Text field / Text field view
The "Text field" input element and the "Text field view" view field belong to the basic controls.
Multi-line text can be entered in text fields. The input length is not limited. Text fields can only be linked to data fields with the data type "Text". The text box can be set as a markdown editor or as a TinyMCE editor in addition to inputting plain, unformatted text.
The "Text field view" is only used to display data that is entered in a data field with the data type "text". You can link the element with the desired data field both when creating the element as well as afterwards.
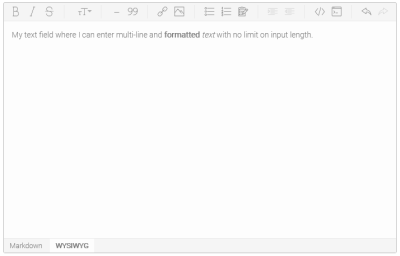
The figure above shows the text box where any text can be entered as needed. This entry can be saved with a corresponding button if a data field is linked to the text field.
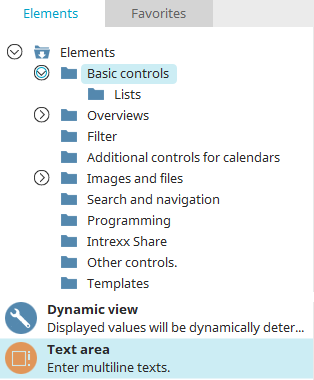
The text field element can be found in the "Applications" module in the "Elements" area. A new text field can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The properties dialog of a text field element opens automatically when a new text field is created. The properties dialog of an existing text field can be opened by double-clicking on the element on the workspace, via the "Properties" context menu or via the "Edit / Properties" main menu if the text field is selected on the workspace.
Text field (input element)
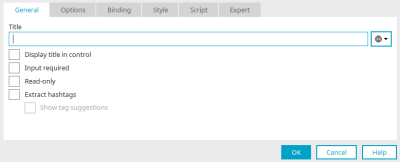
General
Title
Provide the text area with a title here. Further information on multilingual titles and the use of language constants can be found here.
Display title in control
This setting means the title will be displayed in the edit field when it is viewed in the browser.
Input required
This setting makes the edit field into a mandatory field.
Write-protected
This setting prevents the entry.
Extract hashtags
Hashtags can be created in the text by entering a # in front of the desired characters (e.g. MyTag). When the text is saved, the hashtags will be extracted and saved. The hashtags are displayed by the Tagging - Bookmark view element. The text can contain as many hashtags as desired.
Show tag suggestions
If text with the leading character # is entered, a tooltip displays suggestions based on existing tags. Clicking on this suggestion will insert it as a hashtag.
With this setting, the options "Use TinyMCE" and "Use Markdown Editor" cannot be selected in the next step on the "Options" tab. Tag suggestions cannot be displayed in the editors.
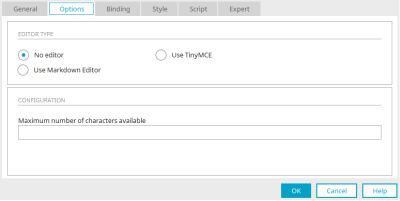
Options
No editor
Simple text can be entered in the browser with this option. The size of the text field can be changed at the bottom right by dragging it with the mouse.
Maximum number of characters available
This setting limits the number of characters that can be entered in the text field.
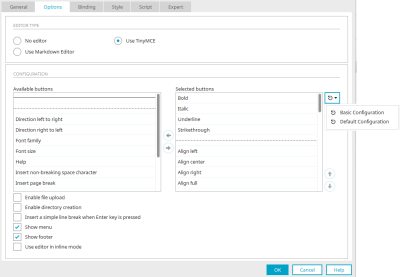
You can select the desired buttons in the configuration.
Available / Selected buttons
In the "Available buttons" column, you will find all the selectable buttons in the editor. All buttons contained in the "Selected buttons" column are also visible in the editor. With the dotted line, buttons will be visually combined into groups. In this way, you will get a clear overview in the Editor. The solid line will be used in order to create an additional symbol bar below a previous one.
![]()
![]() Move to the right / left
Move to the right / left
The selected field is moved to the right/left column, respectively.
![]() Load standard configuration
Load standard configuration
By clicking on this button, the settings can be reset to a basic configuration with the most necessary buttons or the default configuration. If you click on the arrow to the right, a corresponding menu will open.
![]() Delete configuration
Delete configuration
Moves all elements from the "Selected buttons" column back to the "Available buttons" column
![]() Edit additional configuration
Edit additional configuration
All information on this topic can be found here.
![]()
![]() Move up / down
Move up / down
These define the order of the buttons in the editor. The following applies here: The higher the button is in the list, the further to the left it will be shown in the editor toolbar.
