Additional controls
Additional controls are layout elements such as login buttons or language switches that are grouped together.
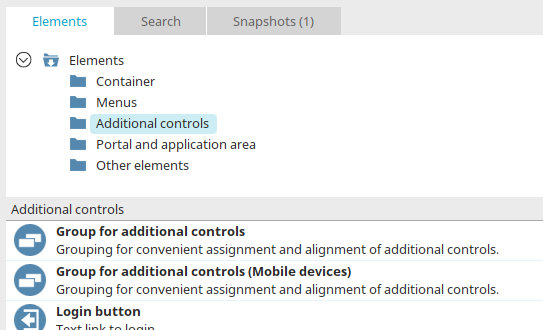
You will find all the additional controls in the "Design" module in the "Elements" area.
Additional controls can be created in various ways:
-
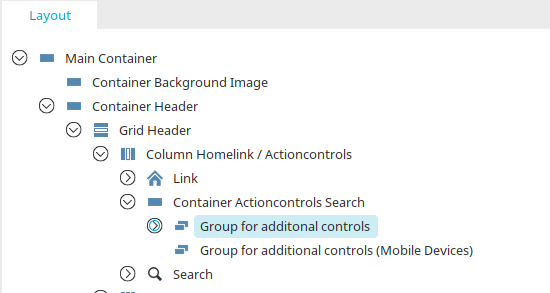
Via drag and drop from the "Elements" area into a "Group for additional controls" in the layout structure
-
In the Properties dialog in the "Group for additional controls"
-
In the Element settings in the "Group for additional controls"
Group for additional controls
This element can be used to group several additional controls in one container. If your layout does not yet contain a "Group for additional controls" you can create this via drag and drop from the "Elements" area into the Layout structure.
Properties dialog
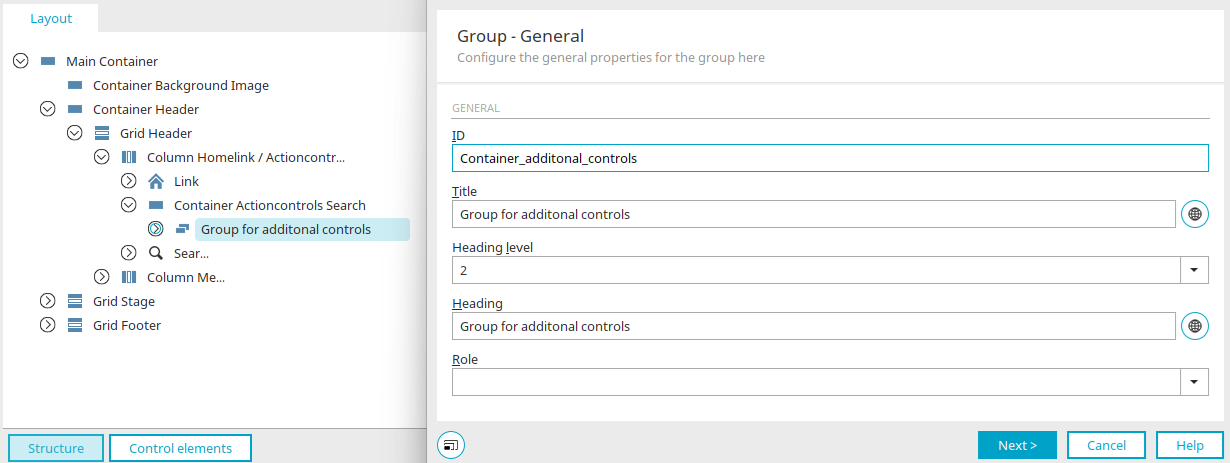
In the Layout structure, you can open the properties dialog by double clicking on the element "Group for additional controls".
Grouping - General
The general settings are defined here. The description for these settings is available here. With F1 or a click on the button "Help" on the right bottom of the dialog, you will reach the description of possible settings. General information about containers can be found here.
Click "Next".
