Stellen Sie Textalternativen für alle Nicht-Text-Inhalte zur Verfügung, so dass diese in andere vom Benutzer benötigte Formen geändert werden können, wie zum Beispiel Großschrift, Braille, Symbole oder einfachere Sprache.
Nicht-Text-Inhalt
(A)
![]() 9.1.1.1a Alternativtexte für Bedienelemente
9.1.1.1a Alternativtexte für Bedienelemente
Alle Nicht-Text-Inhalte, die dem Benutzer präsentiert werden, haben eine Textalternative, die einem äquivalenten Zweck dient, mit Ausnahme der unten aufgelisteten Situationen.
Steuerelemente, Eingabe Wenn es sich bei dem Nicht-Text-Inhalt um ein Steuerelement handelt oder Eingaben durch den Benutzer akzeptiert, dann hat dieser einen Namen, der seinen Zweck beschreibt. (Beachten Sie Erfolgskriterium 4.1.2 für zusätzliche Anforderungen an Steuerelemente und Inhalte, die Eingaben durch den Benutzer akzeptieren.)
Zeitbasierte Medien Wenn es sich bei den Nicht-Text-Inhalten um zeitbasierte Medien handelt, dann stellen Textalternativen zumindest eine deskriptive Identifizierung des Nicht-Text-Inhalts bereit. (Beachten Sie Richtlinie 1.2 für zusätzliche Anforderungen an Medien.)
Test Wenn es sich bei dem Nicht-Text-Inhalt um einen Test oder eine Übung handelt, die nichtig wäre, wenn sie als Text dargestellt würde, dann stellen Textalternativen zumindest eine deskriptive Identifizierung des Nicht-Text-Inhalts bereit.
Sensorisch Wenn Nicht-Text-Inhalt hauptsächlich dafür gedacht ist, eine bestimmte Sinneserfahrung zu schaffen, dann stellen Textalternativen zumindest eine deskriptive Identifizierung des Nicht-Text-Inhalts bereit.
CAPTCHA Wenn der Zweck des Nicht-Text-Inhalts der ist zu bestätigen, dass eine Person und nicht ein Computer auf den Inhalt zugreift, dann werden Textalternativen bereitgestellt, die den Zweck des Nicht-Text-Inhalts identifizieren. Außerdem werden alternative Formen von CAPTCHAs bereitgestellt, die Ausgabeformen für verschiedene Arten der sensorischen Wahrnehmung nutzen, um verschiedenen Behinderungen Rechnung zu tragen.
Dekoration, Formatierung, unsichtbar Wenn der Nicht-Text-Inhalt reine Dekoration ist, nur für visuelle Formatierung benutzt wird oder dem Benutzer gar nicht präsentiert wird, dann wird der Inhalt so implementiert, dass er von assistierender Technik ignoriert werden kann.
Beschreibung
Die Bedeutung oder die Funktion von Bildschaltflächen, Icons, Grafiken usw. kann von nicht-sehenden Menschen nicht wahrgenommen oder erschlossen werden.
Beispiel - Bildschaltfläche mit Plus-Symbol
Eine solche Schaltfläche erschließt sich einem sehenden Benutzer in der Regel unmittelbar, da er den (visuellen) Kontext wahrnehmen kann. So wird der sehende Benutzer erkennen, dass er beim Klick auf diese Schaltfläche zum Beispiel einen neuen Kunden oder einen neuen Artikel anlegt.
Für einen nicht sehenden Benutzer ist die Funktion der Bildschaltfläche nicht wahrnehmbar. Ein Screenreader kann zwar auf der Basis des HTML-Tags <button> erkennen und vorlesen, dass es sich um eine Schaltfläche handelt. Aber das Plus-Symbol und dessen Bedeutung im aktuellen Bedienkontext ist für einen Screenreader "unsichtbar". Daher ist es erforderlich, die Funktion der Schaltfläche dem Screenreader mit Hilfe des Alternativtextes zugänglich zu machen.
