(A)
Informationen, Struktur und Beziehungen, die über die Darstellung vermittelt werden, können durch Software bestimmt werden oder stehen in Textform zur Verfügung.
Beschreibung
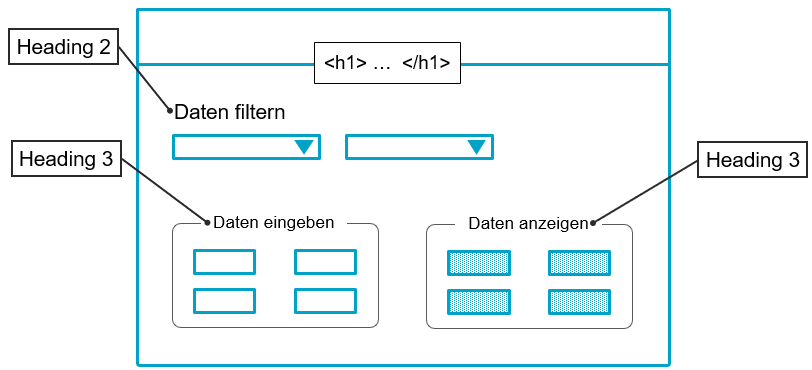
Der Aufbau und die Struktur einer Portal- oder Applikationsseite hilft sehr, um deren Funktionalität und Bedienung zu verstehen. Die Gliederung von Portal- und Applikationsseiten durch Überschriften hilft den Benutzern, ein Gefühl für die Organisation der Seite zu bekommen.
Hilfreich ist auch das Gruppieren von Inhalten oder Feldern.
Genauso wie bei Bildern und anderen nicht-textuellen Elementen ist die Seitenstruktur für blinde Menschen nicht visuell wahrnehmbar. Daher ist es erforderlich, dass eine Seite über Markierungen verfügt, die diese Struktur für Screenreader zugänglich machen. Auf diese Weise wird sichergestellt, dass die Seite auch für Personen mit Sehbehinderungen zugänglich ist.
Durch das Hinzufügen von Überschriften und einer Strukturierung der Seite können sich Menschen mit Sehbehinderungen anhand der Überschriften der einzelnen Abschnitte einen guten Überblick über den Inhalt verschaffen und die Beziehungen zwischen den Inhalten verstehen.
Dabei ist es entscheidend, dass Überschriften tatsächlich mit den korrekten HTML-Tags ausgezeichnet werden, da Screenreader den Quelltext analysieren, um die Struktur einer Seite zu ermitteln und anschließend zugänglich zu machen.
Wenn der zugrundeliegende Code für die Überschriften einer Seite korrekt ist, können auch Benutzer von Screenreadern von den Überschriften profitieren. Benutzer von Screenreadern können auf einer Seite anhand der Überschriften navigieren, sich eine Liste aller Überschriften anhören und zu einer gewünschten Überschrift springen, um an dieser Stelle mit dem Lesen zu beginnen. Screenreadern können Überschriften verwenden, um sich wiederholende Inhaltsblöcke wie Kopfzeilen, Menüs und Seitenleisten zu überspringen.
Relevanz und Anwendbarkeit
Umsetzung allgemein
-
Ordnen Sie die Überschriften von <h1> bis <h6. Verwenden Sie die Überschriften hierarchisch, wobei die <h1> den wichtigsten Gedanken auf der Seite darstellt und die Unterabschnitte mit Überschriften der Ebene <h2> gegliedert sind. Diese Unterabschnitte können wiederum mit Überschriften der Ebene <h3> gegliedert werden, usw.
-
Wählen Sie Überschriftebenen nicht nach ihrem Aussehen aus. Wählen Sie den entsprechenden Überschriftenrang in der Hierarchie.
-
Verwenden Sie keine Fettschrift anstelle einer Überschrift. Einer der gängigsten Fehler bei der Barrierefreiheit besteht im Verwenden von fettgedrucktem Text statt einer korrekten Überschriftenformatierung. Obwohl der Text visuell wie eine Überschrift aussieht, ist der zugrundeliegende HTML-Code nicht richtig gekennzeichnet, so dass Benutzer von Screenreadern keine Vorteile daraus ziehen können.
Umsetzung im Detail - Überschriften
![]() 9.1.3.1a HTML-Strukturelemente für Überschriften
9.1.3.1a HTML-Strukturelemente für Überschriften
Überschriften mit Element "Statischer Text" anlegen
Sie können auf einer Seite Überschriften platzieren, indem Sie das Element "Statischer Text" auf der Seite platzieren.
Schritt-für-Schritt
-
Wechseln Sie auf die Registerkarte "Ansicht".
