Edit field
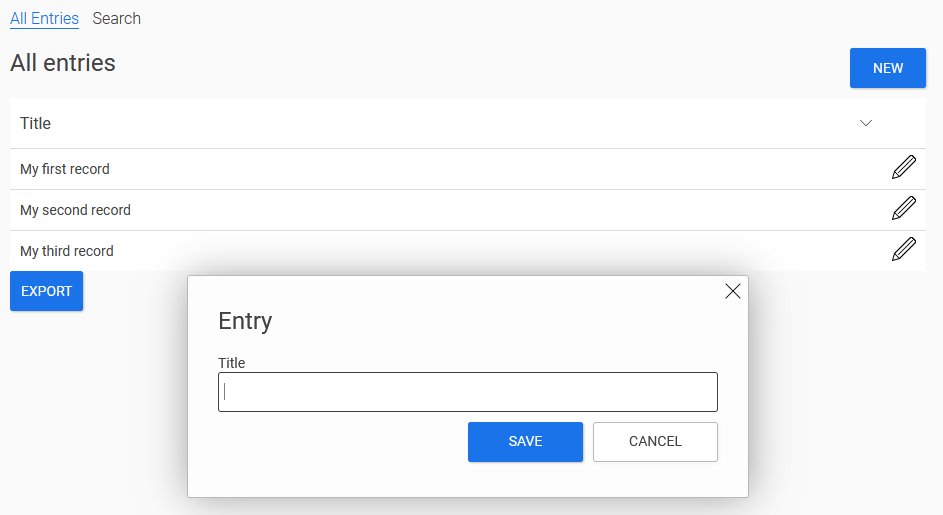
The "Input field" application element belongs to the basic controls. The entry length is limited to 255 characters. In the figure above you can see the "Title" input field, where a title can be entered. This input can be saved with a corresponding button, provided that a data field is linked to the input field.
Input fields are configurable for different data types. A variety of control types are available.
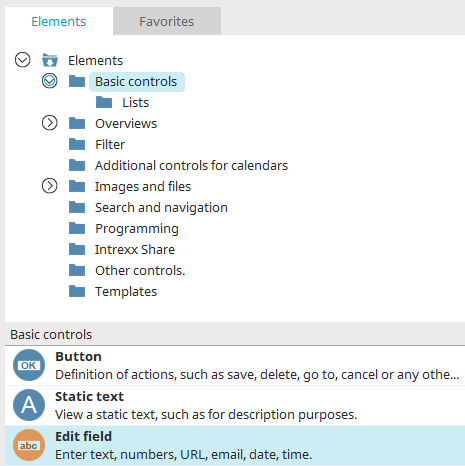
The input field element can be found in the "Applications" module in the "Elements" section. A new input field can be created by dragging & dropping the element from here and positioning it in the workspace.
More information on creating elements can be found here.
The properties dialog of an input field element opens automatically when a new input field is created. The properties dialog of an existing input field can be opened by double-clicking on the element in the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu item when the input field is selected in the workspace.
General
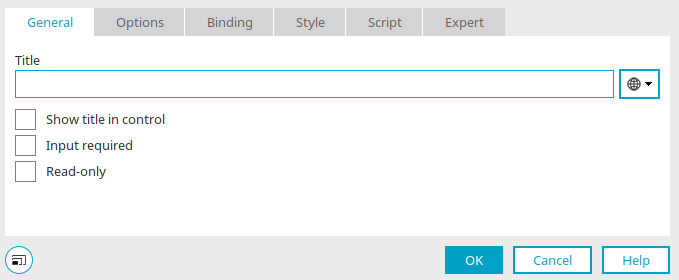
The following settings can be found on the "General" tab in the properties dialog for input fields:
Title
Provide the edit field with a title. Click here for information on multilingual titles.
Display title in control
With this setting an edit field will be made a mandatory field.
Input required
This setting makes the edit field into a mandatory field.
Write-protected
The field cannot be edited if this setting is active.
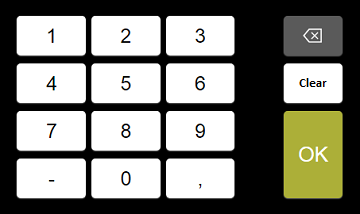
Open numeric pad when edit field is clicked
This setting is available for input fields with the control type "Integer", "Floating point number" or "Currency" on pages that are transformed for mobile devices. This shows a numeric keypad on the mobile device that can be used to select and enter numbers into the field.
On the "Options" tab, you will find different settings for the various control types in the input field.
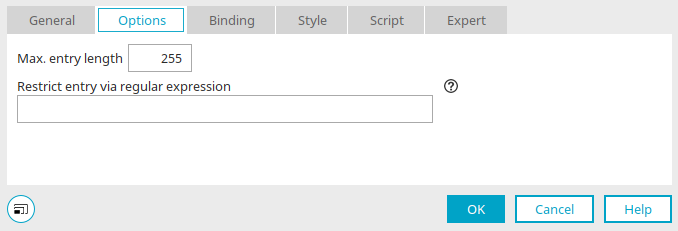
Options - "Text" control type
Maximum number of characters available
In this field, you can define the maximum amount of characters that may be entered. If you leave this field blank, the maximum of 255 characters will be defined. If a user exceeds the maximum number of characters, an error message will appear.
