Calendar and resource
The "Calendar" and "Resource" elements belong to the overviews. In the following description, you will learn how to configure the elements in the "Applications" module.
Related information:
Calendar and resource - functions in the browser
Show appointments from other calendars or resources
Additional controls for calendars
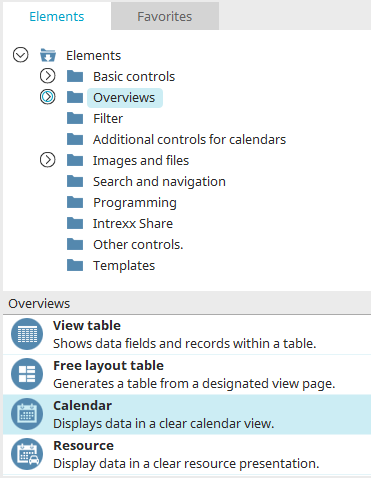
The "Calendar" and "Resource" elements can be found in the "Applications" module in the "Elements" area. A new element can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
Both elements consist of several individual components, some of which can also be found as additional controls for calendars in the "Elements" area.
Calendar and resource elements differ depending on the plugin configuration. There you can set whether or not the plugin enables the resource view. Accordingly, you will then find the additional settings for displaying and booking resources in the properties of the elements. If the resource display is not activated in the plugin, a resource element only has the calendar functions.
Plugin
To display data from the application in which a calendar or resource element is located requires that a plugin be defined or integrated.
If you use the "Calendar" or "Resource" application template, the elements including the plugin are already preconfigured so that they can be used directly. You can find out how to create a calendar or resource application based on an online template here.
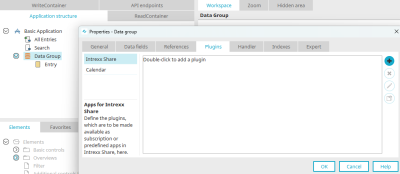
Open the properties of the data group whose data is to be displayed in the calendar or resource element with a double click. It is also possible to create a plugin via the application node.
Click on ![]() "Create new calendar plugin".
"Create new calendar plugin".
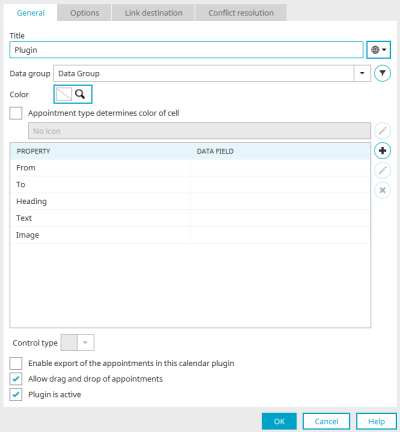
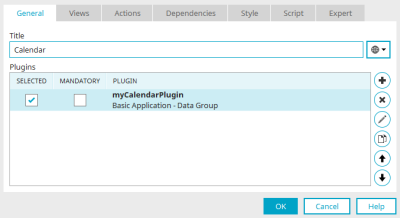
General" tab
Title
Provide you calendar plugin with a name here. Further information on multilingual titles can be found here.
Data group
The desired data group can be selected here if the plugin was created via the application node. If the plugin was created via a data group, the data group is already selected here and cannot be changed.
![]() Filter
Filter
Opens a dialog in which a filter definition for restricting the data can be created.
Color
A specific color can be defined for the calendar plugin. Appointments from this plugin will be displayed in the specified color.
Appointment type determines color of cell
With this setting, the entire cell in the calendar will be filled with the selected color. For example, a different color could be used for birthdays or holidays.
![]() Select color
Select color
Opens a dialog in which the color or an icon can be selected.
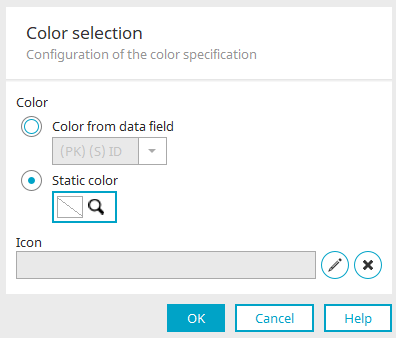
Color selection
Color from data field
A data field can be selected that contains a hexadecimal color value.
Static color
The selected color is shown here.
![]() Select color
Select color
Opens a color palette where the color can be selected.
