Schaltfläche - Aktionen
Mit einem Klick auf eine Schaltfläche im Browser können neben dem Speichern und Löschen von Datensätzen noch eine Vielzahl weiterer Aktionen ausgeführt werden. Konfiguriert werden können die Aktionen im Eigenschaftendialog von Schaltflächen auf dem Reiter "Aktionen".
Wie Sie eine Schaltfläche erstellen und konfigurieren können, erfahren Sie hier.
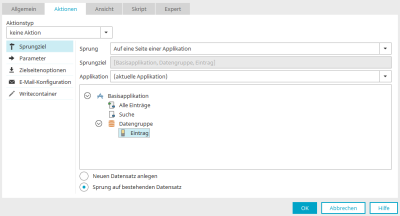
Keine Aktion
Wenn mit einer Schaltfläche z.B. lediglich eine andere Seite geladen werden soll, wählen Sie den Aktionstyp "Keine Aktion" aus.
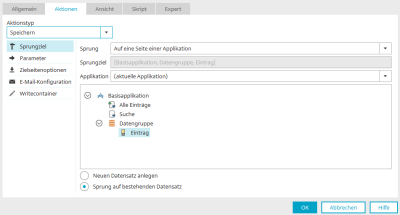
Speichern
Schaltfläche auf Eingabeseiten
Die Aktion "Speichern" steht zur Verfügung, wenn sich die Schaltfläche auf einer Eingabeseite befindet und für diese Seite ein WriteContainer definiert ist. Der aktuelle Datensatz wird bei einem Klick auf die Schaltfläche gespeichert.
Schaltfläche auf Ansichtsseiten
Auf Ansichtsseiten steht die Aktion "Speichern" zur Verfügung, wenn die Ansichtsseite eine Frei gestaltete Tabelle enthält. In der Frei gestalteten Tabelle werden alle Datensätze gespeichert. Hier finden Sie Tipps & Tricks für das Bearbeiten von Daten in der frei gestalteten Tabelle.
Rechte
Hat ein Benutzer keine ausreichenden Rechte, wird die Schaltfläche im Browser ausgeblendet.
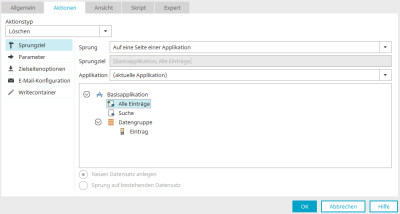
Löschen
Auf einer Seite innerhalb einer Datengruppe kann der aktuelle Datensatz und alle von ihm abhängigen Datensätze in untergeordneten Datengruppen mit dieser Aktion gelöscht werden.
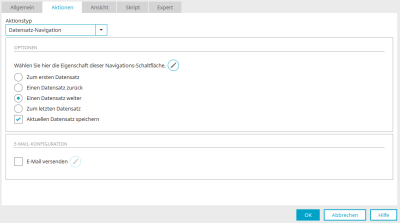
Datensatz-Navigation
Auf einer Seite innerhalb einer Datengruppe kann mit der Schaltfläche durch Datensätze geblättert werden.
Optionen
Wählen Sie hier die Eigenschaft dieser Navigationsschaltfläche.
![]() Parameter bearbeiten
Parameter bearbeiten
Öffnet einen Dialog, in dem Parameter für die Navigationsschaltfläche definiert werden können.
Zum ersten Datensatz
Springt auf den ersten Datensatz
Einen Datensatz zurück
Blättert zum vorhergehenden Datensatz
Einen Datensatz weiter
Blättert zum nachfolgenden Datensatz
Zum letzten Datensatz
Springt zum letzten Datensatz
Aktuellen Datensatz speichern
Beim Weiterblättern wird der Datensatz gespeichert.
E-Mail-Konfiguration
Alle Informationen zu diesem Thema finden Sie hier.
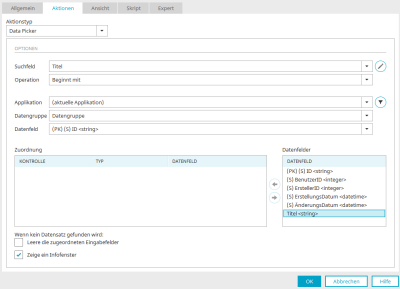
Data Picker
Dieser Aktionstyp vergleicht einen Suchbegriff mit den Werten eines Datenfeldes. Die Eingabefelder aus der aktuellen Seite können den Datenfeldern, die aus der ausgewählten Applikation und Datengruppe stammen, zugeordnet werden. Sie werden bei einer erfolgreichen Suche automatisch mit den gefundenen Daten gefüllt. Wenn also z.B. in einem Eingabefeld, das als Suchfeld beim Data-Picker eingestellt ist, der Name eines Mitarbeiters eingetragen wird, könnte der Data-Picker bei entsprechender Einstellung die E-Mail-Adresse und Telefonnummer des Mitarbeiters ermitteln und diese automatisch in die zugeordneten Eingabefelder eintragen.
