Auf dieser Seite finden Sie in alphabetischer Reihenfolge die Informationen zur Umsetzung der Richtlinien und Erfolgskriterien im Detail.
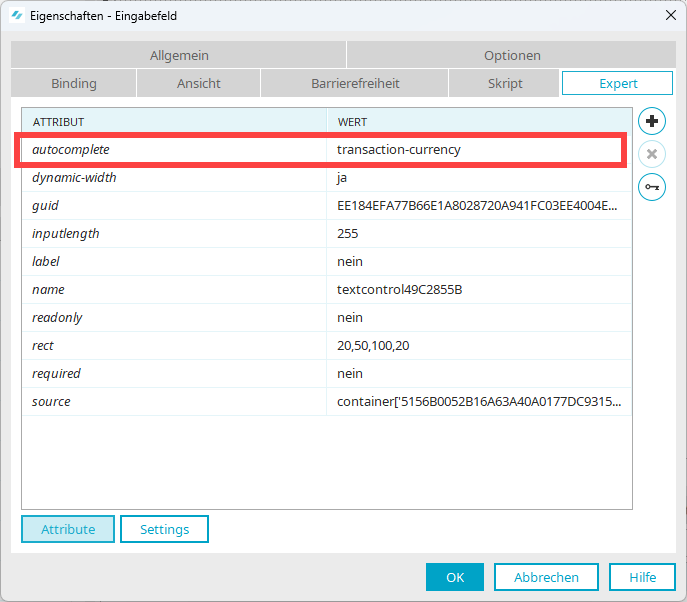
Autocomplete
Beim Element "Eingabefeld" haben Sie die Möglichkeit, das Attribut "autocomplete" zu erfassen und mit einem (geeigneten) Wert zu versehen.
Das Erfassen von Attributen ist nur im Experten-Modus möglich.
Weitere Informationen
Beziehung von Formularelement und Label über "aria-labelledby" herstellen
Sie haben in Intrexx die Möglichkeit, die Beziehung von einem (Formular-)Element und Label manuell herzustellen. Dies erfolgt über das ARIA Attribut "aria-labelledby".
Schritt 1: Ermitteln Sie den Namen des Labels, auf das Sie referenzieren möchten.
Schritt 2: Erfassen Sie den Namen in dem Element, von dem aus Sie referenzieren möchten.
Beachten Sie, dass Sie den Namen nur im Experten-Modus ermitteln können.
Schritt 1: Namen des Labels ermitteln
Schritt-für-Schritt
Um den Namen eines Elements zu ermitteln, gehen Sie wie folgt vor:
-
Markieren Sie die Seite, auf der sich das Element befindet.
-
Führen Sie einen Rechtsklick aus.
-
Wählen Sie die Option "Elemente anzeigen" aus.
-
Markieren Sie das Element, dessen Namen Sie ermitteln möchten.
-
Führen Sie einen Rechtsklick aus.
-
Wählen Sie die Option "Details" aus.
Das Dialogfenster "Details" wird angezeigt.
Der Name wird angezeigt.
Schritt 2: Namen erfassen
Schritt-für-Schritt
Um die Referenz zu einem anderen Element herzustellen, gehen Sie wie folgt vor:
-
Öffnen Sie das Element, bei dem Sie die Referenz zu einem anderen Element hinterlegen möchten.
-
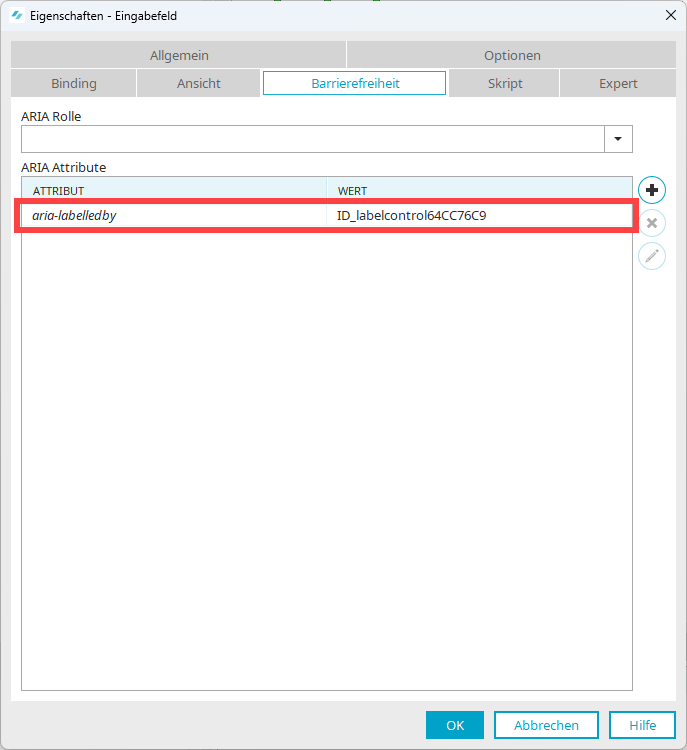
Wechseln Sie auf die Registerkarte "Barrierefreiheit".
-
Klicken Sie auf das
 - Icon.
- Icon.Ein neuer, leerer Datensatz für ARIA Attribute wird angezeigt.
-
Wählen Sie in der Auswahlliste "ARIA Attribute" den Wert "aria-labelledby" aus.
-
Erfassen Sie im Feld "Wert" Folgendes: "ID_" + Name des Elements, auf das Sie referenzieren möchten.
Im dargestellten Beispiel lautet der Wert folgendermaßen: "ID_labelcontrol64CC76C9"
Bezug von Formularelement und Label
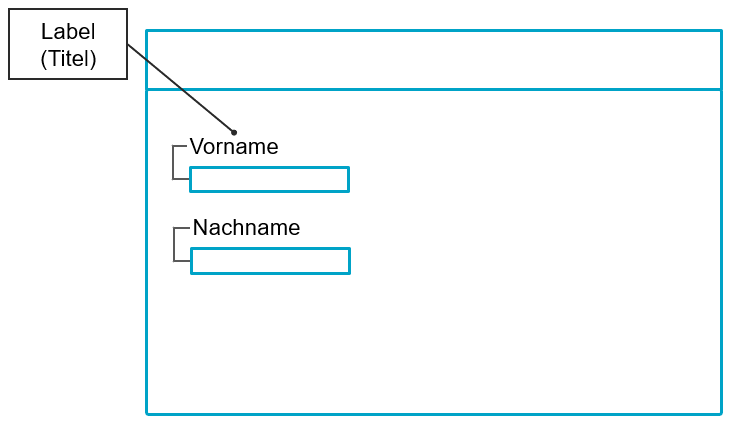
Ein wichtiger Aspekt der Barrierefreiheit besteht im korrekten Bezug zwischen Eingabe- bzw. Formularfeldern und deren Beschriftung (Label).
(Die Begriffe Beschriftung, Label, Titel oder Feldtitel werden häufig gleichbedeutend verwendet.)
Während für sehende Menschen der Bezug zwischen Feld und Beschriftung durch deren räumliche Nähe offenkundig ist, muss dieser Bezug für Blinde programmatisch, also durch den im Browser interpretierten Quellcode, herstellbar sein, damit assistive Technologien diesen Bezug dem Blinden vermitteln können.
(Dieser Aspekt der Barrierefreiheit, der weniger im Zusammenhang mit der optischen Strukturierung einer Seite, sondern mit dem Bezug zwischen Elementen.)
![]() 9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar
9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar
Elemente mit Labeln
Wenn Sie in Intrexx Elemente verwenden, die ein Label haben können, dann haben Sie immer die Möglichkeit, dieses Label zusammen mit dem Element zu erzeugen. Das Label ist dann automatisch mit dem Element verbunden und der Bezug kann von assistiven Technologien ermittelt werden.
Beispiel - Eingabefeld
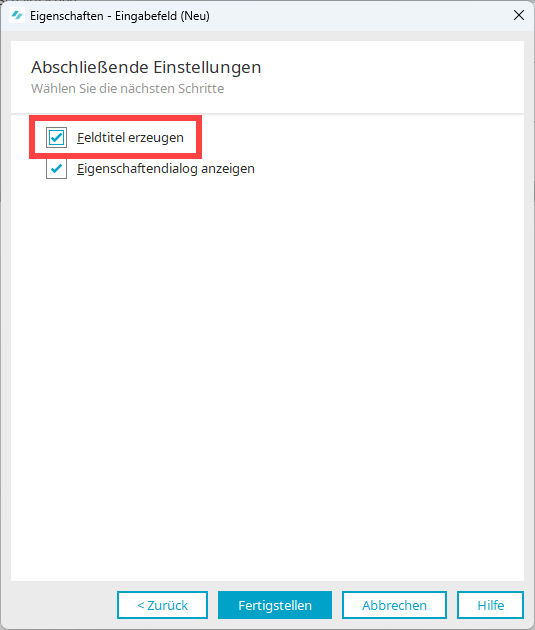
Aktivieren Sie beim Anlegen eines Eingabefelds das Kontrollkästchen "Feldtitel erzeugen". Der Feldtitel wird als Label für das Eingabefeld verwendet.
