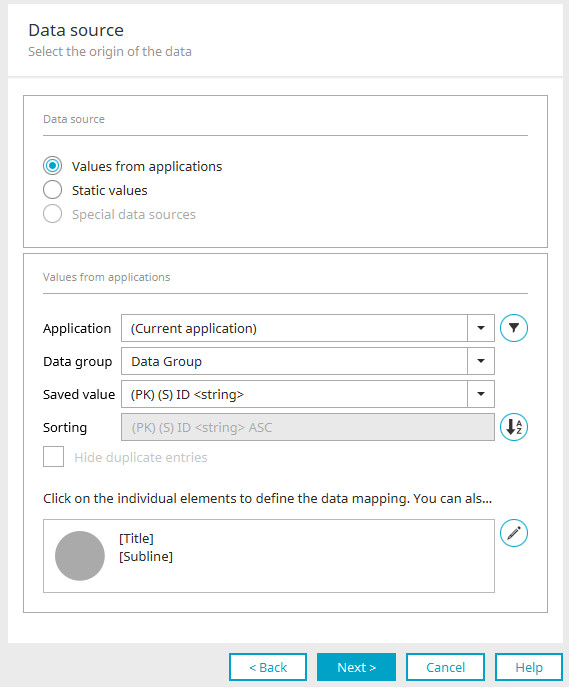
Values from application
Application, Data group
Select the application and data group whose values should be shown in the multiple selection.
![]() Filter
Filter
Opens a dialog where a filter can be defined. The data is then shown in the multiple selection based on the filter criteria.
Saved value
Here, all data fields from the selected data group will be shown. You can define the field, whose values will be saved when the user selects an entry in the multiple selection. This gives you the ability, for example, to show names of employees in the multiple selection, but to save their ID number instead of the name.
Sorting
The entries in the multiple selection are sorted based on the fields shown here.
![]() Sorting
Sorting
Opens a dialog where the sorting fields can be selected.
Hide duplicate entries
With this setting, duplicate entries are displayed only once.
Data mapping
Exactly those elements are displayed here that you previously specified in the settings of the "Type of multiple selection". Click on the individual items to view or set the data mapping. Other data types can be used than those shown in the example. For example, the title can also be assigned a data field that contains integers.
Clicking on the image opens a dialog where you can specify the images you want to use.
Data source "Image" - Image consisting of initials
With this setting, the two initial letters of the title and subtitle are displayed on a circular background instead of an image.
Data source "Image" - Static image
A static image can be specified here, which is then displayed for each individual entry in the multiple selection. ![]() "Edit" opens a dialog in which a suitable image can be selected.
"Edit" opens a dialog in which a suitable image can be selected. ![]() "Remove" removes the assignment.
"Remove" removes the assignment.
"Image" data source - Image from data field
Data field
Select the required data field. If there is no suitable field yet, clicking on ![]() "New data field" opens a dialog in which a new data field can be created.
"New data field" opens a dialog in which a new data field can be created.
Rotate images
Most cameras write information about the image's orientation (rotated by 90, 180 or 270 degrees) in the header of the image file. With this setting, this information is evaluated and the images are rotated automatically when they are shown in the portal, so that they are not upside down.
Scale image
The image is scaled to the dimensions entered in "Maximum width" and "Maximum height".
Crop image
The image is cropped to the dimensions entered in "Maximum width" and "Maximum height".
Enlarge smaller images
If the image is too small, it will be enlarged to the dimensions entered in "Maximum width" and "Maximum height".
Optimize file size for thumbnails (reduce)
Reduces the file size for the sake of increasing the application page's loading time.
Default image
The image selected here is shown when the linked data field does not deliver a value.
![]() "Edit"
"Edit"
Opens a dialog in which a suitable image can be selected.
![]() "Remove"
"Remove"
Removes the assignment.
Click "OK" to save the settings and close the dialog.
Clicking on "[Title]" or "[Subtitle]" opens a dialog in which editing can be carried out as needed.
Clicking on ![]() "Edit" reopens the dialog for the selection of the "Type of multiple selection" with which the elements for the data mapping can be changed.
"Edit" reopens the dialog for the selection of the "Type of multiple selection" with which the elements for the data mapping can be changed.
