Page wizard
The page wizard supports you in the creation and expansion of applications. It will lead you through the design process and create stylish and fully responsive application pages. The pages created with the wizard are responsive.
You can reach the Page Wizard in the "Applications" module via the main menu "New / Create page with wizard" when the application node or a data group is marked in the application structure. It can also be accessed from the context menu of the application node or a data group. The Page wizard can be started from the toolbar by clicking on the corresponding ![]() icon.
icon.
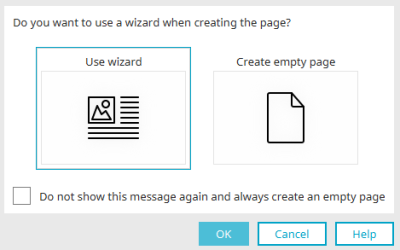
The "New" main menu item can also be used to create input pages and view pages. When you select one of the two menu items, a dialog appears where you can decide whether to create a blank page or start the Page wizard.
If required, this dialog page can also be permanently disabled with the setting "Do not show this message again and always create a blank page". New pages are then created without the wizard. However, the wizard can still be accessed via the main menu, context menu or toolbar.
Page types
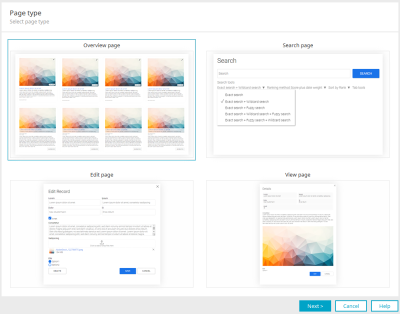
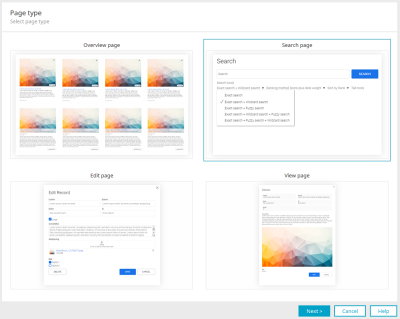
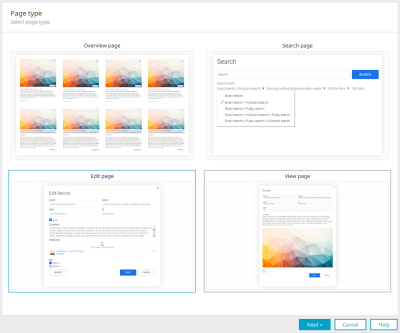
If the Page wizard is started with the application node selected, the first step allows you to choose between the page types "Overview page" and "Search page".
If the Page wizard is started via a selected data group, you have the additional option here of creating input and view pages.
Overview page
To create a new overview page, proceed as follows:
1. Select the preview image for an overview page here and then click "Next".
Page title
As is the case with overview pages, this dialog is also used for search pages.
2. Here you can enter the title, also multilingual titles. Click "Next".
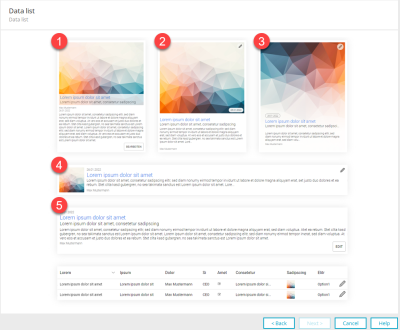
Select the type of data list here.
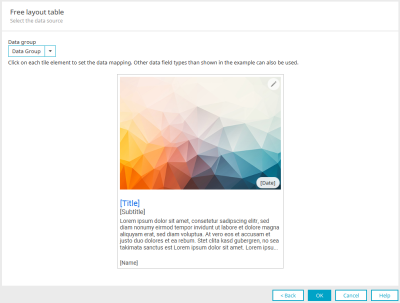
On an overview page, several data records are displayed in a tile view (1-5) or in table form (selectable in the lower area of the dialog). The wizard provides preview images that can be used to select a tile type or (at the bottom of the dialog) the tabular display.
The naming of the tile components serves only as an example. This means that instead of a name, a data field containing other information can also be selected. The most important thing is that the component will be displayed later just as shown in the preview (e.g. the "Title" with a slightly larger font and in blue).
