Additional controls
Additional controls are layout elements such as login buttons or language switches that are grouped together.
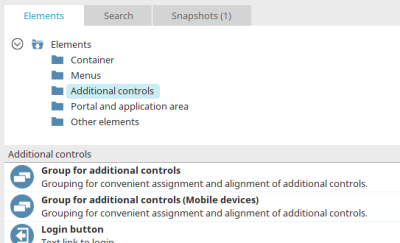
You will find all additional controls in the "Design" module in the "Elements" area.
Additional controls can be created in various ways:
-
Drag & drop from the "Elements" area into a "Grouping for additional controls" in the layout structure
-
In the properties dialog of the "Grouping for additional controls"
-
In the element settings of the "Grouping for additional controls"
Group for additional controls
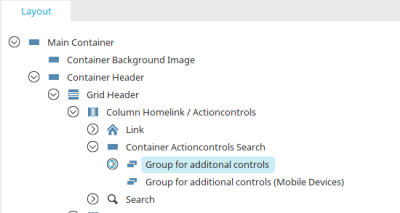
This element can be used to group several additional controls in one container. If your layout does not yet contain a "Grouping for additional controls", you can create this from the "Elements" area in the layout structure using drag & drop.
Properties dialog
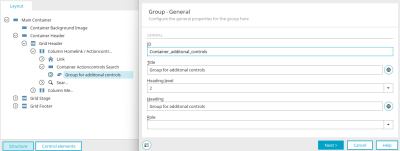
In the layout structure, you can open the properties dialog by double-clicking on the "Grouping for additional controls" element.
Grouping - General
The general settings are defined here. The description of these settings can be found here. Press F1 or click on the "Help" button at the bottom right of the dialog to access the description of the possible settings. General information on the subject of "Containers" can be found here.
Click "Next".
Grouping - Positioning and size
The positioning and size of the grouping can be set here. The description of the individual settings in this dialog can be found here. Click "Next".
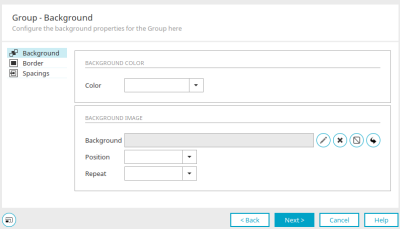
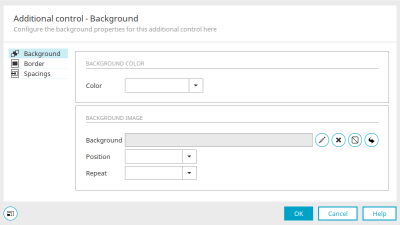
Grouping - Background
The grouping background can be set here. The description of the individual settings in this dialog can be found here. Click "Next".
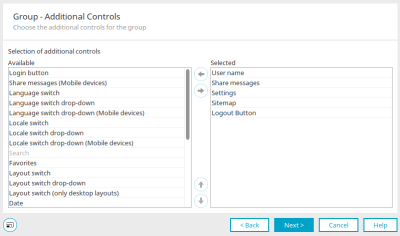
Group - Additional controls
Available" column
This column lists all the additional controls.
Selected" column
Here you can see which additional controls are being used in the layout.
![]()
![]() Move left / right
Move left / right
Move the currently selected additional control from one list to the other.
![]()
![]() Move up / down
Move up / down
Adjust the order of the additional control in the layout.
Click "Next".
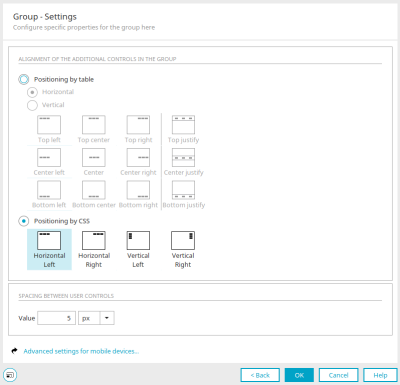
Grouping - Settings
Alignment of the additional controls in the group
Horizontal
With this option, the additional controls will be arranged horizontally in the group. Select the desired alignment using the graphics below.
Vertical
With this option, the additional controls will be arranged vertically in the group. Select the desired alignment using the graphics below.
Positioning via CSS
With this option, the additional controls are not positioned with a table but via CSS rules. Select the desired alignment using the graphics below.
Spacing between user controls
Value
Enter the desired spacing as a number and then define the unit in the drop-down list to its right.
Advanced settings for mobile devices
Opens a dialog where the advanced settings for mobile devices can be defined.