![]() Select image
Select image
Opens a dialog in which an image can be integrated for the additional marking of the data record in the calendar plug-in.
![]() Remove image
Remove image
Removes the image specification.
Click on "OK" to save the settings and close the dialog again.
A calendar plugin requires at least data fields for "From", "To" and "Heading".
Data fields for "Text" and "Image" can optionally be assigned. If you click in the respective line under "Data field", a selection list opens from which the desired data field can be selected and assigned. Only the data fields that have the correct data type are offered for selection - e.g. datetime for the "From" and "To" fields.
Information on how to create the required data fields in a data group can be found here.
![]() Add data field
Add data field
Adds another line for another data field.
![]() Edit format
Edit format
Opens a dialog in which the format can be edited, depending on the data field type. Information on the possible formats can be found here.
Image
An existing file data field in which the references to an image are saved can be selected here to display an image during the appointment.
![]() Edit format
Edit format
Opens a dialog for images in which the format settings for the image can be edited. You can find all the information here.
Click on "OK" to save the changed settings and close the dialog again.
![]() Reset selected data fields
Reset selected data fields
Only the standard fields are reset, additional fields are removed from the selection.
Control type
The desired control type for the data field selected in the list can be selected here.
Enable export of the appointments in this calendar plugin
This option shows a small link in the browser for each appointment; this can be used to export the appointment.
Allow drag and drop of appointments
Defines whether appointments in the calendar or resource may be moved to other dates.
Plugin is active
This setting enables the plugin and makes it available in the browser.
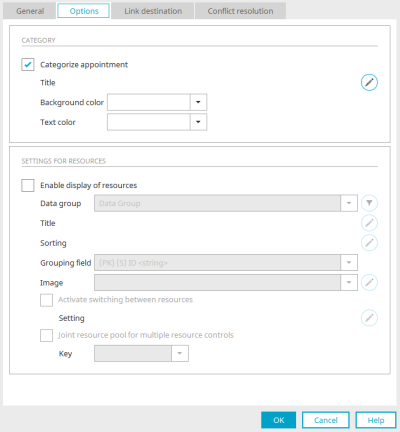
Options" tab
Category
Categorize appointment
Activates the grouping of appointments based on categories
Title
Displays the current title of the displayed value.
![]() Edit title
Edit title
Opens a dialog for configuring the display value.
Background color / Font color
Select the corresponding fields for the background and the font color. The colors are based on the category defined by the user in the browser.
Settings for resources
Enable display of resources
A resource view enables you to display resource bookings on a timeline. Furthermore, double bookings are avoided.
Data group
Select here the data group from which the resource data (e.g. company vehicles, inventory or similar) originate.
![]() Filter
Filter
Opens a dialog in which a filter expression for restricting the data can be defined.
Title
Displays the current title of the displayed value.
![]() Edit title
Edit title
Opens a dialog in which the display value can be configured.
Sort
Displays the currently defined sorting field.
![]() Sort
Sort
Opens a dialog in which the sorting can be edited.
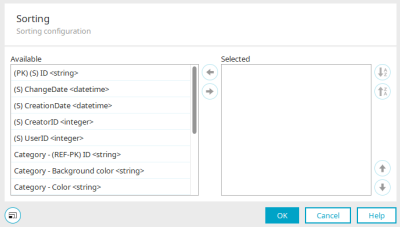
Sort
In the "Available" list, you can see all the fields that are available for sorting the resources. If you want to add further sorting criteria, simply move the desired fields to the "Selected" list by clicking on the arrow button.
At the top right you can sort the fields ![]() in ascending or
in ascending or ![]() in descending order. The arrow buttons at the bottom right change the order of the fields in the list.
in descending order. The arrow buttons at the bottom right change the order of the fields in the list.
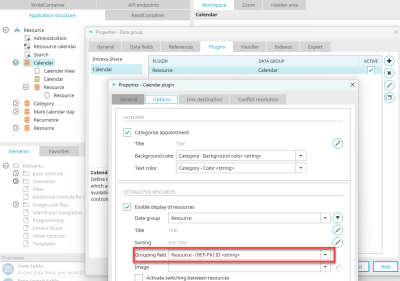
Resource
Resources from various plugins can be displayed in resource diagrams. The bookings of the resources can be grouped in different views to make the display in the diagram clearer.
In the "Resource" setting, you can select the field that is relevant for the grouping of resources in the resource diagram. Bookings in which the field contains the same value in all integrated plugins are then grouped together.