Enable file upload
Files can be uploaded with this setting via the text editor, e.g. when an image is inserted.
Enable directory creation
Enables the creation of directories.
Insert a single line break by pressing the Enter key
Inserts a simple line break when the Enter key is pressed in the editor.
Show menu
Displays the menu in the editor.
Show footer
Displays which HTML element is currently being edited in the status bar at the bottom of the editor, depending on the position of the cursor.
Use editor in inline mode
An IFrame element is not used in inline mode. Therefore, the content is depicted exactly as it will be later in the portal. Further information on inline mode can be found here.
When used in conjunction with tooltips, the inline mode can cause problems with the appearance of the editor toolbar. Alternatively, the quickbar plugin can be used. You can find out how to integrate this plugin here.
You can find an example of the plugin here.
You can find another alternative for inline mode here.
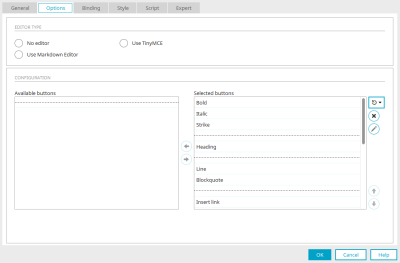
This option allows for the text area to become a Markdown Editor in the browser.
Here you can configure the desired buttons in the same way as in TinyMCE.
You can find out how to create additional configurations for the Markdown editor here.
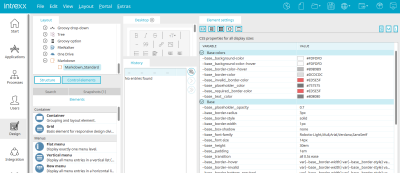
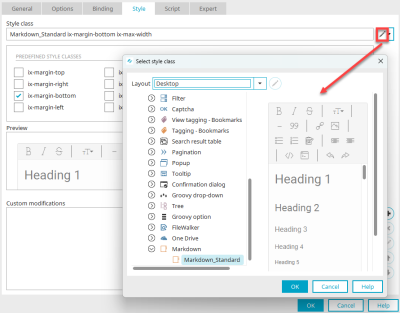
Layout Markdown editor
In the "Design" module, each layout has the "Markdown" control element with the "Markdown_Standard" style class.
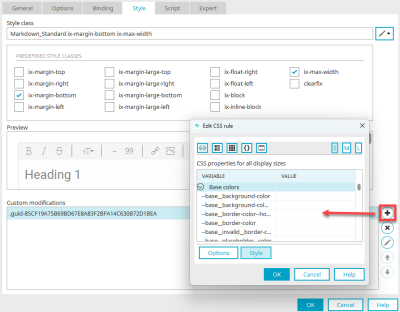
If the "Markdown" control element is selected in the "Control elements" area, click on ![]() "Show CSS variables" in the "Styles" area. The variable values can be conveniently edited here in the "Value" column.
"Show CSS variables" in the "Styles" area. The variable values can be conveniently edited here in the "Value" column.
All changes are immediately displayed in the preview in the middle area of the "Design" module.
As usual, new control elements of the "Markdown" type can be added in the "Control elements" area in all layouts and their appearance can be edited by changing the values of the variables.
The control elements can then be assigned to the Markdown editor elements in applications via the style class on the "View" tab in the properties dialog of the text field.
The appearance of a single Markdown Editor element can be adapted through customization. Customization overwrites the values of the CSS variables. The individual adjustment is only valid for the currently edited editor and has no effect on other elements also contained in the application.
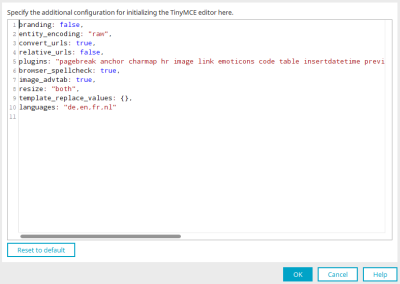
Additional configuration TinyMCE
Additional configurations for initializing the TinyMCE Editor can be stated with a JSON string here. There must be no comma in the last line of the code.
Please note that INTREXX GmbH does not provide support for additional configurations. United Planet does not assume any liability for incorrect modifications.
Examples of editor configurations
Add individual buttons
If you want to adjust the "setup" property in the additional configuration, you must store the functions under "additionalSetup". When adding buttons, additional buttons must also be added to the existing toolbar as 'additionalButtons: "Button1 Button2"' (or via toolbar2: "Button1 Button2").
