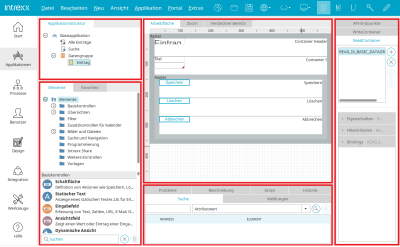
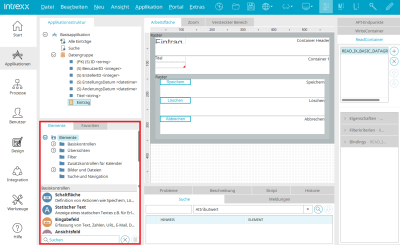
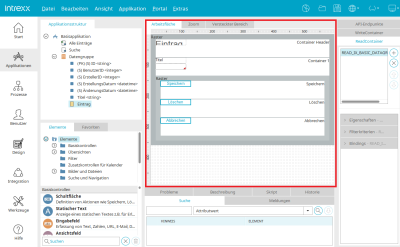
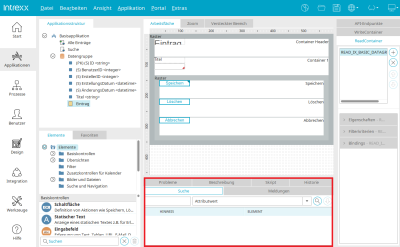
Das Modul "Applikationen" ist in einzelne Bereiche unterteilt, die in der Abbildung oben jeweils rot markiert sind. Die Größe der einzelnen Bereiche kann durch Ziehen mit der Maus geändert werden. Positionieren Sie dazu die Maus auf dem Rand eines Bereichs, bis das Mauszeigersymbol als Doppelpfeil angezeigt wird. Reicht der Platz in einem Bereich nicht aus, werden automatisch vertikale bzw. horizontale Scrollbalken eingeblendet.
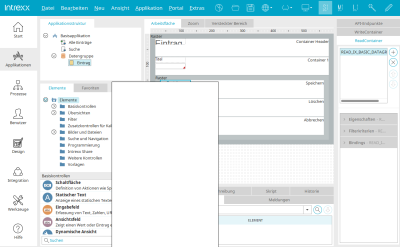
Bei jedem Bereich mit Ausnahme der Arbeitsfläche finden Sie an dessen Kopf einen Reiter. Am Titel des Bereichs kann der ganze Bereich per Drag & Drop an eine andere Position gezogen werden.
Für die Dauer des Verschiebens wird der per Drag & Drop verschobene Bereich als Vorschau für die zukünftige Position grau eingefärbt und in dem Moment verankert, in dem Sie die Maustaste loslassen. Bereiche können auch in einem eigenen Fenster angeordnet werden.
Über das Hauptmenü "Ansicht" können einzelne Bereiche ein- und ausgeblendet werden. Außerdem kann die ursprüngliche Anordnung aller Bereiche wieder hergestellt werden.
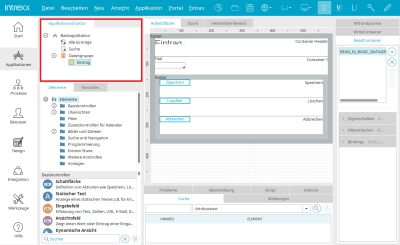
Applikationsstruktur
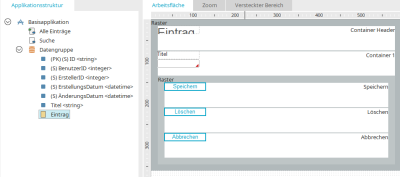
Links oben wird die Struktur einzelnen Seiten und Datengruppen einer Applikation abgebildet.
Mit Klick auf die ![]() Pfeilsymbole
links neben der Bezeichnung eines Elements können untergeordnete Ebenen in der
Applikationsstruktur ein- bzw. ausgeblendet werden.
Pfeilsymbole
links neben der Bezeichnung eines Elements können untergeordnete Ebenen in der
Applikationsstruktur ein- bzw. ausgeblendet werden.
 Applikationsknoten
Applikationsknoten
Den Applikationsknoten finden Sie an oberster Stelle in der Applikationsstruktur. Er repräsentiert die Applikation. Im Eigenschaftendialog können Einstellungen wie Titel, Version, Applikationsmenü, Portlets und Berechtigungen bearbeitet werden. Über das Hauptmenü "Neu" können neue Datengruppen, Fremddatengruppen, Systemdatengruppen und Ansichtseiten angelegt werden, wenn der Applikationsknoten markiert ist.
