Page wizard
The page wizard supports you in the creation and expansion of applications. It guides you through the design process and creates fully responsive, top-styled application pages. The pages created with the wizard are responsive.
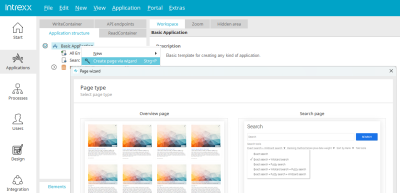
You can access the page wizard in the "Applications" module via the main menu "New / Create page with wizard" if the application node or a data group is selected in the application structure. It can also be accessed from the context menu of the application node or a data group. The page wizard can be started via the toolbar by clicking on the corresponding ![]() icon.
icon.
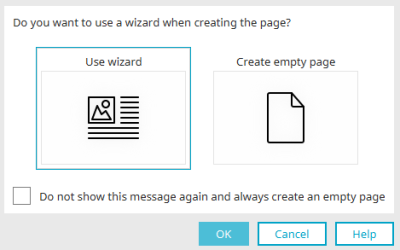
Input pages and view pages can also be created using the "New" main menu. When you select one of the two menu items, a dialog appears where you can decide whether to create a blank page or start the Page wizard.
This dialog page can also be permanently switched off with the setting "Do not show this message again and always create a blank page" if required. New pages are then created without the wizard. However, the wizard can still be accessed via the main menu, context menu or toolbar.
Page types
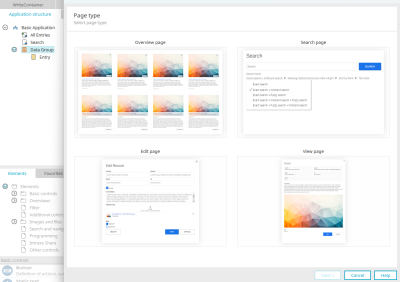
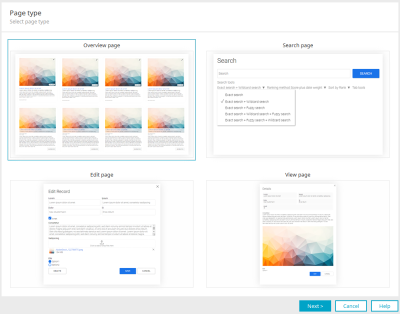
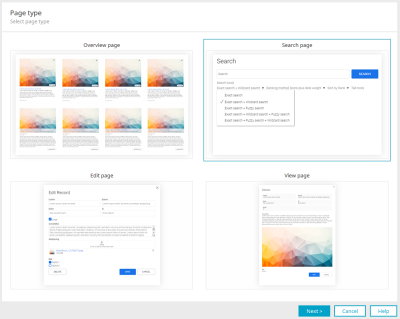
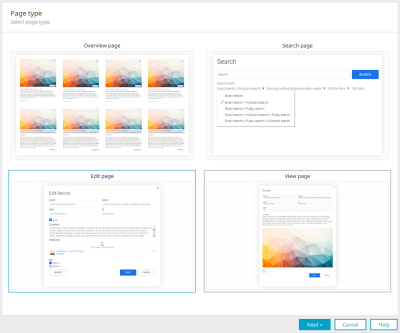
If the page wizard is started with the application node selected, you can choose between the page types "Overview page" and "Search page" in the first step.
If the page wizard is started via a selected data group, you also have the option of creating input and view pages here.
Overview page
To create a new overview page, proceed as follows:
1. Select the preview image for an overview page here and then click on "Next".
Page title
As with overview pages, this dialog is also used for search pages.
2. The title can be entered here, also in several languages. Click "Next".
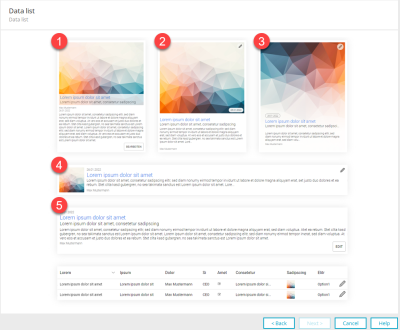
Select the type of data list here.