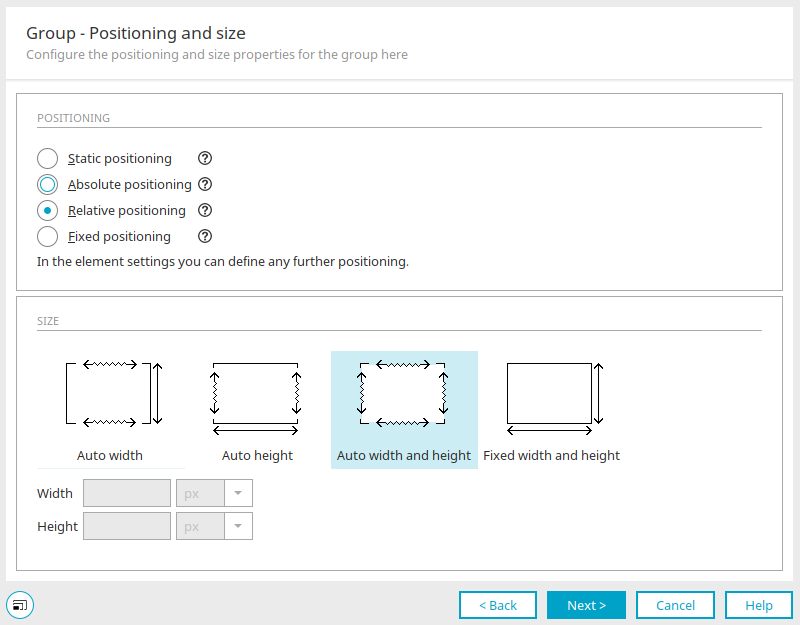
Grouping - Positioning and size
The positioning and size of the grouping can be set here. The description of the individual settings in this dialog can be found here. Click "Next".
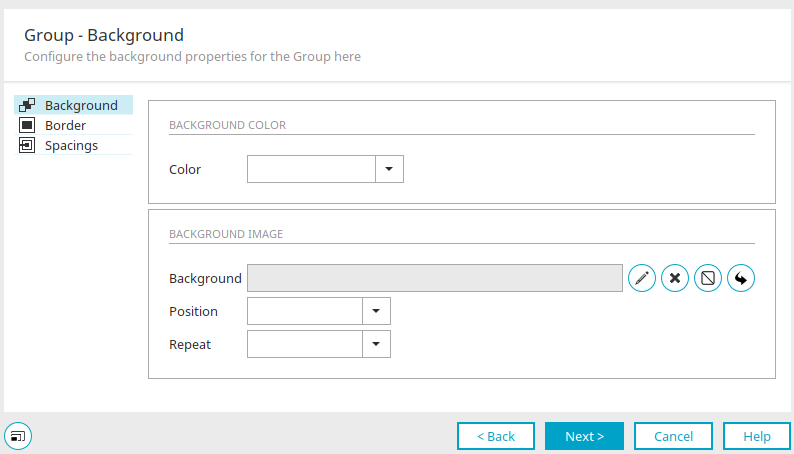
Grouping - Background
The grouping background can be set here. The description of the individual settings in this dialog can be found here. Click "Next".
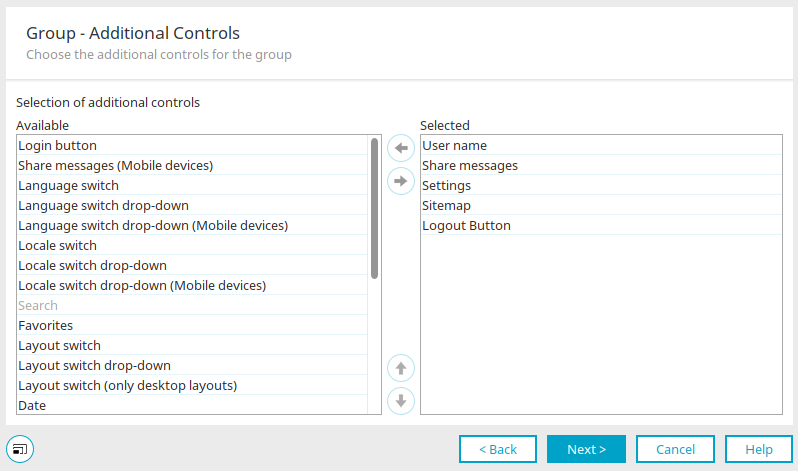
Group - Additional controls
"Available" column
This column lists all the additional controls.
"Selected" column
Here you can see which additional controls are being used in the layout.
![]()
![]() Move left / right
Move left / right
Move the currently selected additional control from one list to the other.
![]()
![]() Move up / Move down
Move up / Move down
Adjust the order of the additional control in the layout.
Click "Next".
