Portal and application area
In a layout, both application pages and portal pages are loaded in the portal and application area.
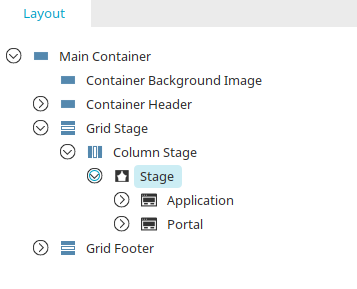
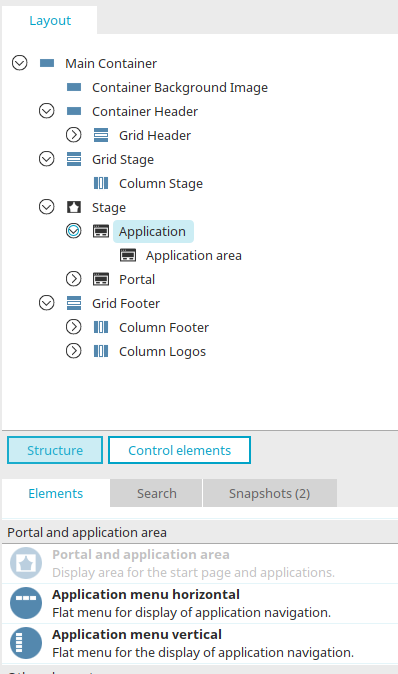
In the "Design" module under the name "Stage", you will find the portal and application area in layouts that were created on the basis of the Intrexx layout templates in the structure in the "Layout" area. Application styles, such as those for the application menu or application names, can be edited here. For portal pages, portlet styles can be edited here, for example.
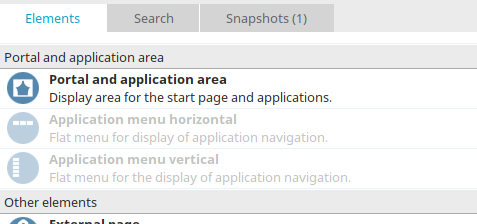
The portal and application area is also available as an element. If no portal and application area exists in the layout, the element can be selected here. Information on how to create elements can be found here.
Properties
The properties of an existing portal and application area can be edited via "Edit" in the main menu or with a double click on "Stage" in the layouts structure. The wizard will help you to edit the properties by guiding you step-by-step through the most important settings.
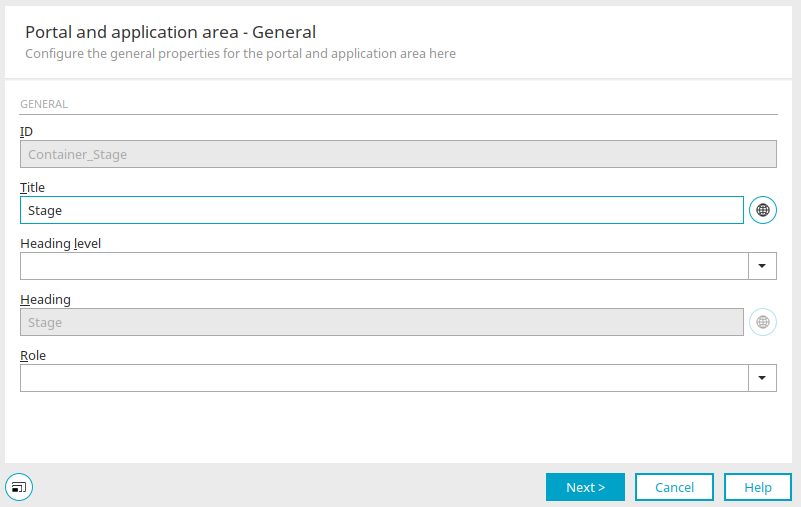
1. Portal and application area - General
When creating a new portal and application area, and editing an existing portal and application area, the general settings are first displayed in the wizard. Detailed information on the settings can be found here. Click "Next".