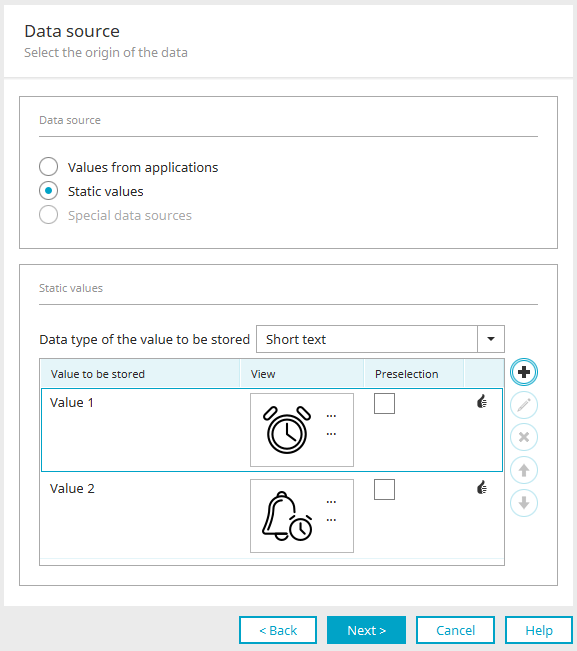
User-defined values
User-defined values are values that do not stem from a data source, but rather are entered statically.
Data type of the stored value
Specify the data type that should be used for saving the selected value. The format of the stored value of all defined entries must correspond to the data type selected here. Whether this is the case for the individual user-defined values is indicated in the last column of the table with a corresponding ![]() symbol.
symbol.
"Value to be stored" column
The value entered here is stored in the data field associated with the multiple selection in the options for saving.
"View" column
Shows a preview of how the entries will appear later in the browser. Clicking on the title opens the dialog where the entry can be edited.
"Default" column
The entry for which the checkbox in this column is selected will be preselected for new and empty data records in the multiple selection. The column is disabled if the default values have been adjusted in the default settings.
![]() Add new user-defined value /
Add new user-defined value / ![]() Edit user-defined value
Edit user-defined value
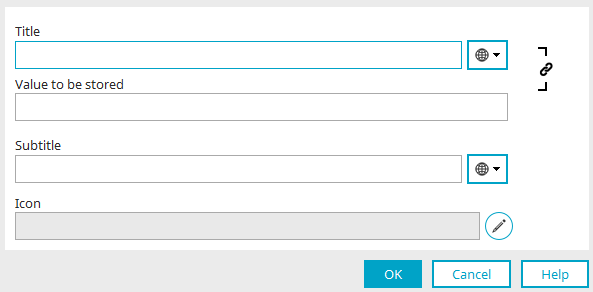
Opens a dialog where a new user-defined static value can be created. There, depending on the previously selected type of multiple selection, the title, saved value, subtitle and image can be set. The stored value must match the data type previously set for the user-defined values. If this is not the case, you will be notified by a message.
If a date or Boolean data type was previously specified, an example of the correct format with which the value must be specified in "Stored value" is displayed here in the lower part of the dialog.
Title / Subtitle
A static title or subtitle can be entered here, or optionally a constant can be used as the source for the title. Click here for more information.
![]() Synchronize title / memory value
Synchronize title / memory value
As a rule, when a change is made in one of the two fields "Title" or "Saved value", the content is automatically transferred to the other field. This behavior can be prevented by clicking on "Synchronize Title / Value to be stored".
![]() "Edit"
"Edit"
Opens a dialog where an image can be selected.
Click "OK" to save the settings and close the dialog.
![]() Delete user-defined value
Delete user-defined value
Deletes the value currently selected.
![]()
![]() Move up / Move down
Move up / Move down
Change the order of the entries.
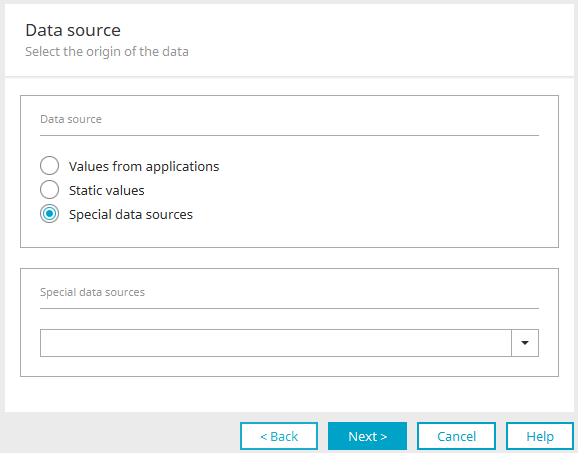
Special data sources
This option can be selected only if there is no subtitle in the multiple selection type. Click here for all further information about the settings.
