Colors
When you edit the settings of a layout element, you can select colors at different points, e.g. the background or font color of elements. Selecting "inherit" means that the color property will be applied from the parent CSS element. If you select the entry "Select color", a color palette will open.
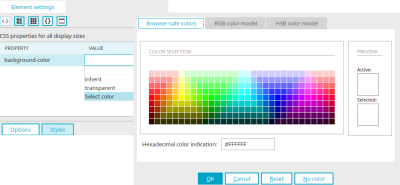
Browser-safe colors
With these colors, you can guarantee that the selected color will be shown without being changed in the various browsers. Simply select the color from the color field or enter the color in hexadecimal form.
RGB color model
The color can be defined using the sliders or entered in hexadecimal form.
HSB color model
The hue, saturation and brightness can be defined here. The RGB values are adjusted automatically. When RGB values are modified, the HSB are adjusted automatically. Additionally, a small circle on the color area on the left shows where the current color appears. You can also select the color here Or enter the color in hexadecimal form.
Replace colors
Via the menu "Layout / Replace colors", a dialog is opened where the colors can be determined for replacement.
"Color" column
All colors used in the current layout are displayed in this dialog. The CSS properties background-color, border-color and color are included in this.
"Replace colors" column
The color that will replace the original color is shown here.
![]() Display use of the selected color
Display use of the selected color
Opens a dialog that shows you how often and where the color is used in the layout.
Use of the color
"Selector" column
Displays the selector name that the color is used for.
"CSS Property" column
Displays the selector's CSS property that the color is used for.
Click "OK" to save the changes and close the dialog.
![]() Select color
Select color
Opens a palette where the replacement color can be selected.