-
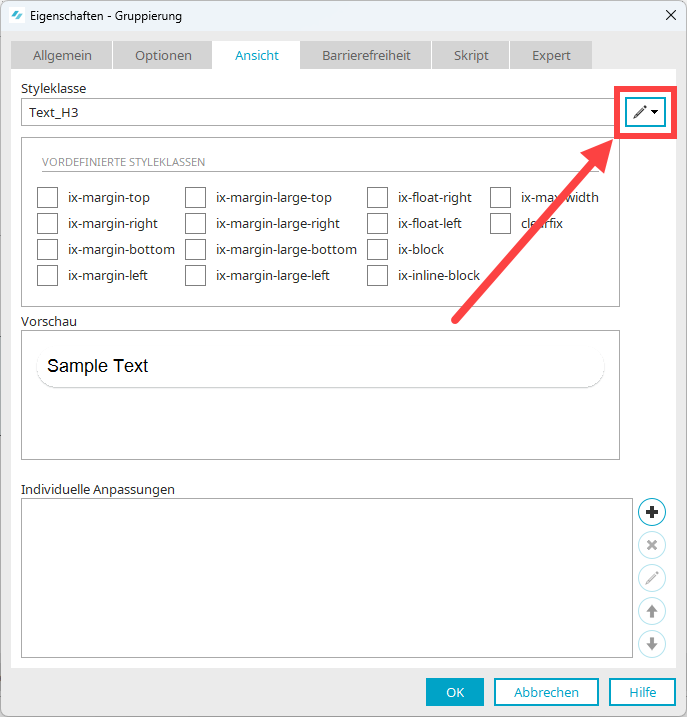
Erfassen Sie im Eingabefeld "Styleklasse" einen der Werte von "Text_H1" bis "Text_H6".
Diese entsprechen jeweils den Html-Tags <h1> bis <h6>.
Oder
-
Klicken Sie auf das Stift - Icon. (Klicken Sie nicht auf das nach unten zeigende Pfeil-Icon.)
Das Dialogfenster "Styleklasse auswählen" wird angezeigt.
-
Wählen Sie die gewünschte Styleklasse aus.
-
Klicken Sie auf "OK".
Feldgruppierungen (Fieldset) mit Überschriften versehen
Sie haben die Möglichkeit, Elemente zu gruppieren und diese Gruppierung mit einer Überschrift zu versehen.
Schritt-für-Schritt
-
Fügen Sie das Element "Gruppierung" auf die Seite ein.
-
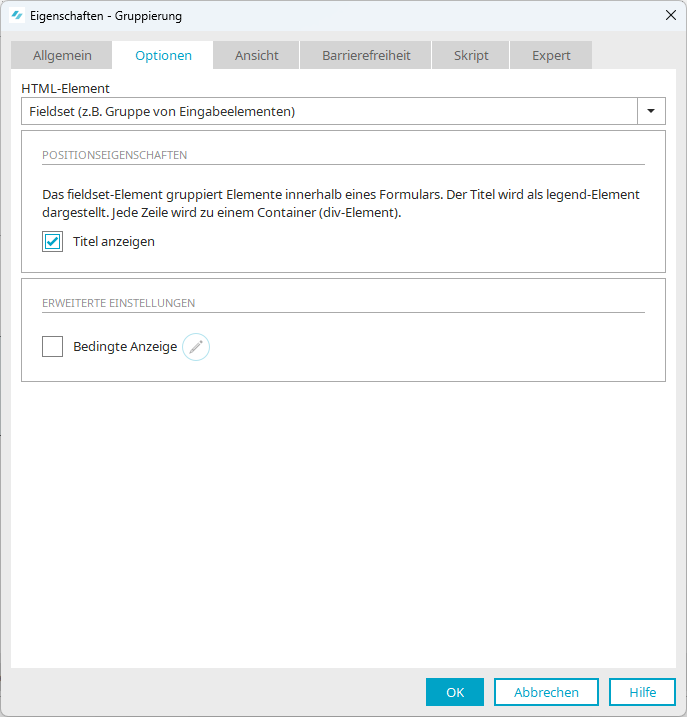
Wechseln Sie auf die Registerkarte "Optionen".
-
Wählen Sie im Auswahlfeld "HTML-Element" den Wert "Fieldset (z.B. Gruppe von Eingabeelementen)" aus.
-
Aktivieren Sie das Kontrollkästchen "Titel anzeigen".
-
Wechseln Sie auf die Registerkarte "Ansicht".
-
Klicken Sie auf das Stift - Icon. (Klicken Sie nicht auf das nach unten zeigende Pfeil-Icon.)
