File selection/File selection view
With the file selection, files can be uploaded to the server and made available for download.
First, create the file selection on an input page. The uploaded files can be saved with a corresponding button, provided that a file data field is linked to the file selection.
Clicking on the element opens the standard dialog where an image file can be selected. You can also drag & drop images into the element or paste images that you have previously copied to the clipboard using the CTRL + V key combination.
The "File selection view" element can display uploaded files.
For both elements, templates are available for different displays of the images.
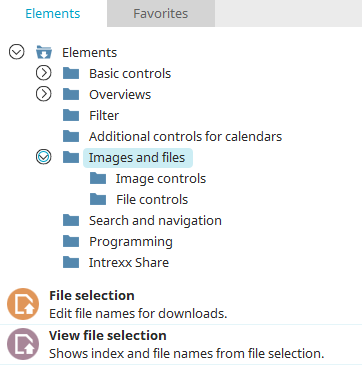
Both application elements belong to the "Images and files" element category.
The file selection elements can be found in the "Applications" module in the "Elements" area. A new element can be created by positioning the element on the workspace from here using drag & drop.
Further information on creating elements can be found here.
The Properties dialog of an element opens automatically when a new element is created. The properties dialog of an existing element can be opened by double-clicking on the element on the workspace, via the context menu "Properties" or via the main menu "Edit / Properties" if the element is selected on the workspace.
File selection
General
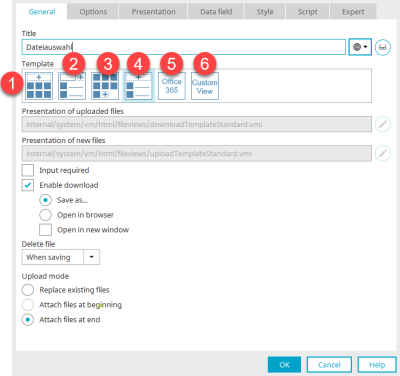
In the properties dialog of the file selection, you will find the following settings on the "General" tab:
Title
Give the file selection element a title. Information on multilingual titles can be found here.
![]() Edit text alternative
Edit text alternative
Opens a dialog in which text can be written that is displayed instead of the symbol in non-image-capable devices.
Document template
Templates for displaying the files in the browser can be selected in this section. Every template is based on a VM file; these can be found in the portal directory internal/system/vm/html/fileviews. Most templates use their own style classes, which are entered in the corresponding field on the "View" tab.
The templates work according to the settings on the "Options" and "Display" tabs.
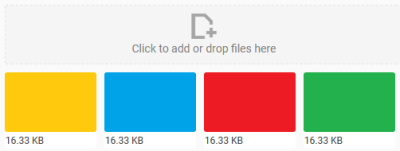
1. Advanced" template (downloadTemplateAdvanced.vmi)
Style class: File_Edit_Advanced
Displays the downloaded image files as thumbnails in a row. The file size is displayed under each image. You can upload additional files above the images. When you hover over an image, a button appears in the upper right corner that can be used to delete the image. Click on an image to download it.
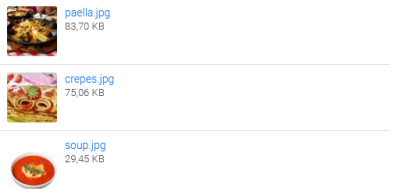
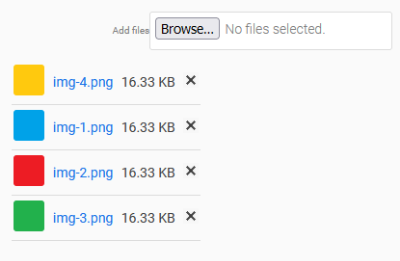
2. Basic" template (downloadTemplateBasic.vmi)
Style class: File_Edit_Basic
With this template, additional files can be uploaded in the upper area.
Below that, all images are displayed one above the other as a thumbnail. Click on an image to download it. The filename and file size are shown to the right of the image. You will also find a button to delete the corresponding file.
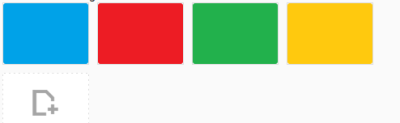
3. Minimal" template (uploadTemplateMinimal.vmi)
Style class: File_Edit_Minimal
Here you can find all uploaded images in the upper area as thumbnails in a row. Click on an image to download it. When you hover over an image, a button appears in the upper right corner that can be used to delete the image. Below the images you will find a button that can be used to upload additional files.