Click "Next".
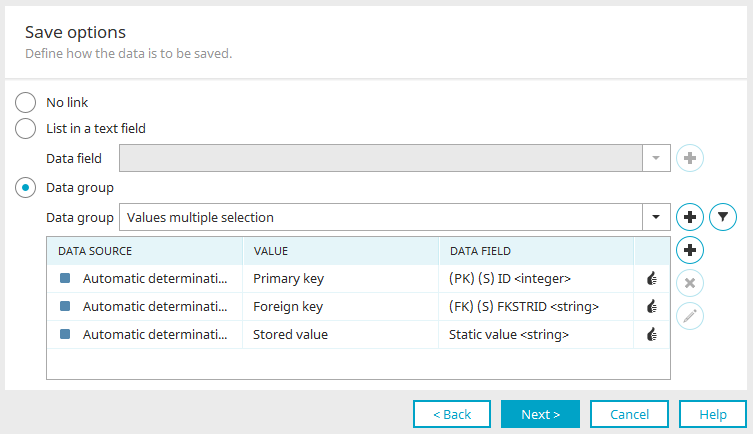
Saving options
Click here for more information on this topic.
Click "Next".
Final settings
Click here for detailed information about the settings in this dialog.
Click on "Finish". Multiple selection is now configured and can be used after saving the application in the browser.
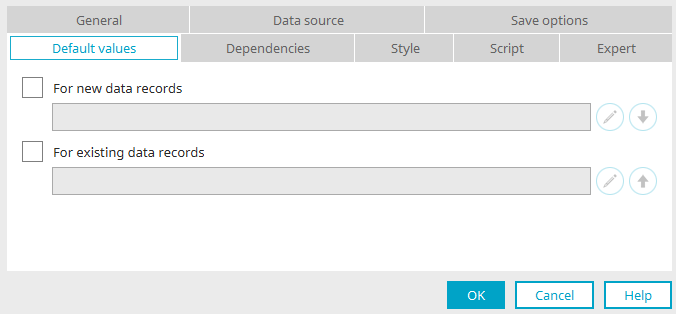
Default
Once the multiple selection control has been completed and created, the properties dialog can be opened again. Here you will then also find the "Default" tab, where you can set which value is displayed in the multiple selection for new or existing but empty data records.
![]() Edit
Edit
Opens a dialog where the default values can be defined.
![]()
![]() Apply
Apply
The respective value is also applied for the other setting.
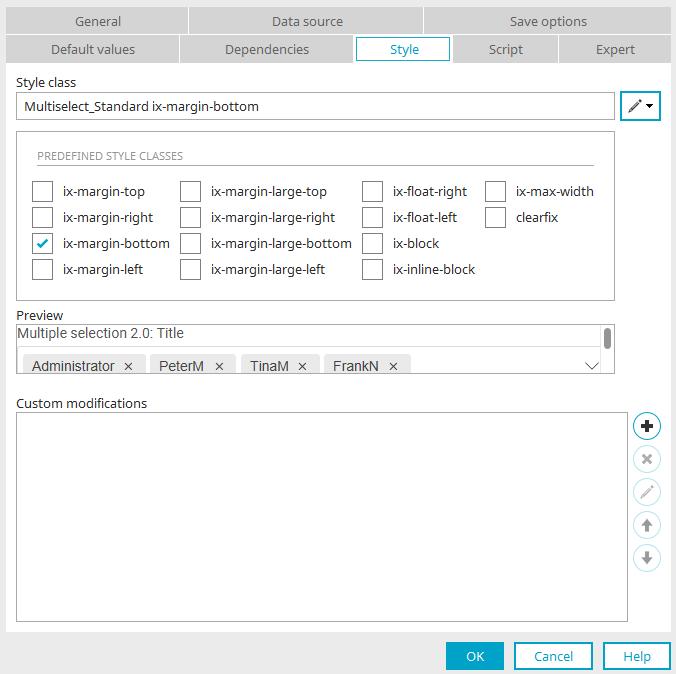
View
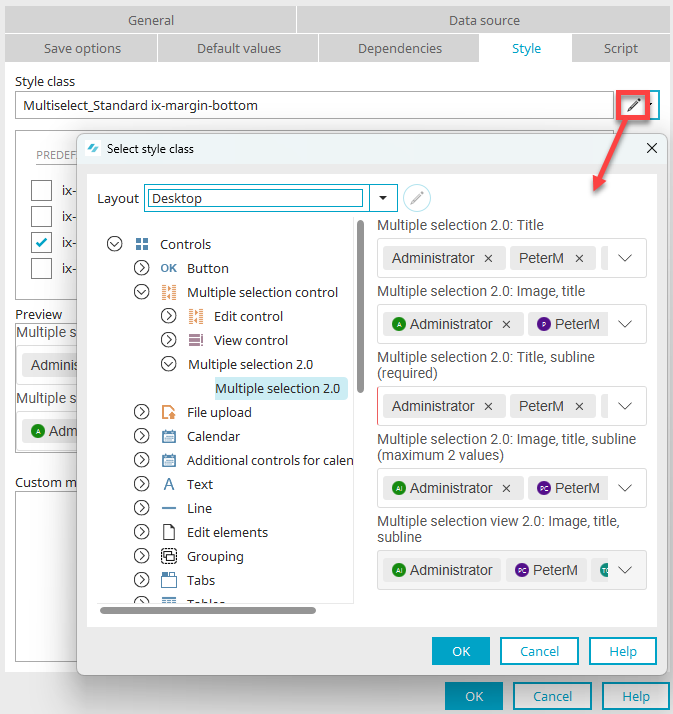
Style class
Here you can select a style class that is defined in the layout or application layout for the current multiple selection.