Suchfeld
Wählen Sie das Eingabefeld aus, das als Suchfeld verwendet werden soll.
![]() Erweitert
Erweitert
Öffnet einen Dialog, in dem die Darstellung der Tabelle, in der mehrere Suchergebnisse angezeigt werden, modifiziert werden kann.
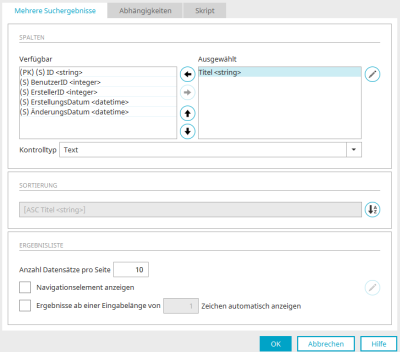
Erweitert
Spalten
Verfügbar
In dieser Liste werden alle Eingabefelder der verbundenen Datengruppe angezeigt.
Ausgewählt
Die Felder in dieser Liste werden in der Ergebnistabelle als Spalte angezeigt.
![]()
![]() Nach rechts bzw. links verschieben
Nach rechts bzw. links verschieben
Verschiebt Einträge von einer Liste in die andere.
![]()
![]() Nach oben bzw. unten verschieben
Nach oben bzw. unten verschieben
Ändert die Reihenfolge der Spalten in der Tabelle. Dabei gilt: je höher ein Feld in der Liste angeordnet ist, desto weiter links wird die Spalte in der Ergebnistabelle angezeigt.
![]() Bearbeiten
Bearbeiten
Öffnet einen Dialog, in dem der Spaltentitel geändert werden kann.
Kontrolltyp
Für die Darstellung der Werte in der Ergebnistabelle kann hier der gewünschte Kontrolltyp ausgewählt werden.
Sortierung
Nach dem hier eingetragenen Feld wird die Ergebnistabelle sortiert.
![]() Sortierung
Sortierung
Öffnet einen Dialog, in dem die Sortierung bearbeitet werden kann.
Ergebnisliste
Anzahl Datensätze pro Seite
Maximale Anzahl angezeigter Treffer pro Tabellenseite.
Navigationselement anzeigen
Blendet das Navigationselement am Fuß der Ergebnistabelle ein, über das zu weiteren Seiten der Tabelle geblättert werden kann.
Ergebnis ab einer Eingabelänge von ... Zeichen automatisch anzeigen
Ein einziges Suchergebnis wird vom Datapicker automatisch im verbundenen Suchfeld eingetragen. Mehrere Treffer werden im Tooltip angezeigt. Mit dieser Einstellung wird festgelegt, ab wann das Tooltip mit den Ergebnissen bei der Eingabe eingeblendet wird.
Klicken Sie "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Operation
Hier kann die Art des Vergleichs bestimmt werden:
-
Enthält
Liefert Treffer, wenn der Suchbegriff im Datenfeld-Wert enthalten ist.
-
Beginnt mit
Liefert Treffer, wenn der Suchbegriff den ersten Zeichen des Datenfeld-Wertes entspricht.
-
Endet mit
Liefert Treffer, wenn der Suchbegriff den letzten Zeichen des Datenfeld-Wertes entspricht.
-
Gleich
Liefert Treffer, wenn der Suchbegriff dem Datenfeld-Wert entspricht.
Applikation, Datengruppe, Datenfeld
Wählen Sie hier aus, welche Daten durchsucht werden sollen.
![]() Filter
Filter
Öffnet einen Dialog, in dem ein Filter für die Einschränkung der Daten definiert werden kann.
Zuordnung
In dieser Liste sehen Sie alle Elemente, die mit dem Data Picker gefüllt werden können.
Datenfelder
Liste Zuordnung
Hier werden alle für den Data-Picker verfügbaren Elemente der aktuellen Seite aufgelistet.
Liste Datenfelder
Hier werden alle zur Verfügung stehenden Datenfelder aus der ausgewählten Applikation und Datengruppe aufgelistet.