Das Dialogfenster "Styleklasse auswählen" wird angezeigt.
-
Wählen Sie die gewünschte Styleklasse aus.
-
Klicken Sie auf "OK".
Umsetzung im Detail - Listen
![]() 9.1.3.1b HTML-Strukturelemente für Listen
9.1.3.1b HTML-Strukturelemente für Listen
Ein weiteres Element, das bei der Strukturierung von Seiten hilft, sind Listen. Damit Screenreader mit Listen gut umgehen können, ist die korrekte Auszeichnung mit HTML-Strukturelemente (ul, ol und so weiter) entscheidend.
Im Folgenden finden Sie einige Hinweise zu Elementen, mit denen Sie in Intrexx Listen erzeugen können.
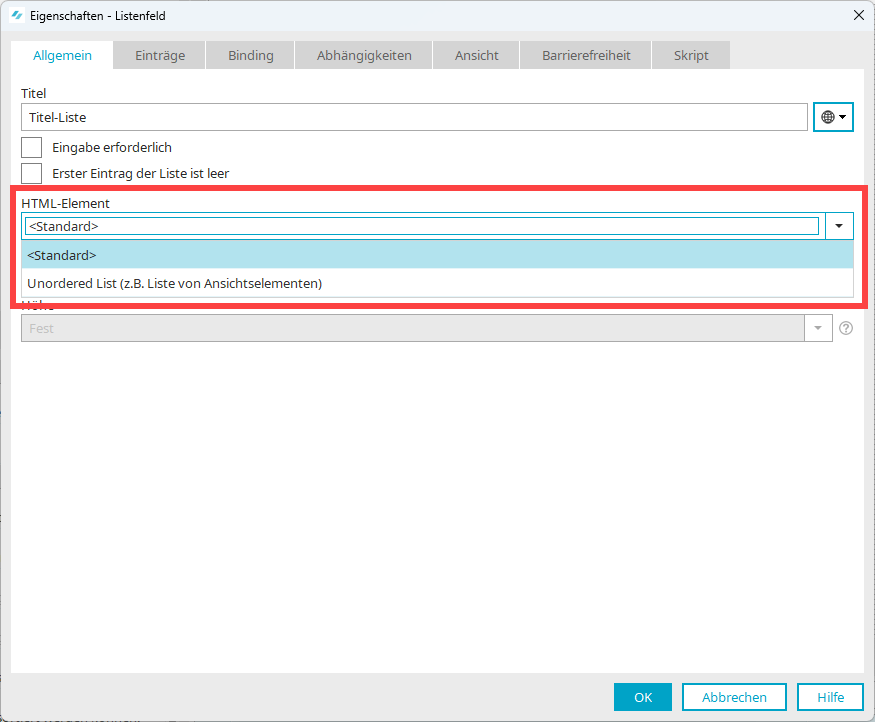
Listenfeld
Mit dem Element "Listenfeld" können Sie Listen erzeugen.
Wir empfehlen, die Auswahl "Standard" zu verwenden.
Auswahl "Unordered List (z.B. Liste von Ansichtselementen)"
Wenn Sie beim HTML-Element den Wert "Unordered List (z.B. Liste von Ansichtselementen)" wählen, dann müssen Sie in der Registerkarte "Barrierefreiheit" das ARIA-Attribut "aria-labelledby" auswählen und die ID des zugehörigen Textfeldes hinterlegen. Dadurch ist gewährleistet, dass der Titel korrekt vorgelesen wird.
Detaillierte Informationen zur Verwendung von "aria-labelledby" finden Sie in Abschnitt ARIA-Attribut "labelledby".
Weitere Informationen
Frei gestaltete Tabelle als Liste
Beachten Sie, dass der Einsatz des Elements "Frei gestaltete Tabelle" einer Seite einen gewissen Grad an Komplexität verleiht und daher dem Grundsatz, eine Applikation möglichst einfach zu gestalten, nicht ganz entspricht (vgl. Gestalten Sie Ihre Applikationen möglichst einfach).
Sie haben die Möglichkeit, das Element "Frei gestaltete Tabelle" als ungeordnete Liste auf einer Seite darzustellen.
Schritt-für-Schritt
-
Wechseln Sie auf die Registerkarte "Optionen".
-
Wählen Sie im Auswahlfeld "Darstellung Datensätze" den Wert "Unordered List (z.B. Liste von Ansichtselementen)" aus.
Beachten Sie, dass die eingebundene Seite keine Überschrift mit einem H1-Tag hat, da die Seite, die die Frei gestaltete Tabelle enthält, dann zwei H1-Tags enthalten würde.