Restrict entry via regular expression
You can enter a regular expression that defines which characters may be entered. Other characters will not be accepted. The following regular expressions are possible:
-
[a-z]
exactly one lower case letter from a-z
-
[a-z]*
0 to infinite letter from a-z
-
[0-9]
exactly one number between 0 and 9
-
[a-zA-Z0-9_]
exactly one character - one letter, number or underscore
-
[abc]
a,b or c
-
[^abc]
not a,b or c
Following characters need to be escaped by a backslash:
(){}[]\|/+?*.^&-<>^=$!
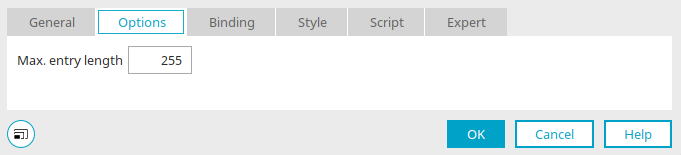
Options - "Email" control type
Maximum number of characters available
In this field, you can define the maximum amount of characters that may be entered. If you leave this field blank, the maximum of 255 characters will be defined. If a user exceeds the maximum number of characters, an error message will appear.
Email address validation
This setting will check whether the email address contains an @ character and a domain.
Options - "URL" and "Telephone" control type
Maximum number of characters available
In this field, you can define the maximum amount of characters that may be entered. If you leave this field blank, the maximum of 255 characters will be defined. If a user exceeds the maximum number of characters, an error message will appear.
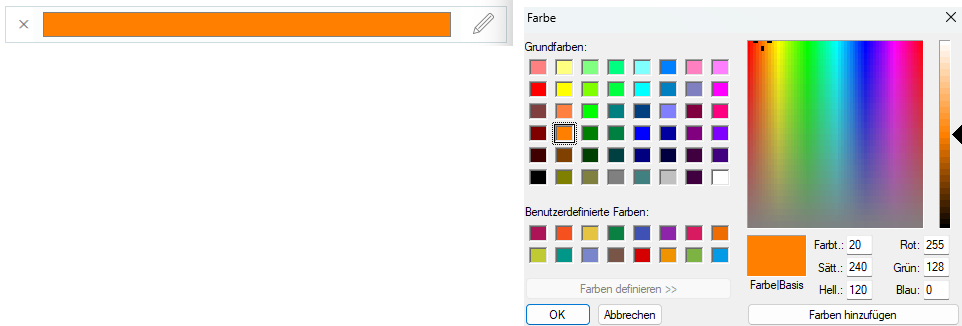
Control type "Color"
There are no optional settings for input elements with the "Color" control type. Clicking in the input field opens a palette in the browser from which the desired color can be selected.
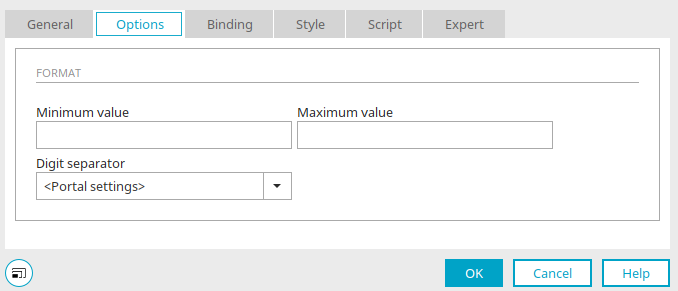
Options - "Integer" control type
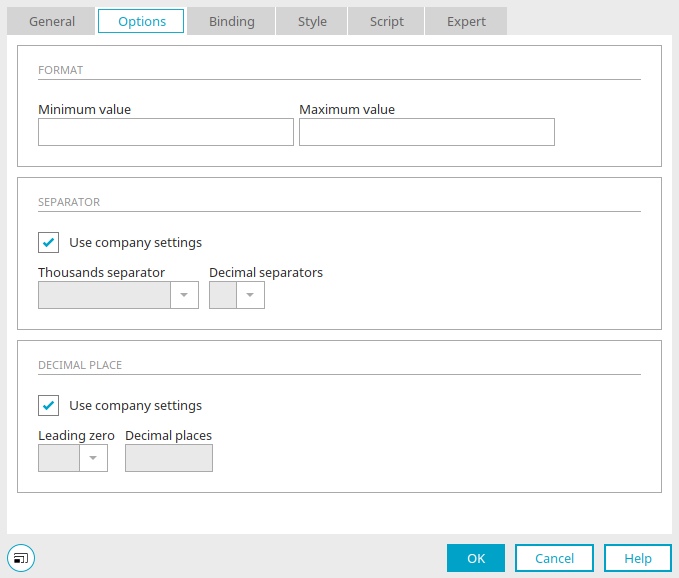
Minimum value / maximum value
Here you define the value that must not be undercut or exceeded during input. The value will be checked before the page is saved. If the value is too low, a corresponding notification will be shown.