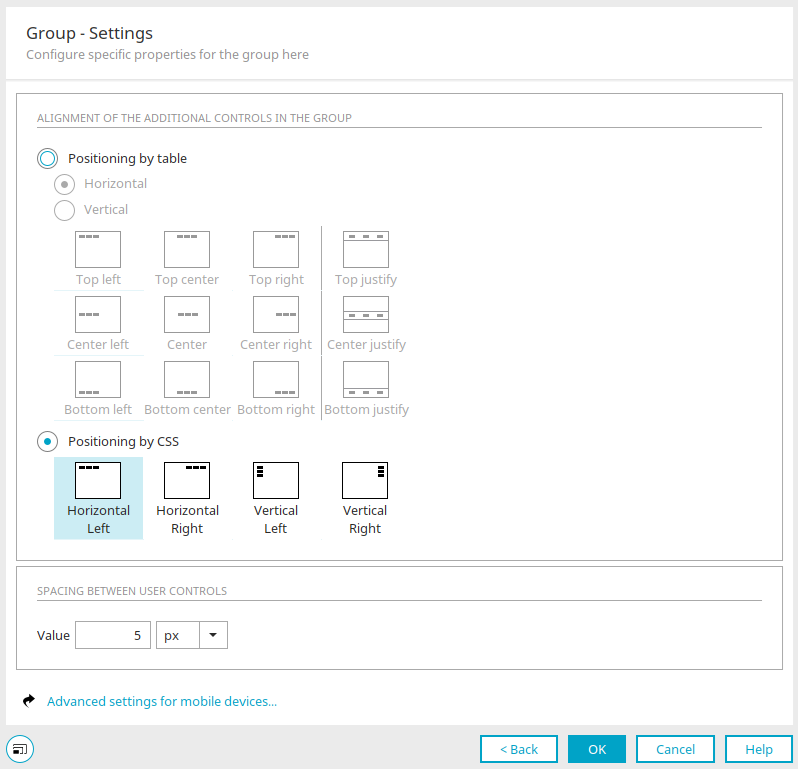
Grouping - Settings
Alignment of the additional controls in the group
Horizontal
With this option, the additional controls will be arranged horizontally in the group. Select the desired alignment using the graphics below.
Vertical
With this option, the additional controls will be arranged vertically in the group. Select the desired alignment using the graphics below.
Positioning via CSS
With this option, the additional controls are not positioned with a table but via CSS rules. Select the desired alignment using the graphics below.
Spacing between user controls
Value
Enter the desired spacing as a number and then define the unit in the drop-down list to its right.
Advanced settings for mobile devices
Opens a dialog where the advanced settings for mobile devices can be defined.
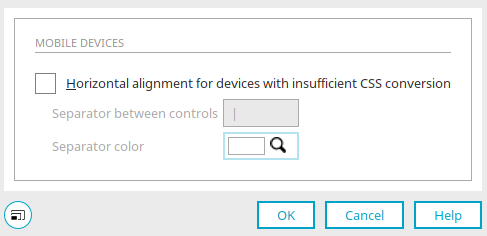
Advanced settings for mobile devices
Mobile devices
Horizontal alignment for devices with insufficient CSS conversion
If the layout should also be used by mobile devices, you can activate this setting so that controls are always aligned horizontally. This setting is especially useful for devices with insufficient CSS conversion.
Separator between controls
You can define a separator to be shown between controls here.
Separator color
The color of the separator is shown here.
![]() Select color
Select color
Opens a palette where the color can be selected.
Click "OK" to close the dialog again.
If you also close this dialog by clicking "OK", all the current settings will be saved.
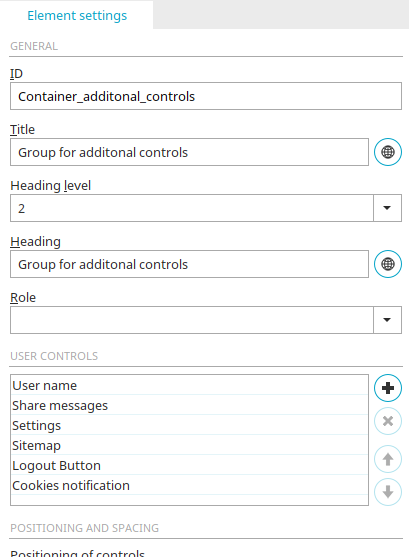
Element settings for the "Group for additional controls"
If you select "Group for additional controls" in the layout area / structure, the currently contained additional controls and all properties in the element settings / options are displayed.
Add or remove additional controls
Information about general element settings can be found here.
Additional controls
Here you see the list of the already selected additional controls.
![]() Add additional control
Add additional control
Removes the currently selected additional control from the list.
![]()
![]() Move up / Move down
Move up / Move down
Adjust the order of the additional control in the layout.
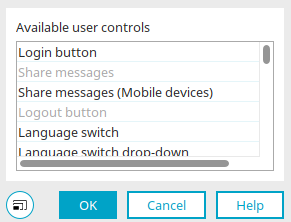
![]() Add additional control
Add additional control
Opens a dialog in which new additional controls can be added.
Select your desired additional controls here and click "OK" to accept the selection and close the dialog.