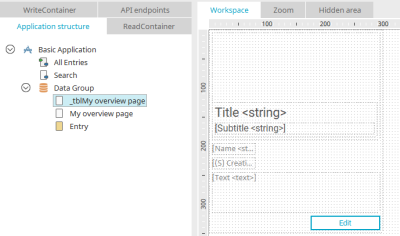
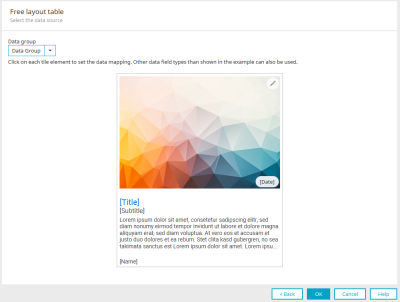
On an overview page, several data records are displayed in a tile view (1-5) or in table form (selectable in the lower area of the dialog). The wizard provides preview images that can be used to select a tile type or (at the bottom of the dialog) the tabular display.
The naming of the tile components serves only as an example. This means that instead of a name, a data field containing other information can also be selected. The decisive factor is that the component is displayed later as shown in the preview (e.g. the "Title" with a slightly larger font and in blue font color).
Here is an overview of the components of the different tiles:
-
Tile 1-4: Image (file)
-
Tile 1-5: Heading / title incl. optional jump target (string)
-
Tile 1-3, 5: Subheading (string, integer, double, datetime)
-
Tile 1-5: Longer text (text, string)
-
Tile 1-5: Date (string, integer, double, datetime)
-
Tile 1-5: Name (string, integer, double, datetime)
-
Tile 1-5: Edit button
3. Select the desired preview and then click on "Next".
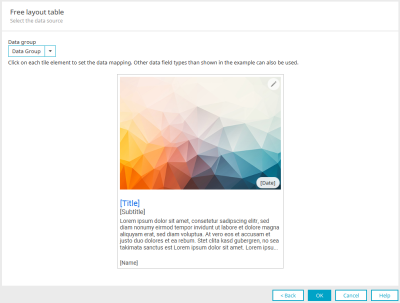
The following describes the various options for displaying data records in the order in which they appear in the dialog shown above, from left to right and top to bottom.
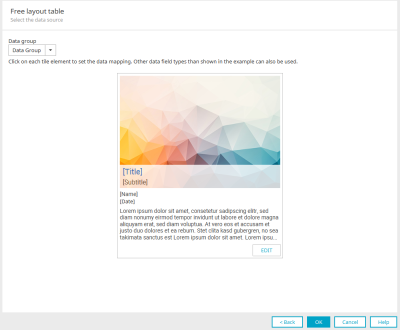
1. Vertical tile
Data group
Select the data group whose data is to be displayed in the tile.
Title / Subtitle / Name / Date / Text
If you click on one of the components here, e.g. the title, another dialog opens in which you can define the data assignment. You can choose the data types completely flexibly. You are not locked into using one data field with one corresponding data type per tile component. For example, instead of a title, a numerical value can be used, or instead of a date, just text. You can find out which components can be used in which tile here.
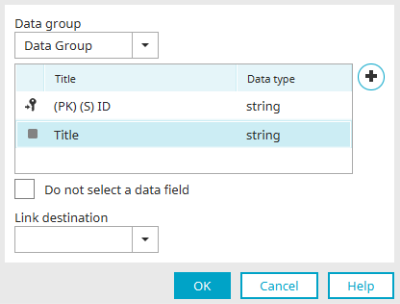
If necessary, the data group can be changed here and the desired data field can be assigned. Click on ![]() "Add data field" to open a dialog in which a new data field can be created. "Select no data field" defines the desired control without a connection to a data field. A link destination can also be set here for the title. The value is then generated as a link that can be used to navigate to the link destination.
"Add data field" to open a dialog in which a new data field can be created. "Select no data field" defines the desired control without a connection to a data field. A link destination can also be set here for the title. The value is then generated as a link that can be used to navigate to the link destination.
Click "OK" to save the changes and close the dialog again.
Click on "Edit" here.
Edit
This component is a button that can be used to edit the data of the page. Only the link destination for this button can be changed here.
Click "OK" to save the changes and close the dialog again.
Click on "OK" here too.
The overview page has now been created. If you started the wizard via the selected application node, you will find the page in the top level of the application structure. When creating via a data group, you will find the new page within the data group.
No control is generated for components that were not assigned during configuration. This component is then "missing" on the newly created page. The exception is the "Edit" button - this is created for tiles even if no jump target has been selected.
In addition to the actual overview page, the wizard also creates the page for the data view, which is integrated into the freely designed table on the overview page.
