User-defined styles
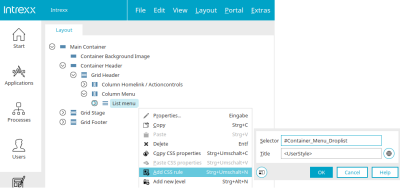
In the "Design" module, you can easily create your own styles by selecting an element in the "Layout" area. A selector can then be created using the main menu "Add CSS rule" or the context menu with the same name.
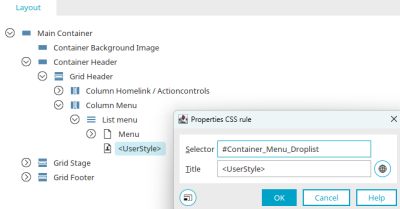
Selector
Enter the name of the selector under which the element is identified in the CSS of the layout. Please make sure to use unique selectors.
Title
Here you can give the style a name that will be used for the display in the various areas of the "Design" module.
You can also access the properties dialog of user-defined CSS rules via the "Layout / Structure" area, e.g. by double-clicking on it or via the corresponding main or context menu "Properties".
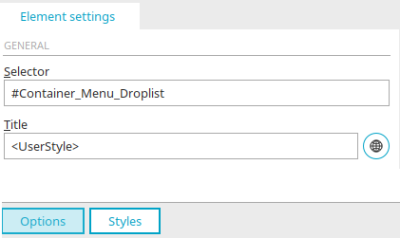
Element settings / Options - Edit CSS properties
The selector and title can also be edited in the element settings / options if the custom style is selected in the "Layout / Structure" area. The desired CSS properties can then be defined by clicking on "Styles". Further information can be found here.
You can find out how to create a grouping for styles in order to organize them more clearly in the "Layout" area here.