Die eingebundene Seite sollte responsiv sein.
Weitere Informationen
Umsetzung im Detail - Tabellen
Eine weitere Möglichkeit zur Strukturierung eine Seite sind Tabellen. Auch hier ist eine korrekte Auszeichnung mit HTML-Strukturelementen entscheidend, damit assistive Technologien mit Tabellen gut umgehen können.
Datentabellen richtig aufbauen
![]() 9.1.3.1e Datentabellen richtig aufgebaut
9.1.3.1e Datentabellen richtig aufgebaut
![]() 9.1.3.1f Zuordnung von Tabellenzellen
9.1.3.1f Zuordnung von Tabellenzellen
Wenn Sie in Intrexx das Element "Ansichtstabelle" nutzen, wird die entsprechende Tabelle automatisch mit den passenden HTML-Tags ausgezeichnet.
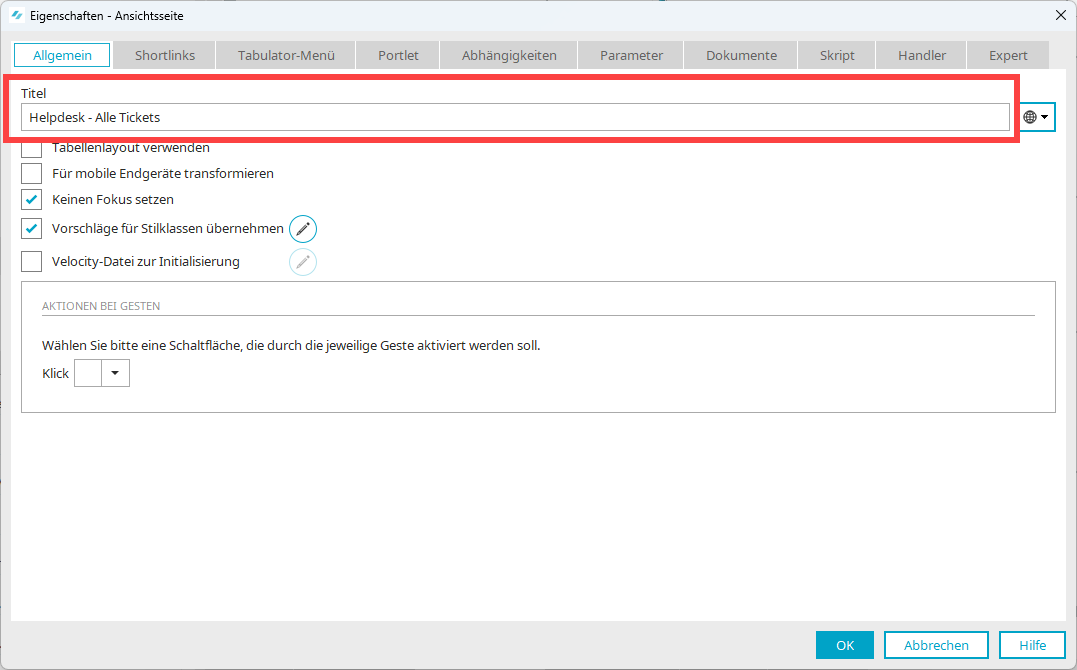
Achten Sie darauf, der Ansichtstabelle einen Titel zu geben und das Kontrollkästchen "Titel anzeigen" zu aktivieren.
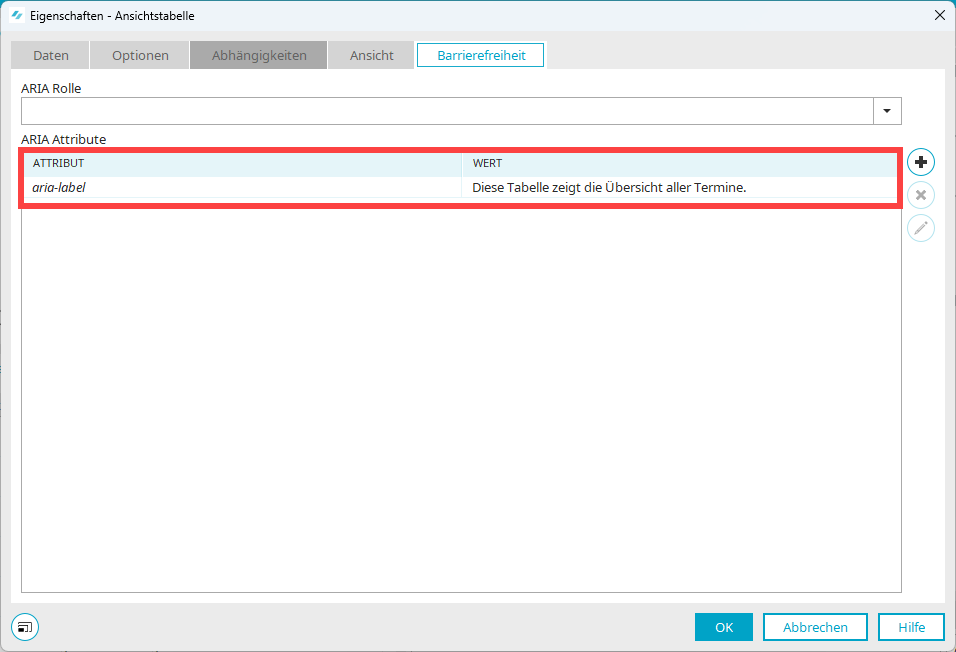
ARIA-Attribut "aria-label" für Ansichtstabellen
Bei Ansichtstabellen ist es hilfreich, das ARIA-Attribut "aria-label" zu verwenden. Dabei können Sie einen Text hinterlegen, der den Inhalt der Tabelle beschreibt.
