Die Bereiche des Moduls "Design"
Lesen Sie hier, wie Sie im Portal Manager in das Modul "Design" wechseln können.
Wie Sie dort Layouts für Ihr Portal erstellen und zur Bearbeitung öffnen können, erfahren Sie hier.
Wenn Sie mehrere Layouts geöffnet haben, können Sie über den Reiter am Kopf der Arbeitsfläche zwischen den Layouts wechseln.
Die Größe der einzelnen Bereiche kann durch Ziehen mit der Maus geändert werden. Positionieren Sie dazu die Maus auf dem Rand eines Bereichs, bis das Mauszeigersymbol als Doppelpfeil angezeigt wird. Reicht der Platz für die Anzeige von Elementen in einem Bereich nicht aus, werden automatisch vertikale bzw. horizontale Scrollbalken eingeblendet.
Jeder Bereich kann über das ![]() Schließen-Symbol neben seinem Titel geschlossen werden.
Schließen-Symbol neben seinem Titel geschlossen werden.
Über das Hauptmenü "Ansicht" können Bereiche ein- bzw. ausgeblendet werden. Wenn ein Bereich in einem eigenen Fenster eingeblendet wird, können Sie ihn wieder rechts oder links von der Arbeitsfläche verankern, indem Sie ihn mit der Maus an seinem Titel auf die gewünschte Position ziehen. Ist ein Eintrag in der Historie angelegt, wird neben dem Namen des Layouts auch die ID des Eintrags auf dem Reiter angezeigt.
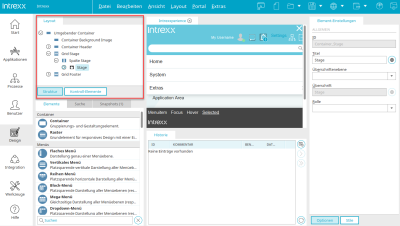
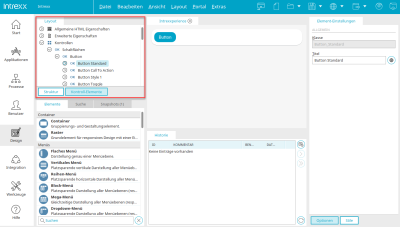
Layout
Struktur
Im Bereich "Layout" erreichen Sie die Layout-Struktur mit einem Klick auf "Struktur". Dort wird die Hierarchie aller Elemente im Layout in einer Baumstruktur dargestellt. Die Elemente können hier, wenn die Struktur es zulässt, per Drag & Drop verschoben werden, um die Anordnung zu ändern.
CSS-Regeln gruppieren
Wenn ein Element hier im Bereich "Layout" markiert ist, kann über das Hauptmenü "Bearbeiten / Neue Ebene einfügen" eine Gruppierung für CSS-Regeln erstellt werden.
Titel
Geben Sie hier einen Titel ein, mit dem Ihre Gruppierung im Layout-Struktur-Bereich angezeigt werden soll.
Wie Sie benutzerdefinierte Stile erstellen können, erfahren Sie hier.
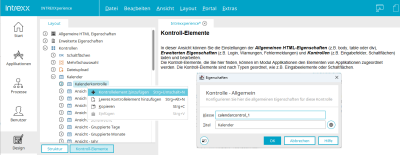
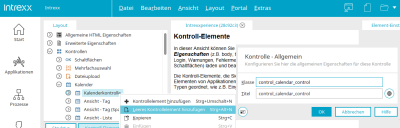
Kontroll-Elemente
Die Einstellungen von Kontrollelementen erreichen Sie im Bereich "Layout" mit einem Klick auf "Kontrollelemente". Folgende Einstellungen können bearbeitet werden:
-
Allgemeine HTML-Eigenschaften
z.B. body, table oder div
-
Erweiterte Eigenschaften
z.B. Login, Warnungen, Fehlermeldungen
-
Kontrollen
Stil-Eigenschaften, die im Modul "Applikationen" über den Reiter "Ansicht" im Eigenschaftendialog von Elementen zugeordnet werden können.
Wenn Sie hier etwas auswählen, werden die Eigenschaften im Bereich "Element-Einstellungen" geladen. Die Kontroll-Elemente sind nach Typen geordnet (z.B. Eingabeelemente oder Schaltflächen).