Beispiel - Formularassistent
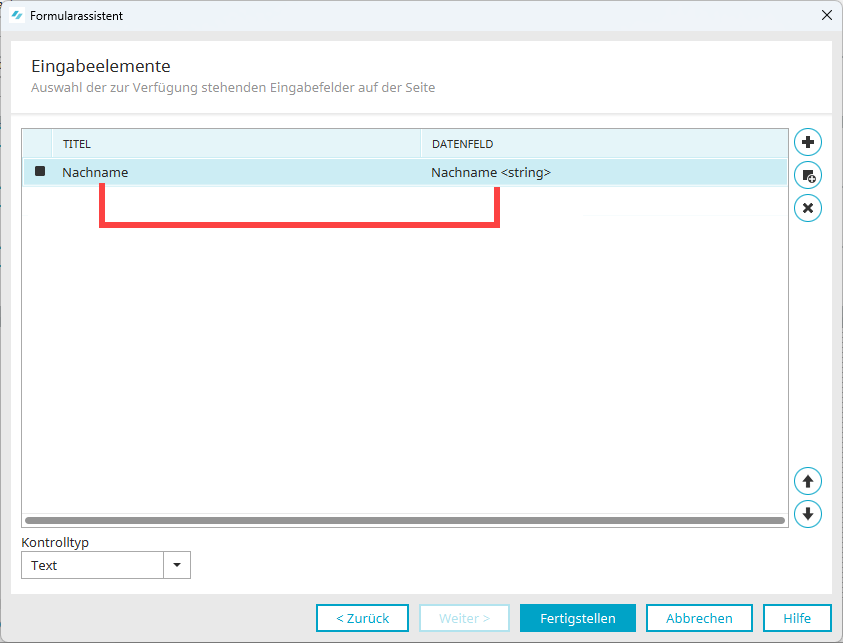
Wenn Sie den Formularassistenten verwenden, wird der Titel (Label) und das zugehörige Datenfeld angezeigt.
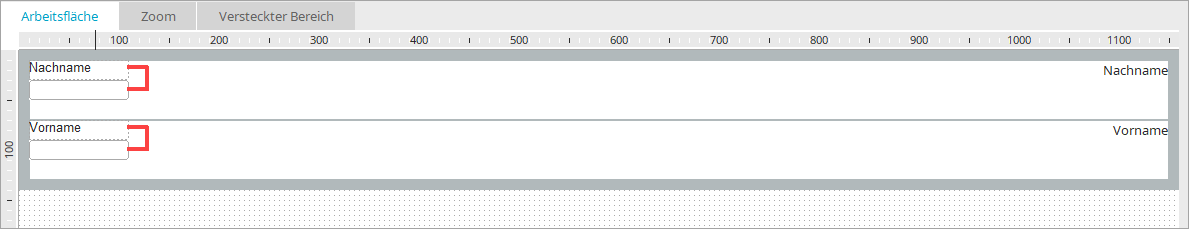
Nach dem Schließen des Formularassistenten wird der Bezug von Label und Feld im Applikationsdesigner durch die optische Nähe signalisiert.
Bildschirmausrichtung
Die Bildschirmausrichtung wird über Einsatz von responsiven Seiten gesteuert.
Alle Informationen zum Erstellen von responsiven Seiten in Intrexx finden Sie in Abschnitt Responsivität
![]() 9.1.1.1d Alternativen für CAPTCHAs
9.1.1.1d Alternativen für CAPTCHAs
Das CAPTCHA-Element von Intrexx ist aktuell noch nicht barrierefrei gestaltet. Falls Sie CAPTCHAS benötigen, sollten Sie eine textbasierte Alternative umsetzen.
Datentabellen richtig aufbauen
![]() 9.1.3.1e Datentabellen richtig aufgebaut
9.1.3.1e Datentabellen richtig aufgebaut
![]() 9.1.3.1f Zuordnung von Tabellenzellen
9.1.3.1f Zuordnung von Tabellenzellen
Wenn Sie in Intrexx das Element "Ansichtstabelle" nutzen, wird die entsprechende Tabelle automatisch mit den passenden HTML-Tags ausgezeichnet.
Achten Sie darauf, der Ansichtstabelle einen Titel zu geben und das Kontrollkästchen "Titel anzeigen" zu aktivieren.
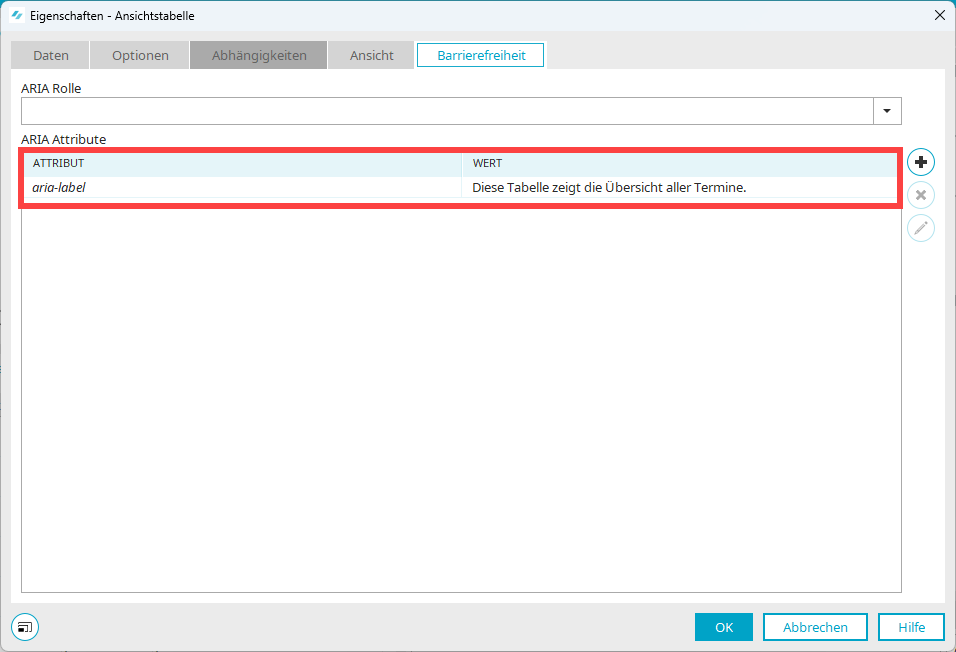
ARIA-Attribut "aria-label" für Ansichtstabellen
Bei Ansichtstabellen ist es hilfreich, das ARIA-Attribut "aria-label" zu verwenden. Dabei können Sie einen Text hinterlegen, der den Inhalt der Tabelle beschreibt.