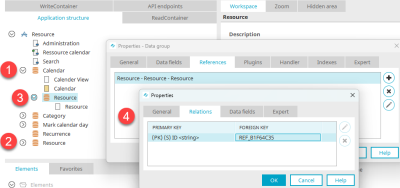
If you import the "Resource" application template, for example, all appointments are saved there in the "Calendar" data group (1).
All resources are stored in the "Resources" data group (2) and have a unique ID.
The bookings are stored in the child data group "Resource" (3) below the data group "Calendar" (1). Here you will find a reference to the "Resource" data group (2).
This resource field is already selected in the calendar plug-in options for a resource application. This fulfills the requirements for the different views in the resource diagram.
Image
Displays the selected data field.
![]() Edit image format
Edit image format
Opens a dialog in which the image format can be edited.
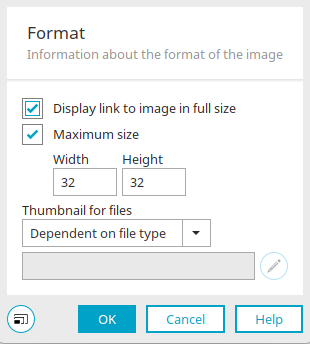
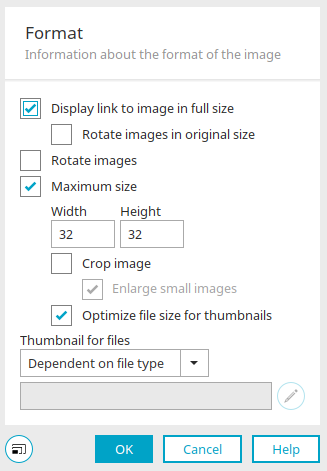
Format
Some of the settings described here may not be available if the dialog is called up from the properties of other elements or via the "General" tab in the properties of the plugin.
Display link to image in original size
With this setting, a tooltip is displayed, which shows the image in its original size, when the image is clicked on.
-
Rotate images in original size
The function of the setting corresponds to the "Rotate rotated images" setting (see below), whereby the original size of the image is retained here.
Rotate images
Most cameras write information about the image's orientation (rotated by 90, 180 or 270 degrees) in the header of the image file. With the "Rotate rotated images" setting, this information is evaluated and the images are automatically rotated so that they are not upside down when displayed in the portal.
Maximum size
The maximum size of the image can be predefined here. Larger images will be reduced proportionately, smaller images will not be changed.
-
Width / Height
Enter the maximum pixel width or height here.
-
Crop image
The image's width and height will be adjusted to the surrounding element.
-
Enlarge smaller images
Smaller images are enlarged based on the predefined maximum size.
-
-
Optimize file size for thumbnails
Reduces the file size for the purpose of increasing the application page's loading time.
Thumbnail for files
Here, you can choose from the following options that determine how a thumbnail will be displayed instead of the original image.
-
Dependent on file type
In the update-safe file "fileextension-custom.properties" you can define which file extension is linked to which thumbnail image. You will find the file in the portal directory "internal/cfg". The content of the file also determines the preview images for files in the Filewalker element. The path to the preview images must be specified relative to the portal directory "external/htmlroot" (e.g. docx=images/assets/drive/docx.svg)
-
Intrexx standard
With the selection "Intrexx Standard", an image provided by Intrexx will be used.
-
Static image
This option allows you select a static image.
-
 Select image
Select imageOpens a dialog in which the desired image can be selected.
Click on "OK" to save the changed settings and close the dialog again.
Activate switching between resources
With this setting, bookings of a resource can be assigned to another resource in the resource diagram using drag & drop.
Setting
Displays the selected data fields.
![]() Select data fields
Select data fields
Opens a dialog in which you can select the data fields that are to be transferred when an appointment is moved.
Joint resource pool for multiple resource controls
In general, different plugins can be defined that access the same resources. Here, a key can be defined that is used to save the resources selected by the user in the browser; this is saved in the user profile. Plugins with the same key will then access the same selected resources.
Key
Enter the key here, or select an existing key. You can simply write a new key directly into the key field.
Switch to the "Jump target" tab.
