Other elements
External page
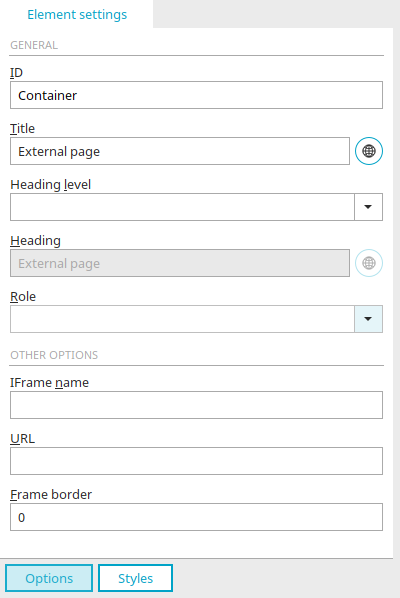
With this element, you can include an external website of your choice in an Iframe in your portal.
Element settings
General
All information about these settings can be found here.
Additional options
IFrames are embedded frames that do not divide the display like normal frames. An IFrame takes up a space on the page, just like an image.
IFrame name
Enter the name of the IFrame here. You need this name in the target attribute if you want to define links to the IFrame. Here is an example in which the IFrame name "myIFrame" is used:
<a href="https://www.intrexx.com" target="myIFrame">
URL
Enter the external page's URL here.
Frame border
Here, you can control how thick the border around the external page is. Enter an integer, which defines the width in pixels.
VTL Include
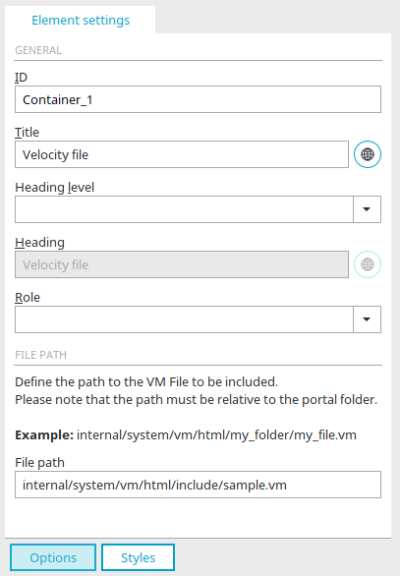
The VTL include element represents the location on the workspace where a VTL file is later executed in the portal, which you can reference with a path specification in the element settings (options).
Element settings
General
All information about these settings can be found here.
File path
Enter the path to the integrated VM file here. The path must be relative to the portal directory (e.g. internal/system/vm/html/my-folder/my-file.vm).
HTML code
With this element, HTML code may be executed.
Element settings
General
All information about these settings can be found here.
HTML code
Enter your HTML code here.
Link
With this element, simple links to internal or external jump targets can be set.
Element settings
General
All information about these settings can be found here.
Additional options
Link title
Enter the link title here. This text will be shown in the form of a link in the browser.
![]() Multilingualism
Multilingualism
Opens a dialog in which the title can be entered in multiple languages. Further information can be found here.
Image
The link can also be represented by an image.
![]() Select image
Select image
Opens a dialog in which an image can be selected.
![]() Remove image
Remove image
Removes the image specification.
Home
The portal homepage is loaded when the link is clicked.
URL
Opens the URL specified here when the link is clicked.
Open in new browser window
Opens the target link in a new window.
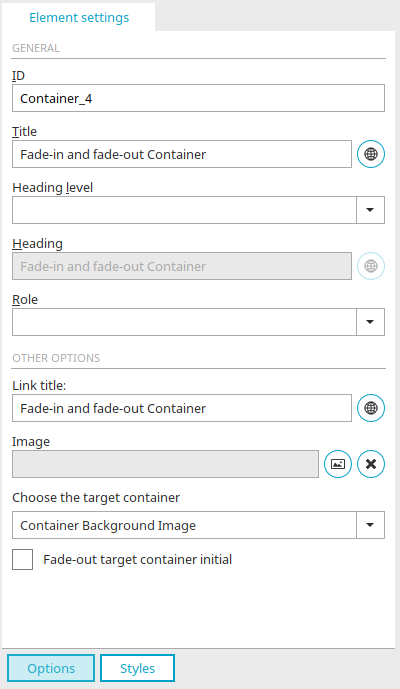
Fade-in and fade-out a container
With this element, a single container can be faded-in and/or faded-out in the browser.
Element settings
General
All information about these settings can be found here.
Additional options
Link title
Enter the link title here. This text will be shown in the form of a link in the browser. Click on the link to fade-in or fade-out the container specified below.
Image
The link can also be represented by an image.
![]() Select image
Select image
Opens a dialog in which an image can be selected.
![]() Remove image
Remove image
Removes the image specification.
Choose the target container
Here you will find a list of all containers that are part of the current layout. Select the container that you would like to be able to fade-in and/or fade-out.
Initially fade-out target container
With this setting, the target container will not initially be displayed when the layout is loaded.