Script
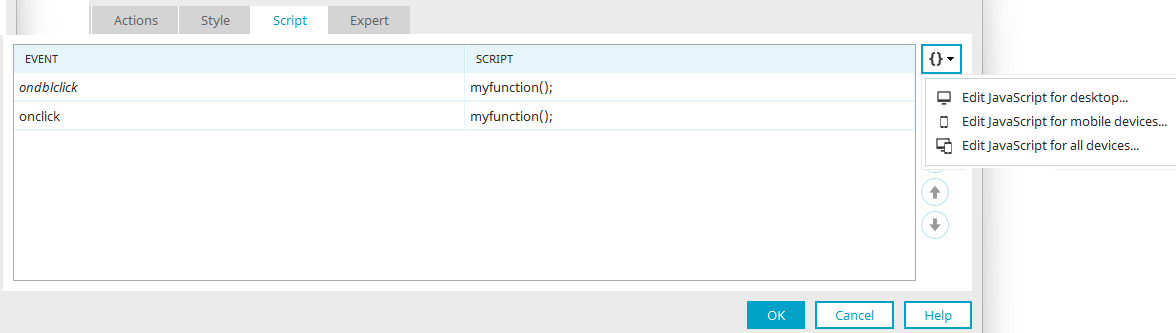
For all JavaScript-enabled application elements, you can access the JavaScript editor in the properties on the "Script" tab. Click on ![]() "Edit JavaScript for desktop" to open the editor.
"Edit JavaScript for desktop" to open the editor.
![]() Show menu
Show menu
If you click on the arrow symbol next to the ![]() "Edit JavaScript for desktop" button, a menu will open with the following items:
"Edit JavaScript for desktop" button, a menu will open with the following items:
-
Edit JavaScript for desktop
-
Edit JavaScript for mobile devices
-
Edit JavaScript for all devices
will open. For example, if you are writing JavaScript that is only valid for mobile devices, select the "Edit JavaScript for mobile devices" menu.
![]() Add script call /
Add script call / ![]() Edit script call
Edit script call
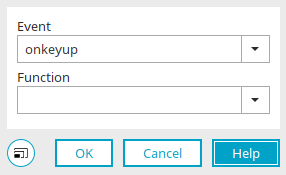
Opens a dialog where existing JavaScript functions can be selected and assigned to an event.
![]() Remove script
Remove script
Removes the currently selected assignment of the event and script function.
![]()
![]()
Adjusts the order of the script calls when multiple functions have been assigned to one event.
All events of the element or page to which JavaScript functions are assigned are listed in the "Events" column. The JavaScript function names are listed in the "Script" column.
Italicized events work for buttons under the conditions described below only:
onaddnewrecords
All buttons with the "Insert data record" action and a free layout table as the target control.
target-onload
All buttons with "Tooltip" or "Grouping" as the destination option.
target-onunload
All buttons with "Tooltip" or "Grouping" as the destination option.
target-onbeforeunload
All buttons with "Tooltip" or "Grouping" as the destination option.
When an application is read in, the associated JavaScript is searched for comments containing the character string //FIXME or //TODO. Matches will be listed in the lower area of the workspace on the Problems tab. The JavaScript editor will open when you double-click on a match. In this way, you have the ability to set markers for editing scripts later.
Script call
All functions that you have written in the JavaScript editor are listed here. They can be selected and assigned to an event. Simply select the desired event. The function is then executed as soon as the event defined here occurs.
The onunload event was selectable for pages. Due to optimizations in various browsers, this event is no longer supported by the corresponding providers. If you have used the event, a corresponding message will be displayed in the "Problems" section of the Portal Manager. As an alternative, the "onbeforeunload event" has been added to the event list. Please note that this alternative is not an exact replacement for the onunload event. Further information can be found here:
https://developer.mozilla.org/en-US/docs/Web/API/Window/unload_event
https://developer.chrome.com/docs/web-platform/deprecating-unload