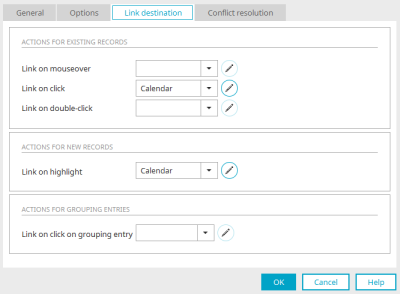
Jump target" tab
Here you can define which page should be loaded for which actions.
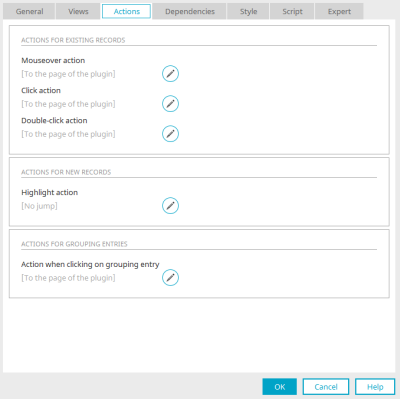
Actions for existing records
Link on mouseover
Select the page that should open when the user moves the mouse over an appointment.
Link on click
Select the page that should open when the user clicks on an appointment.
Link on double-click
Select the page that should open when the user double-clicks on an appointment.
Actions for new data records
Link on highlight
Select the page that should open when the user double-clicks on an appointment while an empty cell or area is selected.
Actions for grouping entries
Jump when clicking on grouping entry
Is only active if the setting "Shared resource pool for multiple resource controls" is set on the "Options" tab. You can then select the page that is to be opened when you click on the grouping entry.
![]() Edit parameter
Edit parameter
Opens a dialog in which the parameters required for the target page can be edited.
Switch to the "Conflict handling" tab.
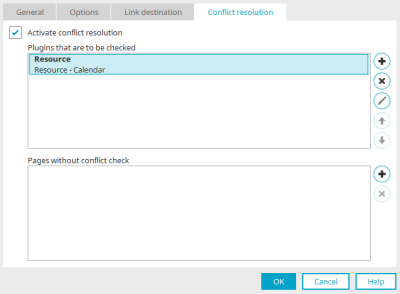
Conflict resolution
Conflict resolution allows you to define which plugins should be checked to make sure, for example, that a room is not booked twice. You can define for which input pages no conflict check should take place, even though the check is activated. The check is performed when an appointment is saved.
Activate conflict resolution
Activates the conflict resolution.
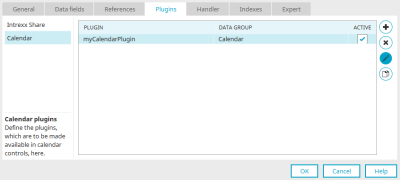
Plugins that are to be checked
All plugins that are included in the check are listed in this area.
![]() Add plugin
Add plugin
Opens a dialog in which a plugin can be selected for testing.
![]() Delete plugin
Delete plugin
Removes a plugin from the list.
![]()
![]() Move selected plugins up / down
Move selected plugins up / down
Modify the order that the plugins are processed in.
Pages without conflict check
All pages that are exempt from the conflict check are listed here.
![]() Add page
Add page
Opens a dialog in which a page can be selected.
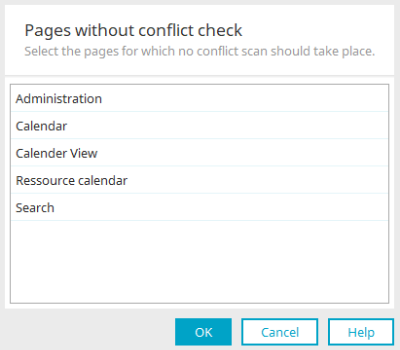
Pages without conflict check
Select the desired page here and click "OK".
![]() Delete page
Delete page
Removes the currently selected page from the list of pages without a conflict check.
![]() Handling conflicts
Handling conflicts
Select a plugin to be checked against. A click on ![]() "Edit conflict handling" then opens a dialog in which the conflict check can be set.
"Edit conflict handling" then opens a dialog in which the conflict check can be set.
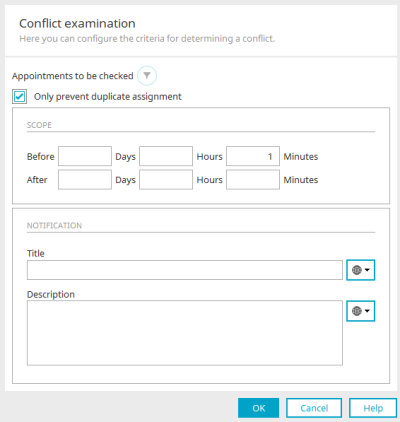
Conflict examination
Appointments to be checked
If required, create a ![]() filter here.
filter here.