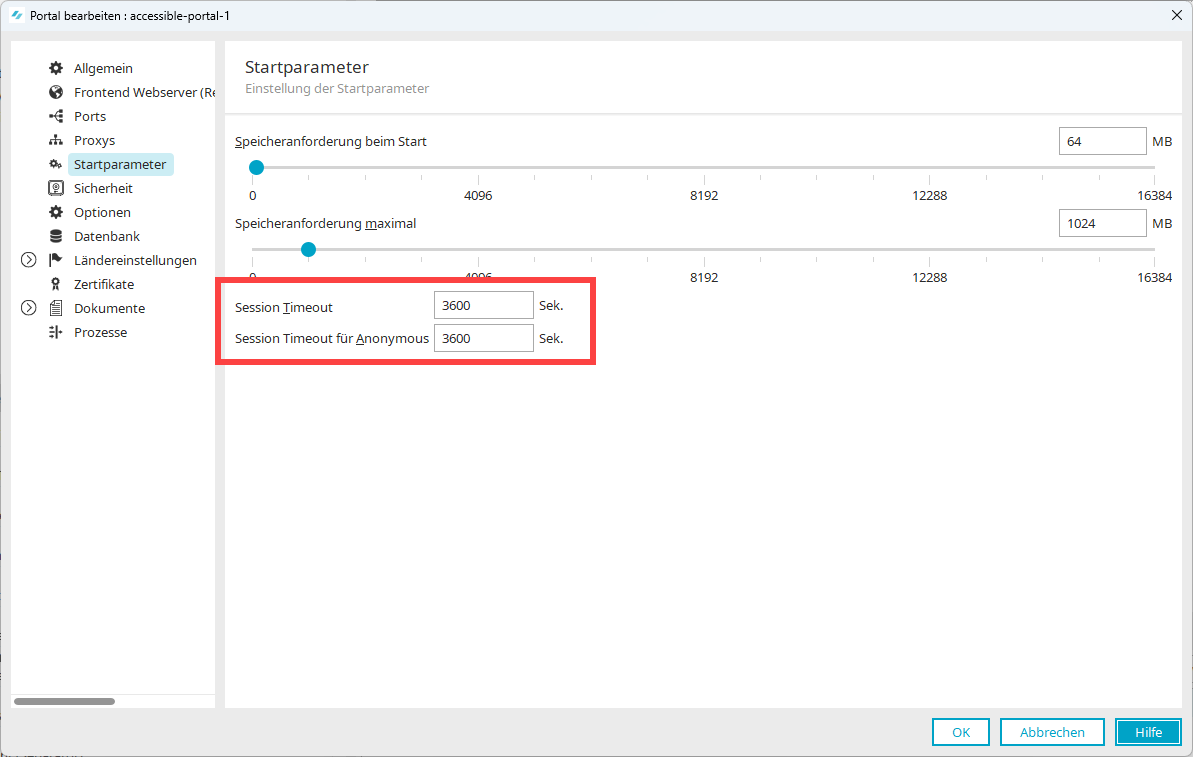
Dauer der Portal-Session
Sie können die Dauer der Portal-Session festlegen. Dies erfolgt in den Portaleigenschaften. Diese erreichen Sie über "Hauptmenü 'Portal' > Portaleigenschaften > Startparameter".
Vor Ablauf der eingestellten Session-Dauer wird der Portal-Benutzer durch einen Dialog auf den Umstand hingewiesen und kann hier die Session weiter verlängern.
Weitere Informationen
Element - Bild
![]() 9.1.1.1b Alternativtexte für Grafiken und Objekte
9.1.1.1b Alternativtexte für Grafiken und Objekte
Bilder oder Grafiken sind mit der häufigste Anwendungsfall für das Hinterlegen von Textalternativen.
Schritt-für-Schritt
Um eine Textalternative für das Element "Bild" zu erfassen, gehen Sie wie folgt vor:
Einem Element nachträglich einen Feldtitel (Label) zuordnen
Sie können beim Erstellen eines Elements auf das Erzeugen eines zugehörigen Feldtitels verzichten.
Um nachträglich einen Feldtitel (Label) zuzuordnen, gehen Sie wie folgt vor:
-
Erstellen Sie ein Statisches Textfeld.
-
Markieren Sie das Statische Textfeld und das Element, dem Sie dieses als Feldtitel zuordnen möchten.
-
Führen Sie einen Rechtsklick aus.
-
Klicken Sie auf den Menüeintrag "Label zuordnen".
Das Kontextmenü wird nicht mehr angezeigt.
Sie haben einem Element einen Feldtitel (Label) zugeordnet.
Elemente, die keine "Input-Elemente" sind, werden von Intrexx nicht mit einem Label versehen. Bei diesen Elementen kann es sinnvoll sein, ein "aria-labelledby-Attribut" einzusetzen. Vergleichen Sie hierzu Abschnitt Überblick über Umsetzungen im Detail A - Z.)
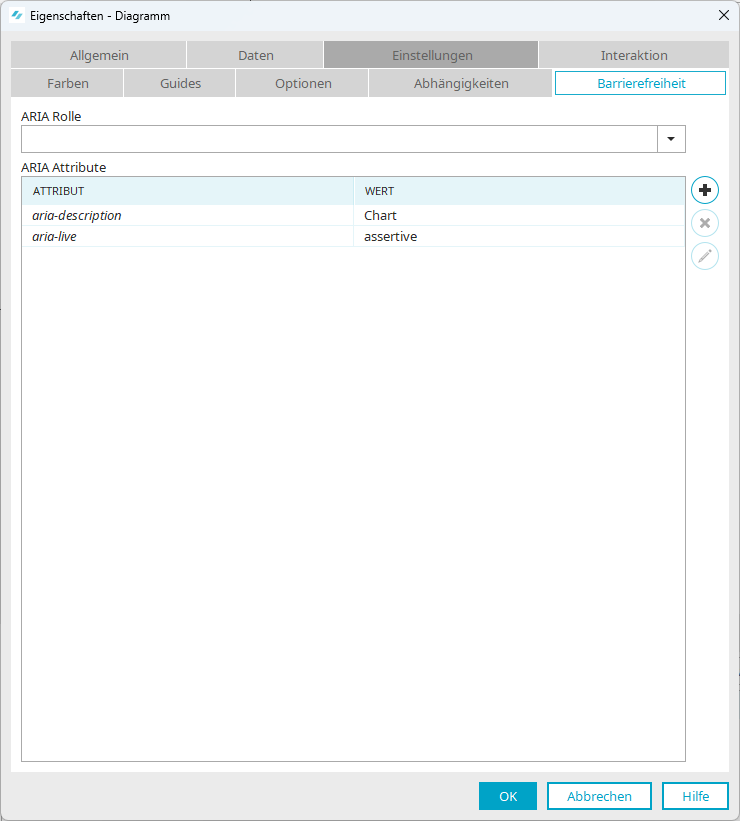
Beim Element "Diagramm" können Sie keine Textalternative erfassen. Über ARIA-Rollen und -Attribute können Sie jedoch die Grafik näher spezifizieren.
Wenn Sie manuell keine ARIA Rolle erfassen, wird standardmäßig die Rolle "graphics-datachart" in der veröffentlichten Applikationsseite hinterlegt.
Weitere Informationen
Wenn Sie in Intrexx Elemente verwenden, die ein Label haben können, dann haben Sie immer die Möglichkeit, dieses Label zusammen mit dem Element zu erzeugen. Das Label ist dann automatisch mit dem Element verbunden und der Bezug kann von assistiven Technologien ermittelt werden.
Beispiel - Eingabefeld
Aktivieren Sie beim Anlegen eines Eingabefelds das Kontrollkästchen "Feldtitel erzeugen". Der Feldtitel wird als Label für das Eingabefeld verwendet.
Beispiel - Formularassistent
Wenn Sie den Formularassistenten verwenden, wird der Titel (Label) und das zugehörige Datenfeld angezeigt.
Nach dem Schließen des Formularassistenten wird der Bezug von Label und Feld im Applikationsdesigner durch die optische Nähe signalisiert.