Here is an overview of the components of the different tiles:
-
Tile 1-4: Image (file)
-
Tile 1-5: Title / title incl. optional link destination (string)
-
Tile 1-3, 5: Subheading (string, integer, double, datetime)
-
Tile 1-5: Longer text (text, string)
-
Tile 1-5: Date (string, integer, double, datetime)
-
Tile 1-5: Name (string, integer, double, datetime)
-
Tile 1-5: Edit button
3. Select the preview you want and then click "Next".
The following describes the various options for displaying data records in the order in which they appear in the dialog shown above, from left to right and top to bottom.
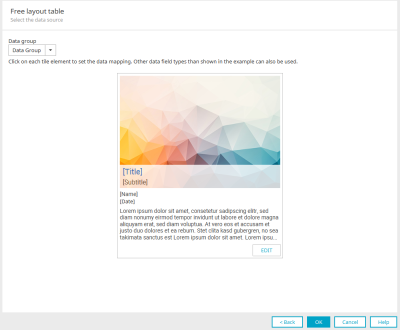
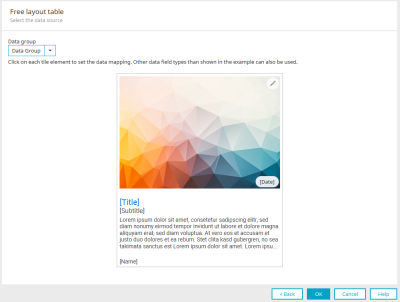
1. Vertical tile
Data group
Select the data group whose data is to be displayed in the tile.
Title / Subtitle / Name / Date / Text
If you click on one of the components here, e.g. the title, another dialog will open where you can specify the data mapping. You can choose the data types completely flexibly. You are not locked into using one data field with one corresponding data type per tile component. For example, instead of a title, a numerical value can be used, or instead of a date, just text. Click here to find out which components can be used in which tile.
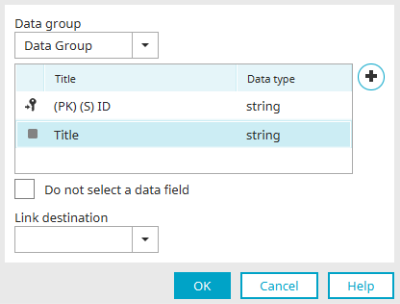
If necessary, the data group can be changed and the desired data field can be assigned here. Clicking on ![]() "Add data field" opens a dialog where a new data field can be created. "Select no data field" sets the desired control without a connection to a data field. A link destination can also be set here for the title. The value is then generated as a link that can be used to navigate to the link destination.
"Add data field" opens a dialog where a new data field can be created. "Select no data field" sets the desired control without a connection to a data field. A link destination can also be set here for the title. The value is then generated as a link that can be used to navigate to the link destination.
Click "OK" to save the changes and close the dialog again.
Click on "Edit" here.
Edit
This component is a button that can be used to edit the data of the page. Only the link destination for this button can be changed here.
Click "OK" to save the changes and close the dialog again.
Click "OK" here as well.
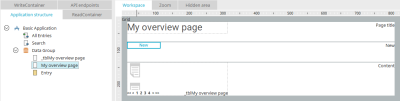
The overview page has now been created. If you started the wizard from the selected application node, you will find the page in the top level of the application structure. When creating via a data group, you will find the new page within the data group.
No control is generated for components that were not assigned during configuration. This component is then "missing" on the newly created page. The exception is the "Edit" button – this is created for tiles even if no link destination is selected.
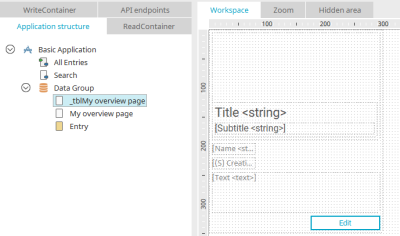
In addition to the actual overview page, the wizard also creates the page for the data view, which is integrated in the free layout table on the overview page.
2. Vertical tile
At the second vertical tile you will find the "Edit" button at the top right. The date here is located at the bottom right of the tile image. Below that follow the title, subtitle, text and the name of the editor or creator.
In the description of the first vertical tile you will find all the information about the selection of the data group whose data is to be mapped in the tile and about the assignment of the individual components of the tile.