The setting "Only avoid double assignment" is displayed if a plugin performs a conflict check against itself.
A filter is then defined internally that finds a conflict when a resource is already booked at a specific time. If the setting is set, selected, no static filter can also be specified. Deactivate this option if you want to define your own filter.
Scope
An integer value must be entered for the "Before" and "After" buffers if a conflict is to be reported before or after the deadline. Three notation styles are valid to specify the individual parts of this buffer (""Day"", ""Hour"", and ""Minute""):
-
Integer without a leading sign
-
Integer with negative sign
-
Integer with positive sign
If a sign (+ or -) is specified, the respective period is added or subtracted. For unsigned integers, the time component is replaced.
Notification
If a conflict is detected, the user is notified of the conflict when the data record is saved.
Title
Provide the conflict resolution with a title. Information on multilingual titles can be found here.
Description
As with the title, the description can be specified either statically or dynamically from a constant.
Click "OK".
Click "OK".
Click on "OK" here too. The plugin configuration is now complete.
Calendar plugin
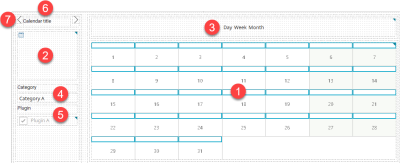
This shows you the individual components of a calendar element after you have created it in the workspace:
-
Chart
-
Navigation calendar
-
View
-
Categories
-
Plugins
-
Calendar title
-
Previous / Next
Chart
Open the properties dialog by double-clicking on the diagram (1).
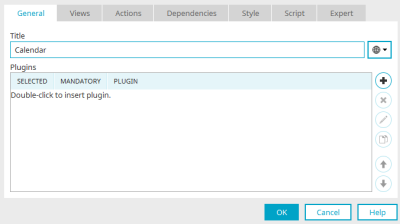
General" tab
Title
Enter the title of the calendar or resource here; you can find out how to define the title in multiple languages here. Click on ![]() "Add plugin".
"Add plugin".
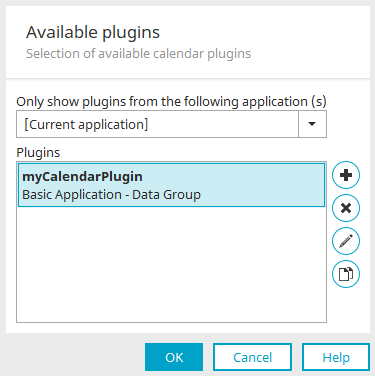
Available plugins
Here you can select all plugins whose data are to be displayed in the calendar element. To do so, you can also select other applications in the upper selection list. The available plugins will then be displayed in the lower area. You can also directly edit the selected plugin or duplicate it here.
Click on "OK" to save the settings and close the dialog again.
You are then back on the "General" tab in the calendar properties dialog. Switch to the "Representations" tab.
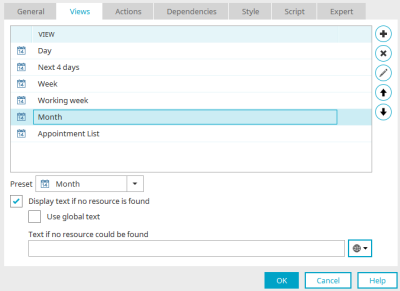
Representations" tab
The display of the diagram can be switched in the browser, e.g. from the monthly to the weekly view. On this dialog page, you define which views are available in the browser. Click on ![]() "Add representation" to see the list of all available representations.
"Add representation" to see the list of all available representations.
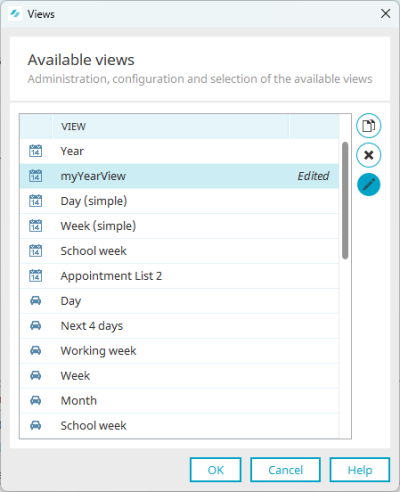
Available views
Views that are provided with Intrexx cannot be deleted or edited. However, it is possible to copy a representation by clicking on ![]() "Duplicate representation" and then edit it. Select the duplicated representation and click on
"Duplicate representation" and then edit it. Select the duplicated representation and click on ![]() "Edit representation".