![]() 9.1.1.1a Alternativtexte für Bedienelemente
9.1.1.1a Alternativtexte für Bedienelemente
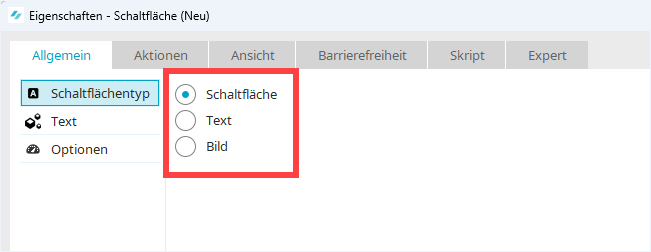
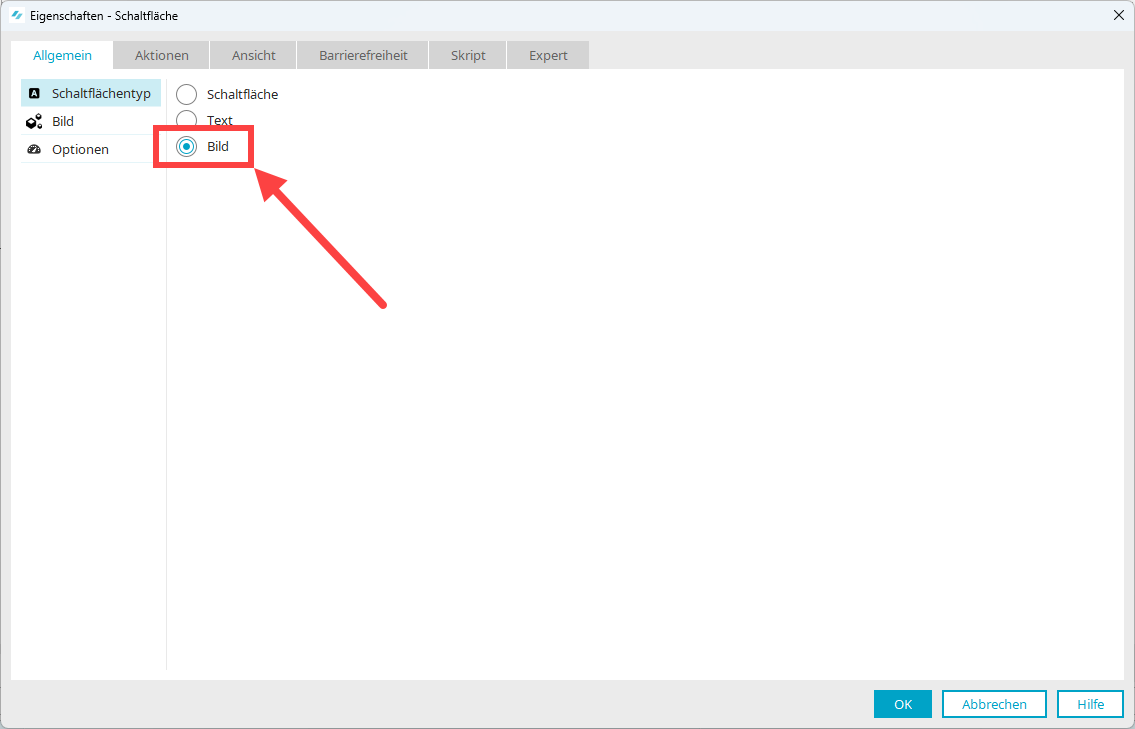
Beim Anlegen einer Schaltfläche können Sie zwischen drei Schaltflächentypen wählen:
-
Schaltfläche
-
Text
-
Bild
Im Zusammenhang mit der Barrierefreiheit ist die Option "Bild" besonders wichtig.

|
Wenn Sie beispielsweise ein Bild mit dem Text "Neu" verwenden, dann kann ein Screenreader diesen Text nicht identifizieren. |

|
Ein Bild oder ein Icon mit einem Symbol, kann von einem Screenreader ebenfalls nicht interpretiert werden. |
In beiden Fällen ist es erforderlich, eine Textalternative zu hinterlegen. Diese Textalternative sollte nicht nur den Text auf der Schaltfläche wiederholen oder die Bedeutung des Symbols angeben. Vielmehr sollte die Aktion beschrieben werden, die durch das Betätigen der Schaltfläche ausgelöst wird.
So könnte die Textalternative beispielsweise "Neuen Kunden anlegen" oder "Neues Projekt anlegen" lauten.
Schritt-für-Schritt
Um einen Schaltflächentyp "Bild" mit einer Textalternative zu versehen, gehen Sie wie folgt vor:
-
Wählen Sie den Schaltflächentyp "Bild" aus.
-
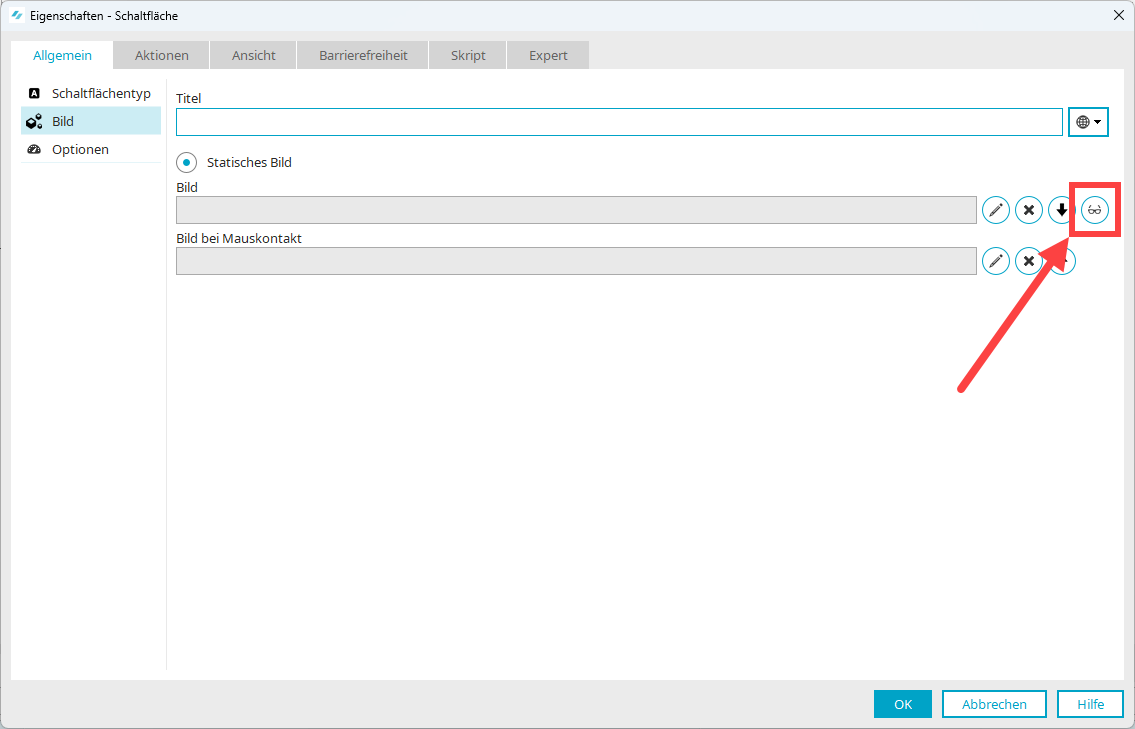
Wechseln Sie im Navigationsbereich auf den Eintrag "Bild".
Beachten Sie, dass der im Feld "Titel" hinterlegte Text nicht als Textalternative verwendet wird. Er wird von Screenreadern nicht interpretiert.
-
Klicken Sie auf das
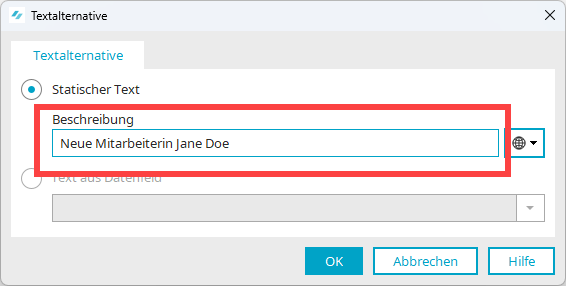
 -Icon (Textalternative bearbeiten).
-Icon (Textalternative bearbeiten).Das Dialogfenster "Textalternative" wird angezeigt.
-
Erfassen Sie im Feld "Beschreibung" den Alternativtext.
Weitere Informationen
Feldgruppierungen (Fieldset) mit Überschriften versehen
Sie haben die Möglichkeit, Elemente zu gruppieren und diese Gruppierung mit einer Überschrift zu versehen.
Schritt-für-Schritt
-
Fügen Sie das Element "Gruppierung" auf die Seite ein.
-
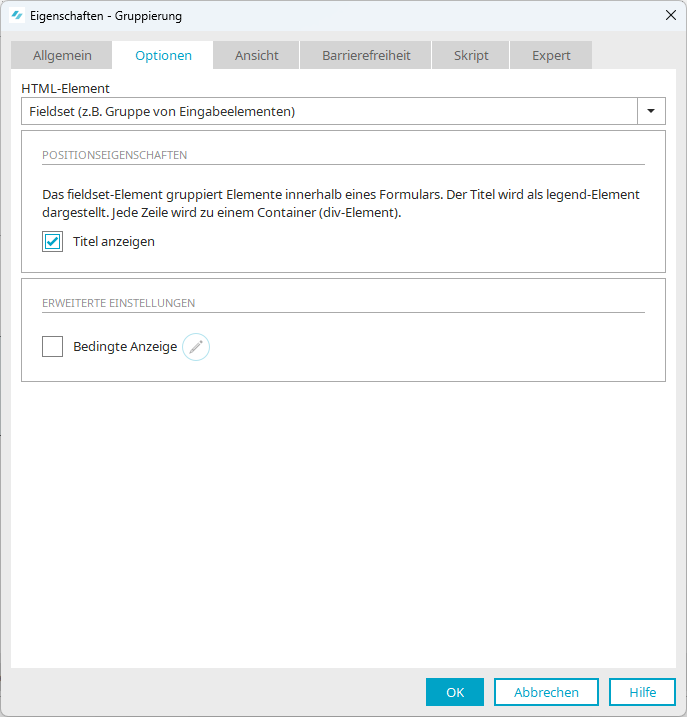
Wechseln Sie auf die Registerkarte "Optionen".