3. Vertical tile
At the third vertical tile you will find the "Edit" button at the top right. The date here is located at the bottom left of the tile image. Below that follow the title, subtitle, text and the name of the editor or creator.
In the description of the first vertical tile you will find all the information about the selection of the data group whose data is to be mapped in the tile and about the assignment of the individual components of the tile.
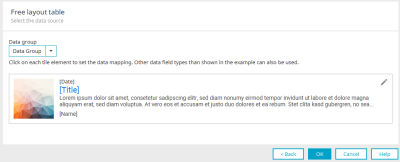
4. Horizontal tile
The first horizontal tile has the tile image on the left and the date, title, text and the name of the editor or creator on the right. The "Edit" button is located at the upper right.
In the description of the first vertical tile you will find all the information about the selection of the data group whose data is to be mapped in the tile and about the assignment of the individual components of the tile.
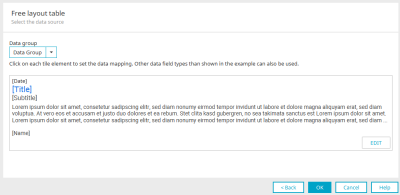
5. Horizontal tile
The second horizontal tile is followed by the date, title, subtitle, text and the name of the editor or creator listed below each other. The "Edit" button can be found at the bottom right.
In the description of the first vertical tile you will find all the information about the selection of the data group whose data is to be mapped in the tile and about the assignment of the individual components of the tile.
6. View table
With this template, the data is not displayed in a tile, but in a view table.
Select the desired data group whose data is to be displayed.
![]() Add data field
Add data field
Opens a dialog where a new data field can be created. The data field will automatically be added to the table as a column.
![]() Add control
Add control
Opens a dialog where existing data fields can be added as table columns.
![]() Remove control
Remove control
Removes the selected control from the table.
Control type
Select the desired control type of the currently selected table column.
Link destination
Select the page that should be loaded when the user clicks on an entry.
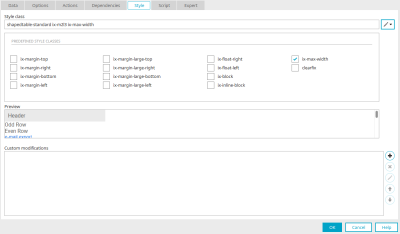
Style classes
Tiles are implemented using free layout tables with special style classes. The style classes determine, among other things, how many data records are displayed in a row.
For the vertical tiles (1-3), the style class .ix-m2l3 is set on the "View" tab of the free layout tables. This causes the following appearance for the different display sizes:
-
On small screens (S), all data records are displayed one below the other
-
On medium screens (M) two data records are displayed in each row
-
On large screens (L) three data records are displayed in each row
To change the number of data records displayed per row, simply adjust the style class on the "View" tab of the free layout table accordingly.
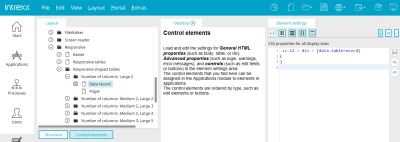
The following additional style classes for arranging the tiles can be found in the "Design" module in the "Layout / Control Elements" area when Expert Mode is activated. Simply go to "Advanced Properties" in the "Responsive" folder:
-
.ix-l2
-
.ix-m2l2
-
.ix-m2l3
-
.ix-m2l4
-
.ix-m3l5
-
.ix-s2m4l6
-
.ix-s2m5l7
Search page
Select the preview image for a search page here and then click "Next".
Page title
Here you can enter the title of the page, also multilingually. Click "Next".
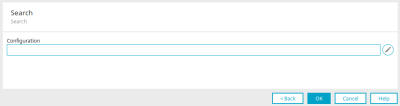
Search
Clicking on ![]() "Select Search configuration" opens a dialog here in which the desired search configuration can be selected. If there is no (suitable) search configuration yet, one can also be created there. Help for the settings required there can be accessed in the dialog with F1 or by clicking the Help button. After selection, the name of the search configuration is entered in the "Configuration" field. Click on "OK".
"Select Search configuration" opens a dialog here in which the desired search configuration can be selected. If there is no (suitable) search configuration yet, one can also be created there. Help for the settings required there can be accessed in the dialog with F1 or by clicking the Help button. After selection, the name of the search configuration is entered in the "Configuration" field. Click on "OK".