![]()
![]()
Ordnet die markierten Elemente einander zu bzw. löst eine bestehende Zuordnung. Eine Zuordnung kann nur bei Elementen und Datenfeldern mit den entsprechenden Datentypen hergestellt werden.
Wenn kein Datensatz gefunden wird: Leere die zugeordneten Eingabefelder
Zugeordnete Eingabefelder werden nach einer erfolglosen Suche wieder geleert.
Zeige ein Infofenster
Mit dieser Einstellung wird eine Meldung sowohl bei einer erfolglosen Suche ("Es ist kein Datensatz vorhanden") als auch bei gefundenen Datensätzen (z.B. "Einen Datensatz gefunden und eingefügt") ausgegeben. Die Meldung wird auch ausgegeben, wenn mehrere in Frage kommende Datensätze zuerst in der Ergebnistabelle angezeigt werden und dann dort ein Datensatz ausgewählt wird.
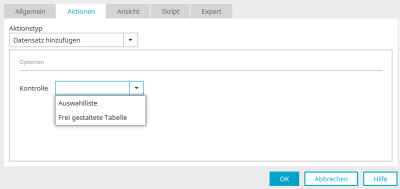
Datensatz hinzufügen
Mit dieser Aktion können im Browser neue Einträge in Auswahllisten, Listenfelder oder frei gestaltete Tabellen aufgenommen werden. Die neuen Daten werden in der Datengruppe gespeichert, mit der die Auswahlliste bzw. die in der Tabelle eingebundene Eingabeseite verknüpft ist.
Je nachdem, ob Sie eine Auswahlliste bzw. ein Listenfeld oder eine Frei gestaltete Tabelle auswählen, sind hier unterschiedliche Einstellungen möglich.
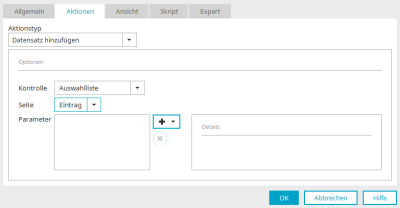
Auswahlliste / Listenfeld
Kontrolle
Wählen Sie hier die gewünschte Auswahlliste oder das Listenfeld aus.
Seite
Wählen Sie hier die Eingabeseite aus, auf der die neuen Daten erfasst werden sollen. Im Browser öffnet ein Klick auf die Schaltfläche ein Tooltip, in dem der neue Eintrag für die Auswahlliste eingegeben werden kann.
Parameter
Die Beschreibung dieser Einstellungen finden Sie hier. Allgemeine Informationen zum Thema "Parameter" finden Sie hier.
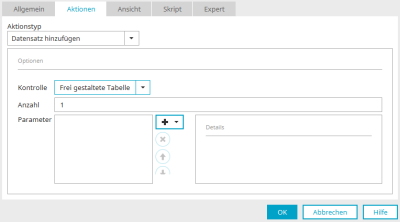
Frei gestaltete Tabelle
Kontrolle
Wählen Sie hier die gewünschte Frei gestaltete Tabelle aus. Nur Tabellen, die eine Eingabeseite für die Datenansicht verwenden, können hier ausgewählt werden.
Anzahl
Tragen Sie mit einer Ganzzahl ein, wie oft die Eingabeseite in der Tabelle geladen werden soll. Mit einer Zahl > 1 können mehrere neue Datensätze in der Tabelle erfasst werden.
Parameter
Die Beschreibung dieser Einstellungen finden Sie hier. Allgemeine Informationen zum Thema "Parameter" finden Sie hier.
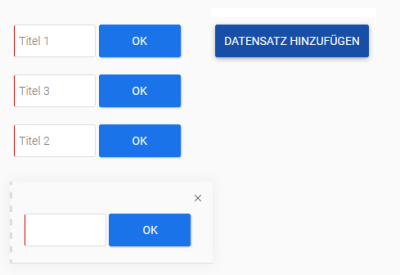
Funktion im Browser
Hier sehen Sie die Frei gestaltete Tabelle nach dem Klick auf die Schaltfläche "Daten hinzufügen". Die Anzahl ist in den Eigenschaften der Schaltfläche auf 1 festgelegt. Die verbundene Eingabeseite wird damit einmal leer unten in der Tabelle eingeblendet und ein Datensatz kann erfasst werden. Die auf der Eingabeseite eingebundene Schaltfläche "OK" mit der Aktion "Speichern" wird ebenfalls angezeigt. Der neue Datensatz kann mit Klick auf diese Schaltfläche gespeichert werden. Hier finden Sie Tipps & Tricks für das Bearbeiten von Daten in einer frei gestalteten Tabelle.