 Datengruppen
Datengruppen
Alle Informationen zu Datengruppen finden Sie hier.
 Datengruppe System
Datengruppe System
Alle Informationen zu Systemdatengruppen finden Sie hier.
 Fremddatengruppen
Fremddatengruppen
Weitere Informationen zu Fremddatengruppen finden Sie hier.
 Datenfelder
Datenfelder
Alle Informationen zu Datenfeldern finden Sie hier.
 Ansichtsseiten
Ansichtsseiten
Dieses Symbol kennzeichnet Ansichtsseiten, auf denen Daten angezeigt werden. Weitere Informationen finden Sie hier.
 Eingabeseiten
Eingabeseiten
Eingabeseiten befinden sich immer in einer Datengruppe. Weitere Informationen finden Sie hier.
 Seiten im Applikationsmenü
Seiten im Applikationsmenü
Dieses Symbol kennzeichnet Ansichts- oder Eingabeseiten, die im Applikationsmenü eingebunden sind. Diese Seiten können im Browser direkt über das Applikationsmenü geladen werden. Das Applikationsmenü wird im Eigenschaftendialog des Applikationsknotens eingestellt.
 Startseiten
Startseiten
Mit diesem Symbol wird eine Haupt- oder Eingabeseite gekennzeichnet, die über das Hauptmenü "Bearbeiten / Startseite" als Startseite der Applikation festgelegt wurde. Die Startseite wird bei Klick auf den Applikationslink im Browser als erste Seite geladen, unabhängig davon, ob oder an welcher Position sie sich im Applikationsmenü befindet. Eingabeseiten können nur dann als Startseite definiert werden, wenn sie sich in Datengruppen direkt unterhalb des Applikationsknotens befinden.
 Portletseiten
Portletseiten
Ansichtsseiten, die als Portlet verwendet werden.
Elemente
Alle Informationen zu diesem Thema finden Sie hier.
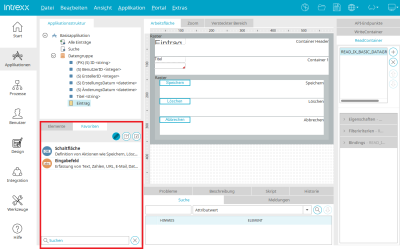
Favoriten
In diesem Bereich können Elemente, die häufig verwendet werden, aufgenommen werden.
![]() Favoriten einrichten
Favoriten einrichten
Öffnet einen Dialog, in dem Elemente für die Favoritenliste ausgewählt werden können.
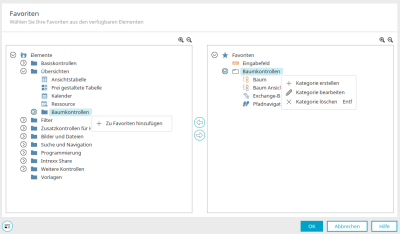
Favoriten auswählen
Im linken Bereich sind hier alle Applikationselemente in Kategorien sortiert aufgelistet. Mit dem Kontextmenü "Zu Favoriten hinzufügen" können ein markiertes Element oder auch eine komplette Kategorie als Favoriten aufgenommen werden. Die aktuellen Favoriten sehen Sie im rechten Bereich.
Mit dem Kontextmenü "Aus Favoriten entfernen" kann ein Favorit aus der Favoritenliste entfernt werden.
Für das Verschieben von Elementen aus dem linken in den rechten Bereich und umgekehrt können Sie alternativ auch die ![]()
![]()
![]() Pfeilschaltflächen verwenden.
Pfeilschaltflächen verwenden.
Im rechten Bereich können mit dem Kontextmenü "Kategorie erstellen" eigene Kategorien erstellt werden. Mit dem Kontextmenü "Kategorie bearbeiten" können bestehende Kategorien bearbeitet werden. Elemente können per Drag & Drop in die gewünschte Kategorie verschoben werden.
Kategorie erstellen / Kategorie bearbeiten
Tragen Sie hier den Namen für die Kategorie ein.
Mit Klick auf ![]() "Mehrsprachigkeit" kann der Titel auch mehrsprachig verfasst werden.