Für die Wahrnehmbarkeit einer Portal- bzw. Applikationsseite ist es ganz zentral, dass Sie Textalternativen für alle nicht-textuellen Inhalte zur Verfügung stellen. Die Textalternativen spielen für die Barrierefreiheit eine essenzielle Rolle, da sie durch assistive Technologien in andere Formen der Wahrnehmung (visuelle, akustische, taktile) umgewandelt werden können.
So liest z.B. ein Screenreader textuelle Beschreibungen von Bildern und Animationen vor, und eine Braillezeile stellt sie in Brailleschrift dar. Eine Textalternative für akustische Information macht den Inhalt zugänglich für gehörlose Menschen.
Textalternativen helfen außerdem allen, die nicht-textuelle Information zu verstehen und machen sie für Suchmaschinen erschließbar.
Die WCAG beschreibt einige Ausnahmen von der hier beschriebenen Richtlinie. Diese finden Sie unter folgendem Link beschrieben: Nicht-Text-Inhalt - Ausnahmen
Relevanz und Anwendbarkeit
Umsetzung allgemein
Im Folgenden finden Sie einige allgemeine Hinweise zur Umsetzung dieser Richtlinie.
-
Ein Alternativtext sollte kurz sein. Er sollte den Zweck des Bildes vermitteln, nicht das Bild beschreiben. Überlegen Sie beim Verfassen der Textalternative, welche Details wichtig sind. Bei ein und demselben Bild kann je nach Kontext eine ganz andere Textalternative sinnvoll sein.
-
Entscheidend für assistive Technologien ist die Textalternative. Für die Barrierefreiheit ist es nicht erforderlich, einem Bild einen Titel (Title-Attribut) zu geben. Dies sollten Sie nur tun, wenn Sie im Titel eine zusätzliche, über die Information in der Textalternative hinausgehende Information vermitteln möchten.
-
Bildlinks sollen den Zweck des Links beschreiben und nicht das Bild selbst.
-
Schmuckbilder bzw. dekorative Bilder sollen eine leere (oder nichtssagende) Textalternative haben.
-
Komplexe Bilder, wie Diagramme oder Grafiken, sollten eine lange Beschreibung in der Nähe des Bildes haben. Die Textalternative des Bildes sollte beschreiben, wo sich das naheliegende Bild befindet.
Umsetzung im Detail
Element - Bild
![]() 9.1.1.1b Alternativtexte für Grafiken und Objekte
9.1.1.1b Alternativtexte für Grafiken und Objekte
Bilder oder Grafiken sind mit der häufigste Anwendungsfall für das Hinterlegen von Textalternativen.
Schritt-für-Schritt
Um eine Textalternative für das Element "Bild" zu erfassen, gehen Sie wie folgt vor:
![]() 9.1.1.1a Alternativtexte für Bedienelemente
9.1.1.1a Alternativtexte für Bedienelemente
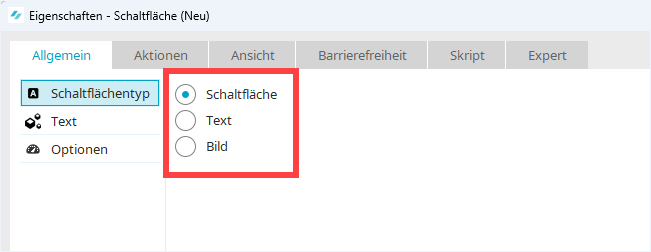
Beim Anlegen einer Schaltfläche können Sie zwischen drei Schaltflächentypen wählen:
-
Schaltfläche
-
Text
-
Bild
Im Zusammenhang mit der Barrierefreiheit ist die Option "Bild" besonders wichtig.

|
Wenn Sie beispielsweise ein Bild mit dem Text "Neu" verwenden, dann kann ein Screenreader diesen Text nicht identifizieren. |

|
Ein Bild oder ein Icon mit einem Symbol, kann von einem Screenreader ebenfalls nicht interpretiert werden. |
In beiden Fällen ist es erforderlich, eine Textalternative zu hinterlegen. Diese Textalternative sollte nicht nur den Text auf der Schaltfläche wiederholen oder die Bedeutung des Symbols angeben. Vielmehr sollte die Aktion beschrieben werden, die durch das Betätigen der Schaltfläche ausgelöst wird.