Umsetzung im Detail - Weiteres
Um die Barrierefreiheit von Texten zu gewährleisten, müssen diese mit geeigneten Strukturelementen (HTML-Tags) ausgezeichnet sein. Dazu gehört beispielsweise, dass Absätze als paragraph <p> ausgezeichnet werden. Verwenden Sie keine leeren Absätze, um Abstand zu erzeugen, etwa indem Sie mehrmals die Return-Taste nutzen. Auch leere Absätze werden von Screenreadern ausgegeben.
In Intrexx wird automatisch die korrekte Formatierung vorgenommen. Dies gilt sowohl im Intrexx Portal Manager, wenn Sie beispielsweise das Element "Statisches Textfeld" verwenden aber auch im Portal selbst, wenn Sie beispielsweise die Elemente "Content Editor" oder "Textfeld" (mit aktivierten TinyMCE) verwenden.
HTML-Strukturelemente für Zitate
![]() 9.1.3.1c HTML-Strukturelemente für Zitate
9.1.3.1c HTML-Strukturelemente für Zitate
Beispiel - Statisches Textfeld
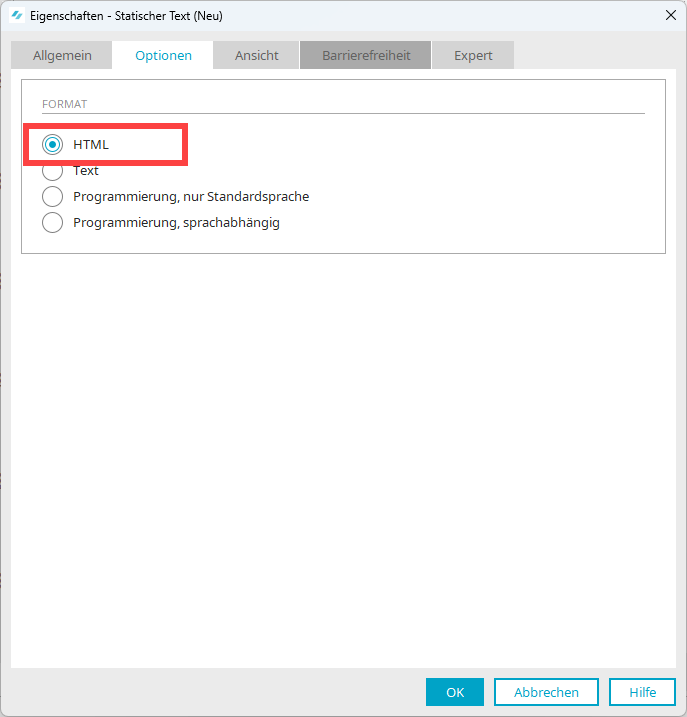
Sie können im Element "Statisches Textfeld" alle HTML-Strukturelemente verwenden.
Wählen Sie hierfür auf der Registerkarte "Optionen" die Option "HTML" aus.
