Containers
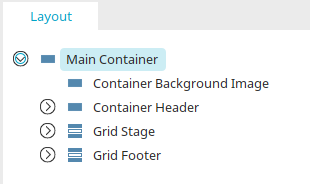
In a layout, there are different types of containers in which further layout elements can be grouped.
Main Container
All the elements of a layout are located in the surrounding container. It is the top element in the layout structure.
The surrounding container cannot be be deleted. As with all other elements in the element settings or via the properties dialog. With an empty layout the surrounding container has absolute positioning, i.e. each additional element that you create with absolute positioning is positioned according to the surrounding container.
Element settings
Here you will find a description of the general element settings. For the main container, the heading level has no effect on the hierarchy in the layout, but is written in the HTML underneath the container, like the heading, and can therefore be used by screenreaders and search engines.
Other containers
You can find out how to create additional containers in the layout here.
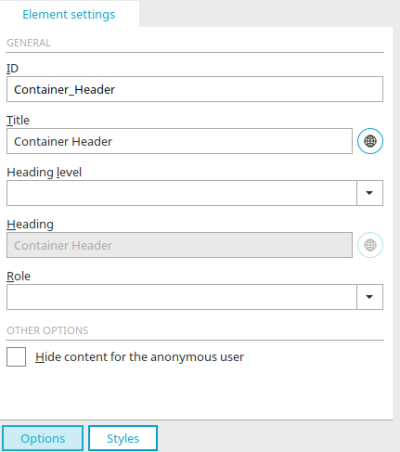
Element settings: Hide content for anonymous users
For containers, you have the option to hide the content of the element from the anonymous user. If the setting is not set, the content is also displayed for users who are not logged in.
Here you will find a description of the general element settings.
You can find out how to create additional containers in the layout here.