Filter information
The "Filter information" element is part of the category "Filter" element.
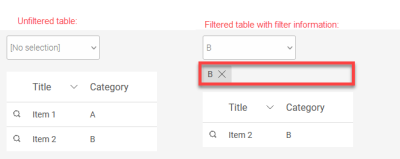
It gives information on the state of the filter applied to a dependent element, e.g. when a value selection list filters a dependent view table. The filter information will then display a button with the filter currently active, e.g. Category A or B. Clicking on this button will deactivate the filter.
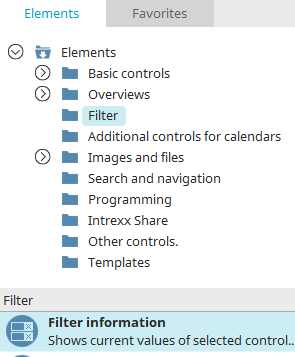
The filter information can be found in the "Elements" section of the "Applications" module. A new filter information can be created by dragging and dropping the element from here and positioning it on the workspace.
All the information for creating elements can be found here.
The properties dialog of the filter information opens automatically when a new filter information is created. The properties dialog of an existing filter information can be opened with a double-click on the element on the workspace, via the context menu "Properties", or via the main menu "Edit/Properties" if the filter information is selected on the workspace.
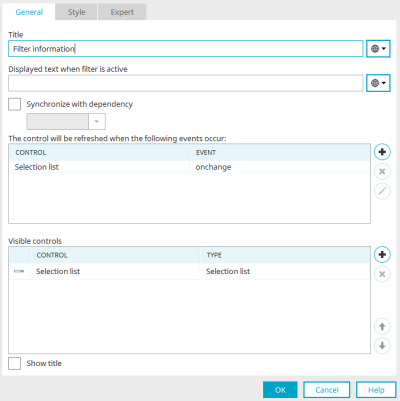
Filter information properties
Title
Give the filter information a title here. Click here for information on multilingual titles.
Displayed text when filter is active
Here, you can enter text that will be displayed in the browser when the filter is active.
Synchronize with dependency
This setting has the effect that the filter information will then always be refreshed when an existing dependency is run on the page. If you choose this setting and then select the desired dependency in the drop-down list, the event controls and the displayed controls will automatically be placed in this dialog. The settings there will be used from the settings or the selected dependency and will no longer be able to be changed.
The control is updated when the following events occur
If the "Synchronize with dependency" setting is not set, you can define after which events the values in the filter information will be refreshed on this area.
"Control" column
All elements that events have been assigned to are listed here.
"Event" column
The events assigned to the controls are listed here. Events written in italics only function under specific conditions.
![]() Create event/
Create event/ ![]() Edit event
Edit event
Opens a dialog where the triggering control and the event can be determined.
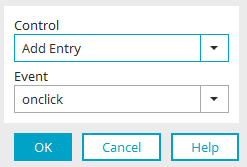
Triggering control and event
Control
Select the application element that is responsible for refreshing the filter information.
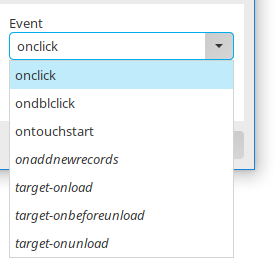
Event
Select the event that will trigger the refresh.
Events in italics
Events written in italics only function under specific conditions.
Click "OK" to save changes and close the dialog again.
![]() Delete event
Delete event
Removes the event currently selected in the list.
Visible controls
In this area, you can select which controls should be shown in the browser.
![]() Add control
Add control
Opens a dialog where the controls can be selected.
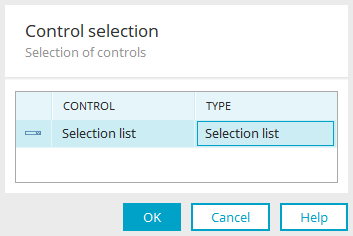
Control selection
Select the control you want to use here and click "OK".
![]() Delete control
Delete control
Removes the control currently selected in the list.
![]()
![]() Move selected control up / down
Move selected control up / down
Adjusts the order of the controls.
Show title
The title of the corresponding control will also be shown to the left of the filter information.
Clicking the ![]() close icon of the filter information in the browser triggers the onchange event of the control.
close icon of the filter information in the browser triggers the onchange event of the control.
If the "Synchronize with dependency" setting is selected, the list of the controls to be executed will then be complemented with the onchange event, automatically in the corresponding dependency.
If these automatically entered controls should be removed from the dependency, first the "Synchronize with dependency" setting must be deactivated in the corresponding filter information.