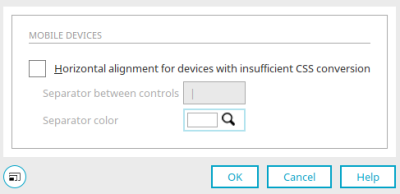
Advanced settings for mobile devices
Mobile devices
Horizontal alignment for devices with insufficient CSS conversion
If the layout is also received by mobile devices, you can specify here that the controls are always arranged horizontally. This setting is especially useful for devices with insufficient CSS conversion.
Separator between controls
You can define a separator to be shown between controls here.
Separator color
The color of the separator is shown here.
![]() Select color
Select color
Opens a palette where the color can be selected.
Click "OK" to close the dialog again.
If you also close this dialog by clicking on "OK", all current settings are saved.
Element settings for the ""Group for additional controls""
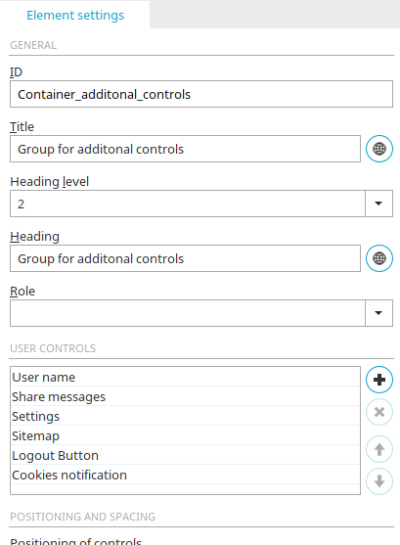
If you select the "Grouping for additional controls" in the layout area / structure, the additional controls currently contained and all properties are displayed in the element settings / options.
Add or remove additional controls
Information on the general element settings can be found here.
Additional controls
Here you see the list of the already selected additional controls.
![]() Add additional control
Add additional control
Removes the currently selected additional control from the list.
![]()
![]() Move up / down
Move up / down
Adjust the order of the additional control in the layout.
![]() Add additional control
Add additional control
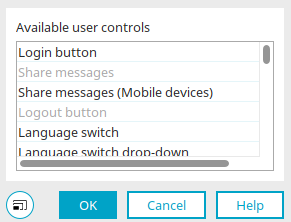
Opens a dialog in which new additional controls can be added.
Select the desired additional controls here and click "OK" to accept the selection and close the dialog.
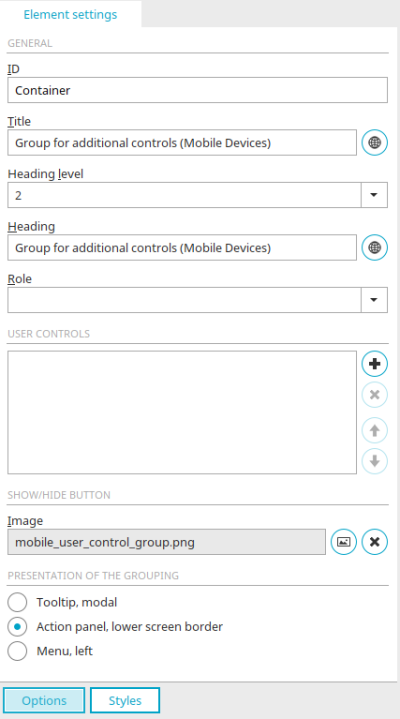
Group for additional controls (Mobile devices)
For mobile devices like smartphones or tablets, there is an individual group for additional controls which is suitable for mobile devices.
In addition to the general settings and the additional controls described here, the following settings can be made in the mobile grouping for additional controls:
Show/Hide button
This button is shown at the top right of the grouping. The image for the button can be defined here.
![]() Select image
Select image
Opens a dialog in which the image can be selected.
![]() Remove image
Remove image
Removes the image specification.
Presentation of the grouping
Tooltip, modal
The grouping is shown in a modal tooltip.
Action panel, lower screen border
The group is shown at the bottom in the action panel.
Menu, left
The group is shown on the left in the menu.
Additional controls which can be included in the group of additional controls
Login button
This additional control will be shown in the browser as a link with which a user can log in to or out of the portal. If the user is already logged in, they also have the option of changing their password.
Share messages
Displays the number of new notifications from Intrexx Share. Further information can be found here.
Share messages (Mobile devices)
Like Share messages but designed for layouts on mobile devices.
Logout button
With this additional control, a user can log out of the portal.
Language switch
The language switcher displays the portal languages in the browser as a link that can be used to switch the portal to the desired language. Further information can be found here.
Language switch drop-down list
Like the Language switch but not displayed as link, but as a drop-down list.
Language switch drop-down list (Mobile devices)
Like Language switch drop-down list but designed for layouts on mobile devices.
Locale switch
The locale switcher displays the portal languages in the browser as a link that can be used to switch the portal to the desired format. Further information can be found here.
Locale switch drop-down list
Like the Locale switch, not displayed as link, but as a drop-down list.