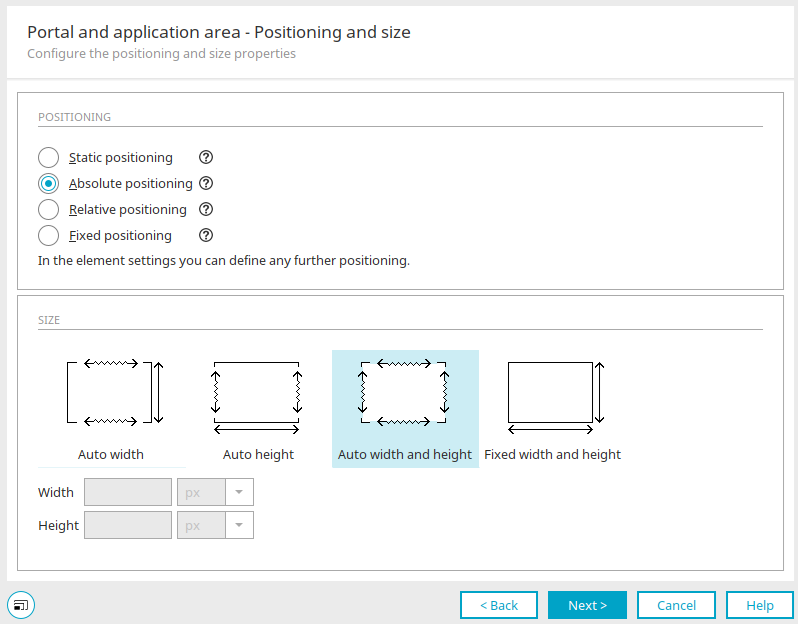
2. Portal and application area - positioning and size
The positioning and size of the portal and application area can be defined here.
Positioning
Static positioning
With this setting, a line break is entered after the element in the HTML.
Absolute positioning
With this setting, elements have no influence on following or neighboring elements. Absolute positioned elements can overlap with other elements. The positioning orients itself to the next superordinate element that is not statically positioned.
Absolute positioning should be activated if an element should be independent of its surrounding elements.
Relative positioning
The element is positioned relative to its normal position.
Fixed positioning
The element is positioned relative to the viewport.
Size
Auto width, auto height, auto width and height
The position of an element is defined by the order in the document. With automatic size settings, the element follows the type of positioning.
For absolute positioning, the height, width, or height and width will be automatically adjusted to the space available between its absolute positioned neighbors. The adjustment can be controlled via the values right, left, top and bottom.
For static positioning, automatic width ensures that the element takes up the width of its surrounding container. Automatic height complies with the content of the element in this case.
Fixed width and height
With this setting, the element's dimensions on the workspace will be retained.
Width / Height
Enter the desired width and height here for the fixed width and height setting.
Click "Next".
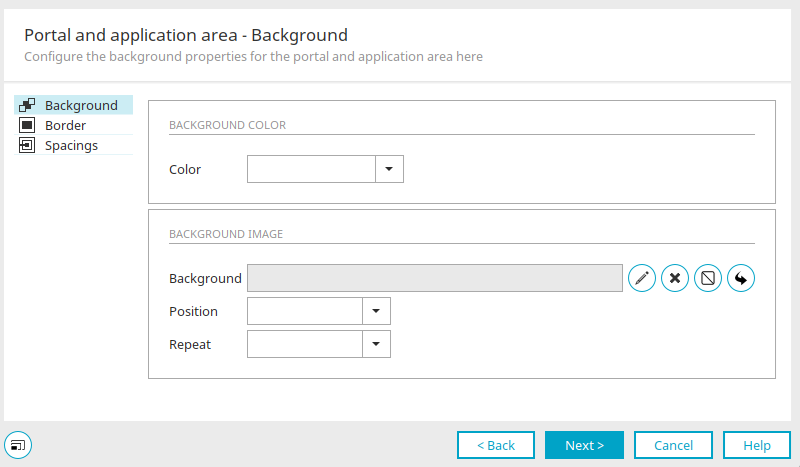
3. Portal and application area - Background
The background, border and spacings for the portal and application menu can be defined here.
Background color
The desired color can be selected here. Further information on this topic can be found here.
Background image
The path and filename of the selected background image are shown here.
![]() Select image
Select image
Opens a dialog where an image can be selected. The formats .png, .jpg and .gif are recommended.