"Mehrsprachigkeit" kann der Titel auch mehrsprachig verfasst werden.
Klicken Sie "OK", um Änderungen zu speichern und den Dialog wieder zu schließen.
Kontextmenü "Kategorie löschen"
Löscht die aktuell markierte Kategorie. Dabei werden Sie gefragt, ob die darin enthaltenen Elemente ebenfalls gelöscht werden sollen. Wird die Frage verneint, werden die Elemente in die oberste Ebene der Favoriten verschoben, bevor die Kategorie gelöscht wird.
![]() Alle Kategorien öffnen / schließen
Alle Kategorien öffnen / schließen
Blendet untergeordnete Elemente ein bzw. aus.
Klicken Sie "OK", um die Auswahl zu speichern und den Dialog wieder zu schließen.
![]() Favoriten exportieren /
Favoriten exportieren / ![]() Favoriten importieren
Favoriten importieren
Öffnet einen Dialog, über den Favoriten exportiert bzw. importiert werden können.
Favoriten importieren / Favoriten exportieren
Hier wird beim Export das Exportverzeichnis ausgewählt. Beim Import kann die zuvor exportierte Datei ausgewählt werden. "Durchsuchen" öffnet einen Dialog, in dem das Exportverzeichnis bzw. die Importdatei ausgewählt werden können. Favoriten werden als XML-Datei exportiert.
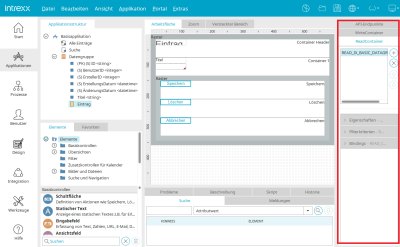
Read- und WriteContainer, API-Endpunkte
Hier werden alle Read- und WriteContainer, die auf der aktuell ausgewählten Seite definiert sind, angezeigt. Weitere Informationen zum Thema finden Sie hier.
Informationen zu API-Endpunkten finden Sie hier.
Arbeitsfläche
Inhalt und Aussehen der Arbeitsfläche ändern sich je nach dem, ob eine Seite, Datengruppe oder der Applikationsknoten in der Applikationsstruktur markiert ist. Ist z.B. der Applikationsknoten markiert, informiert die Arbeitsfläche über die Applikationsbeschreibung, Startseite, weitere Seiten und die Historie der Applikation mit ID und Datum.
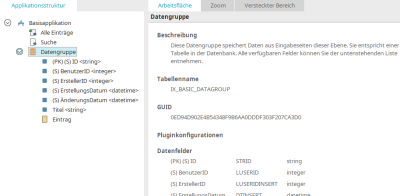
Ist eine Datengruppe markiert, wird der Name der zugehörigen Datenbanktabelle mit allen Datenfeldern und Referenzen angezeigt.
Wenn eine Seite in der Applikationsstruktur ausgewählt ist, können Elemente per Drag & Drop auf der Arbeitsfläche erstellt und angeordnet werden.
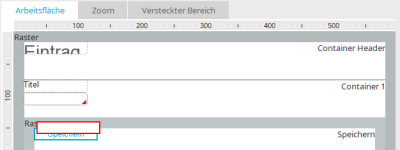
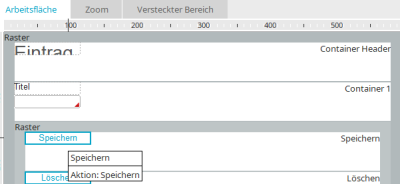
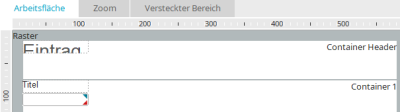
Wird ein Element auf der Arbeitsfläche mit der Maus an eine nicht zulässige Position verschoben, etwa bei der Überlagerung von Elementen oder einer Überschreitung der Arbeitsflächenbegrenzung, so wird der Umriss des Elements rot dargestellt. Die Verschiebung wird nicht ausgeführt. Beim Loslassen der Maustaste befindet sich das Element wieder an der ursprünglichen Position.
Die wichtigsten Eigenschaften der Elemente werden im Quicktipp ausgegeben, wenn der Mauszeiger auf einem Element positioniert ist.