Thousands separator
This can be displayed as a point or a comma. If you select the "Portal settings" option, the separator will be displayed based on the number format setting in the portal's regional settings for that language.
Options - "Floating point number" and "Currency" control types
Minimum value / maximum value
Here you define the value that must not be undercut or exceeded during input. The value will be checked before the page is saved. If the value is too low, a corresponding notification will be shown.
Separator character
Use company settings
With this setting, the separator defined in the number format setting in the portal's regional settings for the respective language. If you want to define that the 1000s separator and decimal separator are different from the portal settings, disable this setting so that the "1000s separator" and "Decimal separator" settings are enabled.
Thousands separator
Select the desired separator.
Decimal separator
Select the desired decimal separator.
Decimal place
Use company settings
With this setting, the decimal place setting defined in the number format setting in the portal's regional settings for the respective language. If you want to define that the decimal place is different from the portal settings, deactivate this setting so that the "Leading zero" and "Decimal places" settings are activated.
Leading zero
Defines the format for the display of zeroes in front of the number (i.e. 0.7 or .7).
Decimal places
Enter an integer that defines how many decimal places should be displayed.
Options - "Date", "Time", "Date & Time" control types
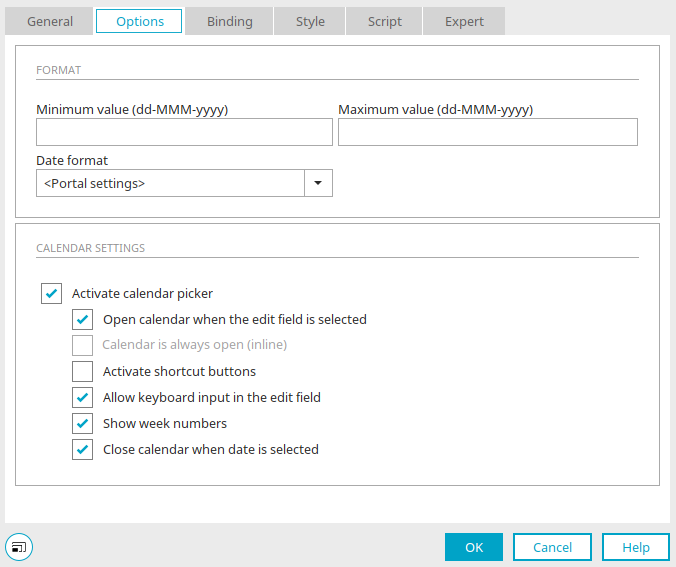
Minimum value / maximum value
Here you define the value that must not be undercut or exceeded during input. The value will be checked before the page is saved. If the value is too low, a corresponding notification will be shown.
Date format
The format for the displayed date is defined here. Here,
-
dd
is the two-digit display of the day
-
MM
is the two-digit display of the month
-
yyyy
is the four-digit display of the year
Selecting "Portal settings" will use the portal's current regional settings for the corresponding language.
Time format
The format for the displayed time is defined here. Here,
-
HH
is the two-digit display of the hours
-
mm
is the two-digit display of the minutes
-
ss
is the two-digit display of the seconds
Selecting "Portal settings" will use the portal's current regional settings for the corresponding language.
Calendar settings
Click here for more information about these settings.
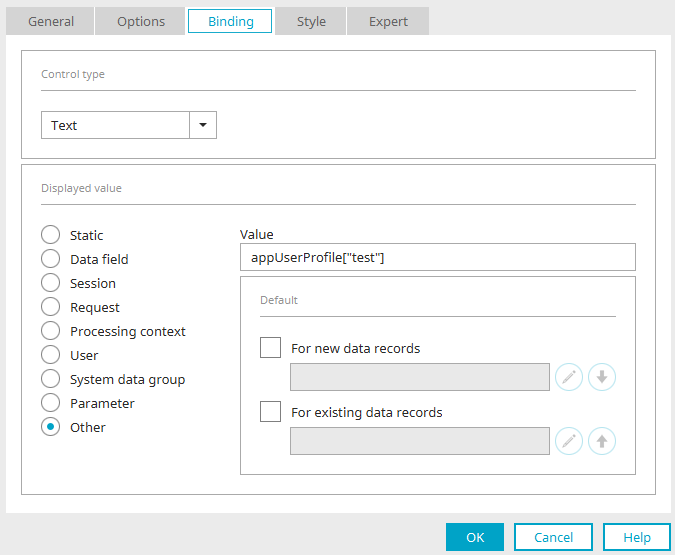
Binding
The display values of the element can be defined on this tab in the properties dialog. Click here for more information about these settings.