So könnte die Textalternative beispielsweise "Neuen Kunden anlegen" oder "Neues Projekt anlegen" lauten.
Schritt-für-Schritt
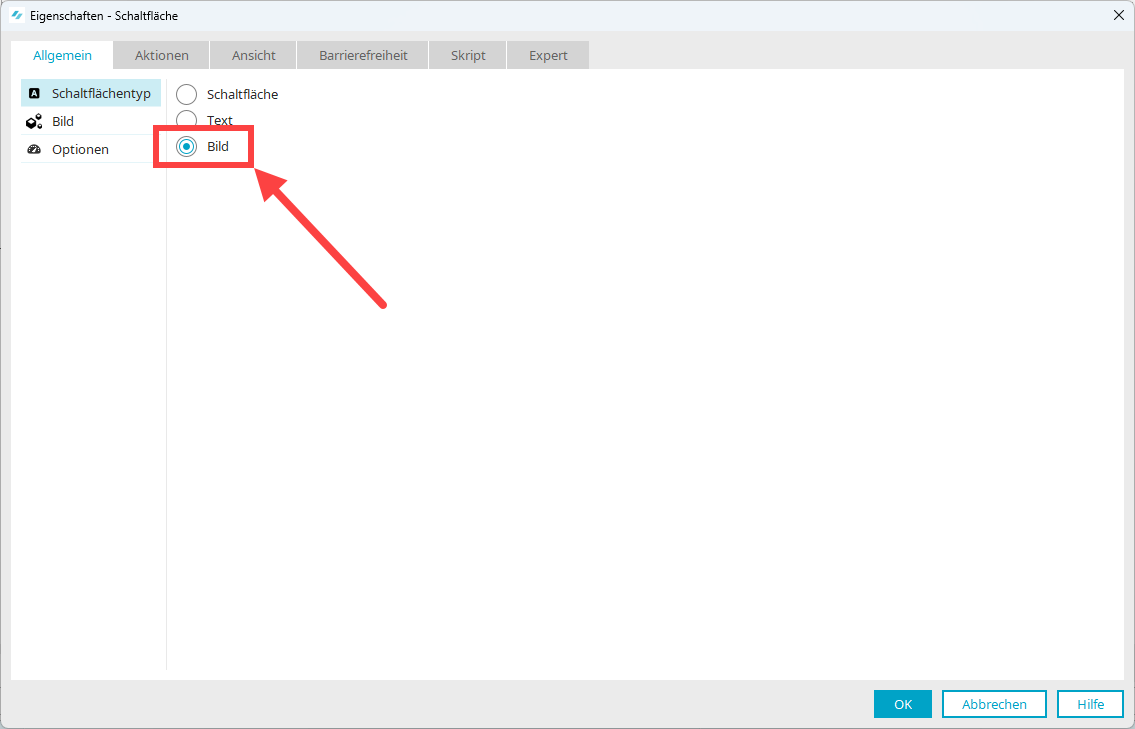
Um einen Schaltflächentyp "Bild" mit einer Textalternative zu versehen, gehen Sie wie folgt vor:
-
Wählen Sie den Schaltflächentyp "Bild" aus.