-
Wählen Sie im Auswahlfeld "HTML-Element" den Wert "Fieldset (z.B. Gruppe von Eingabeelementen)" aus.
-
Aktivieren Sie das Kontrollkästchen "Titel anzeigen".
-
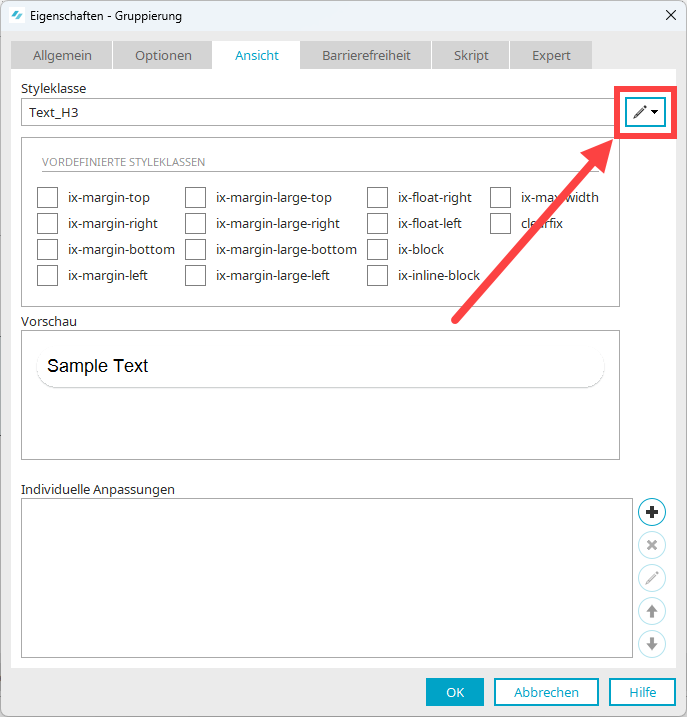
Wechseln Sie auf die Registerkarte "Ansicht".
-
Klicken Sie auf das Stift - Icon. (Klicken Sie nicht auf das nach unten zeigende Pfeil-Icon.)
Das Dialogfenster "Styleklasse auswählen" wird angezeigt.
-
Wählen Sie die gewünschte Styleklasse aus.
-
Klicken Sie auf "OK".
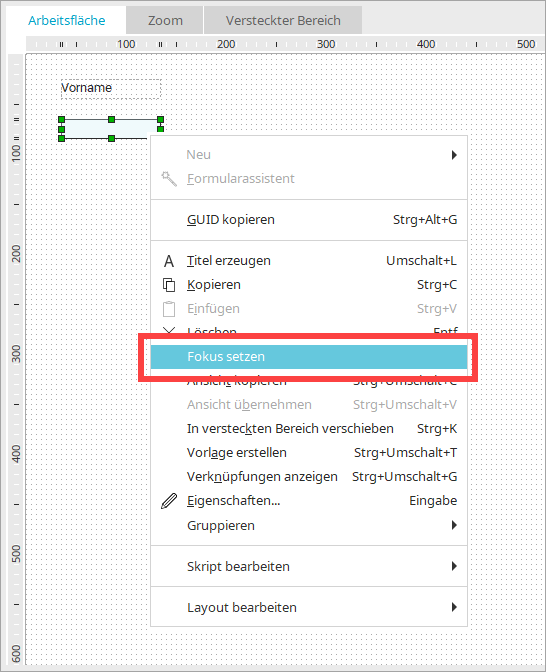
Fokus setzen - Eingabefelder und Schaltflächen
Über das Hauptmenü "Bearbeiten" / Fokus setzen oder über das Kontextmenü können Eingabefelder und Schaltflächen mit dem Typ "Schaltfläche" oder "Text" beim Laden der Seite den Fokus erhalten. Dabei können ein oder mehrere Elemente der Seite mit "Fokus setzen" eingestellt werden. Nach dem Laden erhält dann das erste sichtbare Element den Fokus.
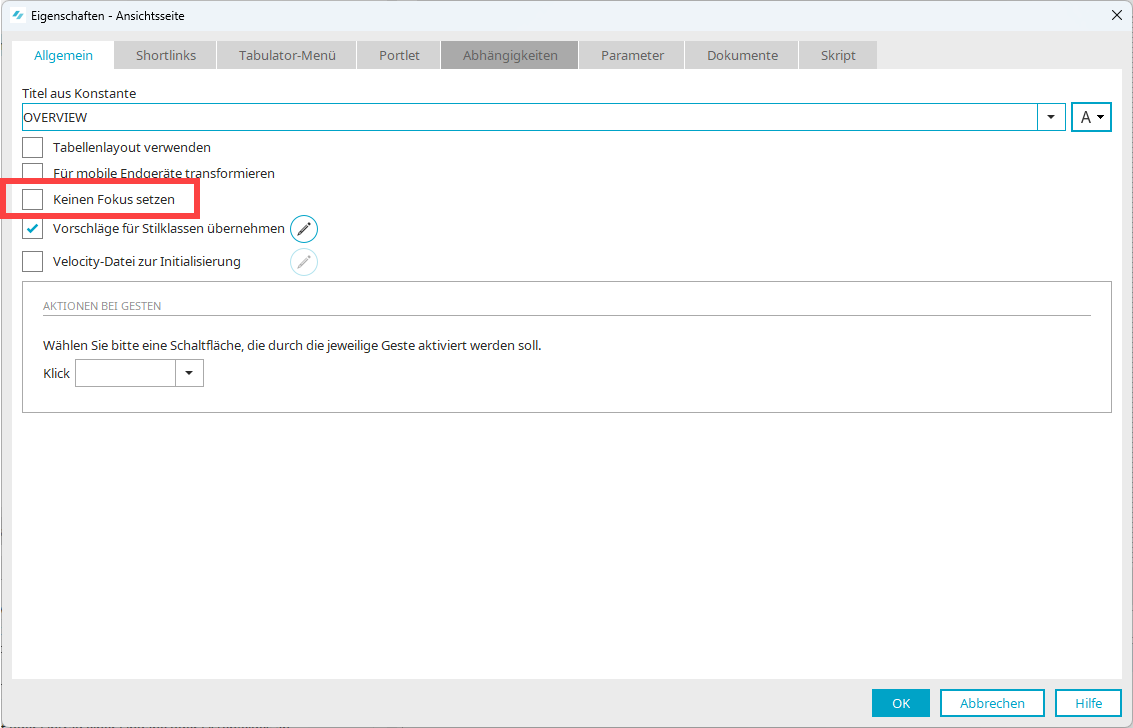
In den Seiteneigenschaften kann festgelegt werden, dass die Seite keinen Fokus setzt. Ist für kein Element auf einer Seite "Fokus setzen" eingestellt, so wird das erste fokussierbare Element der Seite automatisch bestimmt und der Fokus dort gesetzt. Dabei gibt es folgende Ausnahmen:
-
Der Fokus wird nicht auf Felder in Frei gestalteten Tabellen gesetzt
-
Der Fokus wird nicht innerhalb von Portlets gesetzt
-
Auf Seiten mit Tabindex wird der Fokus auf das Element mit Tabindex 1 gesetzt
Fokus
Bei Seiten, die im Hauptfenster geöffnet werden, sollten Sie keinen Fokus setzen. D.h. Sie sollten das Kontrollkästchen "Keinen Fokus setzen" aktivieren.
Bei Seiten, die als Tooltip (Popup-Dialog) geöffnet werden, sollten Sie einen Fokus setzen. D.h. Sie sollten das Kontrollkästchen "Keinen Fokus setzen" nicht aktivieren. Beachten Sie, dass Sie generell - wenn möglich - auf den Einsatz von Tooltips verzichten sollten.
Frei gestaltete Tabelle als Liste
Beachten Sie, dass der Einsatz des Elements "Frei gestaltete Tabelle" einer Seite einen gewissen Grad an Komplexität verleiht und daher dem Grundsatz, eine Applikation möglichst einfach zu gestalten, nicht ganz entspricht (vgl. Gestalten Sie Ihre Applikationen möglichst einfach).