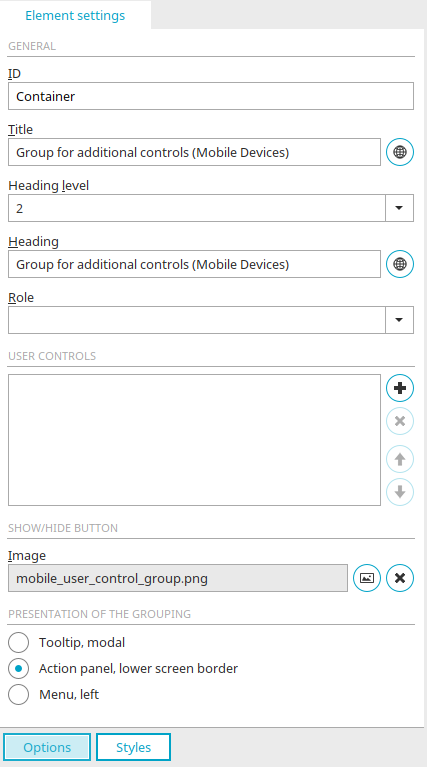
Group for additional controls (Mobile devices)
For mobile devices like smartphones or tablets, there is an individual group for additional controls which is suitable for mobile devices.
In addition to the general settings and add on controls whose description you find here, the following settings can be defined for add on controls in the mobile grouping:
Show/Hide button
This button is shown at the top right of the grouping. The image for the button can be defined here.
![]() Select image
Select image
Opens a dialog where the image can be selected.
![]() Remove image
Remove image
Removes the image specification.
Presentation of the grouping
Tooltip, modal
The grouping is shown in a modal tooltip.
Action panel, lower screen border
The group is shown at the bottom in the action panel.
Menu, left
The group is shown on the left in the menu.
Additional controls which can be included in the group of additional controls
Login button
This additional control will be shown in the browser as a link with which a user can log in to or out of the portal. If the user is already logged in, they also have the option of changing their password here.
Share messages
Displays the number of new notifications from Intrexx Share. Click here for more information.
Share messages (Mobile devices)
Like Share messages but designed for layouts on mobile devices.
Logout button
With this additional control, a user can log out of the portal.
Language switch
The language switch shows the portal languages as links in the browser. When the user clicks on a link, the portal language will switch to the selected language. Click here for more information.
Language switch drop-down list
Like the Language switch but not displayed as link, but as a drop-down list.
Language switch drop-down list (Mobile devices)
Like Language switch drop-down list but designed for layouts on mobile devices.
Locale switch
The locale switch shows the portal languages as links in the browser. When the user clicks on a link, the portal language will switch to the selected format. Click here for more information.
Locale switch drop-down list
Like the Locale switch, not displayed as link, but as a drop-down list.
Locale switch drop-down list (Mobile devices)
Like Locale switch drop-down list but designed for layouts on mobile devices.
Table of Contents
Clicking this additional control will load the sitemap for all menu items and applications in the Portal and application area. Via the sitemap, the user can navigate to specific menu items or applications which they have permission to access.
Search
With this additional control, a user can search the entire portal for specific terms. Click here for more information.
Favorites
Favorites that have been added to the "Favorites" portlet can be selected via a drop-down list with this additional control. Once a favorite has been selected, the corresponding page will open. If the "Favorites" portlet does not contain any favorites, this control will be hidden.
Layout switch
This additional control displays the names of all published portal layouts as links. Users can switch to a different layout by clicking on the corresponding link.
Layout switch drop-down list
Like the Layout switch but the layouts can be selected from a drop-down list.
Layout switch (only desktop layouts)
This control can only be used for desktop layouts. If the layout should be used on mobile devices, please use the Layout switch (Mobile devices) control.
Username
Shows the first and last name of the current user.
Date
Shows the current date and time.
Portal name
Shows the name of the portal.
Hide menu
Hides all menus; only the application area will be shown.
Breadcrumb path
Shows the path from the start page up to the current location in the portal.
Application name
Shows the path from the start page up to the current location in the portal.
Settings
The language, format and layout settings, and the password, can be changed here. The elements from the hidden area of an application page can also be shown or hidden with the appropriate authorization (key combination ALT + H).
You can also find the current license information for your portal here.
The Portal Manager can be downloaded via the link "Intrexx Portal Manager".
Cookie notification
Displays a message and the "Agree" button at the bottom of the portal. The standard text of the message reads:
"Cookies: We use cookies to optimize our website for you and to be able to continuously improve it. By continuing to use this website, you consent to the use of cookies. More information is available in our privacy policy."