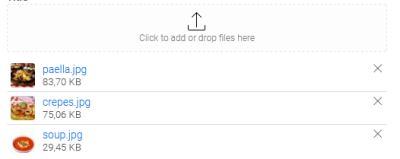
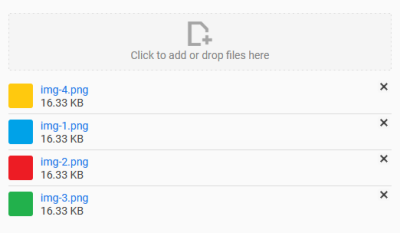
4. Standard" template (downloadTemplateStandard.vmi)
Style class: File_Edit_Standard
Here you will find the option to upload additional files in the upper area. Below this, all images are displayed in thumbnail size - according to the settings in the display. Clicking on an image loads it in original size. The image can be downloaded by clicking on the filename link. For each image, the file size is also displayed below the file name and a button that can be used to delete the corresponding image.
5. Office 365" template
Template customized specifically for Microsoft Office 365. This allows files to be opened directly in Microsoft Office 365 in addition to being able to download them. The thumbnails of the files from Microsoft Office 365 can be displayed as well.
6. Own view" template
The "Custom view" template can be used to integrate a custom velocity file for display in the browser.
Presentation of uploaded files / Presentation of new files
When you click one of the preview images, the paths to the corresponding Velocity files in use will be refreshed in the fields below the preview images. Clicking on the "Custom view" preview graphic clears these fields and activates the buttons for editing so that a custom velocity file can be integrated.
![]() Select Velocity file
Select Velocity file
Opens a dialog in which a velocity file can be selected to be used as a template for a custom view.
Select Velocity file
Refer to a Velocity file in the application
Displays the path to the file from the application package. All Velocity files from the application package are stored in the portal directory internal/application/store/<AppGuid>/resources.
![]() Select Velocity file
Select Velocity file
Opens the Velocity file manager, in which a Velocity file can be selected.
![]() Edit velocity file
Edit velocity file
Opens the script editor in which the Velocity file can be edited.
Refer to a Velocity file on the server
Displays the path to the file on the server.
Please note our safety instructions for the use of Velocity files.
Click "OK" to save changes and close the dialog again.
Input required
This setting will make the file selection mandatory.
Enable download
Users can download the files with this option.
-
Save as...
Users can save the file after downloading it.
-
Open in browser
Users can open the file in the browser after downloading it.
-
Open in new window
With this setting, the file will open in a new window when it is opened in the browser.
Delete file
The following options are available:
-
Do not enable
A button will not be shown in the end device that allows the file to be deleted.
-
While saving
A button is shown to delete the file. The file will only be deleted, however, when the entire data record is saved.
-
Immediately
A button is shown to delete the file. The file is immediately physically deleted when the user clicks this button.
Please note that the "Immediately" deletion setting deletes the file irrevocably, regardless of whether the entire data record is saved or not.
Upload mode
-
Replace existing files
With this setting, files of the same name will be replaced in the upload procedure.
-
Attach files at beginning
New files will be inserted at the top of the file list. Intrexx uses an internal sorting field for this.
-
Attach files at end
Causes the files to be attached at the end of the list.
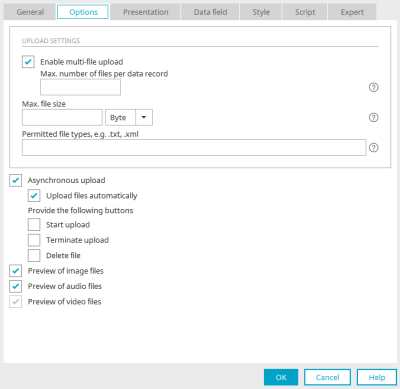
Options
Find all the settings for uploading files here.
Upload settings
Enable multi-file uploads
This setting allows multiple files to be uploaded for each data record. Below, you can specify the permitted ""Maximum number of files per data record"".
Max. file size
You can specify the maximum file size that can be uploaded here. Select the desired unit in the list to the right of the edit field.
The settings "Max. number of files per data record" and "Maximum file size" can also be set for the file field.
If you do not want to limit the number of files or file size, please leave the corresponding fields here empty.
The setting you specify there is decisive for the "File selection" element. For example, if you specify a maximum number of ten files per data record in the properties of the file field, the file selection cannot upload more than ten files per data record, regardless of the number permitted in its properties. If you set the file selection for a maximum number of e.g. five files per data record, ten files are allowed via the data field, but the control only allows five files. Therefore, the setting in the File selection properties takes priority when setting restrictions.