Skript
Elemente mit Skriptaufrufen oder Beschreibung werden automatisch mit einem blauen  Symbol
gekennzeichnet. Pflichtfelder werden auf der Arbeitsfläche mit einem
roten
Symbol
gekennzeichnet. Pflichtfelder werden auf der Arbeitsfläche mit einem
roten  Symbol gekennzeichnet.
Symbol gekennzeichnet.
Hilfslinien
Über das Hauptmenü "Bearbeiten / Hilfslinie horizontal bzw. Hilfslinie vertikal" können auf der Arbeitsfläche an der Stelle, an der der Mauszeiger zuletzt positioniert war, Hilfslinien eingesetzt werden. Bestehende Hilfslinien können mit dem Hauptmenü "Bearbeiten / Hilfslinie löschen" entfernt werden.
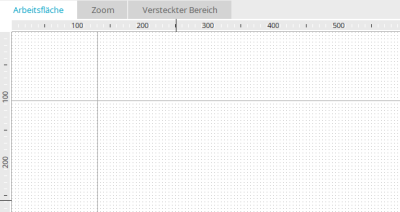
Die Arbeitsfläche ist mit einem Raster belegt, an dem sich Ansicht- und Eingabeelemente ausrichten. Zusätzlich hilft Ihnen ein Lineal bei der Positionierung der Elemente. Die aktuellen Koordinaten des Mauszeigers werden im Lineal jeweils mit einer Markierung wiedergegeben.
In den Optionen können Eigenschaften der Arbeitsfläche geändert werden, z.B., wenn kein Raster oder Lineal angezeigt werden soll.
Elemente können auf der Arbeitsfläche mit der Maus ausgewählt werden. Mehrere Elemente werden markiert, indem Sie die Maustaste gedrückt halten und einen Rahmen um die Elemente aufziehen oder die Elemente mit gehaltener STRG-Taste nacheinander anklicken.
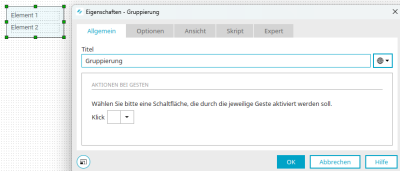
Gruppierung
Mit einer Gruppierung können mehrere Elemente zusammengefasst werden - z.B. um ihre Ausdehnung auf der Seite zu begrenzen, sie optisch zusammenzufassen oder sie gemeinsam zu verschieben.
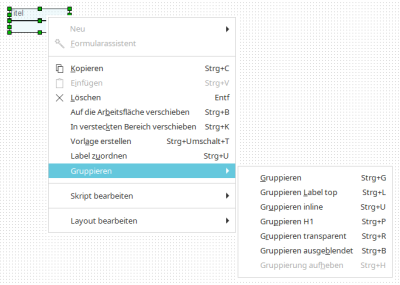
Markieren Sie die gewünschten Elemente auf der Arbeitsfläche und wählen Sie das Hauptmenü "Bearbeiten / Gruppieren" oder das gleichnamige Kontextmenü. Über die folgenden Untermenüs können Sie die gewünschte Art der Gruppierung auswählen:
-
Gruppieren
Die Gruppierung verwendet eine Hintergrundschattierung.
-
Gruppieren Label top
Die Gruppierung wird mit dem HTML-Element DIV umgesetzt und die Seite, auf der sie sich befindet, im tabellenlosen Layout umgesetzt. Titel in Kontrollen werden ausgeblendet und Titelfelder über den Kontrollen dargestellt.
-
Gruppieren inline
Alle Elemente werden als Inline-Elemente transformiert. Im CSS wird je nach Elementtyp display:inline; bzw. display:inline-block geschrieben.
-
Gruppieren H1
Dem Text der gruppierten Elemente wird automatisch die Styleklasse H1 zugewiesen.
-
Gruppieren transparent
Gruppiert die Elemente ohne Hintergrundschattierung.
-
Gruppieren ausgeblendet
Gruppiert die Elemente und blendet sie aus.
-
Gruppieren aufheben
Hebt eine Gruppierung wieder auf.
Wenn die Gruppierung erstellt ist, können die Eigenschaften der Gruppierung mit einem Doppelklick auf den Rahmen der Gruppierung geöffnet werden.
Die Gruppierung gibt es auch als Applikationselement. Alle Informationen zu den Einstellungen im Eigenschaftendialog einer Gruppierung finden sie hier.