Kontrollelement hinzufügen
Weitere Kontrollelemente können im Bereich "Kontroll-Elemente" hinzugefügt werden, wenn der gewünschte Typ (z.B. Text oder Schaltfläche) markiert ist. Im Dialog können Klasse und Titel bearbeitet werden. Die neue Kontrolle übernimmt automatisch die Stile der übergeordneten Kontrolle, die Sie vor der Anlage ausgewählt haben.
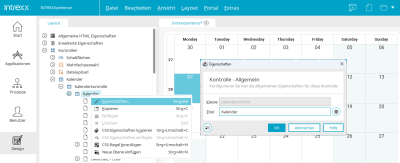
Leeres Kontrollelement hinzufügen
Öffnet einen Dialog, in dem ein neues Kontrollelement, das außer einem Klassenselektor keine vordefinierten CSS-Regeln enthält, erstellt werden kann. Dazu muss im Bereich "Kontroll-Elemente" der gewünschte Typ (z.B. Text oder Schaltfläche) markiert sein.
Auch hier kann im Dialog der Klassenname und der Titel bearbeitet werden.
Eigenschaften bearbeiten
Derselbe Dialog kann über das Hauptmenü "Bearbeiten / Eigenschaften" oder das Kontextmenü geöffnet werden, wenn ein bestehendes Kontrollelement in der Layoutstruktur markiert ist.
Bereich "Elemente"
Alle Informationen zu diesem Thema finden Sie hier.
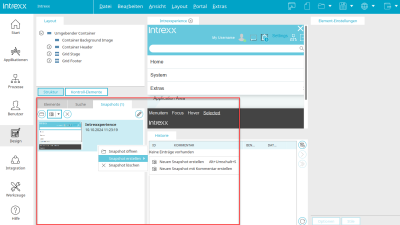
Snapshots
Mit Snapshots wird das aktuelle Layout in festgelegten Zeitabständen zwischengespeichert. Ein Klick auf einen der Snapshots stellt den Zustand des Layouts zu diesem Zeitpunkt wieder her.
![]() Selektierten Snapshot öffnen
Selektierten Snapshot öffnen
Lädt den ausgewählten Snapshot.
![]() Neuen Snapshot erstellen
Neuen Snapshot erstellen
Öffnet ein Untermenü, über das ein neuer Snapshot erstellt werden kann. Das Untermenü "Neuen Snapshot mit Kommentar erstellen" öffnet einen Dialog, in dem der neue Snapshot kommentiert werden kann.
Kommentar
Diesen Dialog finden Sie auch in Prozessen, wenn Sie dort Snapshots erstellen.
Der Kommentar, den Sie hier verfassen können, wird nach einem Klick auf "OK" im Snapshot-Bereich unter dem Datum, an dem der Snapshot erzeugt wurde, angezeigt.
![]() Einstellungen
Einstellungen
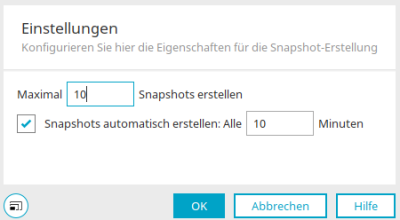
Öffnet einen Dialog, in dem die maximale Anzahl der erstellten Snapshots und der zeitliche Abstand für die automatische Erstellung festgelegt werden können.
Einstellungen
Diesen Dialog finden Sie auch in Prozessen, wenn Sie dort Snapshots erstellen.
Maximal ... Snapshots erstellen
Hier wird die maximale Anzahl der erstellten Snapshots festgelegt.
Snapshots automatisch erstellen alle ... Minuten
Hier wird der zeitliche Abstand für die automatische Erstellung von Snapshots festgelegt.