The same principle applies for the setting for the ""Allowed file types"", which you can also specify in this dialog.
Permitted file types
Enter extensions for ""Allowed file types"" with a period in front of them, such as "".txt"" or "".xml"", each of them separated from the others with a comma. These entries are not case-sensitive. Wildcards cannot be applied here. When testing, whether a file is permitted or not, only the ending will be tested. In principle, if document.txt is entered here, for example, the check would interpret all files that end with document.txt as permissible, e.g. also a file with the name my-document.txt.
Asynchronous upload
Enables individual files to be uploaded to the server without saving the data set at the same time. However, the assignment to the record will only be created when the data set is saved. With this, the upload process can be controlled more precisely, especially with large files.
Please note that the user needs to be informed about this process. If this is not the case, we recommend using the "automatic upload" option.
-
Upload files automatically
causes the files placed via drag & drop to be loaded immediately after the mouse button is released.
-
Start upload, Terminate upload, Delete file
The corresponding buttons will be shown on the end device, allowing the upload process to be controlled accordingly.
Preview of image / audio / video files
The preview is shown when the file has already been selected but the data record has not been saved yet. When viewing an existing data record, this setting is not relevant for the presentation, but rather the setting for the thumbnail.
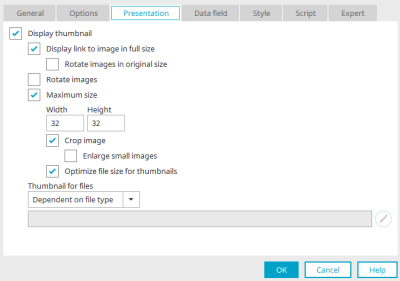
View
Here you can find all the settings for displaying uploaded files.
Display thumbnail
With this setting, every image uploaded with the file selection is automatically made smaller and shown as a thumbnail in view tables.
Display link to image in original size
Provided it has already been saved, the image will be shown in its original size in a new window when the user clicks on the image. This setting can only be selected if the "Enable download" setting is not selected on the "General" tab.
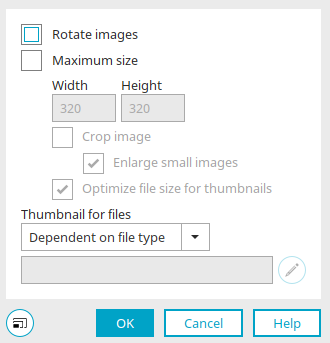
Rotate images in original size
Rotates the image in its original size.
Rotate images
Rotates the images in the size specified in the Application Designer.
Maximum size
Define the maximum height and width that an image can take up in pixels. Larger images are reduced proportionally but smaller images will not be changed.
Crop image
The image's width and height will be adjusted to the surrounding element.
Enlarge smaller images
If this setting is also selected, smaller images are enlarged to the specified maximum size.
Optimize file size for thumbnails (reduce)
Reduces the file size for the purpose of increasing the application page's loading time.
Thumbnails for files
If the uploaded file is not an image, a suitable representation can be selected here.
-
Dependent on file type
With this setting, you can define which file extension is linked with which thumbnail image in the file ""fileextension.properties"" which is found in the portal directory /internal/cfg.
-
Intrexx standard
An image defined by Intrexx is used.
-
Select static image /
 image
imageOpens a dialog in which an image can be selected.
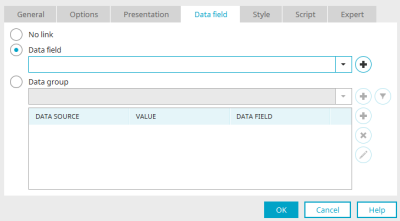
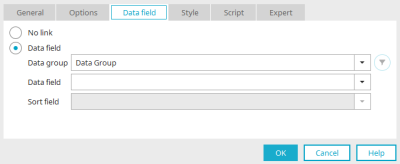
Data Field
No binding
With this option, the File selection element will not be connected with a data field. The selected values are not saved.
Data Field
An existing file data field can be selected here.
![]() Create new data field
Create new data field
Opens a dialog in which a new data field can be created.
Data group
All information about the settings in this area can be found here.
