Dynamic view
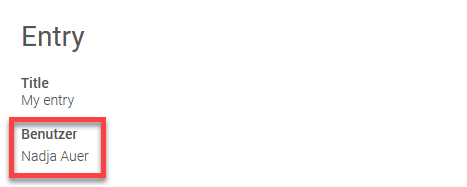
The "Dynamic view" view element is one of the basic controls. If you link this element to a data field, e.g. a User ID, you can display a different value from the same data group, e.g. the corresponding username.
The dynamic view also exists as a control type in view tables. There you also have the option of adjusting the display value.
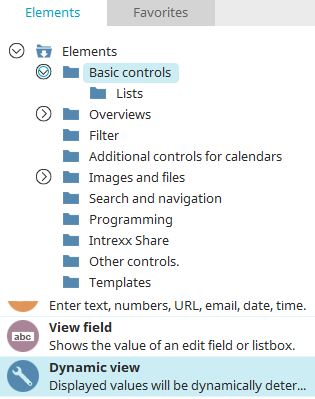
The "Dynamic view" element can be found in the "Applications" module in the "Elements" area. A new dynamic view can be created by dragging & dropping the element from here and positioning it in the workspace.
More information on creating elements can be found here.
The properties dialog opens automatically. The properties dialog of an existing element can be opened by double-clicking the element in the workspace, via the "Properties" context menu, or via the "Edit / Properties" main menu, if the element is selected in the workspace.
Title / Title from constant
Set the title here. Click here for more information.
Click "Next".
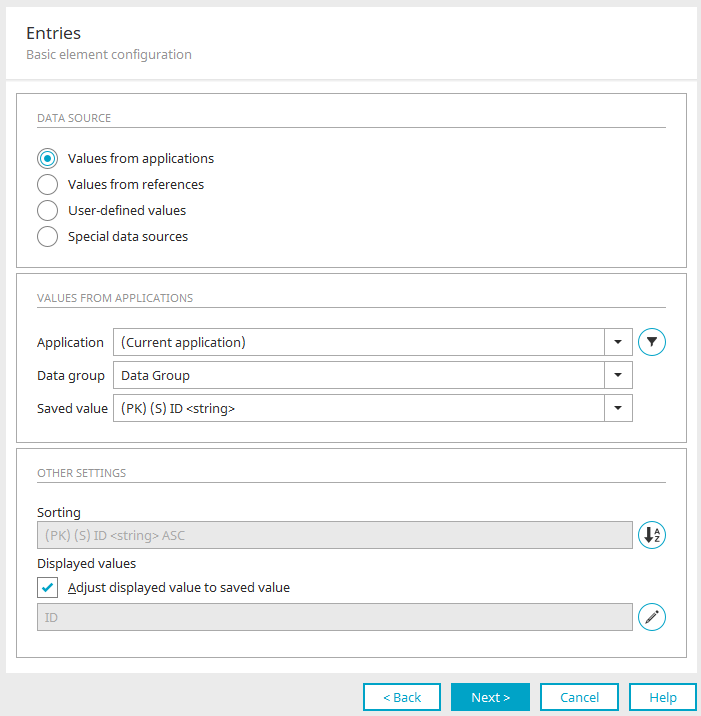
Entries
As is the case for the elements "Selection list" and "List field", the entries for the dynamic view can be configured here. Click here for detailed information about the settings in this dialog.
Click "Next".
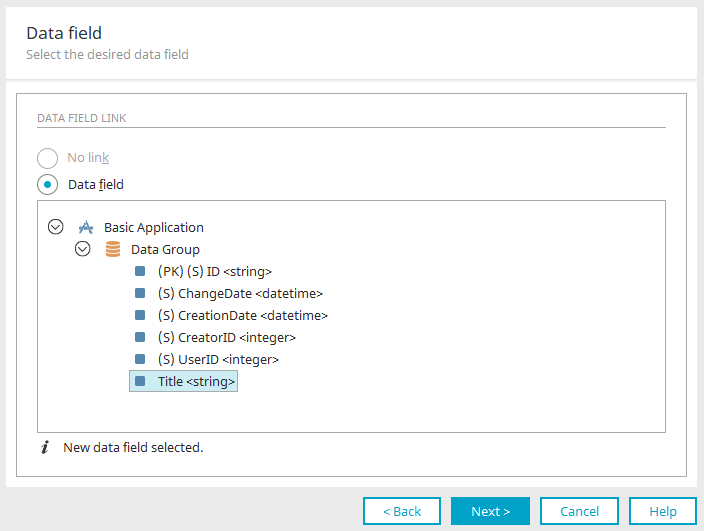
Data link
Click here for detailed information about the settings in this dialog. Click "Next".
Final settings
Click here for detailed information about the settings in this dialog.
Click on "Finish" to close the dialog and create the configured element.
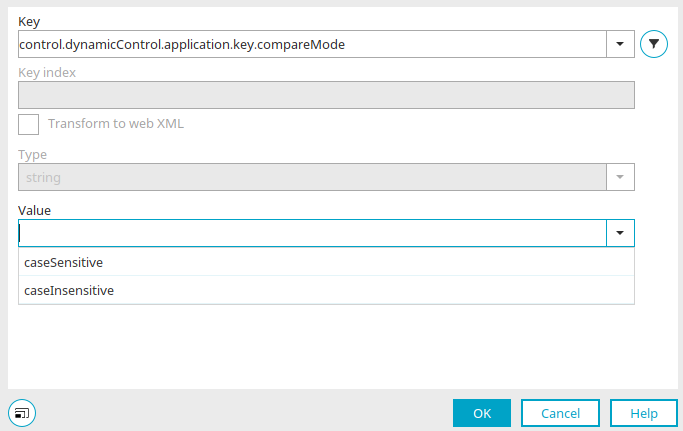
Key comparison CaseSensitive / CaseInsensitive
A setting is required to perform a case-sensitive key comparison on a database with the dynamic view. Settings can be created in Expert mode. Click here for more information.
In the properties dialog of the dynamic view, switch to the "Expert" tab and then to the settings. Select the following key:
control.dynamicControl.application.key.compareMode
By default, a key comparison is carried out using the dynamic view caseSensitive. for a casInsensitive comparison, select "caseInsensitive" as the value here.