"Edit representation".
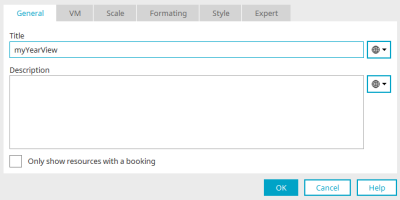
General
You can specify the title and description of the display here.
For resource elements, there are additional settings at this point. You can find all the information here.
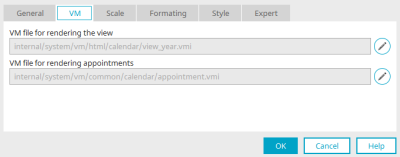
Switch to the "VM" tab.
VM
A modified VM can be included here for the display of the view and the display of the appointments. Further information on this dialog can be found here.
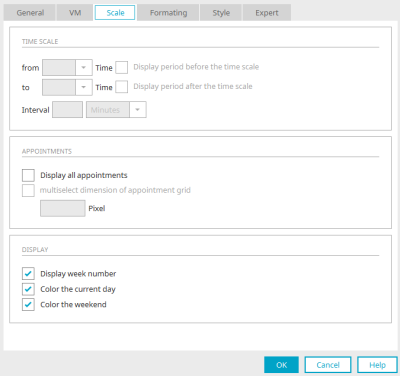
Scale
Time scale
You can enter settings for the time scale or the resource chart here. Depending on the display currently selected, the following are available Not all settings may be accessible.
From / to
The time scale for the calendar can be defined here. Enter the corresponding times in the two fields to make your selection.
Display period before/after the time scale
An additional column is displayed in the diagram, labeled "early" or "late".
Interval
Defines which interval, which is specified with an integer here, and which unit (Hours or Minutes) should be used for the chart.
Appointments
Show all appointments
If this setting is not set, a small field with the number of all appointments in the current interval (e.g. on this day) is displayed in the diagram below an appointment, which can be used to show the other appointments.
Fixed dimension of appointment grid
Define in pixels how much space the text for an appointment may take up. Appointments with longer text will be cut off after this point.
View
Show week numbers
The calendar week number will be shown in suitable views with this setting.
Color the current day
Highlights the current day, separating it from other days.
Color the weekend
Puts a shadow around Saturday and Sunday, separating them from the workdays.
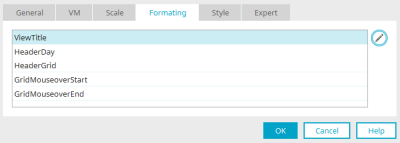
Formatting
You will find an overview of the formats for the currently selected view.
![]() Edit
Edit
Opens a dialog in which the currently selected format can be edited.
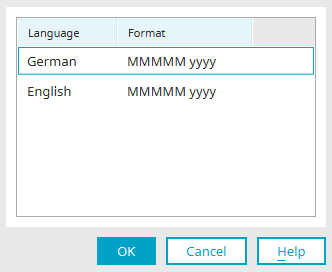
Formatting
The portal languages and the current format are displayed here.
The formatting can be edited directly by double-clicking on the cell.
Information on the possible formats can be found here.
Click "OK" to save changes and close the dialog again.
Click "OK" here too to save changes and close the dialog again.
Click on "OK" here too.
On the "Representations" tab, you can remove a selected representation from the list by clicking on ![]() "Delete representation". It will then no longer be available in the browser.
"Delete representation". It will then no longer be available in the browser.
Click on ![]() "Edit display" to edit a display.
"Edit display" to edit a display. ![]()
![]() "Move display up / down" changes the order of the displays.
"Move display up / down" changes the order of the displays.
Default
One of the views must be selected as the preset. This view is then used when the page is loaded in the browser.
Display text if no resource is available
This setting can be used to define text that is used for non-existent resources.
Use global text
Uses the Intrexx default text.
Text, if no resource is available
Static text can be stored here in multiple languages or a constant can be used.
Actions" tab
Actions for existing/new records and grouping entries
The currently defined action is shown here.
![]() Edit action
Edit action
Opens a dialog in which the jump target can be defined.