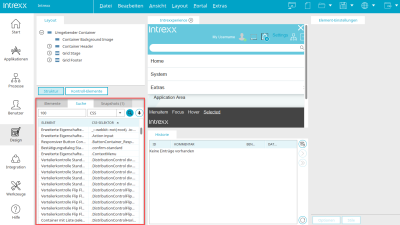
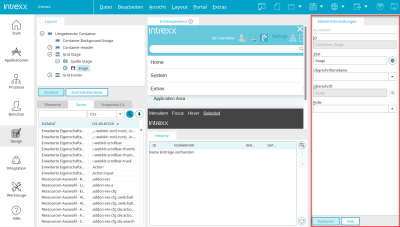
Suche
Hier können Sie nach dem Titel eines Elementes, einem CSS-Selektor oder mit der Auswahl "CSS" nach Eigenschaften im CSS suchen.
Suchfeld
Tragen Sie hier einen Suchbegriff ein.
Auswahlliste
Hier stehen unterschiedliche Funktionen für die Suche zur Verfügung.
-
CSS
Sucht nach Eigenschaften Elementes im CSS.
-
CSS-Selektor
Sucht nach dem eingetragenen CSS-Selektor.
-
Titel
Sucht nach dem Elemente-Titel.
![]() Suchen
Suchen
Löst die Suche aus. Treffer werden unterhalb des Suchfeldes ausgegeben und markieren bei Klick das entsprechende Element in der Layout-Struktur.
![]() Suchverlauf
Suchverlauf
Öffnet ein Fenster mit einer Liste der zuletzt ausgeführten Suchaktionen. Klicken Sie auf eine Suchaktion in der Liste, um sie zu wiederholen.
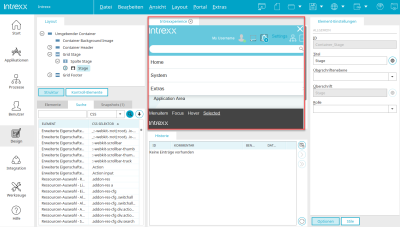
Arbeitsfläche
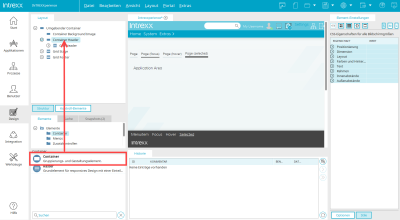
Auf der Arbeitsfläche, die Sie im mittleren Bereich sehen, sehen Sie eine Vorschau des Layouts.
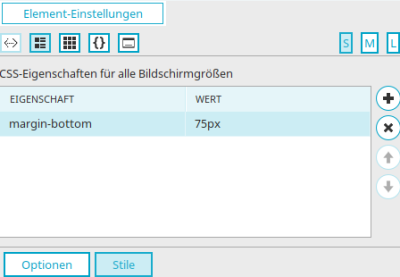
Element-Einstellungen
Hier finden Sie die beiden Schaltflächen "Stile" und "Optionen", mit denen Sie zwischen den CSS-Eigenschaften (Stile) der Elemente und den Einstellungen (wie z.B. Titel, Größe etc.) wechseln können. In beiden Bereichen werden jeweils die Einstellungen angezeigt, die für das in der Layout-Struktur markierte Element definiert sind.
Klicken Sie auf "Optionen", um die Eigenschaften des aktuell markierten Elements zu bearbeiten.
Optionen
Alle Informationen zu diesem Thema finden Sie hier.
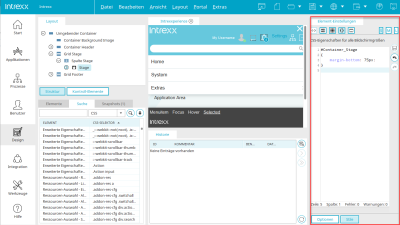
Stile
In diesem Bereich können die CSS-Eigenschaften des aktuell in der Layout-Struktur markierten Elements bearbeitet werden. Mit den Schaltfläche S, M und L oben rechts legen Sie fest, für welche Displaygröße die CSS-Eigenschaft gültig ist. Oben links finden Sie mehrere Schaltflächen, mit denen die CSS-Eigenschaften auf verschiedene Art und Weise angezeigt werden können.