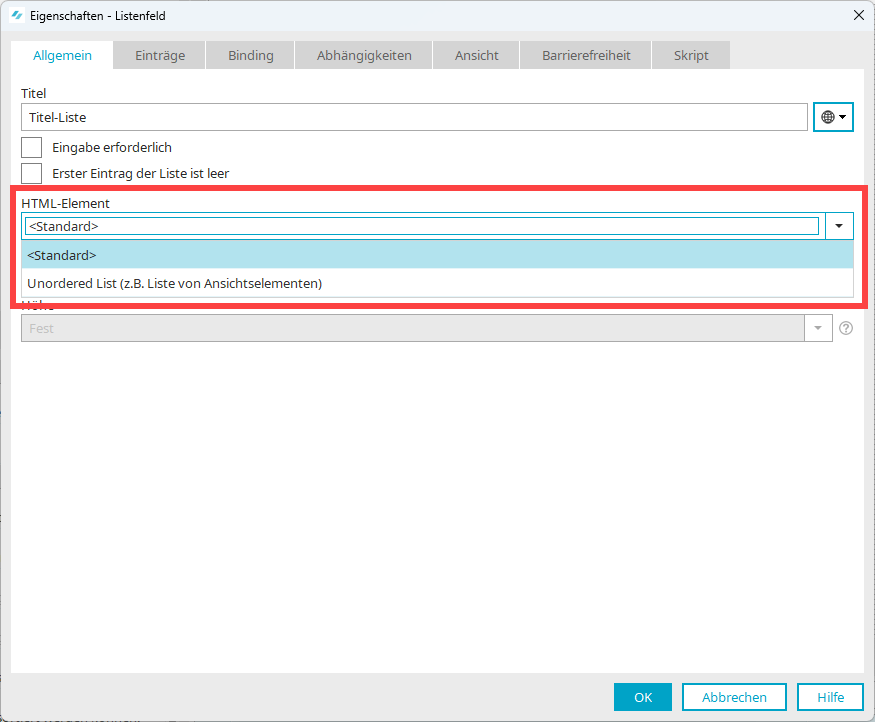
Sie haben die Möglichkeit, das Element "Frei gestaltete Tabelle" als ungeordnete Liste auf einer Seite darzustellen.
Schritt-für-Schritt
-
Wechseln Sie auf die Registerkarte "Optionen".
-
Wählen Sie im Auswahlfeld "Darstellung Datensätze" den Wert "Unordered List (z.B. Liste von Ansichtselementen)" aus.
Beachten Sie, dass die eingebundene Seite keine Überschrift mit einem H1-Tag hat, da die Seite, die die Frei gestaltete Tabelle enthält, dann zwei H1-Tags enthalten würde.
Die eingebundene Seite sollte responsiv sein.
Weitere Informationen
Fremdsprachiger Text
Anderssprachige Wörter oder Passagen müssen mit einem lang-Attribut ausgezeichnet werden. Handelt es sich also z.B. um englischen Text, muss lang="en" eingefügt werden. Nur so ist sichergestellt, dass die Passage einem blinden Nutzer mit englischer Aussprache vorgelesen wird. Auch andere fremdsprachige Wörter sollten ausgezeichnet werden.
Auch hier gilt, dass Sie im Element "Statisches Textfeld" alle HTML-Strukturelemente verwenden können.
HTML-Strukturelemente für Zitate
![]() 9.1.3.1c HTML-Strukturelemente für Zitate
9.1.3.1c HTML-Strukturelemente für Zitate
Beispiel - Statisches Textfeld
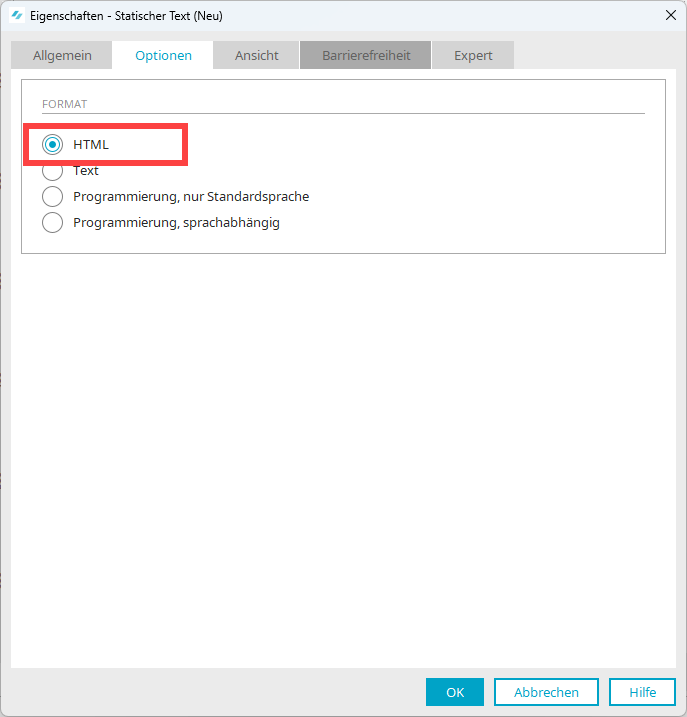
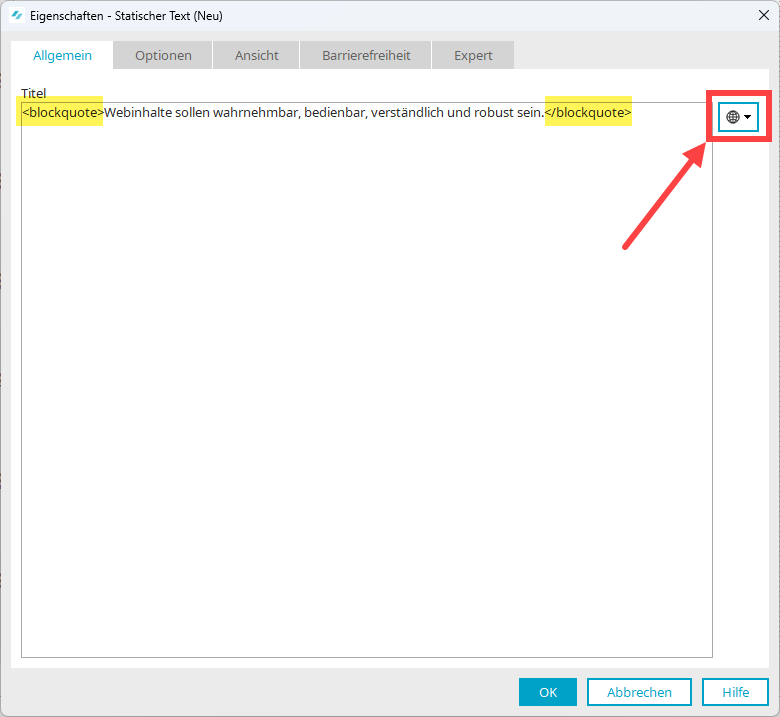
Sie können im Element "Statisches Textfeld" alle HTML-Strukturelemente verwenden.
Wählen Sie hierfür auf der Registerkarte "Optionen" die Option "HTML" aus.
Wählen Sie (Titel) aus.
Sie können nun im Eingabefeld "Titel" Text mit den gewünschten HTML-Strukturelemente eingeben.
Der Text wird auf der Portal- bzw. Applikationsseite entsprechend dargestellt.