Zoom
Bei der Arbeitsfläche finden Sie den Reiter "Zoom". Wenn das Element "Raster" auf einer Seite ohne Tabellenlayout angelegt ist, so können die einzelnen Container des Rasters im Zoom-Bereich bearbeitet werden.
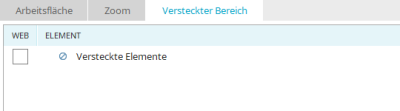
Versteckter Bereich
Neben der Arbeitsfläche gibt es einen versteckten Bereich, der - genau wie die Arbeitsfläche - mit Elementen bestückt werden kann. Die hier enthaltenen Elemente werden im Browser nicht angezeigt.
Mit der Tastenkombination Alt + h können die versteckten Elemente bei Bedarf, z.B. zu Testzwecken, im Browser eingeblendet werden.
Neue Elemente können direkt im versteckten Bereich angelegt werden, indem Sie diese aus dem Bereich "Elemente" auf den Reiter "Versteckter Bereich" ziehen. Bestehende Elemente können auf der Arbeitsfläche markiert und dann über das Hauptmenü "Bearbeiten / In versteckten Bereich verschieben" in den versteckten Bereich verschoben werden.
Genauso können Elemente auch wieder zurück auf die Arbeitsfläche verschoben werden.
Sollen Elemente in JavaScript verwendet werden und die Funktionen im Browser zur Verfügung stehen, so muss das jeweilige Kontrollkästchen in der Spalte "Web" markiert sein. Ist die Einstellung bei einem Element nicht gesetzt, kann es nur serverseitig (z.B. in Velocity) verwendet werden.
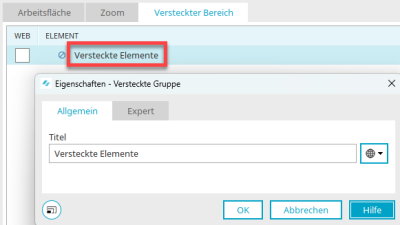
Versteckte Gruppierung
Alle versteckten Elemente werden in einer Gruppierung zusammengefasst. Den Eigenschaftendialog der versteckten Gruppe können Sie mit einem Doppelklick auf "Versteckte Elemente" öffnen, wenn Sie sich im versteckten Bereich befinden.
Hier kann der Titel der versteckten Gruppe geändert werden. Informationen zu mehrsprachigen Titeln finden Sie hier.
Innerhalb der obersten Gruppierung im versteckten Bereich können weitere Gruppierungen angelegt werden, z.B. um die versteckten Elemente zur besseren Übersicht in kleineren Einheiten zu gruppieren.
Suche, Meldungen, Probleme, Beschreibung, Skript
Im unteren Bereich finden Sie mehrere Reiter, die auch über das Hauptmenü "Ansicht" ein- bzw. ausgeblendet werden können.
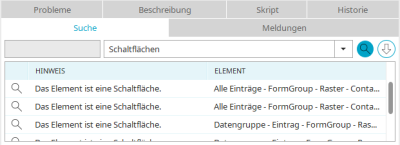
Suche
Hier kann gezielt nach Elementen mit bestimmten Eigenschaften, GUIDs, integriertem Skript und vielem mehr gesucht werden.
Suchfeld
Tragen Sie hier einen Suchbegriff ein.
Auswahlliste
In der Auswahlliste können unterschiedliche Suchfunktionen ausgewählt werden.
-
Attributwert
Sucht nach dem Wert eines Attributs.
-
Datenfelder ohne Eingabeelement
Listet alle Datenfelder auf, die nicht mit einem Eingabeelement verbunden sind.
-
Elemente mit Kommentar
Listet alle Elemente auf, die mit einem Kommentar versehen sind, wenn Sie keinen Text im Suchfeld eintragen. Ist Text im Suchfeld angegeben, werden alle Elemente gesucht, die diesen Text im Kommentar enthalten.
-
Elemente mit Skriptaufruf
Listet alle Elemente auf, die einen Skriptaufruf bei einem ihrer Ereignisse eingetragen haben.
-
Elemente mit Stilklasse
Ermittelt Elemente, denen ein bestimmter Stil, den Sie im Suchfeld angeben können, zugeordnet ist.
-
Elemente mit Verknüpfungen zu weiteren Applikationen
Liefert alle Elemente, die mit anderen Applikationen verbunden sind, wie z.B. Schaltflächen, deren Zielseite sich in einer anderen Applikation befindet, oder Tabellen, die Daten aus anderen Applikationen anzeigen.