Individual settings
Click here for more information.
Multiple selection 2.0 View
Properties in the browser
Multiple selection 2.0 is displayed as a view control in a selection list format in the browser. Click the arrow icon on the right side of the element to show the entries for multiple selection.
The upper part of the multiple selection can be used for filtering the entries - just as in the edit control.
Properties in the "Applications" module
When you create a multiple selection view 2.0 in the "Applications" module, the Properties dialog opens automatically.
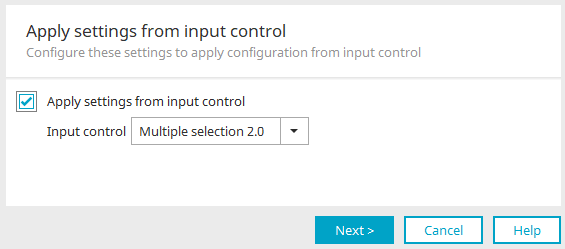
Apply settings from input control
If a multiple selection 2.0 input control is already present, the settings can simply be applied here. To do this, select the desired multiple selection control and make the "Apply settings from input control" setting.
Click on "Next".
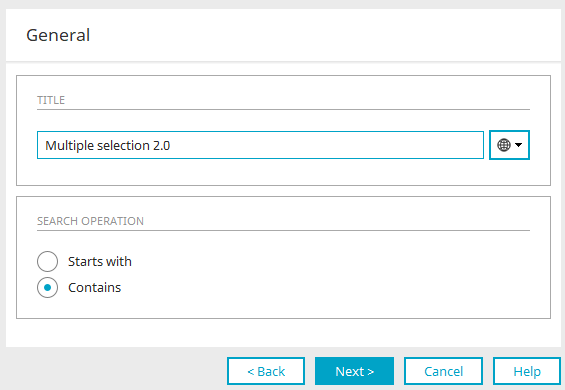
General
Title
Enter the title here. More information about this topic can be found here.
Search operation
The search operation specifies how the search for the terms entered in the filter field of the multiple selection in the browser is to be conducted.
Starts with
All entries are displayed in which the title starts with the entered term.
Contains
All entries are displayed in which the term occurs in the title or subtitle.
Click on "Next".
Document template
The desired type of multiple selection can be changed here. Click here for more information. Click "Next".
Data source
As with the multiple selection edit control, the data source can be specified here. Information about the settings can be found here. Click "Next".
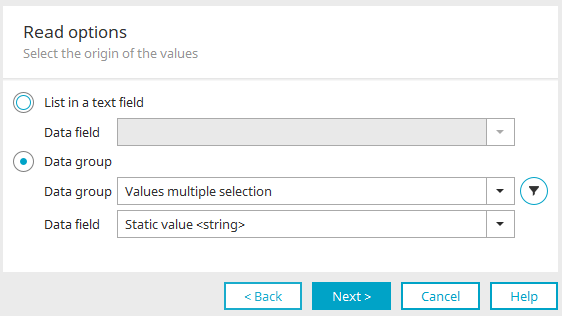
Read options
Click here for detailed information about the settings in this dialog.
Final settings
Click here for detailed information about the settings in this dialog.