-
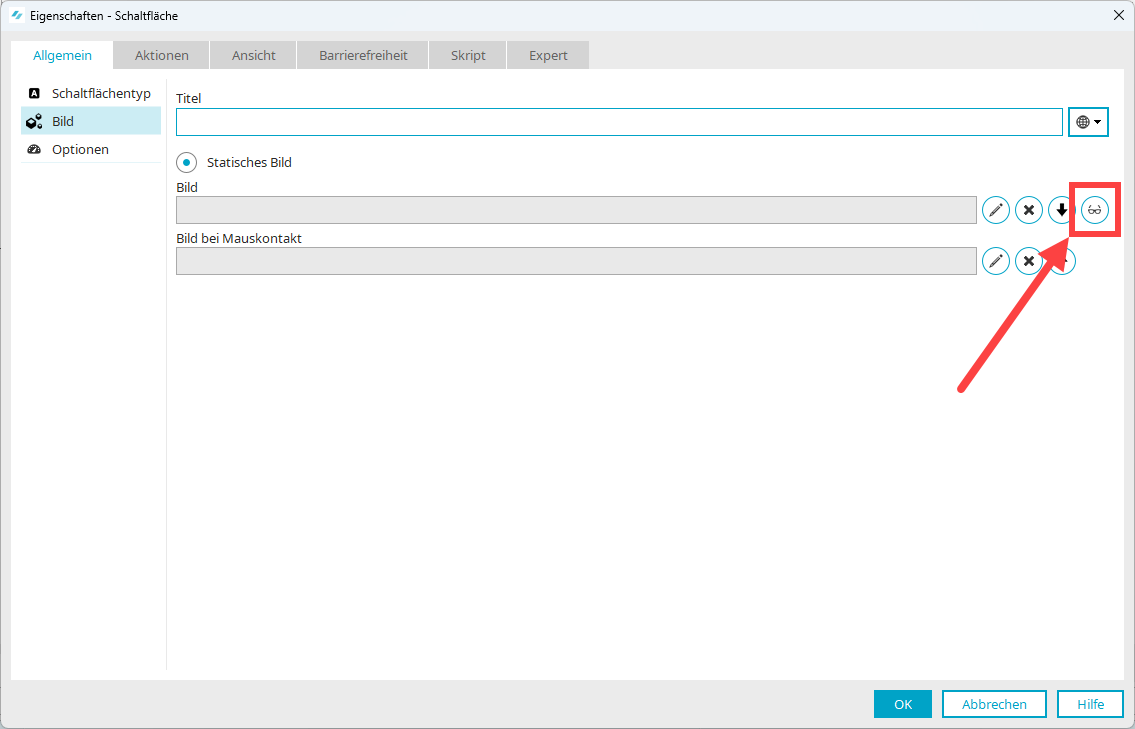
Wechseln Sie im Navigationsbereich auf den Eintrag "Bild".
Beachten Sie, dass der im Feld "Titel" hinterlegte Text nicht als Textalternative verwendet wird. Er wird von Screenreadern nicht interpretiert.
-
Klicken Sie auf das
 -Icon (Textalternative bearbeiten).
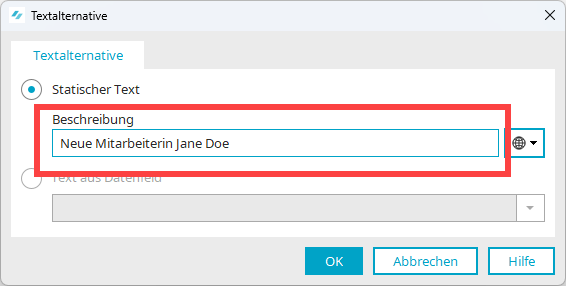
-Icon (Textalternative bearbeiten).Das Dialogfenster "Textalternative" wird angezeigt.
-
Erfassen Sie im Feld "Beschreibung" den Alternativtext.
Weitere Informationen
In Tabellen können Sie Icons verwenden. Häufig werden das Lupen-Icon und das Stift-Icon verwendet.
Auch für die in Tabellen verwendeten Icons ist es erforderlich, Textalternativen zu hinterlegen.
Schritt-für-Schritt
Um ein Icon in einer Tabelle mit einer Textalternative zu versehen, gehen Sie wie folgt vor:
-
Markieren Sie das Icon (Bild), dem Sie eine Textalternative hinzufügen möchten.
-
Klicken Sie auf das
 - Icon.
- Icon.Sie gelangen in das Dialogfeld "Schaltfläche Bild".
-
Markieren Sie im Navigationsbereich den Eintrag "Bild".
-
Klicken Sie auf das
 -Icon (Textalternative bearbeiten).
-Icon (Textalternative bearbeiten).Das Dialogfenster "Textalternative" wird angezeigt.
-
Erfassen Sie im Feld "Beschreibung" den Alternativtext.