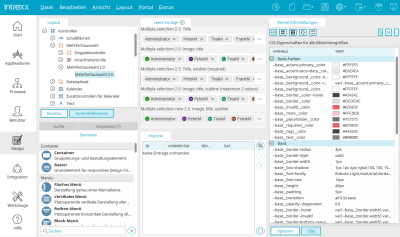
![]() CSS-Variablen anzeigen
CSS-Variablen anzeigen
Bei manchen Elementen, wie z.B. der Mehrfachauswahl 2.0 können die für die Kontrolle definierten Variablen bearbeitet werden. Weitere Informationen zu diesem Thema finden Sie dann in der Hilfe zum jeweiligen Applikationselement.
![]() CSS-Eigenschaften in kompakter Tabelle anzeigen
CSS-Eigenschaften in kompakter Tabelle anzeigen
Hier werden nur die wichtigsten Stileigenschaften bzw. die Stileigenschaften, die Sie geändert haben, angezeigt.
![]() CSS-Eigenschaft hinzufügen
CSS-Eigenschaft hinzufügen
Fügt eine neue, leere Zeile am Ende der Liste ein, in der Sie eine vorhandene CSS-Regel eintragen können.
![]() CSS-Eigenschaft entfernen
CSS-Eigenschaft entfernen
Entfernt die Eigenschaft aus der Liste.
![]()
![]() Ändert die Reihenfolge der Eigenschaften.
Ändert die Reihenfolge der Eigenschaften.
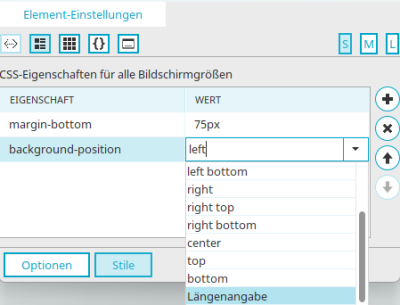
Längenangaben
Wird für die CSS-Eigenschaft "background-position" der Wert "Längenangabe" ausgewählt, so wird automatisch ein Dialog geöffnet.
Horizontaler / Vertikaler Abstand
Tragen Sie hier den gewünschten Abstand ein und wählen Sie die Einheit in der Auswahlliste rechts daneben aus (px, em oder %).
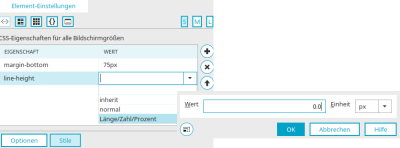
Wird für die CSS-Eigenschaft "line-height" der Wert "Länge/Zahl/Prozent" ausgewählt, so wird automatisch ein Dialog geöffnet.
Wert
Tragen Sie hier den gewünschten Wert ein und wählen Sie die Einheit in der Auswahlliste rechts daneben aus (px, em oder %).
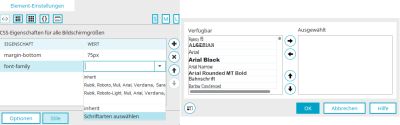
Schriftarten auswählen
Wird für die CSS-Eigenschaft "font-family" der Wert "Schriftarten auswählen" ausgewählt, so wird auch automatisch ein Dialog geöffnet, in dem die Schriftarten bestimmt werden können.
Liste verfügbar
Hier finden Sie alle wählbaren Schriftarten.
Liste ausgewählt
Die Schriftarten in dieser Liste werden im CSS verwendet.
![]()
![]() Nach rechts / links verschieben
Nach rechts / links verschieben
Verschiebt die aktuell markierte Schriftart von einer Liste in die andere.
![]()
![]() Nach oben / unten verschieben
Nach oben / unten verschieben
Ändert die Reihenfolge, in der die Schriftarten vom Browser benutzt werden. Wenn der Client die erste Schriftart nicht unterstützt, weil sie nicht installiert ist, werden nacheinander alle nachfolgenden Schriften ausprobiert.
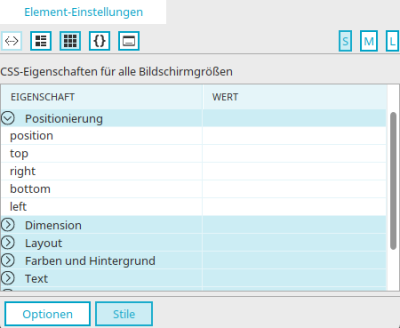
![]() CSS-Eigenschaften in gruppierter Tabelle anzeigen
CSS-Eigenschaften in gruppierter Tabelle anzeigen
Hier werden die Stileigenschaften des Elements in einer Tabelle angezeigt, in der sie nach Gruppen geordnet sind.