Click "OK" to save changed settings and close the dialog again.
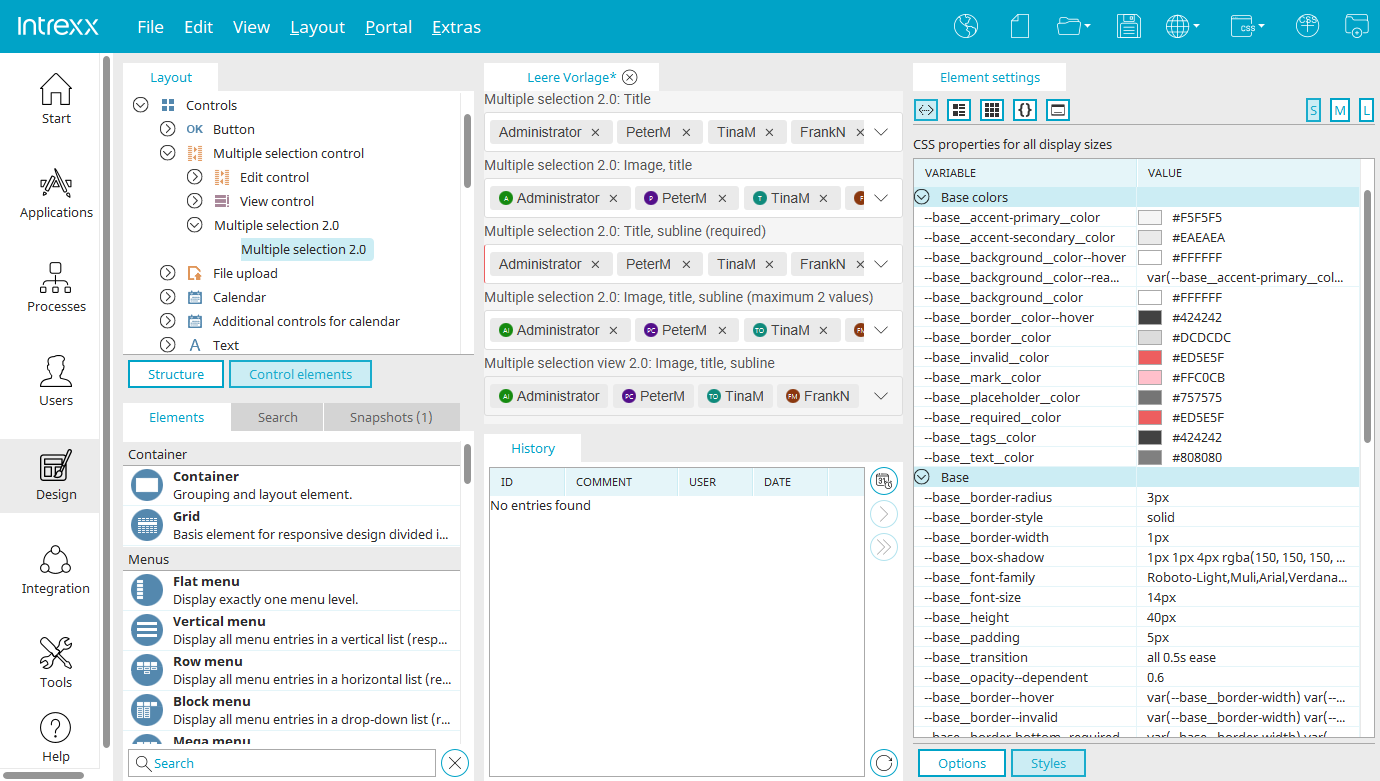
Layout
In the "Design" module, each layout has the "Multiple selection 2.0" control element with the "Multiselect Standard" style class.