![]() Delete image
Delete image
Removes the selected image.
![]() No image
No image
Adds the property background-image:none to the CSS of the element.
![]() Inherit properties from parent element
Inherit properties from parent element
The inherit value is entered in the CSS.
Position
You can define the position of the background image within the element: left, left top, left bottom, right, right top, right bottom, top, bottom or in the middle.
Repeat
Here you can define how the image should be repeated, where appropriate. The X repeat will repeat the image on the horizontal axis and Y repeat on the vertical axis. No repeat means the image will be shown in its original size.
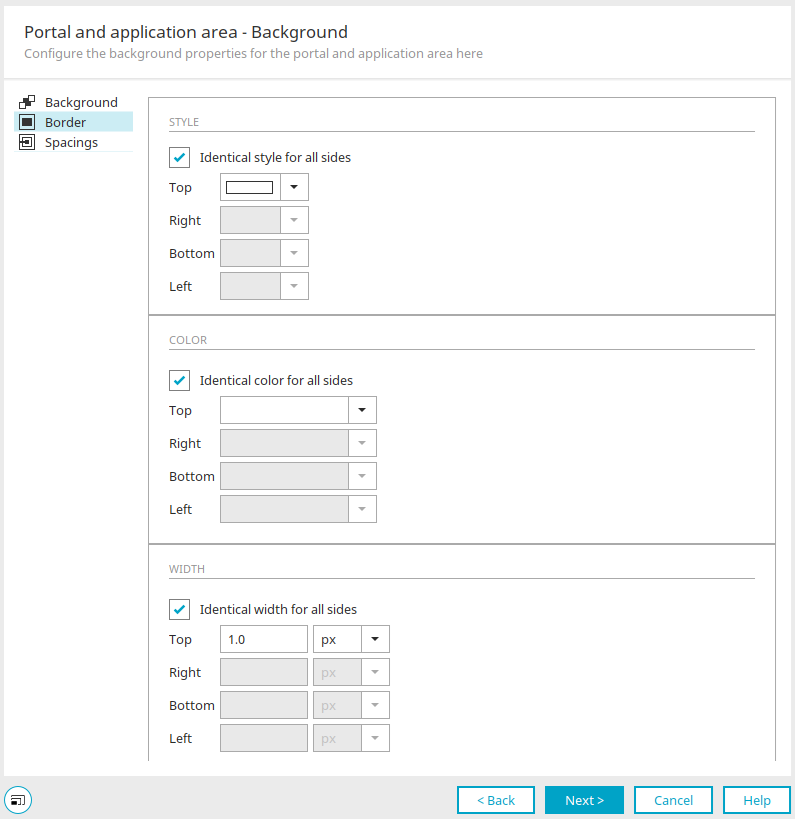
Borders
Style
The type of border can be defined here.
Color
The desired color can be selected here. Further information on this topic can be found here.
Width
The width of the border can be defined here.
Identical style for all sides
The style defined for the top border is applied to all border sides. If this setting is deactivated, you can define each border side individually.
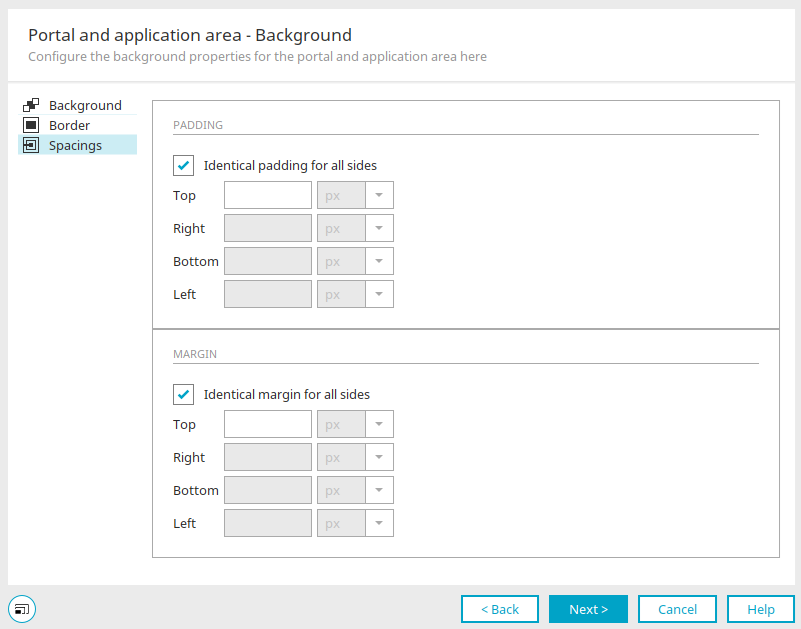
Spacings
Padding
With the padding, you control how far away the content of the element (such as text) is from its borders. Text that is located within an element will therefore be moved up, down, left or right, based on the number of pixels entered here.
