User-defined styles
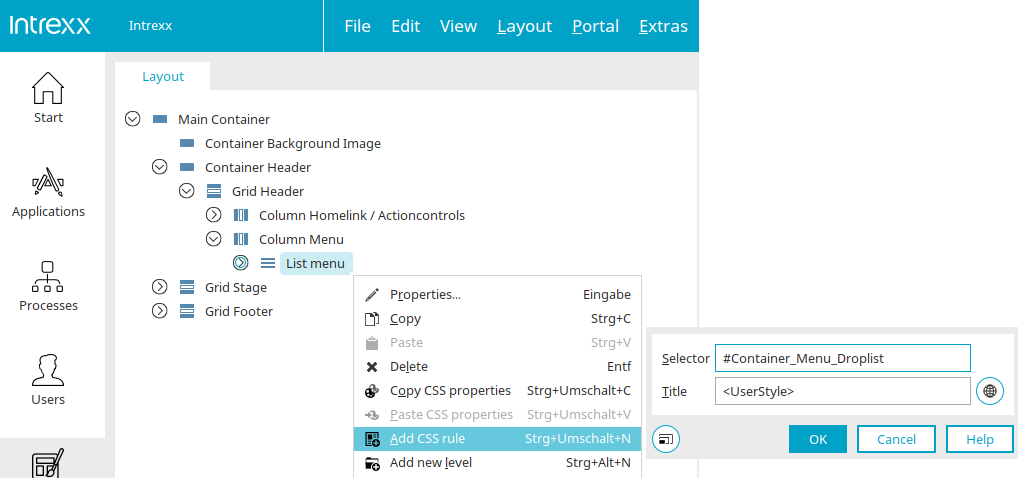
In the "Design" module, you can easily create your own styles by selecting an element in the "Layout" area. A selector can then be created with the main menu "Add CSS Rule" or the context menu of the same name.
Selector
Here, enter the selector name. This is used to identify the element in the CSS of the layout. Please make sure to use unique selectors.
Title
Here you can give the style a name that will be used for display in the different areas of the "Design" module.
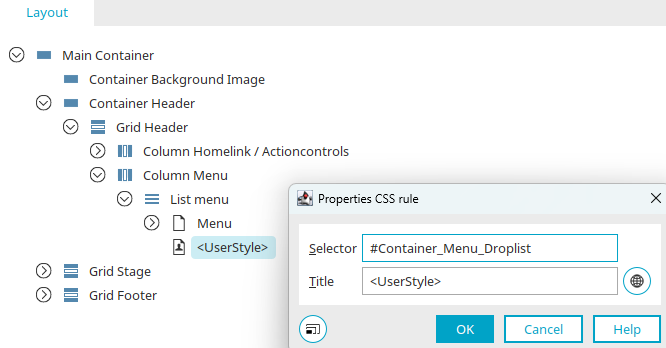
The properties dialog of user-defined CSS rules can also be reached via the "Layout / Structure" area, e.g. by double-clicking on it or via the corresponding main or context menu "Properties".
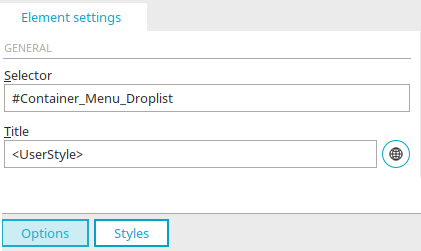
Element settings / Options - Edit CSS properties
The selector and title can also be edited in Element Settings / Options when the user-defined style is selected in the "Layout / Structure" area. Clicking on "Styles" then allows the desired CSS properties to be defined. Click here for more information.
To learn how to create a grouping for styles to organize them more clearly in the "Layout" panel, click here.