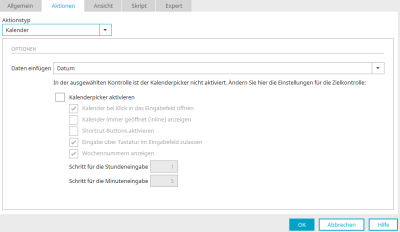
Kalender
Alle Informationen zu dieser Schaltflächenaktion finden Sie hier.
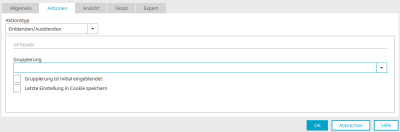
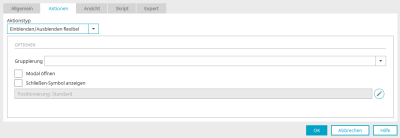
Einblenden/Ausblenden
Diese Aktion blendet gruppierte Elemente im Browser ein- bzw. aus.
Gruppierung
Wählen Sie hier die Gruppierung aus, die ein- bzw. ausgeblendet werden soll.
Gruppierung ist initial eingeblendet
Mit dieser Einstellung wird die Gruppierung beim Laden der Seite angezeigt.
Letzte Einstellung in Cookie speichern
Der letzte Zustand (ein- oder ausgeblendete Gruppierung) wird mit dieser Einstellung wieder hergestellt, wenn ein Anwender die Seite erneut im Browser lädt.
Einblenden/Ausblenden flexibel
Im Unterschied zur Aktion "Einblenden/Ausblenden" werden die gruppierten Elemente hier in Form eines Tooltips eingeblendet.
Gruppierung
Wählen Sie hier die Gruppierung aus, die in einem Tooltip ein- bzw. ausgeblendet werden soll.
Modal öffnen
Wird ein Tooltip modal geöffnet, so ist der Rest der Seite erst wieder erreichbar, wenn das Tooltip wieder geschlossen wurde.
Schließen-Symbol anzeigen
Blendet oben rechts in der Titelleiste des Tooltips eine
![]() Schaltfläche ein,
über die das Tooltip geschlossen werden kann.
Schaltfläche ein,
über die das Tooltip geschlossen werden kann.
Positionierung
Hier wird die aktuell eingestellte Positionierung des Tooltips angezeigt.
![]() Positionierung des Tooltips konfigurieren
Positionierung des Tooltips konfigurieren
Öffnet einen Dialog, in dem die Position, an den das Tooltip geöffnet werden soll, eingestellt werden kann.
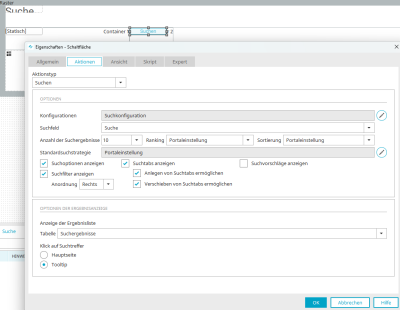
Suchen
Diese Schaltflächenaktion wird in Verbindung mit dem Ansichtselement "Suche" eingesetzt. Alle Informationen hierzu finden Sie hier.
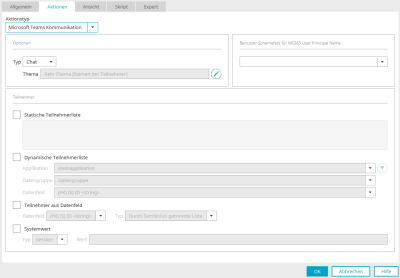
Microsoft Teams Kommunikation
Alle Informationen zu diesem Thema finden Sie hier.
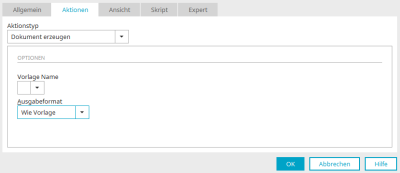
Dokument erzeugen
Alle Informationen zu diesem Thema finden Sie hier.
Vor / Zurück
Alle Informationen zu diesen Aktionen finden Sie hier.
Ordner löschen
Diese Aktion wird in Kombination mit den Elementen Baum und Baumansicht für die Schaltfläche "Ordner löschen" verwendet. Diese Schaltfläche kann bei der Anlage des Baum-Elementes in den Abschließenden Einstellungen erzeugt werden. Ein Klick auf die Schaltfläche löscht den aktuell im Baum markierten Ordner.
Optionen
Baum
Wählen Sie hier das Baum-Element aus, mit dem die Schaltfläche verknüpft ist.