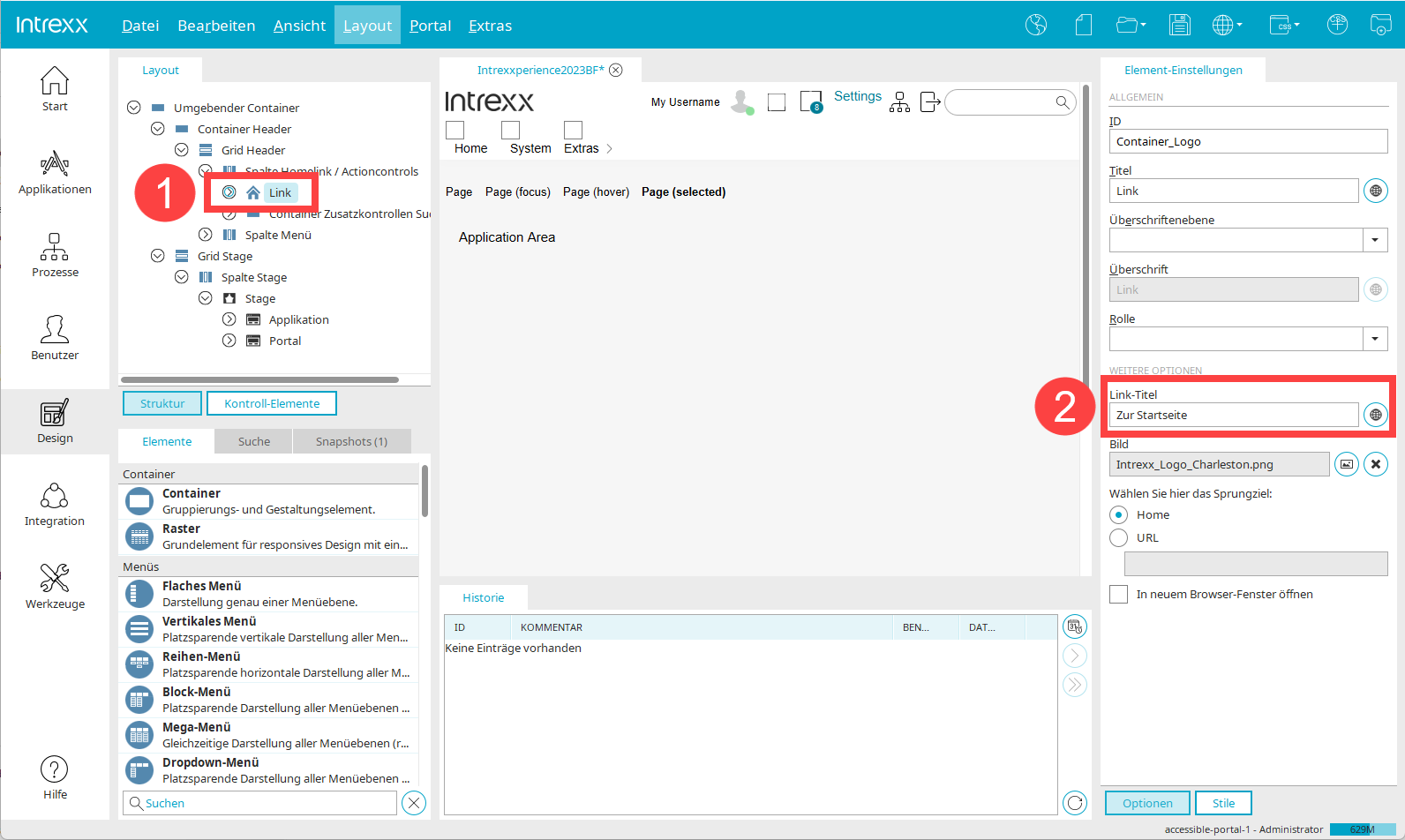
Häufig findet sich an der linken oberen Ecke eines Portals ein Firmenlogo. In der Regel ist dies mit einem Link auf die Startseite des Portals verlinkt. Es ist hilfreich dies in den Linktext mit aufzunehmen. Ein Linktext könnte also beispielsweise lauten: "Intrexx - Zur Startseite".
Schritt-für-Schritt
Um den Linktext für das Home-Logo manuell anzupassen, gehen Sie wie folgt vor:
-
Starten Sie das Modul "Design".
-
Öffnen Sie das entsprechende Layout.
-
Markieren Sie in der Struktur-Ansicht das Element "Link"
 ("Umgebender Container > Container Header > Grid Header > Spalte Homelink / Actioncontrols")
("Umgebender Container > Container Header > Grid Header > Spalte Homelink / Actioncontrols")In den Element-Einstellungen wird das Feld "Link-Titel"
 angezeigt.
angezeigt. -
Passen Sie den Linktext an.
In Tabellen können Sie Icons verwenden. Häufig werden das Lupen-Icon und das Stift-Icon verwendet.
Auch für die in Tabellen verwendeten Icons ist es erforderlich, Textalternativen zu hinterlegen.
Schritt-für-Schritt
Um ein Icon in einer Tabelle mit einer Textalternative zu versehen, gehen Sie wie folgt vor:
-
Markieren Sie das Icon (Bild), dem Sie eine Textalternative hinzufügen möchten.
-
Klicken Sie auf das
 - Icon.
- Icon.Sie gelangen in das Dialogfeld "Schaltfläche Bild".
-
Markieren Sie im Navigationsbereich den Eintrag "Bild".
-
Klicken Sie auf das
 -Icon (Textalternative bearbeiten).
-Icon (Textalternative bearbeiten).Das Dialogfenster "Textalternative" wird angezeigt.
-
Erfassen Sie im Feld "Beschreibung" den Alternativtext.
Weitere Informationen
Bestimmte Bereiche von Portal- und Applikationsseiten lassen sich mit Landmarks bzw. Rollen kennzeichnen. Zentrale Landmarks sind u.a. Banner, Navigation, Main und Contentinfo.
Bei der Verwendung des Barrierefreien Layouts sind zentrale Landmarks voreingestellt.
Sie können auch manuell Landmarks zuweisen.
Schritt-für-Schritt
-
Starten Sie das Modul "Design".
-
Öffnen Sie das gewünschte Layout.
-
Markieren Sie in der Strukturansicht das Element, dem Sie eine Landmark zuweisen wollen (
 ).
). -
Wählen Sie in den Element-Einstellungen im Auswahlfeld "Rolle" die gewünschte Landmark aus (
 ).
).
Weitere Informationen
Listenfeld
Mit dem Element "Listenfeld" können Sie Listen erzeugen.
Wir empfehlen, die Auswahl "Standard" zu verwenden.
Auswahl "Unordered List (z.B. Liste von Ansichtselementen)"
Wenn Sie beim HTML-Element den Wert "Unordered List (z.B. Liste von Ansichtselementen)" wählen, dann müssen Sie in der Registerkarte "Barrierefreiheit" das ARIA-Attribut "aria-labelledby" auswählen und die ID des zugehörigen Textfeldes hinterlegen. Dadurch ist gewährleistet, dass der Titel korrekt vorgelesen wird.
Detaillierte Informationen zur Verwendung von "aria-labelledby" finden Sie in Abschnitt ARIA-Attribut "labelledby".
Weitere Informationen
Schmuckbilder (Layoutgrafiken)
![]() 9.1.1.1c Leere alt-Attribute für Layoutgrafiken
9.1.1.1c Leere alt-Attribute für Layoutgrafiken
Dekorative Bilder oder Schmuckbilder haben keine informative Funktion und sollten keine Textalternative enthalten. Bei Schmuckbildern kann es sich zum Beispiel um Abstandshalter, Farbflächen, Muster oder rein dekorative Grafiken handeln. Schmuckbilder sollten mit einem leeren Alt-Attribut ausgezeichnet sein.
Alle von Intrexx eingesetzten Schmuckbilder sind mit einem leeren Alt-Attribut ausgezeichnet. Falls Sie weitere Schmuckbilder verwenden möchten, achten Sie darauf, keine Textalternativen zu verwenden.
Seitentitel für die Startseite des Portals anpassen
Standardmäßig lautet der Titel der Portal-Startseite "Intrexx".
Es ist hilfreich, der Portal-Startseite einen sprechenden und für Screenreader geeigneten Titel zu geben wie z.B. "Startseite - Intrexx".