Margin
With the margin, you control the spacing between the element and other elements outside of it. This offset will not be calculated from the content of the element (e.g. text), but rather from the area of the element. Therefore, if you have entered a padding of 10 px and a margin of 10 px, the contents of the element will be separated by a total of 20 px from the next element next to it. If you have defined a border for the element, the border will be displayed at a 10 px distance around the element. The margin, on the other hand, controls the distance from the border to the next element, so that in this example 10 px free space will be displayed around the borders as well.
Identical margin for all sides
The margin defined for the top is applied to all sides. If this setting is deactivated, you can define each side individually.
Click "Next".
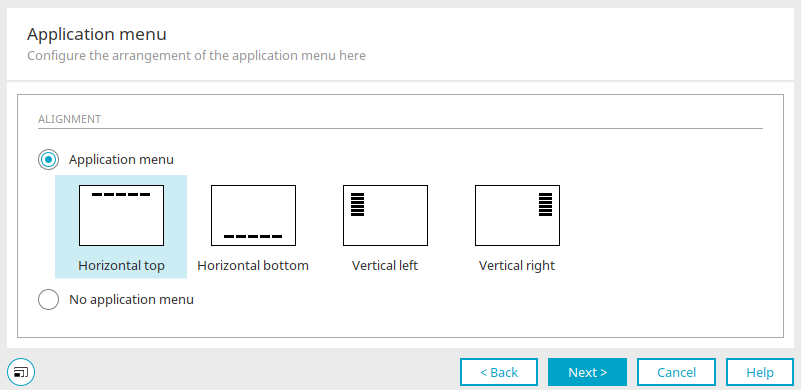
4. Application menu - arrangement
Alignment
The alignment for the application menu can be defined here. The following methods are available
-
Horizontal top
-
Horizontal bottom
-
Vertical left
-
Vertical right
This allows you to decide whether the application menu should be placed horizontally above, horizontally below, vertically to the left or vertically to the right of the area where the application pages are displayed. The menu items of the application menu are defined in the Application properties.
No application menu
Hides the application menu.
Click "Next".
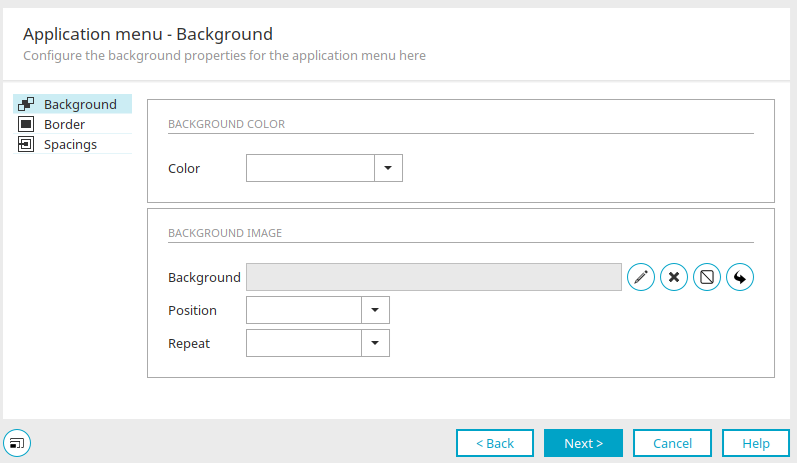
5. Application menu - Background
Just as with the portal and application area, background, borders and spacing can be determined here for the application menu. Click "Next".