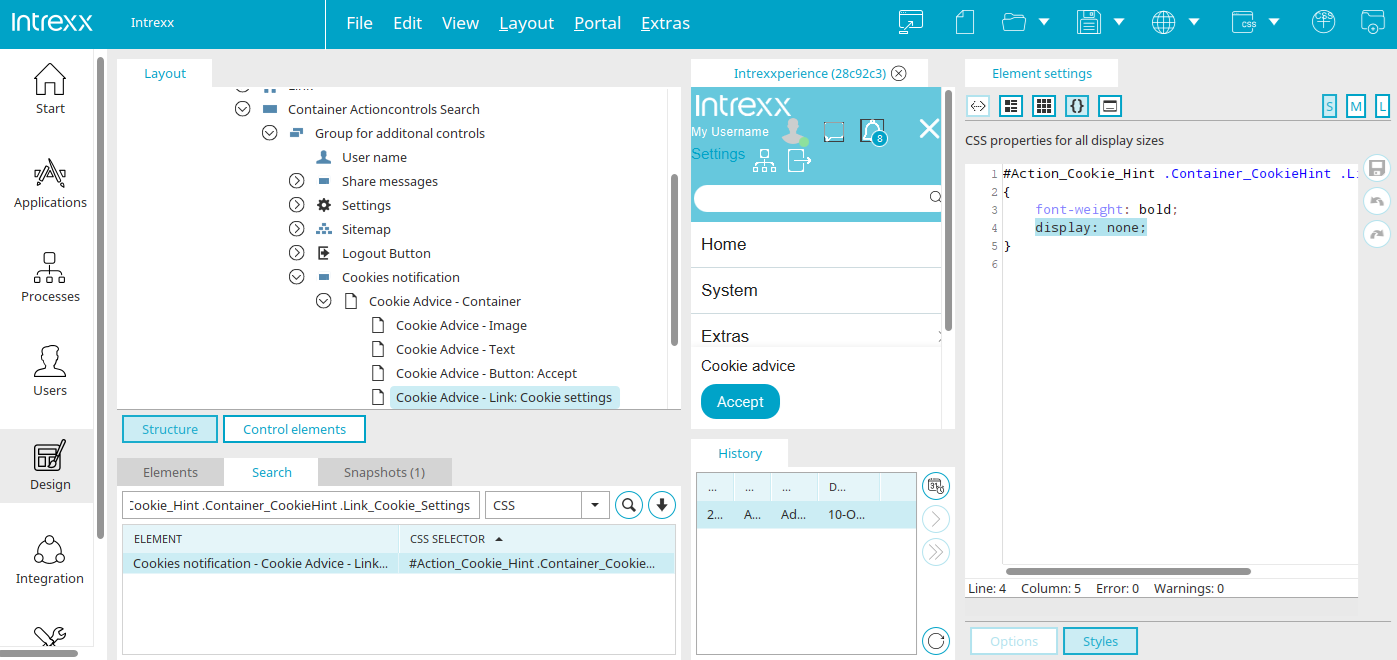
The message text can be modified in the global language constant "COOKIE_HINT_TXT". The additional control not only displays the message but also has an "I agree" button for accepting cookies. If you use other cookies, you can integrate the app Cookie Notice Manager into the portal.
To display the link to the app, "display:none" must be removed from the CSS selector "#Action_Cookie_Hint .Container_CookieHint .Link_Cookie_Settings". The link text can be modified in the global language constant "COOKIE_HINT_LINK_SETTINGS".
Top link (Mobile devices)
Like the Logout button but designed for mobile devices.
Top link (Mobile devices)
With this additional control, the user can navigate to the top of the page in the mobile device.
Layout switch (Mobile devices)
Like the Sitemap but designed for mobile devices.
Default layout (Mobile devices)
Like the Default layout but designed for mobile devices.
Breadcrumb trail (Mobile devices)
Like the Default layout but designed for mobile devices.
Language switch (Mobile devices)
Like the Breadcrumb trail but designed for mobile devices.
Locale switch (Mobile devices)
Like the Language switch but designed for mobile devices.
Locale switch (Mobile devices)
Like the Locale switch but designed for mobile devices.
Edit password
This control shows a link to change the password.
All additional controls for mobile devices do not contain tables and will be shown correctly even if JavaScript is switched off.
The properties dialog for additional controls
In the properties dialog for additional controls, the container of the additional control can be designed. Click here for more information about these settings.
More options in the element settings
Information about the general settings can be found here.
Additional options
A VM file forms the basis of every additional control. The respective VM file is stored in the portal directory internal/system/vm/html/actioncontrol.
VM name
Displays the name of the VM file.