Schritt-für-Schritt
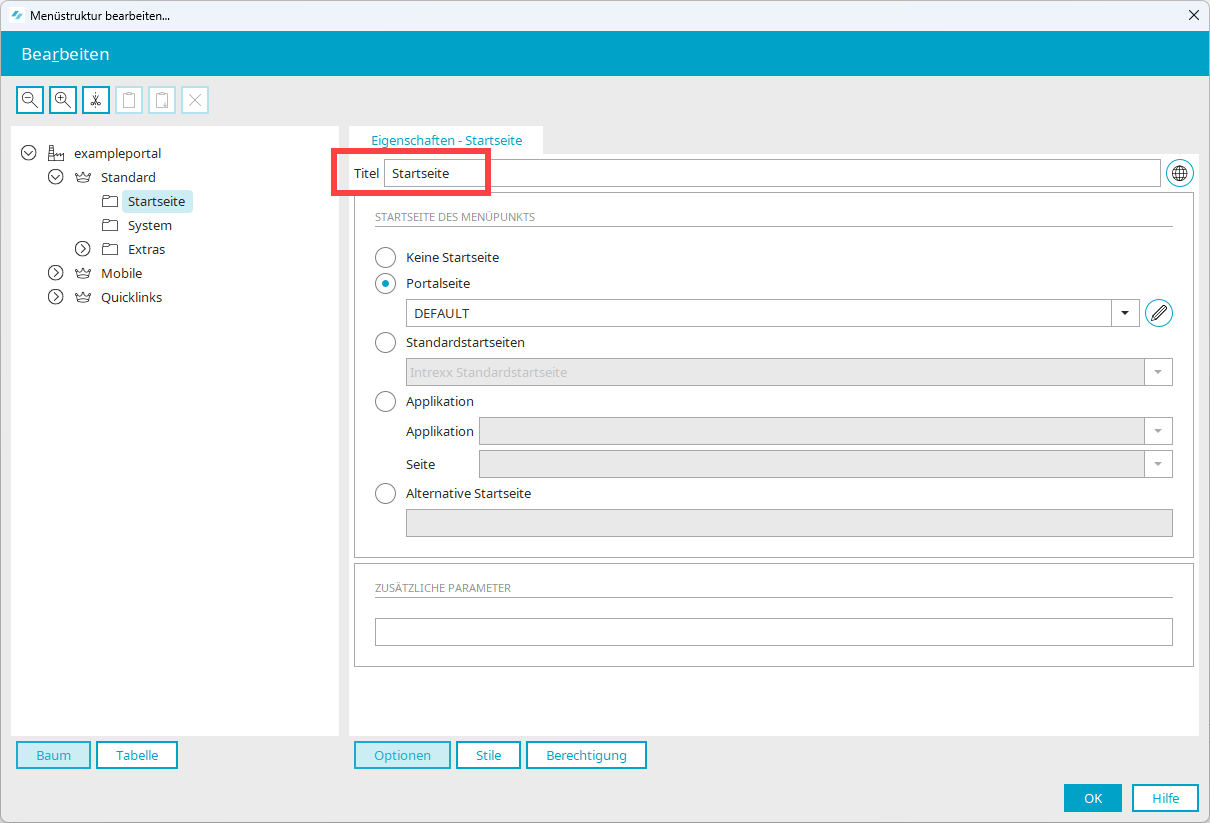
Um den Seitentitel für die Startseite des Portals anzupassen, gehen Sie wie folgt vor:
-
Starten Sie das Dialogfenster "Menüstruktur bearbeiten..." (Hauptmenüpunkt "Portal" > Menüstruktur bearbeiten...").
-
Legen Sie im Portalmenü an erster Stelle einen neuen leeren Ordner an.
-
Vergeben Sie für den Ordner einen sprechenden Titel z.B. "Startseite".
Der im Eingabefeld "Titel" eingegebene Text wird im Browser-Tab angezeigt.
-
Erteilen Sie dem Benutzer "Anonymous" Rechte an dieser Seite.
Da der Ordner keine Applikationen enthält, funktioniert die Seite im Portalbetrieb wie ein "Home"-Button. Das Erscheinungsbild der Seite kann z.B. über eine Portalseite weiter angepasst werden.
Weitere Informationen
Tabindex festlegen
Sie haben die Möglichkeit, die Tabreihenfolge, d.h. die Reihenfolge, mit der sich Anwender mit der TAB-Taste auf einer Seite von einem Eingabeelement zum nächsten bewegen, über den Tabindex festzulegen.
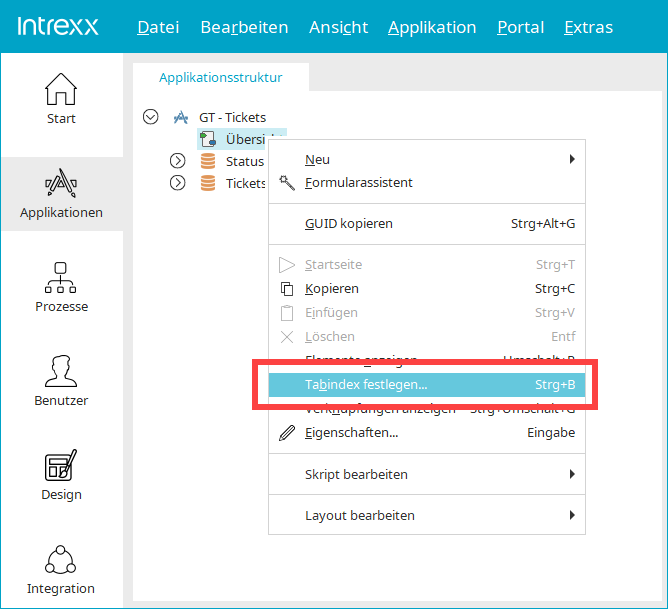
Schritt-für-Schritt
-
Markieren Sie die Seite, für die Sie den Tabindex festlegen möchten.
-
Führen Sie einen Rechtsklick aus.
-
Wählen Sie in Kontextmenü den Eintrag "Tabindex festlegen..." aus.
Das Dialogfenster "Tabindex festlegen..." wird angezeigt.
-
Verschieben Sie die Elemente , für die Sie den Tabindex festlegen möchten, vom Bereich "Elemente ohne Tabindex" in den Bereich "Elemente mit Tabindex".
-
Sortieren Sie die Elemente im Bereich "Elemente mit Tabindex".
-
Klicken Sie auf "OK".
Überschriften mit Element "Statischer Text" anlegen
Sie können auf einer Seite Überschriften platzieren, indem Sie das Element "Statischer Text" auf der Seite platzieren.
Schritt-für-Schritt
-
Wechseln Sie auf die Registerkarte "Ansicht".
-
Erfassen Sie im Eingabefeld "Styleklasse" einen der Werte von "Text_H1" bis "Text_H6".
Diese entsprechen jeweils den Html-Tags <h1> bis <h6>.
Oder
-
Klicken Sie auf das Stift - Icon. (Klicken Sie nicht auf das nach unten zeigende Pfeil-Icon.)
Das Dialogfenster "Styleklasse auswählen" wird angezeigt.
-
Wählen Sie die gewünschte Styleklasse aus.
-
Klicken Sie auf "OK".
![]() 9.1.3.1g Kein Strukturmarkup für Layouttabellen
9.1.3.1g Kein Strukturmarkup für Layouttabellen
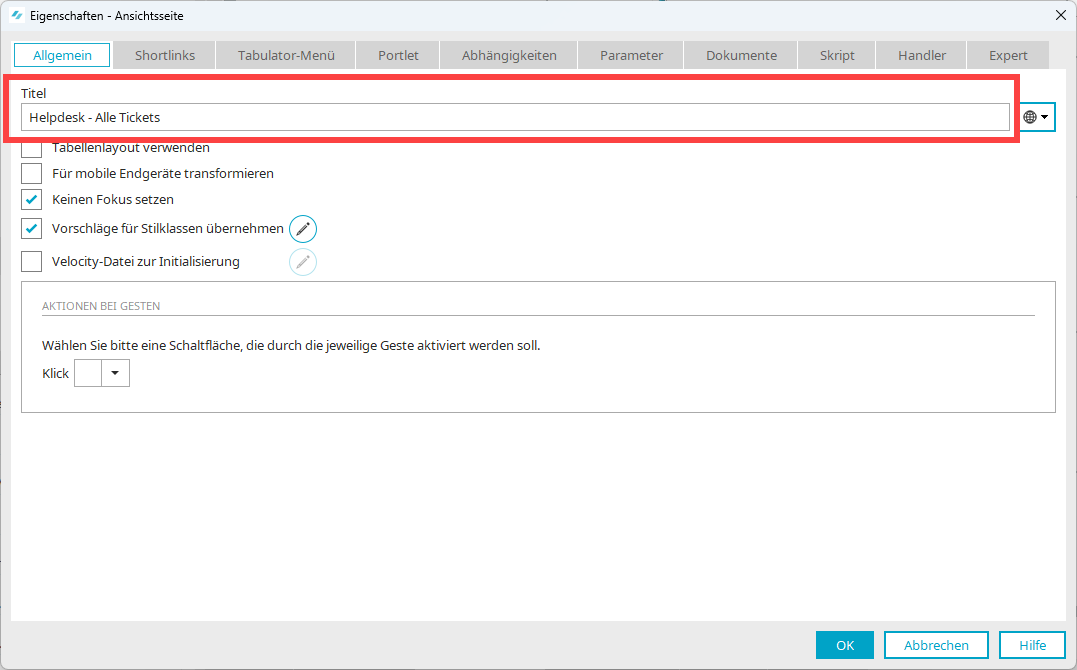
Wenn Sie manuell eine neue, leere Seite anlegen, ist standardmäßig das Kontrollkästchen "Tabellenlayout verwenden" aktiviert.
Dieses sollten Sie deaktivieren, so dass das Tabellenlayout nicht verwendet wird. Sie können anschließend das Element "Raster" einfügen und die Seite damit responsiv gestalten.
Wenn Sie eine neue Seite mit dem Seitenassistenten anlegen, ist standardmäßig das Kontrollkästchen "Tabellenlayout verwenden" nicht aktiviert. Stattdessen wird automatisch das responsive Raster-Layout verwendet.