Click on "OK" to save all settings and complete the configuration of the calendar element.
Resource
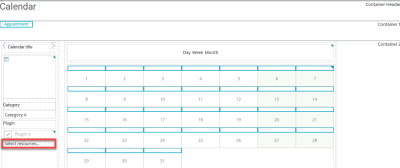
When you create a new resource element on the workspace, it essentially looks the same as a newly created calendar element. In the resource element, there is only the additional function "Select resources", which can be used in the browser to specify which resources from the resource pool should be visible in the diagram.
Chart
The "General" tab in the properties dialog of the diagram also corresponds to the "General" tab of the calendar element. Information on the settings and functions can be found here.
Switch to the "Representations" tab.
Views
Here you will also find the same settings and functions that you already know from the calendar element.
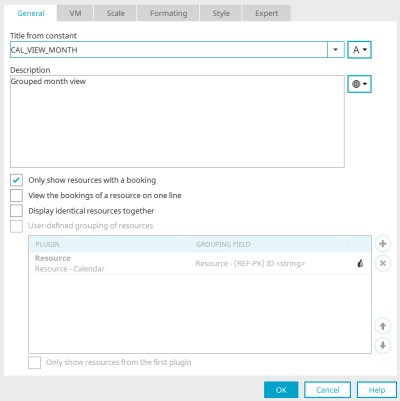
However, there are further settings for the resource element if you change a display, e.g. the "Month" display, by clicking on ![]() "Edit display" - provided that the "Enable resource display" setting is set in the calendar plugin options.
"Edit display" - provided that the "Enable resource display" setting is set in the calendar plugin options.
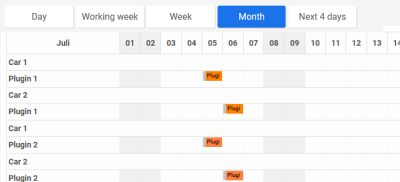
Only show resources with a booking
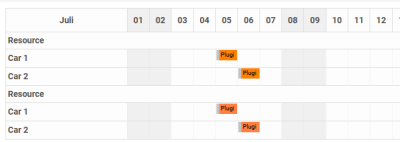
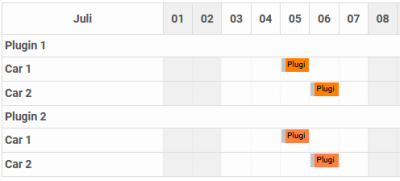
Here is the "Month" diagram display in the browser, in which none of the following settings are set - except for the "Only display resources with bookings" setting.
Every plugin name is displayed as a row in the diagram. Beneath this, the resources for each plugin are listed in the first column. Each reservation is displayed in the corresponding rows and columns for each resource.
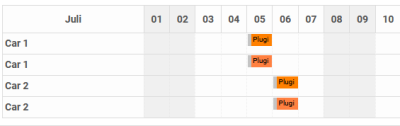
View the bookings of a resource on one line
If the setting "Display identical resources together" is not set, the setting "Display bookings of a resource in one line" causes the bookings of different resources per plugin to be displayed in one line.
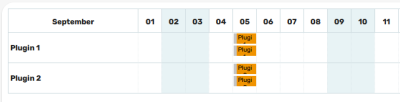
Display identical resources together
If the setting "Display identical resources together" is set in addition to the setting "Display bookings of a resource in one line", the bookings from different plugins are displayed per resource in one line.
If only the setting "Display identical resources together" is set, resources for which the value for the resource field defined in the plugins matches are combined. If no user-defined grouping of resources is made, all other grouping properties such as title or sort fields of the grouping must match for all plugins from which the resource originates. Otherwise, the resource cannot be combined.
With this setting, each resource name is shown on one line in the chart. Beneath this, the plugins for each resource are listed in the first column. Each reservation is displayed in the corresponding rows and columns for each resource. If the resource field is selected accordingly, resources with the same value are grouped together. In this way, for example, resources with the same title can be combined.
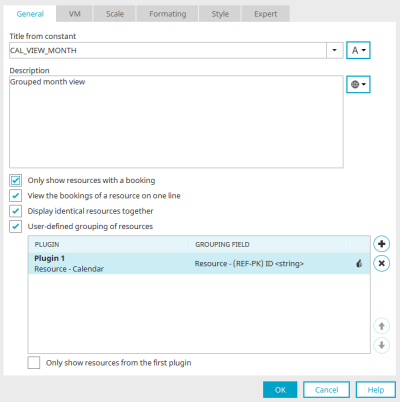
User-defined grouping of resources
In addition to the "Display identical resources together" setting, this setting allows resources from different plugins to be grouped together based on the same value in the possibly different resource fields, without other grouping properties such as titles or sort fields having to match. The top plugin in the list defines a so-called master plugin, that, for example, defines the title of the resource in the view, as soon as multiple resources are combined.