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: false,
plugins: "pagebreak anchor charmap hr image link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
additionalButtons: 'myCustomToolbarButton',
base url: '/script/dist/tinymce',
suffix: '.min',
additionalSetup : function(ed) {
ed.ui.registry.addButton('myCustomToolbarButton', {
text: 'My Custom Button',
onAction: function(){alert('Button clicked!')}
});
}
Add images with drag & drop in the editor and upload them automatically
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
plugins: "pagebreak anchor charmap hr image link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
automatic_uploads: true,
paste_data_images: true
Edit images in the editor with the imagetools plugin
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
plugins: "pagebreak anchor charmap hr image imagetools link emoticons code table insertdatetime preview media searchreplace print paste directionality fullscreen noneditable visualchars nonbreaking template lists",
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl"
Load and integrate an external plugin
branding: false,
entity_encoding: "raw",
convert_urls: true,
external_plugins: {
'tinycomments': 'https://cdn.tiny.cloud/1/no-api-key/tinymce/5/plugins.min.js?tinycomments=sdk' },
relative_urls: true,
browser_spellcheck: true,
image_advtab: true,
resize: "both",
template_replace_values: {},
languages: "de,en,fr,nl",
toolbar1: false,
toolbar: 'bold italic underline | addcomment',
menubar: 'file edit view insert format tools tc',
menu: {
tc: {
title: 'TinyComments',
items: 'addcomment showcomments deleteallconversations' }
},
plugins: 'paste tinycomments',
tinycomments_mode: 'embedded',
tinycomments_author: 'Author'
In this example, a paid premium plugin is used; it will not work if you have not purchased this plugin.
Quickbars plugin replaces the toolbar
branding: false,
entity_encoding: "raw",
convert_urls: true,
relative_urls: true,
menubar: false,
plugins: [
'autolink',
'codesample',
'link',
'lists',
'media',
'powerpaste',
'table',
'textcolor',
'image',
'quickbars' ],
toolbar: false,
toolbar1: false,
quickbars_insert_toolbar: 'quicktable image',
quickbars_selection_toolbar: 'bold italic | h2 h3 | blockquote quicklink',
contextmenu: 'inserttable | cell row column deletetable',
powerpaste_word_import: 'clean',
powerpaste_html_import: 'clean'
The editor is shown in the inline mode - menu and toolbar are hidden.
The quickbars plugin replaces the toolbar More informationUpdate documentation
You can find more examples here: https://www.tiny.cloud/docs/demo/
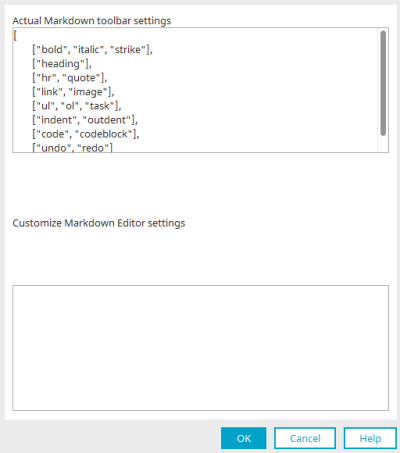
Additional configuration Markdown
Displays the current toolbar configuration of the InscrybMDE Markdown editor.
Customize InscrybMDE Markdown editor settings
Additional configurations for the initialization of the InscrybMDE Markdown editor can be entered here. This is entered as a JSON string. Examples and documentation on this topic can be found here.
Text box view
General
As with the view field, only the title can be edited on the "General" tab in the properties dialog for the View text field. Information on multilingual titles and the use of language constants can be found here.
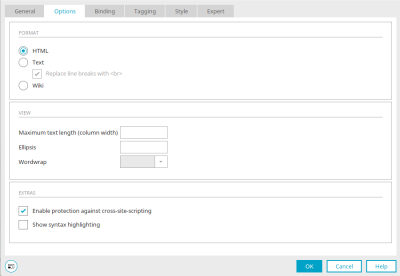
Options
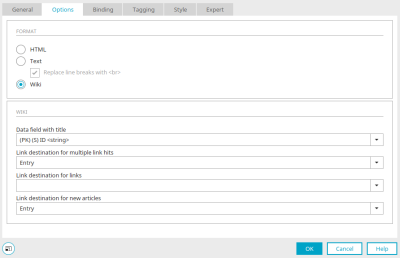
HTML" format
The text is interpreted as HTML with this option.
View
The settings for the display can be accessed if the text field is not in a table.
Maximum text length
The number of displayed characters can be limited here. With the value -1, all characters are displayed.
Ellipsis
The character entered here will be attached to the last displayed character when the text length exceeds the maximum allowed text length.
Wordwrap
Here you can select the type of line break.
Extras
Activate protection against Cross-Site-Scripting
Prevents information from a context, where it is not trusted, from being inserted into a context where it would be classified as trustworthy.