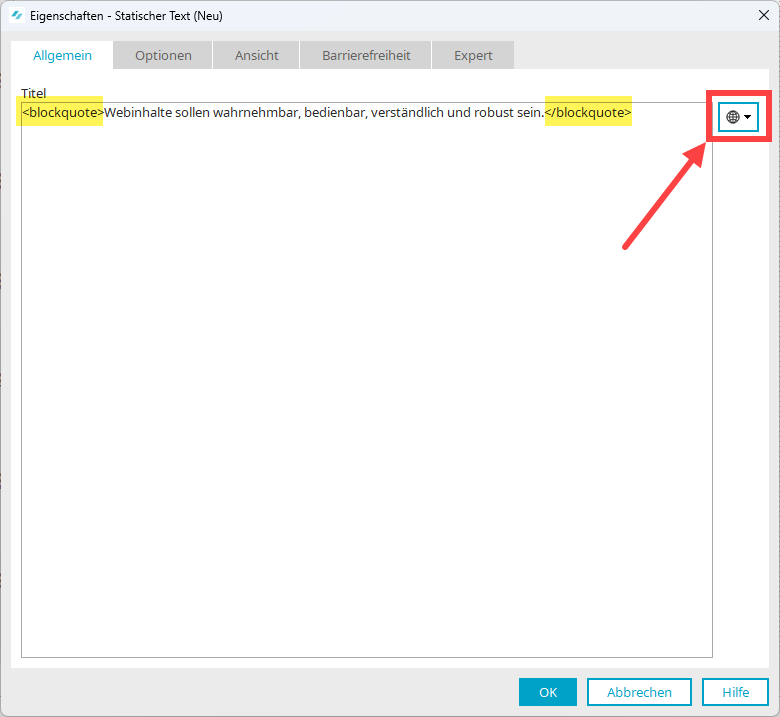
Wählen Sie (Titel) aus.
Sie können nun im Eingabefeld "Titel" Text mit den gewünschten HTML-Strukturelemente eingeben.
Der Text wird auf der Portal- bzw. Applikationsseite entsprechend dargestellt.
Fremdsprachiger Text
Anderssprachige Wörter oder Passagen müssen mit einem lang-Attribut ausgezeichnet werden. Handelt es sich also z.B. um englischen Text, muss lang="en" eingefügt werden. Nur so ist sichergestellt, dass die Passage einem blinden Nutzer mit englischer Aussprache vorgelesen wird. Auch andere fremdsprachige Wörter sollten ausgezeichnet werden.
Auch hier gilt, dass Sie im Element "Statisches Textfeld" alle HTML-Strukturelemente verwenden können.
Bezug von Formularelement und Label
Ein wichtiger Aspekt der Barrierefreiheit besteht im korrekten Bezug zwischen Eingabe- bzw. Formularfeldern und deren Beschriftung (Label).
(Die Begriffe Beschriftung, Label, Titel oder Feldtitel werden häufig gleichbedeutend verwendet.)
Während für sehende Menschen der Bezug zwischen Feld und Beschriftung durch deren räumliche Nähe offenkundig ist, muss dieser Bezug für Blinde programmatisch, also durch den im Browser interpretierten Quellcode, herstellbar sein, damit assistive Technologien diesen Bezug dem Blinden vermitteln können.
(Dieser Aspekt der Barrierefreiheit, der weniger im Zusammenhang mit der optischen Strukturierung einer Seite, sondern mit dem Bezug zwischen Elementen.)
![]() 9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar
9.1.3.1h Beschriftung von Formularelementen programmatisch ermittelbar
Elemente mit Labeln
Wenn Sie in Intrexx Elemente verwenden, die ein Label haben können, dann haben Sie immer die Möglichkeit, dieses Label zusammen mit dem Element zu erzeugen. Das Label ist dann automatisch mit dem Element verbunden und der Bezug kann von assistiven Technologien ermittelt werden.
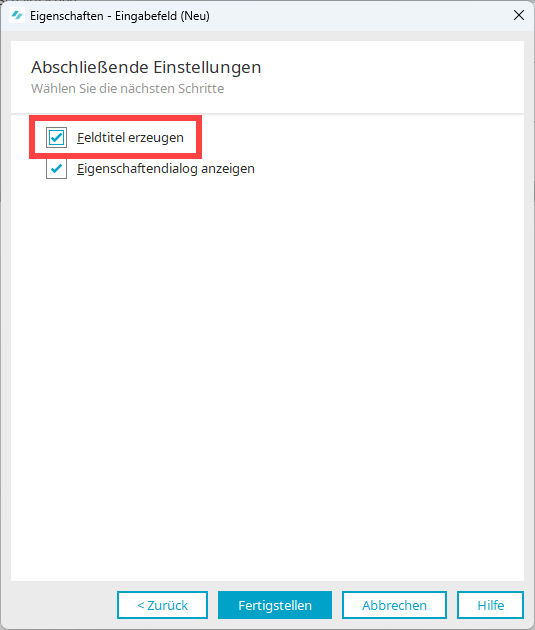
Beispiel - Eingabefeld
Aktivieren Sie beim Anlegen eines Eingabefelds das Kontrollkästchen "Feldtitel erzeugen". Der Feldtitel wird als Label für das Eingabefeld verwendet.