Weitere Informationen
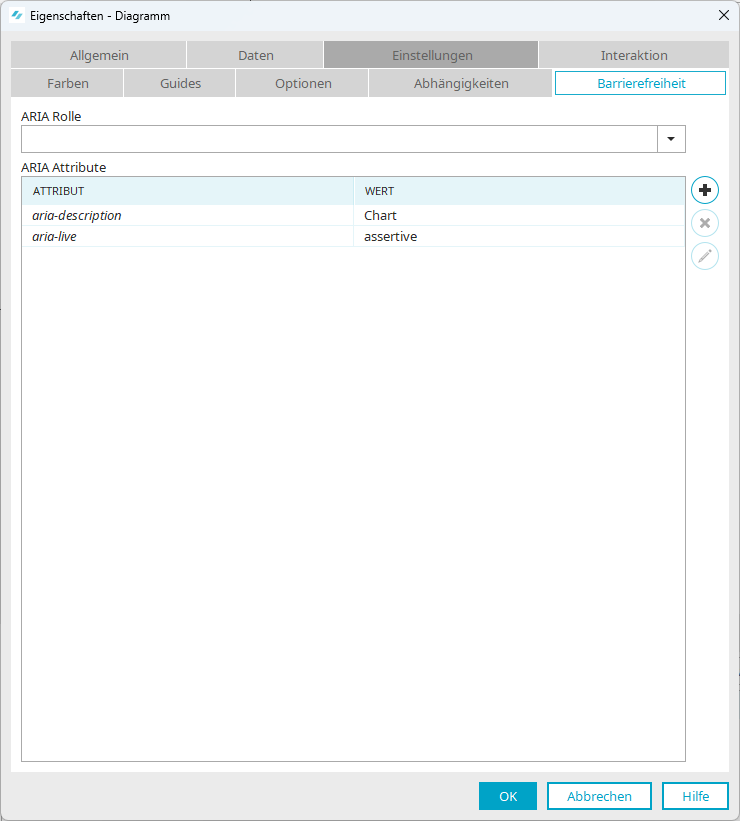
Beim Element "Diagramm" können Sie keine Textalternative erfassen. Über ARIA-Rollen und -Attribute können Sie jedoch die Grafik näher spezifizieren.
Wenn Sie manuell keine ARIA Rolle erfassen, wird standardmäßig die Rolle "graphics-datachart" in der veröffentlichten Applikationsseite hinterlegt.
Weitere Informationen
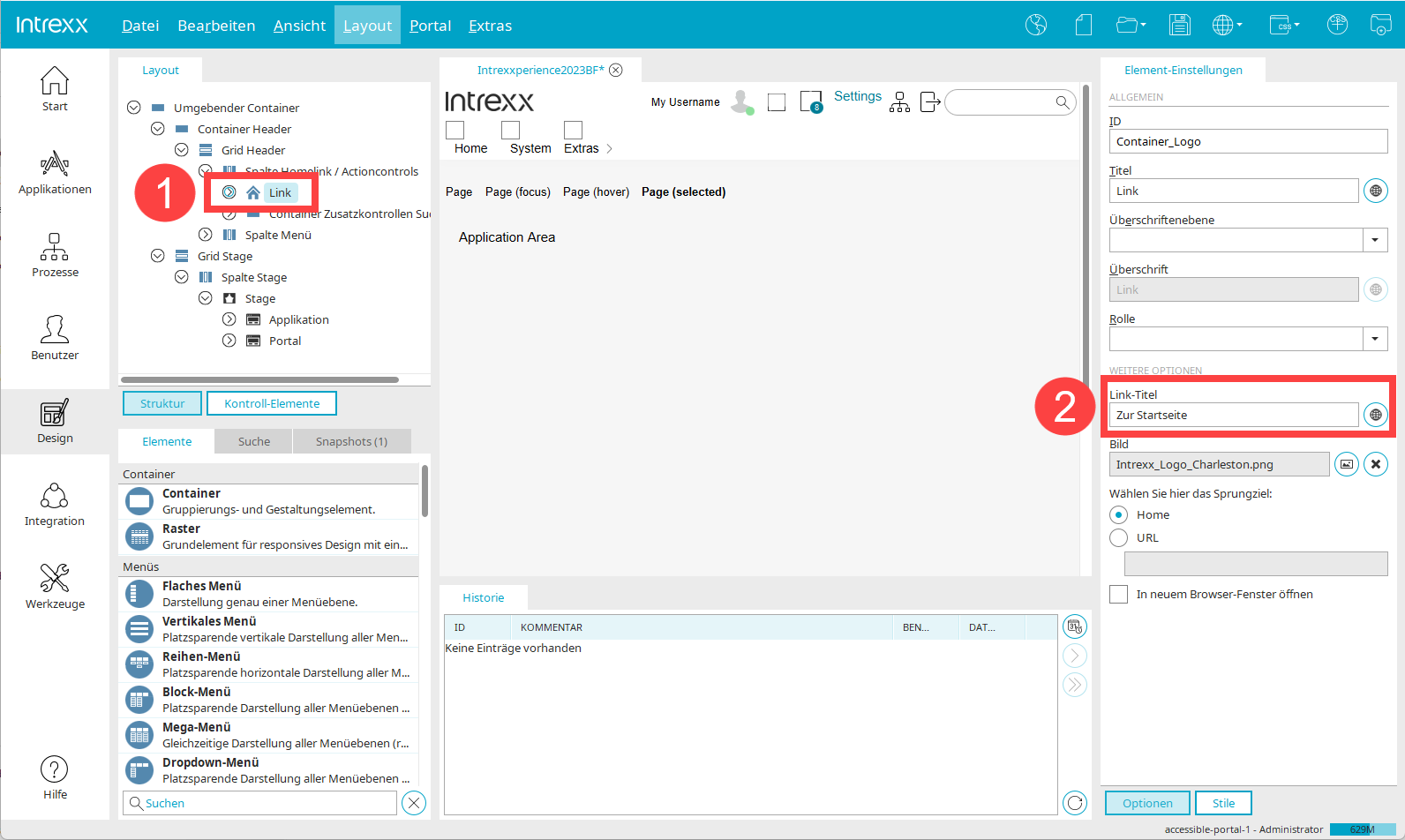
Häufig findet sich an der linken oberen Ecke eines Portals ein Firmenlogo. In der Regel ist dies mit einem Link auf die Startseite des Portals verlinkt. Es ist hilfreich dies in den Linktext mit aufzunehmen. Ein Linktext könnte also beispielsweise lauten: "Intrexx - Zur Startseite".
Schritt-für-Schritt
Um den Linktext für das Home-Logo manuell anzupassen, gehen Sie wie folgt vor:
-
Starten Sie das Modul "Design".
-
Öffnen Sie das entsprechende Layout.
-
Markieren Sie in der Struktur-Ansicht das Element "Link"
 ("Umgebender Container > Container Header > Grid Header > Spalte Homelink / Actioncontrols")