Locale switch drop-down list (Mobile devices)
Like Locale switch drop-down list but designed for layouts on mobile devices.
Table of Contents
Clicking on this additional control loads a structured table of contents (sitemap) with all menu items and applications in the portal and application area. You can navigate to the selected menu item or application via the table of contents if you have the appropriate authorization,
Search
With this additional control, a user can search the entire portal for specific terms. Further information can be found here.
Favorites
Favorites that are included in the "Favorites" portlet can be selected in a selection list using this additional control. Once a favorite has been selected, the corresponding page will open. If no favorites have been created in the "Favorites" portlet, the additional control is hidden.
Layout switch
This additional control outputs the names of the published layouts as a link. Users can switch to a different layout by clicking on the corresponding link.
Layout switch drop-down list
Like the Layout switch but the layouts can be selected from a drop-down list.
Layout switch (only desktop layouts)
This control can only be used for desktop layouts. If the layout is to be used for mobile devices, please use the additional control "Layout switch".
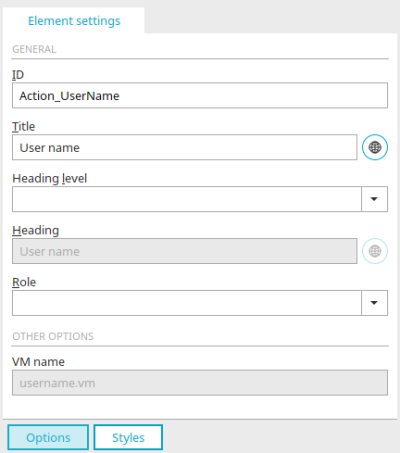
Username
Shows the first and last name of the current user.
Date
Shows the current date and time.
Portal name
Shows the name of the portal.
Hide menu
Hides all menus, only the application area is displayed.
Breadcrumb path
Shows the path from the start page up to the current location in the portal.
Application name
Shows the path from the start page up to the current location in the portal.
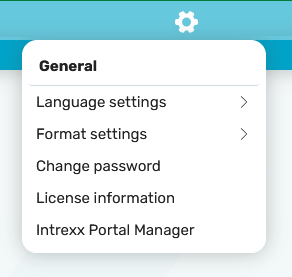
Settings
The language, format and layout settings, and the password, can be changed here. The elements from the hidden area of an application page can also be shown or hidden with the appropriate authorization (key combination ALT + H).
You can also find the current license information for your portal here.
The Portal Manager can be downloaded via the "Intrexx Portal Manager" link.
Cookie notification
Displays a message and the "Agree" button at the bottom of the portal. The standard text of the message reads:
"Cookies: We use cookies to optimize our website for you and to be able to continuously improve it. By continuing to use this website, you consent to the use of cookies. Further information on this can be found in our privacy policy."
The text of the message can be changed in the global language constant "COOKIE_HINT_TXT". The additional control offers the "Agree" button next to the text, with which cookies can be accepted. If other cookies are used, the Cookie Notice Manager application can also be integrated into the portal.
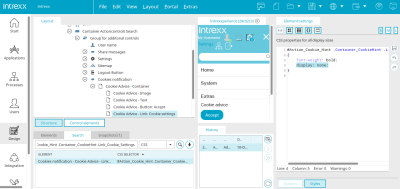
To display the link to the app, "display:none" must be removed from the CSS selector "#Action_Cookie_Hint .Container_CookieHint .Link_Cookie_Settings". The text of the link can be changed in the global language constant "COOKIE_HINT_LINK_SETTINGS".
Top link (Mobile devices)
Like the Logout button but designed for mobile devices.
Top link (Mobile devices)
With this additional control, the user can navigate to the top of the page in the mobile device.
Layout switch (Mobile devices)
Like the Sitemap but designed for mobile devices.
Default layout (Mobile devices)
Like the Default layout but designed for mobile devices.
Breadcrumb trail (Mobile devices)
Like standard layout, suitable for layouts on mobile devices.
Language switch (Mobile devices)
Like the Breadcrumb trail but designed for mobile devices.
Locale switch (Mobile devices)
Like the Language switch but designed for mobile devices.
Locale switch (Mobile devices)
Like the Locale switch but designed for mobile devices.
Edit password
This control shows a link to change the password.
All additional controls for mobile devices do not contain any tables, for example, and are implemented correctly even if JavaScript is switched off.
The properties dialog for additional controls
In the properties dialog for additional controls, the container of the additional control can be designed. All information about the settings can be found here.
More options in the element settings
Information on the general settings can be found here.
Additional options
A VM file forms the basis of every additional control. The respective VM file is stored in the portal directory internal/system/vm/html/actioncontrol.
VM name
Displays the name of the VM file.