-
Elemente ohne Titel
Sucht alle Elemente, die keinen eingetragenen Titel in einer der Portalsprachen haben.
-
Groovy
Liefert alle in der Applikation integrierten Elemente die Groovy-Skript verwenden.
-
GUID: Definition
Sucht das Element mit der GUID, die Sie im Suchfeld eingetragen haben.
-
Schaltflächen / Schaltflächen mit E-Mailversand
Listet alle Schaltflächen bzw. Schaltflächen mit E-Mail-Konfiguration auf.
-
Velocity
Sucht alle in der Applikation integrierten VTL-Include-Elemente.
![]() Suchen
Suchen
Löst die Suche aus. Treffer werden unterhalb des Suchfeldes ausgegeben und markieren bei Klick das entsprechende Element auf der Arbeitsfläche.
![]() Suchverlauf
Suchverlauf
Öffnet ein Fenster mit einer Liste der zuletzt ausgeführten Suchaktionen. Klicken Sie auf eine Suchaktion in der Liste, um sie zu wiederholen.
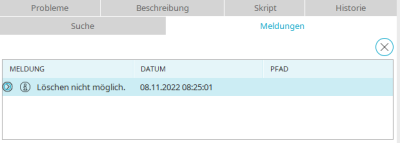
Meldungen
Auf diesem Reiter werden Meldungen ausgegeben, z.B. wenn ein Element nicht gelöscht werden kann, weil andere Elemente darauf verweisen.
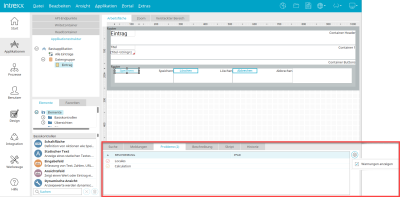
Probleme
Intrexx unterstützt Sie bei der Applikationsentwicklung in vielfältiger Weise. Die meisten Prüfungen für die Vermeidung von Fehlkonfigurationen werden bereits direkt beim Bearbeiten von Elementen durchgeführt. Zusätzlich gibt es die Ansicht "Probleme", in der die aktuell geöffnete Applikation auf Fehler und Warnungen durchsucht wird. Der zugrunde liegende Algorithmus wird stetig erweitert und hilft Ihnen, auch in Zukunft einwandfrei funktionierende und wartbare Applikationen vorzuhalten.
Auch in scheinbar problemfreien Applikationen können nach einer Softwareaktualisierung neue Probleme aufgeführt werden. Dies ist nicht auf eine fehlerhafte Softwareaktualisierung zurückzuführen, sondern auf die stetige Weiterentwicklung des Algorithmus zur Fehlererkennung.
Mit Klick auf ![]() "Einstellungen" kann die Anzeige von Warnungen ein- und ausgeschaltet werden.
"Einstellungen" kann die Anzeige von Warnungen ein- und ausgeschaltet werden.
In Bereich "Probleme" finden Sie folgende Meldungstypen:
-
FIXME- bzw. TODO-Marker im JavaScript
Hier haben Sie die Übersicht über alle Fixme- bzw. Todo-Kommentare im JavaScript der Applikation. Die Applikation kann trotz der Meldungen veröffentlicht werden, wenn gewünscht. Wie Sie die entsprechenden Marker im Skript setzen können, erfahren Sie hier.
-
 Fehler
FehlerVerhindern das Veröffentlichen der Applikation und müssen behoben werden, es sei denn, es ist die Einstellung "Veröffentlichen der Applikation trotz Fehler-Einträgen in der Ansicht "Probleme" zulassen" in den Optionen gesetzt.
-
 Warnungen
WarnungenDie Applikation kann trotz gemeldeter Warnungen veröffentlicht werden.
In der Standardeinstellung werden die FIXME- und TODO-Marker aus dem JavaScript oben aufgelistet, dann folgen die Fehler und anschließend die Warnungen. Die Sortierung der einzelnen Spalten kann mit Klick auf den Spaltenkopf geändert werden.
Beschreibung
Hier haben Sie die Möglichkeit, eine Beschreibung für das jeweils selektierte Element einzutragen. Dies gilt für alle Elemente einer
Applikation, also auch Seiten, Datengruppen, Datenfelder etc. Die Texte, die Sie
hier eintragen, werden beim Speichern der Applikation einsprachig übernommen.