Spalte "Eigenschaft"
Hier sehen Sie alle Stil-Gruppen.
![]() Blendet die einzelnen Stil-Eigenschaften ein, die zu der Gruppe gehören.
Blendet die einzelnen Stil-Eigenschaften ein, die zu der Gruppe gehören.
Spalte "Wert"
Hier kann der Wert einer Eigenschaft geändert werden. Klicken Sie dazu einfach in die entsprechende Zelle.
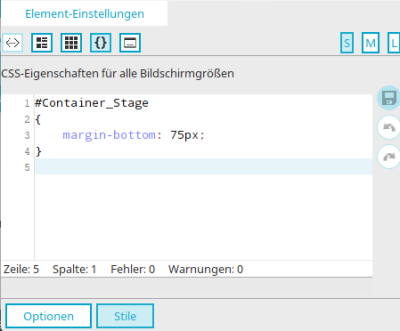
![]() CSS-Eigenschaften im Editor anzeigen
CSS-Eigenschaften im Editor anzeigen
Hier können CSS-Eigenschaften direkt bearbeitet werden.
![]() CSS speichern
CSS speichern
Die Änderungen werden übernommen.
![]() Letzte Aktion rückgängig machen
Letzte Aktion rückgängig machen
Stellt den Zustand vor der letzten Änderung wieder her.
![]() Letzte Aktion wiederholen
Letzte Aktion wiederholen
Die letzte Aktion wird erneut ausgeführt.
Bitte beachten Sie, dass eigene Kommentare nicht im CSS erhalten bleiben.
Um die Eigenschaften von Text oder Links in Tabellenzellen zu ändern, muss ein a bzw. span an den Selektor angehängt werden.
Beispiel:
Der vorgegebene Selektor
table.Table_Standard > tbody tr td.textvcontrol5ECDF9CF
trifft die Hintergrundeigenschaften der Tabelle. Der abgeänderte Selektor
table.Table_Standard> tbody tr td.textvcontrol5ECDF9CF span
beeinflusst das Aussehen des Textes in den Tabellenzellen der Spalte.
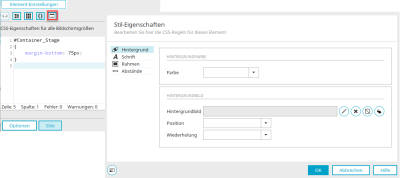
![]() CSS-Eigenschaften im Dialog anzeigen
CSS-Eigenschaften im Dialog anzeigen
Wenn Sie hier auf ![]() "CSS-Eigenschaften im Dialog anzeigen"
klicken, können CSS-Regeln komfortabel in einem Assistenten bearbeitet werden.
Mit den Schaltfläche S, M und L oben rechts legen Sie fest, für welche
Displaygröße die CSS-Regeln gültig sind.
"CSS-Eigenschaften im Dialog anzeigen"
klicken, können CSS-Regeln komfortabel in einem Assistenten bearbeitet werden.
Mit den Schaltfläche S, M und L oben rechts legen Sie fest, für welche
Displaygröße die CSS-Regeln gültig sind.
Hintergrund
Hintergrundfarbe
Hier sehen Sie die aktuell ausgewählte Hintergrundfarbe.
![]() Farbe auswählen
Farbe auswählen
Öffnet eine kleine Farbpalette, aus der die gewünschte Hintergrundfarbe ausgewählt werden kann.
Hintergrundbild
![]() Bild auswählen
Bild auswählen
Öffnet einen Dialog, in dem ein Hintergrundbild ausgewählt werden kann.
![]() Bild löschen
Bild löschen
Trägt das ausgewählte Bild wieder aus.
![]() Kein Bild
Kein Bild
Im CSS des Elements wird die Eigenschaft background-image: none eingetragen.
![]() Eigenschaft von übergeordnetem Element übernehmen
Eigenschaft von übergeordnetem Element übernehmen
Übernimmt die Farbe des übergeordneten Elements. Im CSS wird der Wert inherit eingetragen.