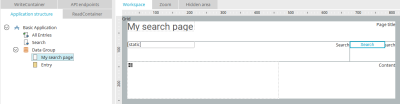
The search page has now been created. If you started the wizard from the selected application node, you will find the page in the top level of the application structure. When creating via a data group, you will find the new page within the data group.
For more information on configuring a search, click here.
Edit page
Edit pages can be created with the Page wizard if it is launched via a marked data group. Select the "Edit page" preview here and click "Next".
Here you can enter the title of the page, also multilingually. Click "Next".
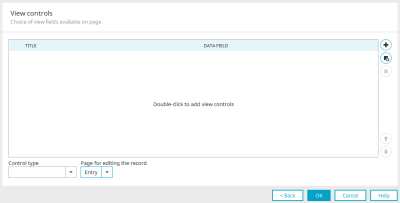
Input elements
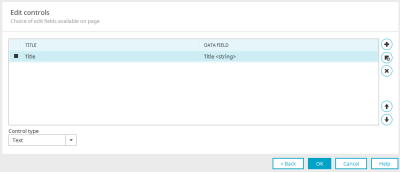
The edit elements for the new page and their order can be specified here. You will also find the same dialog for view elements.
The controls are placed in grid containers. A distinction is made here between large and small controls. Small controls are given a container width of 6 for screen sizes M and L. Large controls are given a container width of 12 for M and L. In screen size S, all controls have a container width of 12.
The controls are placed line by line from left to right within the grid.
![]() Add data field
Add data field
Opens a dialog where you can create new data fields in the current data group.
![]() Add control
Add control
Opens a dialog where existing data fields can be selected to be inserted into the grouping.
![]() Remove control
Remove control
Removes the currently selected element from the list.
![]()
![]() Move up / Move down
Move up / Move down
Adjust the order of the elements. The following applies here: The higher up the element is in this list, the further towards the top it will be positioned on the new page.
Control type
Select the format with which the contents of the control are to be displayed in the browser.
- Multiple selection
- Dynamic view
Confirm all dialogs by clicking "OK" to save the settings and close the Page wizard again.
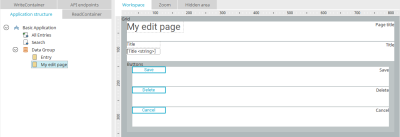
The edit page has now been created within the data group from which the Page wizard was launched.
View page
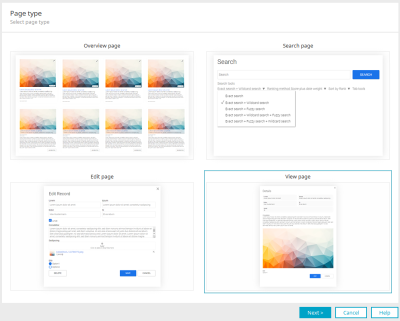
View pages can be created with the Page wizard when it is launched from a selected data group. Select the "View page" preview here and click "Next".
Here you can enter the title of the page, also multilingually. Click "Next".
View elements
As with the creation of an edit page, the view elements for the new view page and their order can be specified here. Click here for all information about the settings in the dialog.
When creating a view page, you can also select the page for editing the data record. On the new view page, the "Edit" button that was created automatically can then be used to go to the desired edit page.
- Dynamic view
- Web application (string)
- Tree path (integer)
- Multiple selection
Show images as a gallery
To display images as a gallery rather than a file listing, the "Image" control type must be selected in the wizard.
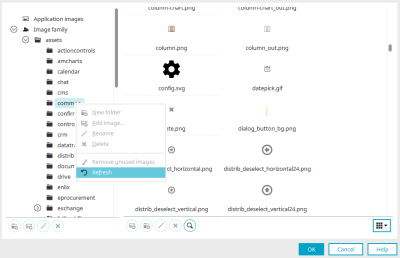
Synchronize icons
In order for the new GIFs of the Page wizard for checkboxes to be displayed in the Portal Manager, the collection must be updated manually once.
To do so, open the Image selection dialog (e.g. via the properties dialog of the "View checkbox" element) and select the "Update" context menu in the tree on the left.
Formula wizard
Click here for more information about this topic.