Basic portlets
General settings
This chapter provides a description of the settings that apply to all portlet types. Click here for an introduction to portlets.
Name
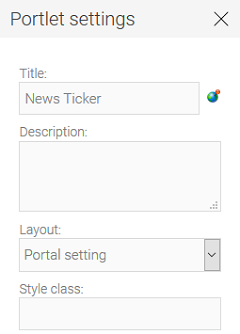
Title of the portlet that will be displayed in the portlet's title bar in the browser.
If you click on the ![]() globe symbol, you can enter the name in the various portal languages.
globe symbol, you can enter the name in the various portal languages.
Description
You can provide the portlet with a description here.
Layout
You can modify the layout of the portlet via this drop-down list. By selecting
-
"Portal setting", the layout for portlets defined in the "Design" module is used.
-
"Default border", the portlets are displayed with a title bar and simple border on all four sides.
-
"Empty border", only the portlet content is displayed without a title bar, border or background.
Style class
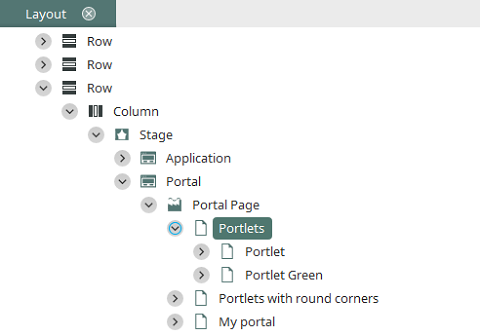
Custom style classes can be assigned to the portlet here. Custom style classes can be defined in the "Design" module. There, you will find the entry "Portlets" under Layout area / Structure / Stage. The simplest method is to copy an existing style and paste it again at the same level. Once the new style has been created, its properties can then be modified. When you save the layout, you can enter the name of the new class (not the title) as the style class in the portlet properties.
Activate ticker
Click on this area to show additional settings to animate portlet as a ticker. This function is available for the majority of portlets. Click here for a description of the settings.
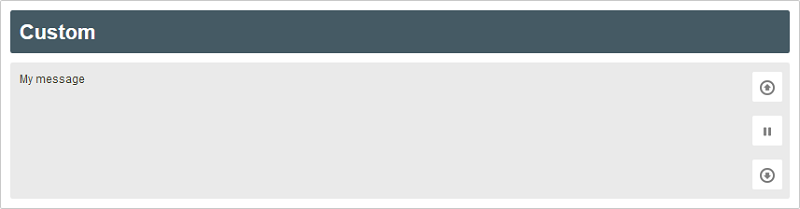
Custom
A custom text can be displayed in this portlet. This can also be displayed as a ticker if required.
HTML
This setting means that the text entered in the field below is interpreted as HTML. Without this setting, normal text will be shown.
Security settings
Note the security settings that you can make for user-defined portlets.
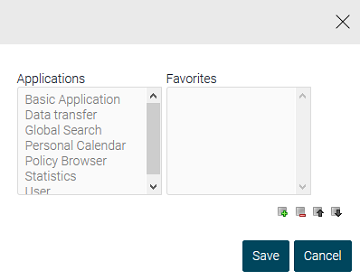
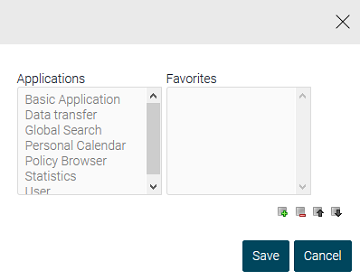
Favorites
Using this portlet, the most used applications can be reached via a link.
Applications: Available / Selected
Select the applications whose posts you would like to see in the portlet.
 Moves a colleague to the "Selected" list.
Moves a colleague to the "Selected" list.
 Moves an application up in the list.
Moves an application up in the list.
 Moves an application down in the list.
Moves an application down in the list.
 Removes an application from the "Selected" list.
Removes an application from the "Selected" list.
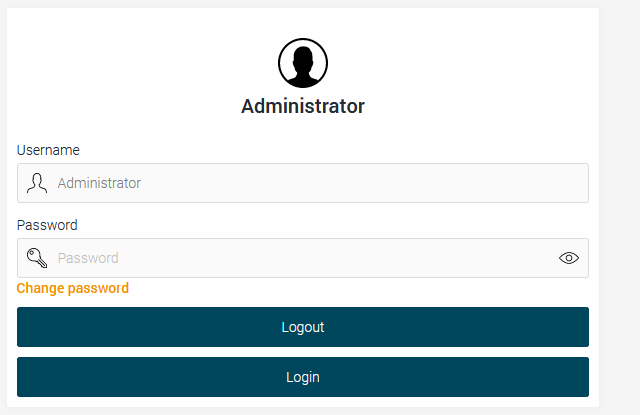
Login
Users can log in or out via this portlet.
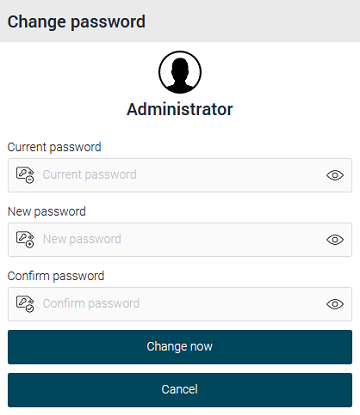
Edit password
Opens a page where the password can be modified.