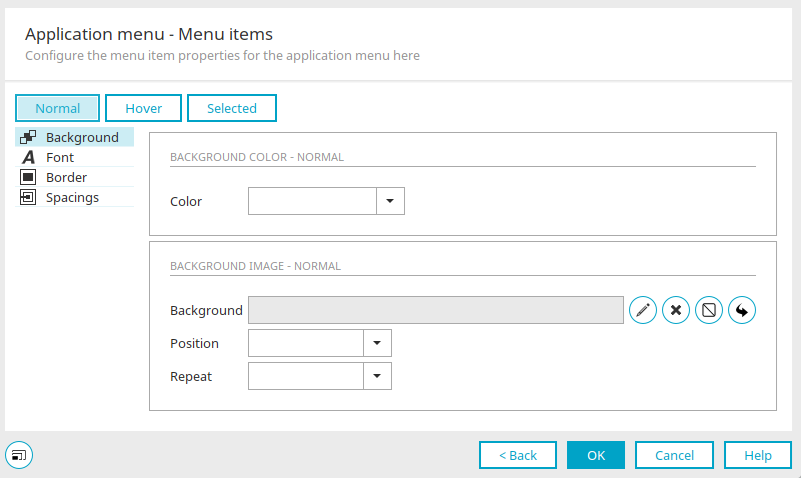
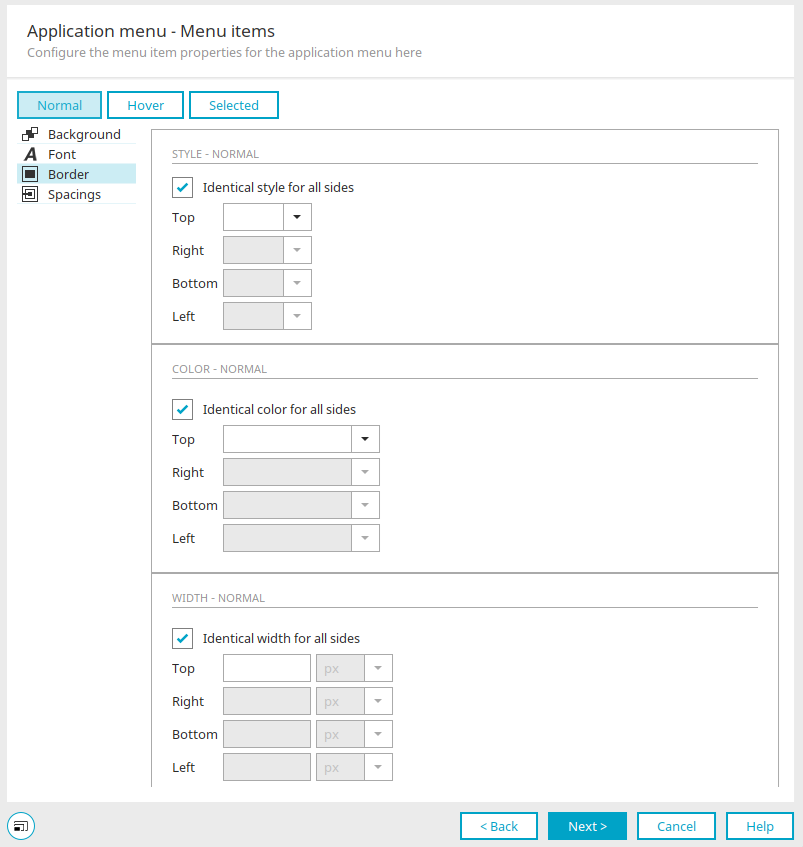
6. Application menu - Menu items
The appearance of the menu items in the application menu is defined here.
Normal / Hover / Selected
These buttons at the top of the dialog represent three statuses for the menu items:
-
Normal
Menu item without mouse contact
-
Hover
Menu item with mouse contact
-
Selected
Selected menu item
The properties in the lower part of the dialog can be defined in each case for the selected status.
Background
Information about possible background settings can be found here.