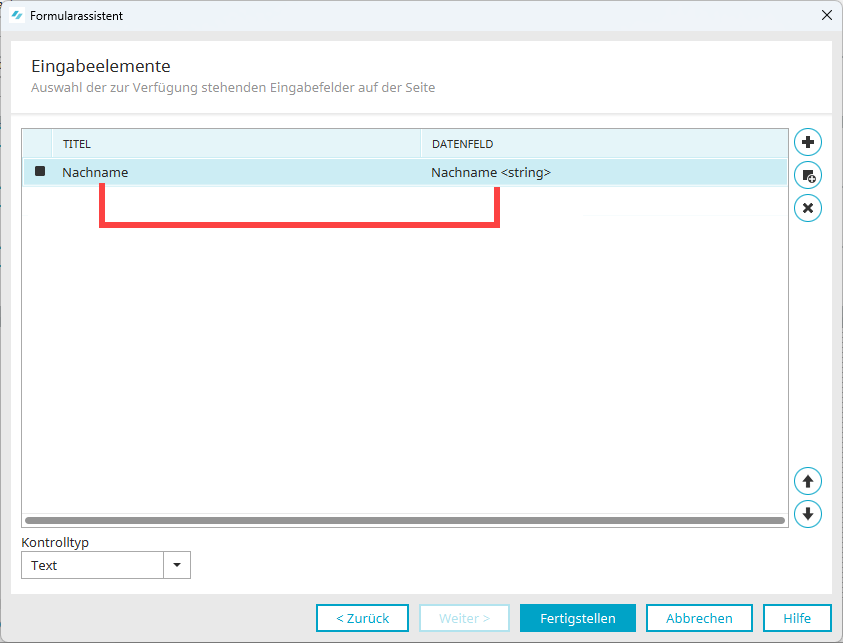
Beispiel - Formularassistent
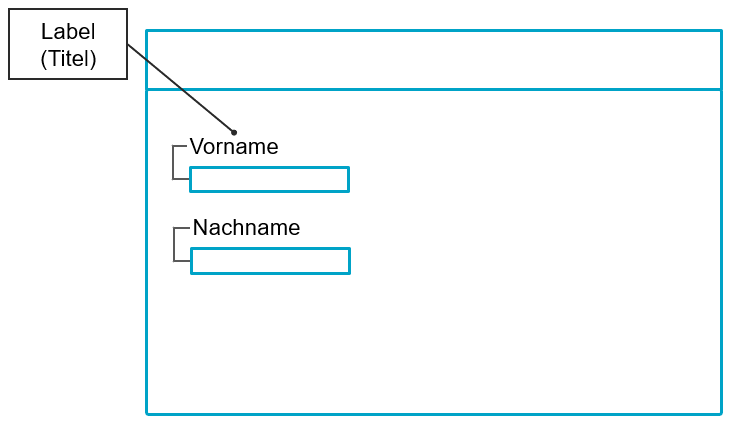
Wenn Sie den Formularassistenten verwenden, wird der Titel (Label) und das zugehörige Datenfeld angezeigt.
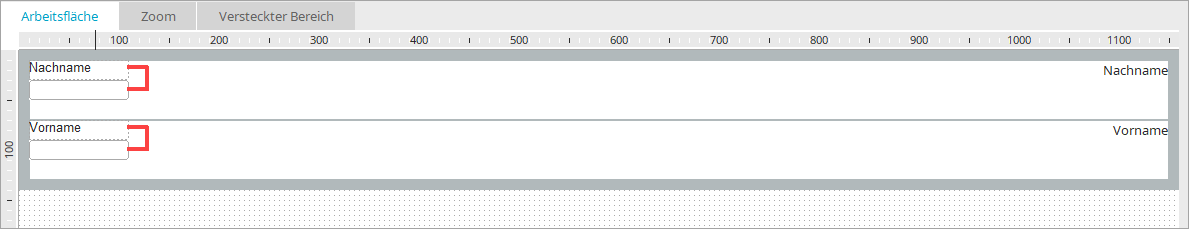
Nach dem Schließen des Formularassistenten wird der Bezug von Label und Feld im Applikationsdesigner durch die optische Nähe signalisiert.
Einem Element nachträglich einen Feldtitel (Label) zuordnen
Sie können beim Erstellen eines Elements auf das Erzeugen eines zugehörigen Feldtitels verzichten.
