Creating and editing elements
Creating new elements
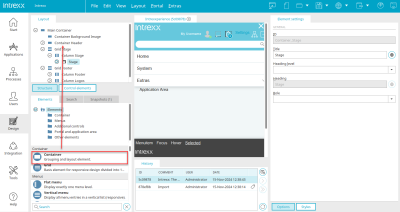
To create a new element, please select an element in the "Elements" area. Drag the element you want to create with the mouse to the desired position in the "Structure" area. A preview of the element's position is provided by the line. When you let go of the mouse button, a wizard will open that will help you configure the element.
All information on the areas in the "Design" module can be found here.
Editing element properties
The properties of elements can be edited in two ways: In the "Element settings" area or via the properties dialog, which helps you to set the most frequently required properties of the element in the form of a wizard.
Element settings
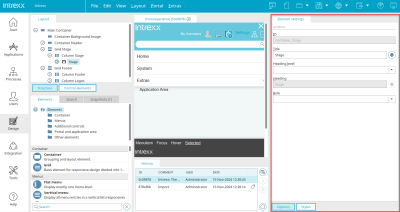
If you select a layout element in the layout structure, all available settings for editing are displayed in the "Element settings" area.
All other settings that can be made here in the "Options" area vary from element to element. Go to the respective element to find a description of all the other settings.
Properties
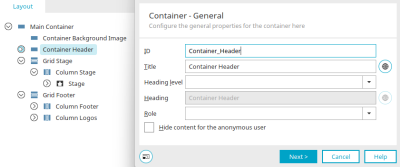
Double-click on an element in the "Layout / Structure" area to edit the properties of the element in the properties dialog. A wizard appears to help you edit the element settings.
Click on "Next" to open the next dialog page of the wizard.
General settings
The following settings can be found both in the "Element settings" area and in the properties dialog.
General
ID / Class
In the general section of the options, you will find the "ID" or "Class" for all elements, which is used to identify the element in the CSS. If the ID can be edited here, you should ensure that you use an ID that is unique in the layout. If you use an ID twice, your changes will be discarded as soon as you edit another element.
Title
Here you can give your element a title under which it will be listed in all areas of the "Design" module.
Heading / Heading level
You can assign a heading level and enter a heading. The heading level has no impact on the hierarchy in the layout but will be written, as well as the heading, under the container in the HTML. This means that the heading can be used and read by screen readers and search engines.
Role
If you want to create accessible pages or simply bring more transparency to your layout structure, you can assign a role to the element here.
![]() Multilingualism
Multilingualism
Opens a dialog in which the respective property (e.g. the title) can be edited in the portal languages.
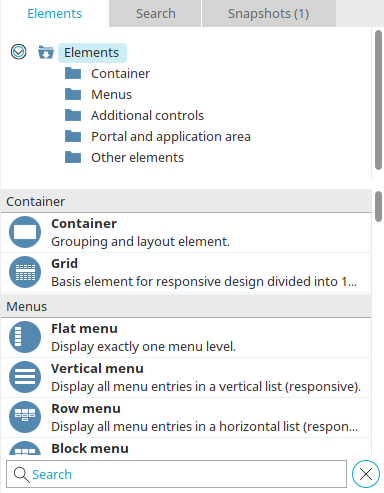
Appearance in the Elements area
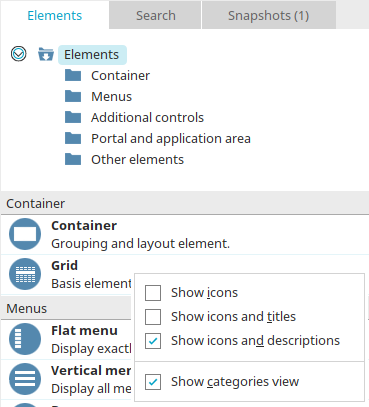
Category overview
In the upper part of the "Elements" area you will find the category overview. If you click on a category here, only the elements from the selected category are displayed in the lower part.
Context menu: Elements
The display of the elements in the "Elements" area can be changed via the context menu.
Show icons
Only the icons of the elements are shown with this option.
Show icons and titles
The elements' icons and titles are shown with this option.
Show icons and descriptions
The elements' icons and descriptions are shown with this option.
Show categories view
With this setting, the category overview is displayed in the upper part of the Elements area.
Search
You will find the search at the bottom of the "Elements" section. Enter a search term here. The elements are filtered according to the search term.
![]() Reset filter
Reset filter
Deletes the search term and removes the filter.