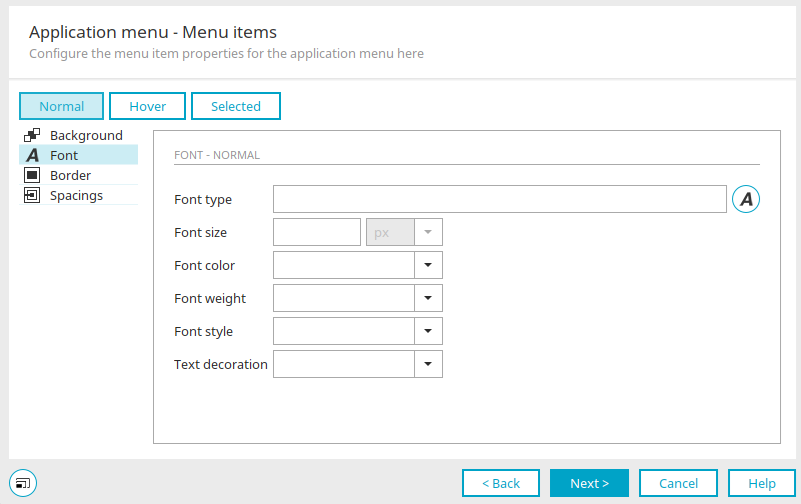
Font
Font type
The currently selected font type is entered here.
![]() Select font type
Select font type
Opens a dialog where the font type can be selected.
Font size
Enter the font size here.
Font color
The desired color can be selected here. Further information on this topic can be found here.
Font weight, font style, text decoration
The desired font properties can be selected here for each option.
Borders / Spacings
Information about possible settings can be found here. Click "Next".
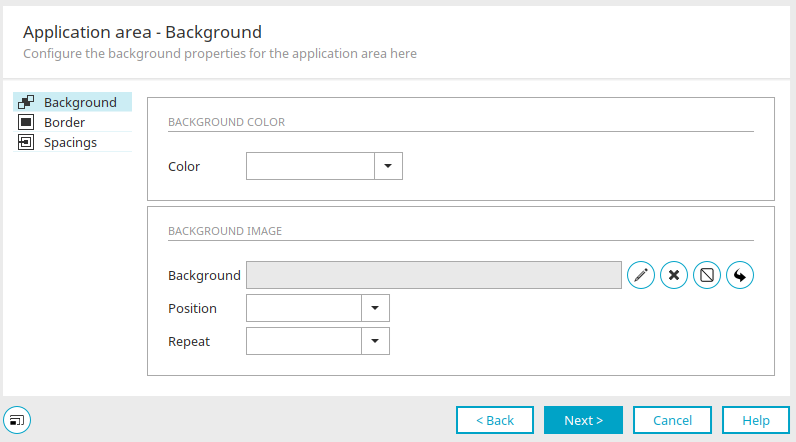
7. Application area - Background
Here you decide how the background of the application area should appear. Information about the possible settings can be found here.
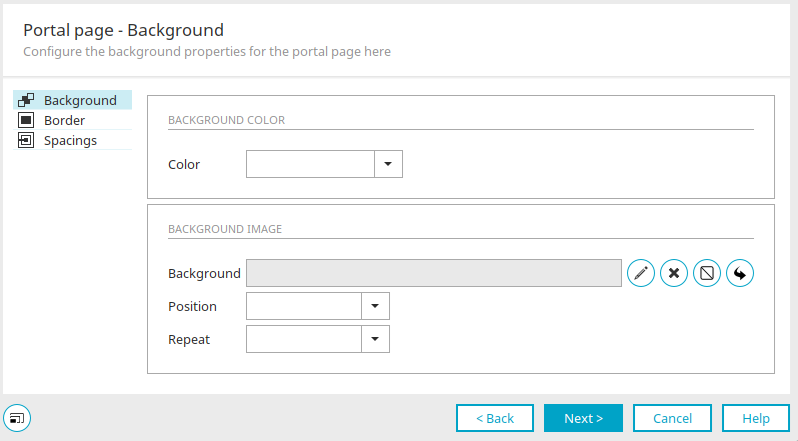
8. Portal page - Background
The background appearance of the portal page can be edited here. Information about the possible settings can be found here.