Show syntax highlighting
Activates syntax highlighting when viewing source code in the text area (applies to the options HTML and Markdown).
Column presentation in view tables
You can find all the information here.
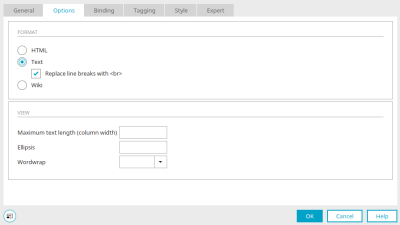
Text" format
Displays unformatted text.
Replace line breaks with <br>
Enters the HTML tag <br> for each line break.
View
The settings for the display can be accessed if the text field is not in a table.
Maximum text length
The number of displayed characters can be limited here. With the value -1, all characters are displayed.
Ellipsis
The character entered here will be attached to the last displayed character when the text length exceeds the maximum allowed text length.
Wordwrap
Here you can select the type of line break.
Column presentation in view tables
You can find all the information here.
Wiki" format
Wiki syntax is interpreted with this option.
Wiki
Data fields and pages from a wiki application can be integrated here.
Wiki syntax
|
Links |
|
|---|---|
| Links to posts: |
The double square bracket indicates that this is a link to an article within the wiki: [[Article1]] If there is no article with this title yet, a link to a new article will be displayed. If the article is available, you can jump directly to this article.
[[Article|display name in text]] The "|" sign can be used to add a display text to a link. The alias text is used instead of the heading. |
| Links to images: |
The keyword "Image:" indicates that this is an image display. [[Image:myImage.png]], [[Image:http://www.intrexx.com/images/meinBild.png]] This allows you to refer to an image that is located in the "htmlroot" directory. Naturally, subfolders or links to external websites can also be specified.
[Image:myimage.png|alt tag]] The "|" sign can be used to add an alt tag to an image. |
| Links to websites: |
The single square bracket indicates that this is a link to an external website: [http://www.intrexx.com] This refers to the Intrexx website.
[http://www.intrexx.com|The Intrexx website] The "|" symbol can be used to display a web link with an alternative text within the article. |
|
Text design |
|
|---|---|
|
Sty |
View |
Normal text is displayed in the same way as you type it. You can create a paragraph with a blank line. |
Normal text is displayed in the same way as you type it. You can create a paragraph with a blank line. |
''italic'' |
italic |
'''bold''' |
bold |
'''''bold and italics''''' |
bold and italic |
__underlined__ |
Text underlined |
&&superscript&& |
Text superscript |
$$lowered$$ |
Subscript text |
== Heading 1 == |
Heading 1 |
=== Heading 2 === |
Heading 2 |
==== Heading 3 ==== |
Heading 3 |
===== Heading 4 ===== |
Heading 4 |
====== Heading 5 ====== |
Heading 5 |
======= Heading 6 ======= |
Heading 6 |
|
Text design for lists |
|
|---|---|
|
Sty |
View |
* one * two ** two-one ** two-two * three |
|
|
List types |
|
|---|---|
° with a circle icon |
|
- with a square icon |
|
1. numbered list |
|
a. alphabetically numbered list (with small letters) |
|
A. alphabetically arranged list (with capital letters) |
|
i. numbered list (roman small) |
|
I. numbered list (large roman numerals) |
|
|
Combination of list types |
|
|---|---|
1. one ii. two-one ii. two-two III. two-two-one III. two-two-two ii. two-three 1. three |
|
|
Combining list entries |
|
|---|---|
|
With a \ at the end of a line, to connect a list entry with the next line. Example:
1 list entry Line 1\ List entry line 2\ List entry line 3 1 list entry Line 1\ List entry line 2\ List entry line 3 |
|
Particularities
Masking with the '\' character can prevent styles from being applied or lists from being generated (to output the '\' character, you must enter '\\').
Example:
\1. Text does not become a list
or
\& becomes &
\< becomes <
\> becomes >
Text of the [[! !]] is not taken into account.
Example:
[[! == Heading 1 == !]] is output as == Heading 1 ==.
Tagging
In addition to normal text, hashtags (e.g. #MyPage) can also be entered in the View text field.
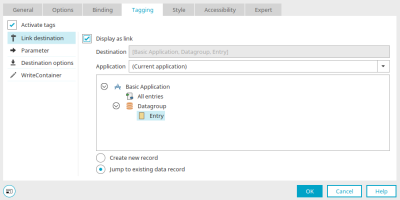
Activate tags
With this setting, the tags will be shown in the form of a link. If the setting is not set, normal text is displayed.
Link destination
If tags are activated, a page can be specified as the jump target that is loaded when a tag link is clicked.
Target page options
Information on this topic can be found here.