![]() Add plugins
Add plugins
Opens a dialog in which the available plugins can be selected.
![]() Remove plugins
Remove plugins
Deletes the currently selected plugin.
![]()
![]() Move plugin up / down
Move plugin up / down
Adjust the order of the plugins in the list.
Only show resources from the first plugin
You can restrict the view further with this option.
Click "OK" to complete the configuration of the resource element.
Formats
The format of the recorded data fields can be edited on the "General" tab in the properties of the calendar plugin.
General information on data types and control types can be found here.
To do this, select the desired data field, select a control type and then click on ![]() "Edit format".
"Edit format".
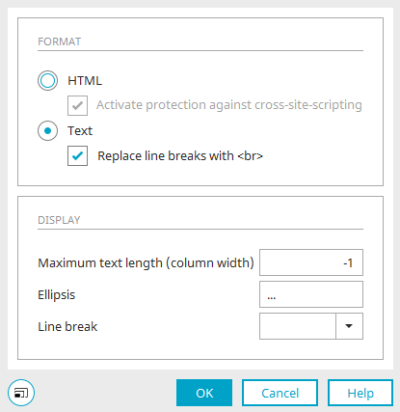
Data type "string" and "text", control type "text"
HTML
This format option will interpret the text as HTML.
Activate protection against Cross-Site-Scripting
If this additional setting is set, information from a context in which it is not trustworthy is prevented from being inserted into another context in which it is classified as trustworthy.
Text
This option displays unformatted text. The setting "Replace line breaks with <br>" can also be set.
View
Maximum text length (column width)
By entering a whole number, the maximum text length of the view field With the value -1, all characters are displayed.
Ellipsis
In this context, defines the character or characters that are appended to the text after the last character displayed as an ellipsis.
Wordwrap
The settings that you can select here in the selection list have the following effect on the line break:
-
inherit
The setting of the CSS parent element is applied
-
normal
Collapse breaks, spaces + tabs collapse, automatic upheaval
-
nowrap
Collapse wraps, collapse spaces + tabs, no automatic wrapping
-
pre
Wraps are retained, spaces + tabs are retained, no automatic wrapping
-
pre-wrap
Wraps are retained, spaces + tabs are retained, automatic wrapping
-
pre-line
Wraps are retained, spaces + tabs collapse, automatic wrapping
Data type "integer", control type "integer"
The type of separating character for multiples of 1000 can be defined here. If you select "Portal setting", the current format setting of the portal is used.
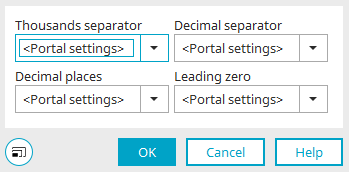
Data type "Double", control type "Currency " and "Floating point number"
Select the desired format for 1000 separators, decimal separators, decimal places and leading zeros. If you select "Portal setting", the current format setting of the portal is used.
Data type "datetime", control type "time"
Select the time format of your choice.
-
"HH" corresponds to the two-digit display of the hour
-
"mm" corresponds to the two-digit display of the minute
-
"ss" corresponds to the two-digit display of the second
If you select "Portal setting", the current format setting of the portal is used.
Data type "datetime", control type "Date & time"
Select the date format of your choice.
-
"dd" corresponds to the two-digit display of the day
-
"MM" corresponds to the two-digit display of the month
-
"yyyy" corresponds to the four-digit display of the year
If you select "Portal setting", the current format setting of the portal is used.
Data type "datetime", control type "date"
Date format
Select the date format of your choice.
-
"dd" corresponds to the two-digit display of the day
-
"MM" corresponds to the two-digit display of the month
-
"yyyy" corresponds to the four-digit display of the year
Time format
Select the time format of your choice.
-
"HH" corresponds to the two-digit display of the hour
-
"mm" corresponds to the two-digit display of the minute
-
"ss" corresponds to the two-digit display of the second
If "Portal setting" is selected, the format setting from the portal properties is used.