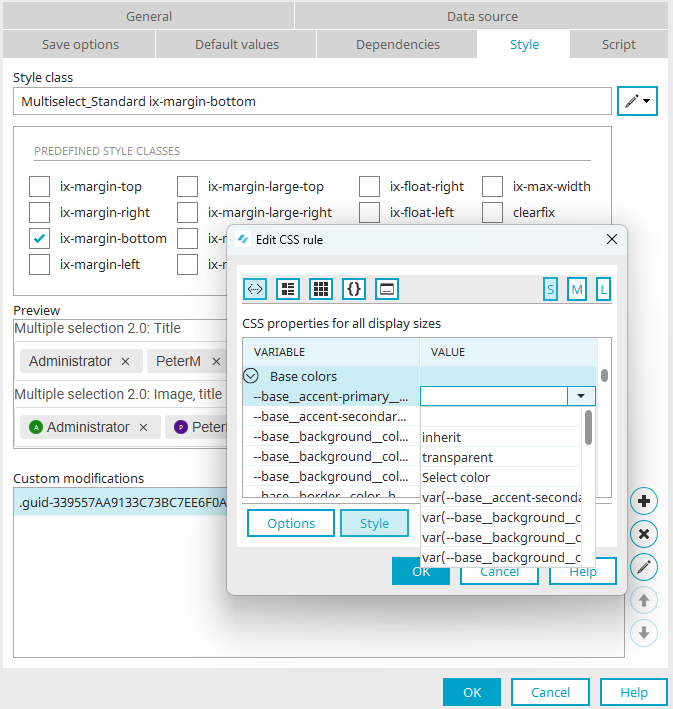
With the "Multiple Selection 2.0" control element selected in the "Control Elements" area, click ![]() "Show CSS variables" in the "Styles" area. The variable values can be conveniently edited here in the "Value" column.
"Show CSS variables" in the "Styles" area. The variable values can be conveniently edited here in the "Value" column.
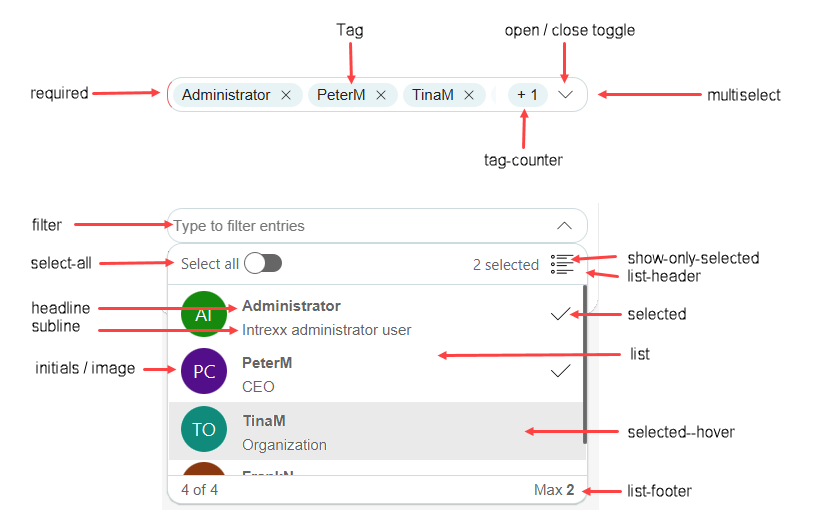
All changes are displayed right away in the preview in the center panel of the "Design" module. The following illustration provides an overview of the components of the multiple selection as well as of the associated variable groups.
As is customary, new control elements of the type "Multiple selection 2.0" can be added in the "Control elements" area in all layouts and their appearance can be edited by changing the values for the variables.
The control elements can then be assigned to the multiple selection 2.0 elements in applications via the style class on the "View" tab in the application designer.
The appearance of a single multiple selection can be changed through customization. Customization overwrites the values of the CSS variables. The individualized customization is only valid for the multiple selection currently being edited and has no effect on other multiple selection 2.0 elements also contained in the application.
Dependencies
Multiple selection 2.0 can be used as a triggering control in dependencies as well as filtered dependently. The only event available is "onchange". In the dependency filter, the multiple selection control is available as a comparison value. Comparisons can only be made with the stored value.
Subquery
The filter dialog has been expanded to include the possibility of a subquery when a dependency is defined in the multiple selection. When selecting the comparison value, in addition to the comparison with the value of a control, there is also the option of comparing with a value from a subquery. More information about the filter dialog can be found here.
Keyboard operation
In accordance with the WCAG suggestions, the control is also keyboard operable.
The assigned keys are:
-
Tab - Next focusable element
-
Spacebar - Select / deselect the current element
-
CTRL + ↑ - Close list
-
CTRL + ↓ - Open list
-
↑ - Close list or focus on previous list entry
-
↓ - Open list or focus on next entry
-
Enter - Select focused entry
-
Backspace - Deselect focused entry
API
Click here for more information about this topic:
From Intrexx version 12.0.0
Control type "Multiple selection 2.0" in view tables
The control type "Multiple selection 2.0" can be selected in view tables if data fields of the multiple selection are included in the table as a column. In the browser, the data are subsequently displayed per cell in the table column in a selection list.
Click here for more information about this topic.