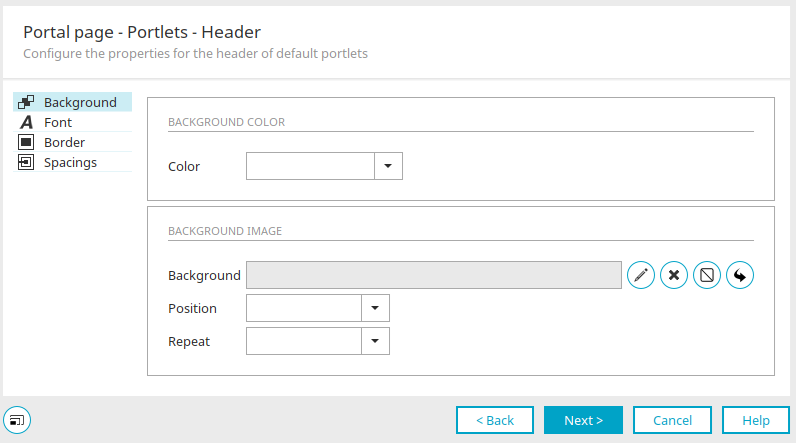
9. Portal page - Portlets - Heading
Specify here the appearance of the Portlets on the portal page.
Information about the possible settings for the background, borders, and spacing, can be found here.
Information on the font settings can be found here.
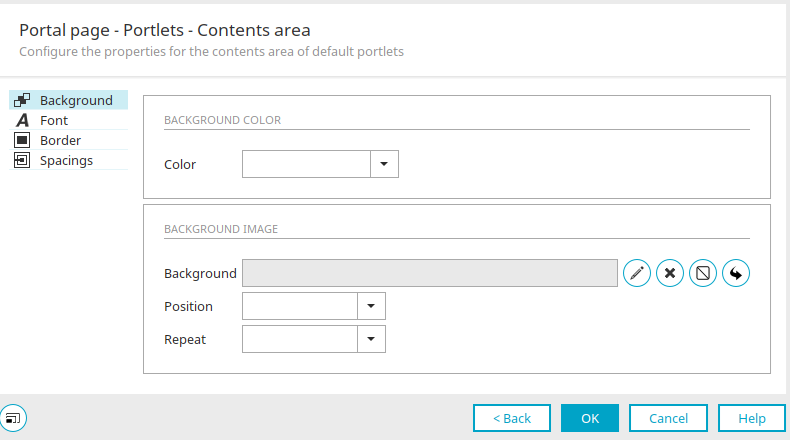
10. Portal page - Portlets - Content area
The layout of the content area in the portlet can be defined here. Information about the possible settings for the background, borders, and spacing, can be found here.
Information on the font settings can be found here.
Click "OK" to save all the settings you edited in the wizard and close the dialog.
Elements: Application menu horizontal / vertical
These elements can be created if there is not yet an application menu in the application area.
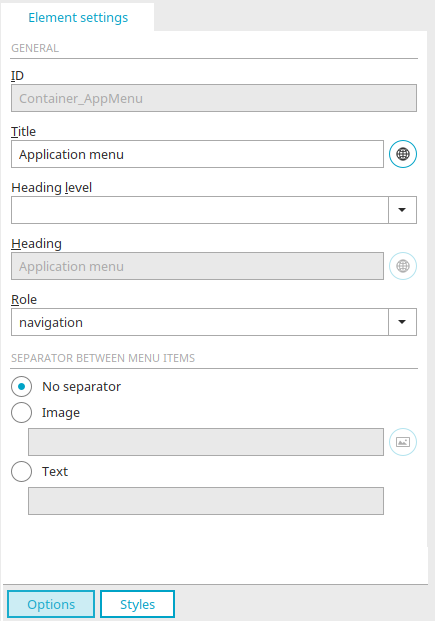
Element settings - Application menu
In the element settings in the application menus, you can find the general settings whose description you can view here, plus the settings for the separators.
Separator between menu items
No separator
With this option, a separator will not be shown between menu items.
Image
With this option, an image of your choice can be used as the separator.
![]() Select image
Select image
Opens a dialog where an image can be selected.
Text
With this option, text that will be displayed between the menu points can be inputted.