Layout properties and details
The properties dialog of a layout can be opened by double-clicking on the tab at the top of the workspace or via the main menu "Layout / Layout properties". There you will find all the settings that can be defined for the current layout on the tabs described below.
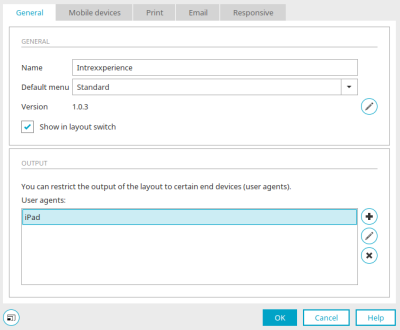
General" tab
General properties such as the name of the layout or its output can be defined here.
General
Title
Enter the name of the layout here.
Default menu
Select the preconfigured menu structure that is to be initially loaded for a request.
Version
The current version number of the layout is displayed here.
![]() Open version manager
Open version manager
Opens a dialog in which the version number can be entered.
Show in layout switch
The layout can be selected in the browser in the additional control "Layout switcher".
Output
All information on this topic can be found here.
Click on "OK" if you want to save the changes and close the layout properties again.
Mobile devices" tab
This sets the behavior of the layout when displayed on mobile devices.
Special settings for iPhone or mobile webkit browsers
Enable sliding
Enables sliding on the mobile device.
Scroll up on loading
You can enter the number of pixels to be scrolled up when the page is loaded here.
Click on "OK" if you want to save the changes and close the layout properties again.
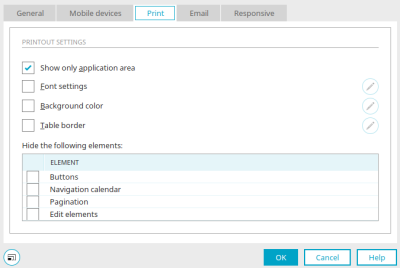
Print" tab
This tab provides settings that can be used to control the printout of the layout.
Printout settings
You can control the layout of a page here when printing via the browser.
Show application area only
This setting has the effect of only displaying the elements that are contained in the application area when printing. If this setting is not set, all other areas such as menus, additional controls etc. are also printed.
Font settings / Background color / Table border
With these settings, you can define which font, background color or table border should be used for the printout.
![]() Font properties / Background color / Edit frame around tables
Font properties / Background color / Edit frame around tables
Opens the respective dialog where the font, background color, or table border can be defined.
Here, you can select the desired font, color or table borders for the layout printout.
Close the dialog by clicking on "OK" to save the changes.
Hide the following elements
If you do not want individual elements to be printed, please deactivate them here by clicking in the corresponding checkbox.
E-mail" tab
Here you can select a layout for emails which will be used to output emails.
Alternative layout for emails
Select the desired layout that should be used to output emails. If the same layout is selected for all layouts, emails are designed uniformly - regardless of which layout the user is currently working with. Furthermore, the CSS can be reduced in a specialized mail layout.
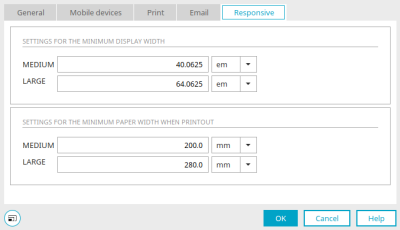
Responsive" tab
Here you can define the size from which a screen is treated as SMALL, MEDIUM or LARGE in reponsive layouts.
Settings for the minimum display width
Medium / Large
Set the screen width from which the grid element should be displayed in the MEDIUM or LARGE display size.
Settings for the minimum paper width when printing
Medium / Large
You can also set here which display size is used for printing the layout from which paper width.
Layout details
You can access this dialog via the main menu "Edit / Details" if the expert options are activated.
Here you will be informed about the name, directory and history of the layout.