("Umgebender Container > Container Header > Grid Header > Spalte Homelink / Actioncontrols")In den Element-Einstellungen wird das Feld "Link-Titel"
 angezeigt.
angezeigt. -
Passen Sie den Linktext an.
Schmuckbilder (Layoutgrafiken)
![]() 9.1.1.1c Leere alt-Attribute für Layoutgrafiken
9.1.1.1c Leere alt-Attribute für Layoutgrafiken
Dekorative Bilder oder Schmuckbilder haben keine informative Funktion und sollten keine Textalternative enthalten. Bei Schmuckbildern kann es sich zum Beispiel um Abstandshalter, Farbflächen, Muster oder rein dekorative Grafiken handeln. Schmuckbilder sollten mit einem leeren Alt-Attribut ausgezeichnet sein.
Alle von Intrexx eingesetzten Schmuckbilder sind mit einem leeren Alt-Attribut ausgezeichnet. Falls Sie weitere Schmuckbilder verwenden möchten, achten Sie darauf, keine Textalternativen zu verwenden.
![]() 9.1.1.1d Alternativen für CAPTCHAs
9.1.1.1d Alternativen für CAPTCHAs
Das CAPTCHA-Element von Intrexx ist aktuell noch nicht barrierefrei gestaltet. Falls Sie CAPTCHAS benötigen, sollten Sie eine textbasierte Alternative umsetzen.
Weitere Informationen