Elemente mit Beschreibung werden auf der Arbeitsfläche
mit einem  Symbol gekennzeichnet.
Symbol gekennzeichnet.
|
|
Wenn die Eingabe einer Beschreibung nicht möglich ist, z.B. wenn aktuell mehrere Elemente markiert sind, finden Sie dieses Symbol im Kommentarfeld. |
Skript
Auf dem Skript-Reiter wird eine Übersicht über alle auf der Seite verwendeten Skriptaufrufe gegeben. Wenn Sie in der Spalte "Element" auf einen Eintrag klicken, wird das Element, dem der Skriptaufruf zugeordnet ist, auf der Arbeitsfläche markiert. Ein Doppelklick auf einen Eintrag in der Spalte "Aufruf" öffnet das entsprechende Skript an der richtigen Stelle im Editor.
Historie
Alle Informationen zu diesem Thema finden Sie hier.
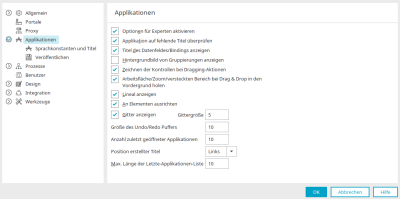
Einstellungen
Über das Hauptmenü "Extras / Optionen / Applikationen" erreichen Sie allgemeine Einstellungen für das Modul "Applikationen".
Optionen für Experten
Alle Informationen finden Sie hier.
Applikation auf fehlende Titel überpüfen
Bewirkt, dass die Applikation beim Öffnen nach fehlenden Titeln in anderen Portalsprachen durchsucht wird. Weitere Informationen finden Sie hier.
Titel des Datenfeldes / Bindings anzeigen
Mit dieser Einstellung wird der Titel des verbundenen Datenfeldes und das Binding in den Applikationselementen auf der Arbeitsfläche angezeigt.
Hintergrundbild von Gruppierungen
Im Modul "Design" können Hintergrundbilder für Gruppierungen eingebunden werden. Mit dieser Einstellung werden die Hintergrundbilder auf der Arbeitsfläche angezeigt.
Zeichnen der Kontrollen bei Dragging-Aktionen
Beim Verschieben von Elementen auf der Arbeitsfläche wird sowohl die ursprüngliche als auch die neue Position des Elements dargestellt.
Arbeitsfläche / versteckten Bereich bei Drag & Drop in den Vordergrund holen
Ist diese Einstellung gesetzt, wird der versteckte Bereich in den Vordergrund geholt, sobald ein Element per Drag & Drop darauf zubewegt wird. Elemente können auch aus dem versteckten Bereich heraus per Drag & Drop in die Arbeitsfläche bewegt werden, die dann ebenfalls in den Vordergrund geholt wird. Ist dieses Verhalten nicht erwünscht, deaktivieren Sie bitte die hier beschriebene Einstellung.
Lineal anzeigen
Blendet das Lineal der Arbeitsfläche ein bzw. aus.
An Elementen ausrichten
Wenn Sie ein neues Element auf die Arbeitsfläche ziehen oder ein bestehendes verschieben, werden mit dieser Einstellung gestrichelte Linien angezeigt, die die Ausrichtung an anderen Elementen erleichtert.
Gitter anzeigen
Blendet Gitterpunkte auf der Arbeitsfläche ein. Der Abstand der Gitterpunkte kann hier eingestellt werden. Der Wert 5 entspricht einem Abstand von 5 Pixeln zwischen den einzelnen Punkten.
Größe des Undo/Redo Puffers
Legt die Anzahl der Bearbeitungsschritte fest, die über das Hauptmenü "Rückgängig" widerrufen werden können.
Anzahl zuletzt geöffneter Applikationen
Legt die gewünschte Anzahl der zuletzt geöffneten Applikationen, die im unteren Teil des Hauptmenüs "Datei" angezeigt werden, ein.
Position erstellter Titel
Legt fest, ob die Titel von Eingabe- und Ansichtselementen links oder oberhalb des Elements auf der Arbeitsfläche angelegt werden.
Max. Länge der Letzte-Applikationen-Liste
Legt fest, wie viele der zuletzt bearbeiteten Applikationen im Applikationsmanager angezeigt werden, wenn man dort auf den Link "zuletzt bearbeitet" klickt.