Position
Hier können Sie festlegen, an welcher Position das Hintergrundbild im Element positioniert werden soll: Links, Links oben, Links unten, Rechts, Rechts oben, Rechts unten, Oben, Unten oder Mitte.
Wiederholung
Legt fest, auf welche Weise eine Grafik wiederholt dargestellt werden soll. "X- und Y-Wiederholung" wiederholt die Grafik in horizontaler bzw. vertikaler Richtung. "Keine Wiederholung" bewirkt die Anzeige der Grafik in Originalgröße.
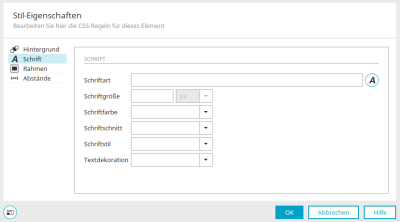
Schrift
Schriftart
Hier ist die aktuell ausgewählte Schriftart eingetragen.
![]() Schriftart auswählen
Schriftart auswählen
Öffnet einen Dialog, in dem eine Schriftart ausgewählt werden kann.
Schriftgröße
Hier sehen Sie die aktuell ausgewählte Schriftgröße. In der Auswahlliste rechts können Sie die Einheit Pixel, em oder Prozent auswählen.
Schriftfarbe
Hier sehen Sie die aktuell ausgewählte Schriftfarbe.
![]() Farbe auswählen
Farbe auswählen
Öffnet eine kleine Farbpalette, aus der die gewünschte Schriftfarbe ausgewählt werden kann.
Schriftschnitt
Legt fest, ob die Schrift normal oder fett (bold) dargestellt wird.
Schriftstil
Legt fest, ob die Schrift normal oder kursiv (italic) dargestellt wird.
Textdekoration
Legt fest, ob der Text unterstrichen (underline) oder nicht unterstrichen (none) formatiert wird.
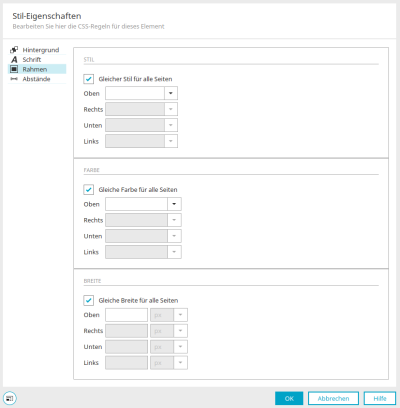
Rahmen
Stil
Hier legen Sie die Linienart fest, mit dem das Element umrahmt wird.
Farbe
Pro Seite kann eine Linienfarbe ausgewählt werden.
Breite
Legen Sie hier die Breite der Rahmenlinien in Pixel, em oder Prozent fest.
Gleicher Stil / gleiche Farbe / Breite für alle Seiten
Mit dieser Einstellung muss die gewünschte Eigenschaft jeweils nur einmal eingetragen werden. Sie gilt dann für alle Seiten des Rahmens.
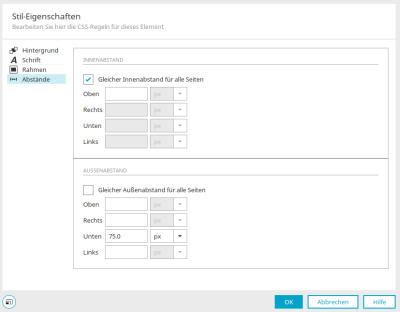
Abstände
Innenabstand
Hier regeln Sie den Abstand von Element-Inhalt (z.B. Text) zur Außenseite des Elements. In der Auswahlliste können Sie jeweils die Einheit Pixel, em oder Prozent auswählen.
Außenabstand
Hier regeln Sie den Abstand von der Außenseite des Elements zur Außenseite des nächsten angrenzenden oder umgebenden Element. In der Auswahlliste können Sie jeweils die Einheit Pixel, em oder Prozent auswählen.
Gleicher Außen- / Innenabstand für alle Seiten
Mit dieser Einstellung muss die gewünschte Eigenschaft jeweils nur einmal eingetragen werden. Sie gilt dann für alle Seiten des Elements.
Historie
Alle Informationen zu diesem Bereich finden Sie hier.