2. Vertical tile
On the second vertical tile, you will find the "Edit" button at the top right. The date here is located at the bottom right of the tile image. Below that follow the title, subtitle, text and the name of the editor or creator.
In the description of the first vertical tile, you will find all the information on selecting the data group whose data is to be displayed in the tile and on the assignment of the individual components of the tile.
3. Vertical tile
On the third vertical tile, you will find the "Edit" button at the top right. The date here is located at the bottom left of the tile image. Below that follow the title, subtitle, text and the name of the editor or creator.
In the description of the first vertical tile, you will find all the information on selecting the data group whose data is to be displayed in the tile and on the assignment of the individual components of the tile.
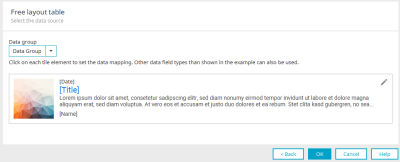
4. Horizontal tile
The first horizontal tile has the tile image on the left and the date, title, text and the name of the editor or creator on the right. You will find the "Edit" button at the top right.
In the description of the first vertical tile, you will find all the information on selecting the data group whose data is to be displayed in the tile and on the assignment of the individual components of the tile.
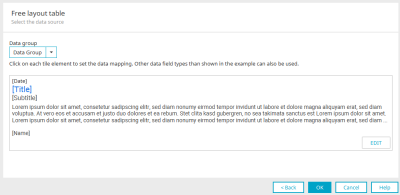
5. Horizontal tile
The second horizontal tile is followed by the date, title, subtitle, text and the name of the editor or creator listed below each other. You will find the "Edit" button at the bottom right.
In the description of the first vertical tile, you will find all the information on selecting the data group whose data is to be displayed in the tile and on the assignment of the individual components of the tile.
6. View table
With this template, the data is not displayed in a tile, but in a view table.
Select the desired data group whose data is to be displayed.
![]() Create data field
Create data field
Opens a dialog in which a new data field can be created. The data field will automatically be added to the table as a column.
![]() Add control
Add control
Opens a dialog in which existing data fields can be included as table columns.
![]() Remove control
Remove control
Removes the selected control from the table.
Control type
Select the desired control type for the currently selected table column here.
Link destination
Select the page that is to be loaded when you click on a data record in the table.
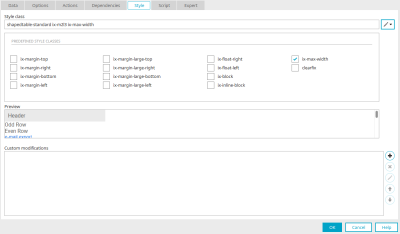
Style classes
Tiles are realized via freely designed tables with special style classes. The style classes determine, among other things, how many data records are displayed in a row.
The style class .ix-m2l3 is set for the vertical tiles (1-3) in the "View" tab of the freely designed tables. This causes the following appearance for the different display sizes:
-
On small screens (S), all data records are displayed one below the other
-
On medium screens (M) two data records are displayed in each row
-
On large screens (L) three data records are displayed in each row
To change the number of data records displayed per row, simply adjust the style class on the "View" tab of the freely designed table accordingly.
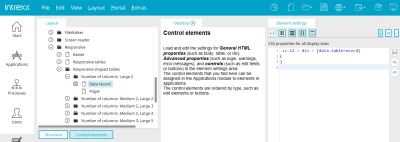
The following additional style classes for arranging the tiles can be found when Expert mode is activated in the "Design" module in the "Layout / Control elements" area under "Advanced properties" in the "Responsive" folder:
-
.ix-l2
-
.ix-m2l2
-
.ix-m2l3
-
.ix-m2l4
-
.ix-m3l5
-
.ix-s2m4l6
-
.ix-s2m5l7
Search page
Select the preview image for a search page here and then click on "Next".
Page title
The title of the page can be entered here, also in several languages. Click "Next".
Search
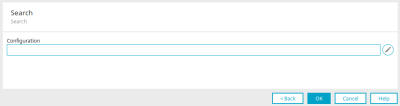
Click on ![]() "Select search configuration" to open a dialog in which the desired search configuration can be selected. If there is not yet a (suitable) search configuration, this can also be created there. Help for the settings required there can be accessed in the dialog with F1 or by clicking the Help button. After selection, the name of the search configuration is entered in the "Configuration" field. Click on "OK".