File selection view
General
Most of the settings here on the "General" tab in the "File selection view" properties dialog can also be found in the "File selection" properties dialog. The settings which differ are described below:
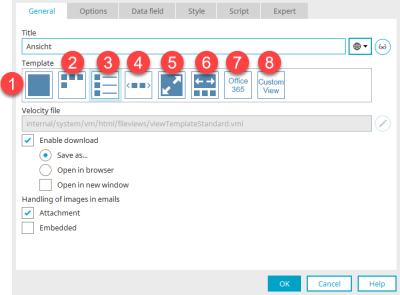
Document template
In this section, as in the file selection, templates for displaying the files in the browser can be selected. Every template is based on a VM file; these can be found in the portal directory internal/system/vm/html/fileviews. Most templates use their own style classes, which are entered in the corresponding field on the "View" tab.
The templates work according to the settings in the options. If, for example, the maximum number of files per data record is limited to "1", only the first image is displayed per template.
viewTemplateBasic.vmi (1)
Style class: File_View_Basic
Displays the first image. The size is based on the setting for "Show thumbnail" in the options.
viewTemplateMinimal.vmi (2)
Style class: File_View_Minimal
Displays all images uploaded for each record as thumbnails in a row.
viewTemplateStandard.vmi (3)
Style class: File_View_Standard
Displays all images as thumbnails one above the other. If the settings are set in the options, the text and file size are displayed to the right of each image.
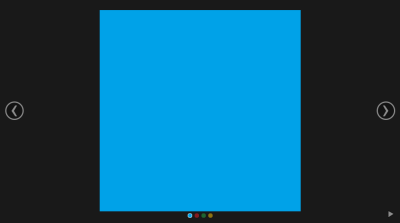
viewTemplateImageScroller.vmi (4)
Style class: File_View_Scroller

This template can be used to display multiple images on a small area. On the right and left of this are arrow buttons that can be used to scroll through the images.
viewTemplateBgImage.vmi (5)
Style class: ix-cover ix-center-center
Displays all images in original size one above the other.
viewTemplateResponsiveGallery.vmi (6)
Displays all images in a gallery.
On the right and left of this are arrow buttons that can be used to scroll through the images. Below the selected image, the other images in the gallery are displayed as small circles. Click on a circle to change to that image. In the lower right corner you can start a slideshow by clicking on the play button.
Office 365 (7) and custom view (8)
These two templates can also be found in the properties dialog of the file menu. The functions here are identical.
Handling images in emails
Attachment
Images from the File menu will be treated as an attachment.
Embedded
Images will be embedded by the File menu element.
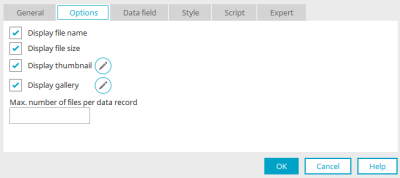
Options
Display file name
Causes the names of the uploaded files to be shown in a vertical list in the column.
Display file size
Causes the size of the corresponding files to be shown in the column as well.
Display thumbnail
A thumbnail image is displayed for each uploaded file.
![]() Edit settings for thumbnail
Edit settings for thumbnail
Opens a dialog in which the corresponding settings can be edited.
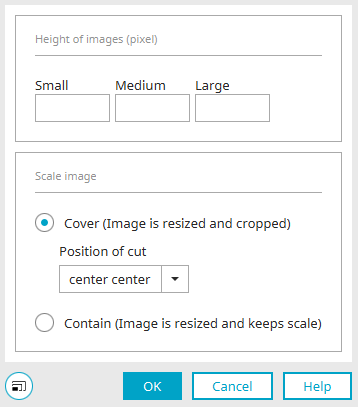
Options for responsive images
Height of images (pixel)
Define the maximum image height in pixels for the layout sizes Small, Medium and Large. For empty fields, the setting of the smaller layout size is used (if available).
Scale image
Define how the image should be scaled here.
Cover (image is resized and cropped)
With this option, the image is resized and cropped.
Position of cut
Define where the image should be resized and cropped.
Contain (image is resized and keeps scale)
With this option, the image will be resized but not cropped. It keeps its original proportions.
Click on "OK" to save changes and close the dialog again.
Display gallery
Causes two buttons to be shown within the table column, allowing the user to navigate forwards and backwards through a small gallery of uploaded images.
![]() Edit settings for gallery
Edit settings for gallery
Opens a dialog in which the corresponding settings can be edited.
All information about the settings in this dialog can be found here.
Click on "OK" to save the changed settings and close the dialog again.
Maximum number of files per data record
Determines the maximum number of files that can be uploaded for each data set.
Data Field
No binding
With this option, the File selection element will not be connected with a data field. The selected values are not saved.
Data Field
An existing file data field can be selected here.
![]() Create new data field
Create new data field
Opens a dialog in which a new data field can be created.
Data group
All information about the settings in this area can be found here.
Column presentation in view tables
All information on this topic can be found here.