Seiten erstellen
In Intrexx Applikationen gibt es zwei Typen von Seiten: Ansichts- und Eingabeseiten.
Eingabeseiten sind in der Applikationsstruktur mit diesem  Symbol gekennzeichnet und befinden sich immer in einer Datengruppe. Auf Eingabeseiten können Eingabe- und auch Ansichtselemente angelegt und die erfassten Daten über eine Schaltfläche gespeichert werden.
Symbol gekennzeichnet und befinden sich immer in einer Datengruppe. Auf Eingabeseiten können Eingabe- und auch Ansichtselemente angelegt und die erfassten Daten über eine Schaltfläche gespeichert werden.
Ansichtsseiten sind in der Applikationsstruktur mit diesem  Symbol gekennzeichnet und können in jeder Ebene der Applikationsstruktur vorkommen. Auf Ansichtsseiten können keine Daten gespeichert werden.
Symbol gekennzeichnet und können in jeder Ebene der Applikationsstruktur vorkommen. Auf Ansichtsseiten können keine Daten gespeichert werden.
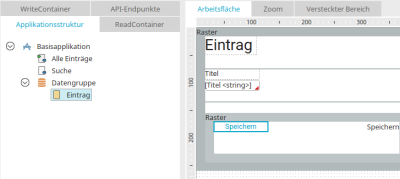
Wenn Sie eine Seite in der Applikationsstruktur markieren, wird ihr Inhalt auf der Arbeitsfläche angezeigt und kann dort bearbeitet werden.
Wie Sie eine Seite als Startseite der Applikation definieren oder im Applikationsmenü einbinden können, erfahren Sie hier.
Seitenassistent
Seiten können auch ganz einfach mit dem Seitenassistenten erstellt werden. Er unterstützt Sie beim Aufbau von responsiven Seiten. Alle Informationen dazu finden Sie hier.
Formularassistent
Der Formularassistent unterstützt Sie beim Aufbau bereits bestehender Seiten, z.B. wenn Sie eine leere Seite in der Applikation angelegt haben. Alle Informationen dazu finden Sie hier.
Eigenschaften
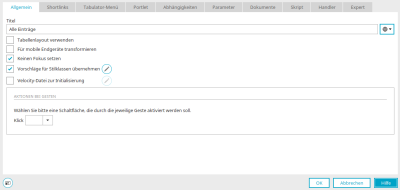
Mit einem Doppelklick auf eine Seite in der Applikationsstruktur oder, wenn sie dort markiert ist, über das Haupt- und Kontextmenü "Eigenschaften", kann der Eigenschaftendialog der Seite geöffnet werden.
Titel
Tragen Sie hier den Titel der Seite ein. Informationen zu mehrsprachigen Titeln finden Sie hier.
Tabellenlayout verwenden
Mit dieser Einstellung bleiben Tabellentags im HTML erhalten, während ohne diese Einstellung keine Layout-Tabelle geschrieben wird. Das Element "Raster" kann nur auf der Seite platziert werden, wenn diese nicht das Tabellenlayout verwendet.
Für mobile Endgeräte transformieren
Mit dieser Einstellung wird die Seite für die Anzeige auf mobile Endgeräte transformiert. Dabei wird wohlstrukturiertes HTML
für den Seitenaufbau verwendet. Wenn eine Seite Elemente enthält, die nicht für mobile Endgeräte transformiert werden können, so
werden diese Elemente mit einem roten, durchgestrichenen ![]() Kreissymbol
auf der Arbeitsfläche gekennzeichnet.
Kreissymbol
auf der Arbeitsfläche gekennzeichnet.
Auf mobilen Seiten verwendbare Elemente
-
Einzeiliges Textfeld (Eingabe und Ansicht)
-
Schaltfläche (Schaltfläche, Text, Bild)
-
Tagging (Eingabe und Ansicht)
-
Mehrzeiliges Textfeld Eingabe ohne Editormodus
-
Mehrzeiliges Textfeld Ansicht
-
Auswahlliste
-
Schieberegler
-
Listbox
-
Optionsfeld
-
Benutzerinformation
-
Kontrollkästchen (Eingabe und Ansicht)
-
Datei (Eingabe und Ansicht)
-
Frei gestaltete Tabelle
-
Kontrollkästchen-Auswahl
-
Statischer Text
-
Ansichtstabelle
-
Webservice-Tabelle
-
Diagramm
-
Dynamische Ansicht
-
Mehrfachauswahl (Eingabe und Ansicht)
-
Statusanzeige des Navigationselements
-
Berechnungskontrolle
-
Kalender
-
Ressource
-
Auswahl der Darstellung (Kalenderzusatzkontrolle)
-
Legende (Kalenderzusatzkontrolle)
-
Auswahl der Ressourcen (Kalenderzusatzkontrolle)
-
Plugin-Auswahl (Kalenderzusatzkontrolle)
-
Intrexx Share Kommentar
-
Tachokontolle
-
Multisourcetabelle (Suchergebnis)
-
Terminserie
-
Farbpicker
-
Dynamischer Filter Kalender, falls er ein Event mit der Aktion synchronizeScaleRange hat
-
Raster
Elemente, die nicht auf mobilen Seiten verwendet werden können
-
Sortierbare Liste (Eingabe und Ansicht)
-
Baum (Eingabe und Ansicht)
-
Exchange-Baum
-
Pfadnavigation für Baum
-
Filterinformation
-
Dynamischer Filter Wertebereich
-
Dynamischer Filter Operator
-
Dynamischer Filter Alphaindex
-
Dynamischer Filter Kalender, ohne Event mit der Aktion synchronizeScaleRange
-
Galerie
-
Exchange-Dateiauswahl für Anhänge (Eingabe und Ansicht)
-
Dateisortierung
-
Recherche
-
Filewalker
-
Wiederholende Gruppierung
Die Einstellung "Für mobile Endgeräte transformieren" kann nicht geändert werden, wenn die Seite in Plugins verwendet wird.
Keinen Fokus setzen
Beim Laden der Seite im Web erhält kein Element den Fokus.
Vorschläge für Stilklassen übernehmen
Bewirkt, dass bei der Anlage von neuen Elementen ein geeigneter Standard-Stil zugeordnet wird. Ist dies nicht gewünscht, weil z.B. benutzerdefinierte Stile zugeordnet werden sollen, so kann diese Einstellung deaktiviert werden.
![]() Außenabstände und benutzerdefinierte Stilklassen von Elementen in tabellenlosem Layout bearbeiten
Außenabstände und benutzerdefinierte Stilklassen von Elementen in tabellenlosem Layout bearbeiten
Öffnet einen Dialog, in dem Außenabstände und Stilklassen innerhalb eines DIV-Containers definiert werden können.
Velocity-Datei zur Initialisierung
Mit dieser Einstellung wird die hier ausgewählte Velocity-Datei beim Laden der Seite ausgeführt.
![]() Velocity-Datei auswählen / bearbeiten
Velocity-Datei auswählen / bearbeiten
Öffnet einen Dialog, in dem die Velocity-Datei zur Initialisierung geladen werden kann.
Aktionen bei Gesten
Sind Schaltflächen in der Gruppierung enthalten, so kann hier für mobile Endgeräte festgelegt werden, welche der Schaltflächen durch einen Klick ausgelöst werden soll.