Notes
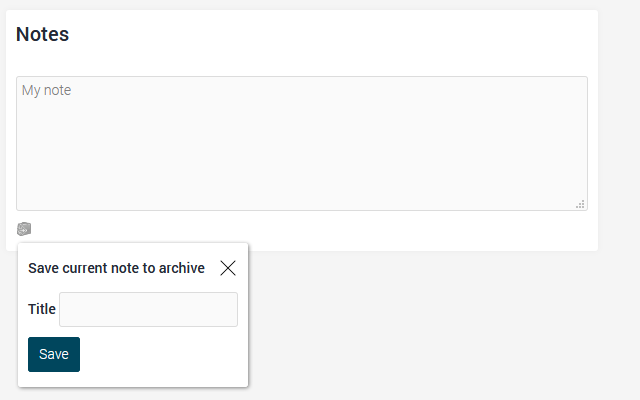
You can write directly in the Notes portlet.
If you want to save a note, click on ![]() "Save current note to archive".
"Save current note to archive".
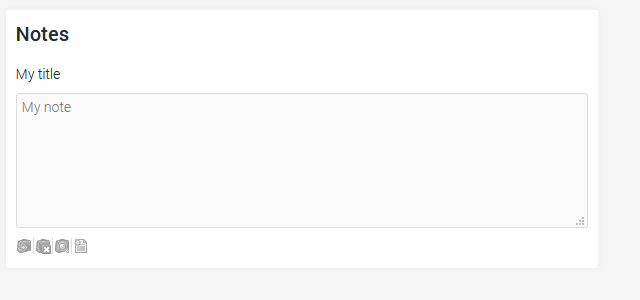
Once the first note has been saved, the following buttons are available:
![]() Creates a new note
Creates a new note
![]() Saves the current note to the archive
Saves the current note to the archive
![]() Deletes the current note
Deletes the current note
![]() Shows the archived notes
Shows the archived notes
If the title is already in use for another, saved note, then this note can be replaced by your new note by activating the setting "Replace saved note".
Portlet settings
Font size
The size of the font can be specified here.
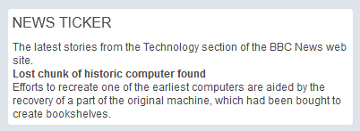
Ticker
News items will be displayed in this portlet. Internet access is required to display news items. If access to the internet is only possible for the server through a proxy server, the connection details must be entered in the portal properties.
Various news services offer up-to-date ticker contents, mostly in the form of an RSS file which you will download from the internet with the ticker. Please note that the contents may be protected intellectual property, and in such cases can only legally be shown with permission from the publishers.
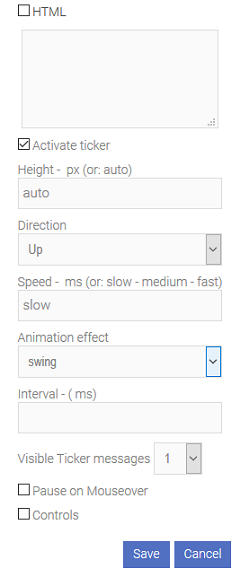
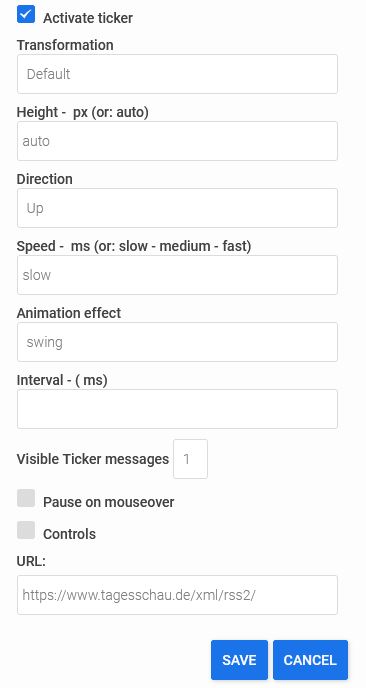
Activate ticker
Activates the ticker animation.
Height - px (or: auto)
The ticker's height (in pixels) can be specified here. If you select "auto", the height will automatically adjust to the surround container or the other portlets this container contains.
Direction
You can determine which direction the text moves in here.
Speed
Enter the movement speed (in milliseconds) of the text during the transition to a new message. Or you can select from the preset speeds "Slow", "Medium" and "Fast".
Swing
You can select various animations for the ticker from the drop-down list here.
Interval
Enter how long (in milliseconds) the text should pause for here.
Visible ticker messages
You can specify the total number of messages that should be shown in the portlet here.
Pause on MouseOver
With this setting, the ticker will not continue when the user moves the mouse over it.
Contols
Displays the elements for pausing and moving backwards and forwards through the items.
URL
Enter the URL to the RSS file here.
URL
With this portlet, a website of your choice can be shown on the portal page.
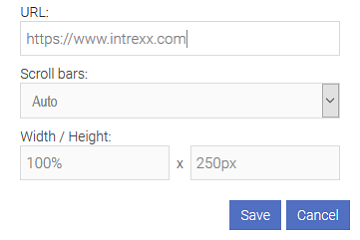
URL
Enter the URL in this field.
Scroll bars
The following settings are available here:
- Auto
Automatically shows the scroll bars as soon as the content exceeds the portlet size.
- Yes
Scroll bars are always shown, regardless of the size of the content.
- No
No scroll bars will be shown.
Width / Height
Enter the dimensions of the portlet. The width is defined as a percentage in proportion to the column width, the height can be specified in pixels.