"Select search configuration" to open a dialog in which the desired search configuration can be selected. If there is not yet a (suitable) search configuration, this can also be created there. Help for the settings required there can be accessed in the dialog with F1 or by clicking the Help button. After selection, the name of the search configuration is entered in the "Configuration" field. Click on "OK".
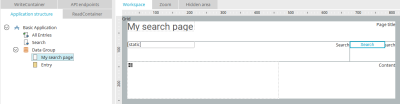
The search page has now been created. If you started the wizard via the selected application node, you will find the page in the top level of the application structure. When creating via a data group, you will find the new page within the data group.
Further information on configuring the search can be found here.
Edit page
Input pages can be created with the page wizard if it is started via a selected data group. Select the "Input page" preview here and click "Next".
The title of the page can be entered here, also in several languages. Click "Next".
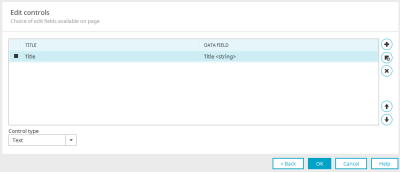
Input elements
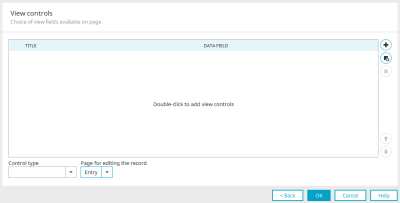
The edit elements for the new page and their order can be specified here. You will also find the same dialog for view elements.
The controls are placed in grid containers. A distinction is made here between large and small controls. Small controls are given a container width of 6 for screen sizes M and L. Large controls are given a container width of 12 for M and L. In screen size S, all controls have a container width of 12.
The controls are placed line by line from left to right within the grid.
![]() Create data field
Create data field
Opens a dialog in which you can create new data fields in the current data group.
![]() Add control
Add control
Opens a dialog in which existing data fields can be selected for creation in the grouping.
![]() Remove control
Remove control
Removes the currently selected element from the list.
![]()
![]() Move up / down
Move up / down
Adjust the order of the elements. The following applies here: The higher up the element is in this list, the further towards the top it will be positioned on the new page.
Control type
Here you can select the format in which the content of the control is to be displayed in the browser.
- Multiple selection
- Dynamic view
Confirm all dialogs by clicking on "OK" to save the settings and close the page wizard again.
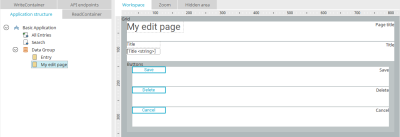
The edit page has now been created within the data group from which the Page wizard was launched.
View page
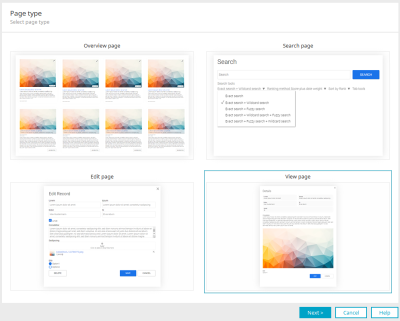
View pages can be created with the Page wizard when it is launched from a selected data group. Select the "View page" preview here and click "Next".
The title of the page can be entered here, also in several languages. Click "Next".
View elements
As with the creation of an edit page, the view elements for the new view page and their order can be specified here. All information about the settings in the dialog can be found here.
When creating a view page, you can also select the page for editing the data record. On the new view page, you can then use the automatically created "Edit" button to switch to the desired input page.
- Dynamic view
- Web application (string)
- Tree path (integer)
- Multiple selection
Show images as a gallery
To display images as a gallery and not as a file list, the "Image" control type must be selected in the wizard.
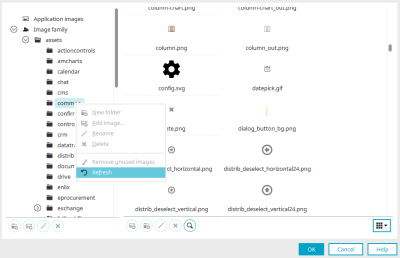
Synchronize icons
In order for the new GIFs of the Page wizard for checkboxes to be displayed in the Portal Manager, the collection must be updated manually once.
To do this, open the image selection dialog (e.g. via the properties dialog of the "View checkbox" element) and select the "Refresh" context menu in the tree on the left.
Formula wizard
All information on this topic can be found here.