Um nachträglich einen Feldtitel (Label) zuzuordnen, gehen Sie wie folgt vor:
-
Erstellen Sie ein Statisches Textfeld.
-
Markieren Sie das Statische Textfeld und das Element, dem Sie dieses als Feldtitel zuordnen möchten.
-
Führen Sie einen Rechtsklick aus.
-
Klicken Sie auf den Menüeintrag "Label zuordnen".
Das Kontextmenü wird nicht mehr angezeigt.
Sie haben einem Element einen Feldtitel (Label) zugeordnet.
Elemente, die keine "Input-Elemente" sind, werden von Intrexx nicht mit einem Label versehen. Bei diesen Elementen kann es sinnvoll sein, ein "aria-labelledby-Attribut" einzusetzen. Vergleichen Sie hierzu Abschnitt Beziehung von Formularelement und Label über "aria-labelledby" herstellen.)
Beziehung von Formularelement und Label über "aria-labelledby" herstellen
Sie haben in Intrexx die Möglichkeit, die Beziehung von einem (Formular-)Element und Label manuell herzustellen. Dies erfolgt über das ARIA Attribut "aria-labelledby".
Schritt 1: Ermitteln Sie den Namen des Labels, auf das Sie referenzieren möchten.
Schritt 2: Erfassen Sie den Namen in dem Element, von dem aus Sie referenzieren möchten.
Beachten Sie, dass Sie den Namen nur im Experten-Modus ermitteln können.
Schritt 1: Namen des Labels ermitteln
Schritt-für-Schritt
Um den Namen eines Elements zu ermitteln, gehen Sie wie folgt vor:
-
Markieren Sie die Seite, auf der sich das Element befindet.
-
Führen Sie einen Rechtsklick aus.
-
Wählen Sie die Option "Elemente anzeigen" aus.
-
Markieren Sie das Element, dessen Namen Sie ermitteln möchten.
-
Führen Sie einen Rechtsklick aus.
-
Wählen Sie die Option "Details" aus.
Das Dialogfenster "Details" wird angezeigt.
Der Name wird angezeigt.
Schritt 2: Namen erfassen
Schritt-für-Schritt
Um die Referenz zu einem anderen Element herzustellen, gehen Sie wie folgt vor:
-
Öffnen Sie das Element, bei dem Sie die Referenz zu einem anderen Element hinterlegen möchten.
-
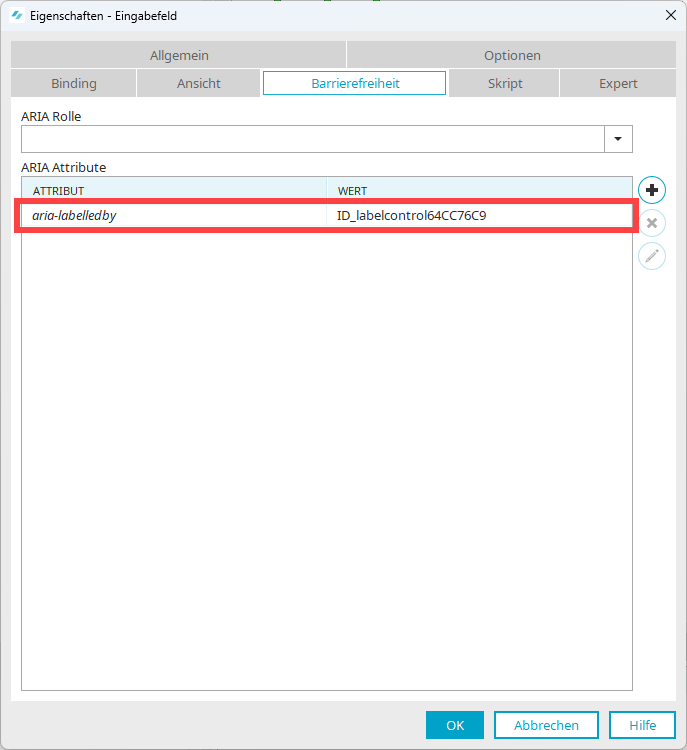
Wechseln Sie auf die Registerkarte "Barrierefreiheit".
-
Klicken Sie auf das
 - Icon.
- Icon.Ein neuer, leerer Datensatz für ARIA Attribute wird angezeigt.
-
Wählen Sie in der Auswahlliste "ARIA Attribute" den Wert "aria-labelledby" aus.
-
Erfassen Sie im Feld "Wert" Folgendes: "ID_" + Name des Elements, auf das Sie referenzieren möchten.
Im dargestellten Beispiel lautet der Wert folgendermaßen: "ID_labelcontrol64CC76C9"